Float-блоки по углам контейнера c текстом вокруг
Перемещение изображения вправо или влево с обтеканием текста? Float-блок – это простая задача, но как насчет перемещения изображения в нижний левый или нижний правый угол.
На первый взгляд теперь это кажется сложной задачей, наверное, чтобы справиться с ней, может понадобиться JS?
На самом деле – нет, всё это легко делается с помощью всего нескольких строк CSS!
Для внесения ясности разберем код.
[wrapper]
Основной div должен быть flexbox-контейнером. Flexbox позволяет полагаться, по умолчанию, на выравнивание по растяжению чтобы иметь возможность использовать height:100% .
[box]
Это flex-элемент и здесь ему не нужен какой-либо конкретный CSS. Этот элемент будет определять высоту своего контейнера (wrapper) и, поскольку это flex-элемент, он будет растянут до своей собственной высоты. При растяжении такое поведение даст эталонную высоту, которую могут использовать дочерние элементы.
If the flex item has align-self: stretch, redo layout for its contents, treating this used size as its definite cross size so that percentage-sized children can be resolved.
[float]
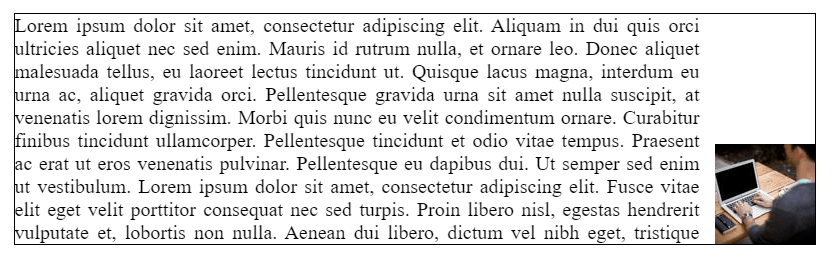
“Плавающий” float-элемент рядом с текстовым содержимым, благодаря сложному вычислению высоты, будет занимать всю высоту. Внутри этого элемента изображение перемещается вниз с помощью flexbox. До сих пор ничего сложного и код должен выдавать следующее:
Теперь немного магии с помощью css-свойства shape-outside . CSS-свойство shape-outside определяет произвольную фигуру, которую обтекает соседнее содержимое. По умолчанию это содержимое обтекает по внешней границе, с учётом margin . shape-outside предоставляет возможность настроить обтекание текстом объекты сложной формы.
inset() определяет область вставленного прямоугольника. Первые четыре аргумента представляют собой верхнее, правое, нижнее и левое смещения внутрь от ссылочного блока, которые определяют расположение краев вставленного прямоугольника.
Итак, с помощью shape-outside: inset(calc(100% — X) 0 0) создаётся вставка-прямоугольник, которая начинается точно в верхней части изображения, так как координата top будет равна 100% — X , где X – высота (height) изображения, а 100% – это высота float-элемента.
Такой трюк позволит тексту обернуть свободное пространство над изображением, т.е. плавающее изображение окажется прижатым к правому нижнему углу блока с текстом. С помощью значения float: left можно легко переместить изображение в левый нижний угол.
Используя вышесказанное, можно реализовать более необычные ситуации. Вот некоторые из них:
background — position
Фоновая картинка подчиняется этому свойству и занимает нужную позицию.
Время чтения: меньше 5 мин
Обновлено 20 декабря 2021
Кратко
Скопировать ссылку «Кратко» Скопировано
При помощи свойства background — position можно управлять положением фоновой картинки внутри элемента.
Если фоновая картинка ( background — image ) меньше, чем элемент, и автоматическое повторение фона ( background — repeat ) отключено, то по умолчанию она расположится в левом верхнем углу.
Пример
Скопировать ссылку «Пример» Скопировано
div class="element">div> .element background-color: #49a16c; background-image: url("doggo.png"); background-repeat: no-repeat;>.element background-color: #49a16c; background-image: url("doggo.png"); background-repeat: no-repeat; >
Как видно в примере, маленькая картинка с персонажем располагается в левом верхнем углу. Но по логике это изображение нам нужно расположить в правом нижнем углу.
Для этого мы изменим значение свойства background — position на нужное нам: 100 % 100 % или bottom right . Они равнозначны.
.element background-position: 100% 100%;>.element background-position: 100% 100%; >
Или при помощи ключевых слов:
.element background-position: bottom right;>.element background-position: bottom right; >
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Ключевые слова
Скопировать ссылку «Ключевые слова» Скопировано
Доступны слова center , bottom , left , right . Их можно комбинировать, например: left center — по центру левой стороны; right bottom — правый нижний угол. Если хотим расположить картинку по центру по горизонтали и вертикали, второе слово center можно опустить.
.element background-position: left top;>.element background-position: left top; >
.element background-position: center;>.element background-position: center; >
По центру по горизонтали и у нижнего края:
.element background-position: center bottom;>.element background-position: center bottom; >
Пиксели или другие единицы измерения длины
Скопировать ссылку «Пиксели или другие единицы измерения длины» Скопировано
Можно указать конкретное положение картинки в блоке.
