- :empty
- Try it
- Syntax
- Examples
- HTML
- CSS
- Result
- Accessibility concerns
- Specifications
- CSS-селекторы. Шпаргалка для новичков
- Основные селекторы
- Селекторы-комбинаторы
- Соседний родственный комбинатор
- Дочерний комбинатор
- Общий родственный комбинатор
- Комбинатор потомка
- Селекторы псевдоклассов
- :hover
- :active
- :visited
- :focus
- :first-child , :last-child и :nth-child(n)
- :first-of-type**,** : last-of-type и** ** : nth-of-type (n)`
- :empty
- Заключение
- Ещё статьи про CSS
- CSS-селектор :not. Полезные примеры
- Пример 1. Элемент без класса
- Пример 2. Изменение внешнего вида всех элементов, кроме наведенного
- Пример 3. Меню с разделителями между элементами
- Пример 4. Debug css
- Пример 5. Поля форм
- Поддержка
:empty
:empty CSS псевдо-класс представляет собой любой элемент , который не имеет детей. Дочерние элементы могут быть либо узлами элементов, либо текстом (включая пробелы). Комментарии, инструкции по обработке и content CSS не влияют на то, считается ли элемент пустым.
Try it
Примечание. В селекторах уровня 4 псевдокласс : :empty был изменен, чтобы действовать как :-moz-only-whitespace , но в настоящее время ни один браузер не поддерживает это.
Syntax
Examples
HTML
div class="box"> div> div class="box">I will be pink. div> div class="box"> div> div class="box"> p> p> div>
CSS
.box < background: pink; height: 80px; width: 80px; > .box:empty < background: lime; >
Result
Accessibility concerns
Вспомогательные технологии, такие как программы чтения с экрана, не могут анализировать пустое интерактивное содержимое. Все интерактивное содержимое должно иметь доступное имя, которое создается путем предоставления текстового значения для родительского элемента интерактивного элемента управления ( якоря , кнопки и т. Д.). Доступные имена предоставляют интерактивный элемент управления дереву доступности , API, который передает информацию, полезную для вспомогательных технологий.
Текст, который предоставляет доступное имя интерактивного элемента управления, может быть скрыт с помощью комбинации свойств, которые визуально удаляют его с экрана, но сохраняют возможность его анализа с помощью вспомогательных технологий. Это обычно используется для кнопок, которые используют только значок для передачи цели.
Specifications
CSS-селекторы. Шпаргалка для новичков
Селекторы — это шаблоны, которые используются для привязки стилевых свойств к элементам в документе. Вы можете задать стиль для всех элементов или сократить выбор с помощью определённого селектора.
Основные селекторы
Селекторы типа выбирают элементы HTML-документа по их тегу. Например, селектор p выберет все
на странице:
Селекторы класса определяют стиль элементов с определённым классом. Например, этот селектор выберет абзац с классом .highlight .
Селекторы идентификатора выбирают элемент по его уникальному идентификатору. Например, #welcome соответствует элементу с id=»welcome» :
Селекторы наличия и значения атрибута находят все элементы, которые имеют определённый атрибут или значение атрибута. Например, здесь мы выбираем все ссылки, которые начинаются на http:// , но не имеют example.com .
a[href^="http://"]:not([href*="[example.com](http://example.com/)"])
Универсальный селектор позволяет прописать стили для всех элементов HTML без исключения. Он указывается в виде звёздочки * . В примере ниже мы используем универсальный селектор с псевдоэлементами, чтобы изменить расчёт общего размера элемента.
Селекторы-комбинаторы
Комбинаторы выбирают элементы, основываясь на их взаимосвязи в дереве DOM. Можно выбрать элементы, которые являются потомками, соседями или родителями других элементов.
Соседний родственный комбинатор
Записывается как селектор1 + селектор2 . Выбирает элемент, подходящий под селектор2 , перед которым расположен элемент, подходящий под селектор1 .
Сегодня я стал великим фронтендером.
Я написал стили для текста.
Селектор .first + .second применит стили к абзацу с классом .second , потому что перед ним есть элемент с классом .first . Предложение «Я написал стили для текста.» станет белым.
Дочерний комбинатор
Записывается как селектор1 > селектор2 . Выбирает элементы, которые являются прямыми потомками элемента, подходящего под селектор1 .
Я выучил CSS
Ну селекторы точно знаю.
Стили применятся только к «Я выучил CSS», этот текст станет красным.
Общий родственный комбинатор
Записывается как селектор1 ~ селектор2 . Добавляет стили для элемента, который соответствует селектор2 , если перед ним стоит элемент, подходящий под селектор1. Оба элемента должны принадлежать одному родителю.
Это было прекрасное раннее утро. Идеальное время, чтобы приготовить чашку кофе или чая, открыть ноутбук и выучить CSS.
Так Вовка и поступил. Погладил кота, набрался решимости и открыл для себя новый мир вёрстки.
Стили применятся ко второму параграфу, появится внешний отступ сверху.
Этот селектор отличается от соседнего селектора тем, что между элементами селектор1 и селектор2 могут находиться другие элементы.
Комбинатор потомка
Записывается как селектор1 селектор2 . Находит все потомки элемента, который подходит под селектор1 , и применяет к ним стили.
Оказалось, что селекторы — это не так страшно, как я думал. Нужно только немного попрактиковаться, и всё сразу станет ясно.
Здесь в синий цвет окрасятся «не так страшно» и «всё сразу станет ясно.».
Селекторы псевдоклассов
Псевдоклассы — это простые селекторы, позволяющие выбирать элементы на основе информации, которая находится за пределами DOM-дерева или которую невозможно выразить с помощью простого селектора.
💡 Простой селектор — это селектор по одному условию, односоставной.
Они также могут быть динамическими, то есть элемент может терять и приобретать псевдокласс, пока пользователь взаимодействует с этим элементом, например наводит на кнопку.
Чтобы использовать псевдокласс, нужно добавить его в селектор, например:