10 px от левого края и 150 px от верхнего края:
.element background-position: 10px 150px;>.element background-position: 10px 150px; >
1 rem от левого края и по центру между верхом и низом:
.element background-position: 1rem;>.element background-position: 1rem; >
15 единиц ширины от левого края и 25 единиц высоты от верха:
.element background-position: 15vw 25vh;>.element background-position: 15vw 25vh; >
Проценты
Скопировать ссылку «Проценты» Скопировано
Для этого свойства проценты рассчитываются необычным для CSS образом: от разницы между размером элемента и размером самой фоновой картинки. Сдвиг картинки на 50 % , то есть на половину этой разницы, центрирует её по соответствующей оси. Значение 0 % 0 % ставит картинку в левый верхний угол, а 100 % 100 % — в правый нижний.
.element background-position: 100% 100%;>.element background-position: 100% 100%; >
.element background-position: 50% 50%;>.element background-position: 50% 50%; >
.element background-position: 15% 5%;>.element background-position: 15% 5%; >
Если развернуть запись 15 % 5 % подробнее, то станет понятнее, как работают проценты в этом случае:
- Слева от картинки 15% свободного места, а справа — оставшиеся 85%.
- Над картинкой 5% свободного места, а под ней — оставшиеся 95%.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Свойство положения фона не наследуется.
💡 Ключевые слова можно указывать в любом порядке. В остальных случаях первая величина — это позиция по горизонтали, а вторая, если есть — по вертикали.
💡 Значение по умолчанию — 0% 0% (левый верхний угол).
💡 Если указано только одно значение, то второе подставляется автоматически и равняется 50 % . То есть значение 100 % расположит картинку по центру правого края.
💡 Если картинка больше блока, то разница их размеров, от которой отсчитываются проценты, оказывается отрицательной, поэтому они сдвигают картинку не вправо и вниз, а влево и вверх. Но 50 % 50 % и в этом случае совмещает центр картинки с центром элемента, а 100 % 100 % — правый нижний угол картинки с правым нижним углом элемента.
💡 Если картинка занимает всё пространство блока, то background — position с ключевыми словами или в процентах не возымеет никакого действия (проценты будут отсчитываться от нуля). Но его принято указывать, чтобы в случае замены картинки новое изображение располагалось по центру блока.
💡 Изменение положения фона можно анимировать при помощи свойства transition 🥳
На практике
Скопировать ссылку «На практике» Скопировано
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 В работе редко требуется располагать маленькие фоновые картинки в больших блоках. Сейчас принято делать красивые фоны на всю ширину. Но для любых фонов стоит указывать background — position : center или background — position : 50 % 50 % — в качестве подстраховки от фатальной поломки вёрстки.
🛠 Можно встретить такую запись: background — position : right 20px bottom 10px; . В этом случае отступ будет отсчитываться не от верхнего левого угла, а от указанной при помощи ключевого слова стороны. В данном случае картинка будет расположена в двадцати пикселях от правого края и в десяти пикселях от нижнего края.
🛠 Помимо перечисленных вариантов можно использовать функцию calc ( ) для указания более гибкого значения.
Float-блоки по углам контейнера c текстом вокруг
Перемещение изображения вправо или влево с обтеканием текста? Float-блок – это простая задача, но как насчет перемещения изображения в нижний левый или нижний правый угол.
На первый взгляд теперь это кажется сложной задачей, наверное, чтобы справиться с ней, может понадобиться JS?
На самом деле – нет, всё это легко делается с помощью всего нескольких строк CSS!
Для внесения ясности разберем код.
[wrapper]
Основной div должен быть flexbox-контейнером. Flexbox позволяет полагаться, по умолчанию, на выравнивание по растяжению чтобы иметь возможность использовать height:100% .
[box]
Это flex-элемент и здесь ему не нужен какой-либо конкретный CSS. Этот элемент будет определять высоту своего контейнера (wrapper) и, поскольку это flex-элемент, он будет растянут до своей собственной высоты. При растяжении такое поведение даст эталонную высоту, которую могут использовать дочерние элементы.
If the flex item has align-self: stretch, redo layout for its contents, treating this used size as its definite cross size so that percentage-sized children can be resolved.
[float]
“Плавающий” float-элемент рядом с текстовым содержимым, благодаря сложному вычислению высоты, будет занимать всю высоту. Внутри этого элемента изображение перемещается вниз с помощью flexbox. До сих пор ничего сложного и код должен выдавать следующее:
Теперь немного магии с помощью css-свойства shape-outside . CSS-свойство shape-outside определяет произвольную фигуру, которую обтекает соседнее содержимое. По умолчанию это содержимое обтекает по внешней границе, с учётом margin . shape-outside предоставляет возможность настроить обтекание текстом объекты сложной формы.
inset() определяет область вставленного прямоугольника. Первые четыре аргумента представляют собой верхнее, правое, нижнее и левое смещения внутрь от ссылочного блока, которые определяют расположение краев вставленного прямоугольника.
Итак, с помощью shape-outside: inset(calc(100% — X) 0 0) создаётся вставка-прямоугольник, которая начинается точно в верхней части изображения, так как координата top будет равна 100% — X , где X – высота (height) изображения, а 100% – это высота float-элемента.
Такой трюк позволит тексту обернуть свободное пространство над изображением, т.е. плавающее изображение окажется прижатым к правому нижнему углу блока с текстом. С помощью значения float: left можно легко переместить изображение в левый нижний угол.
Используя вышесказанное, можно реализовать более необычные ситуации. Вот некоторые из них: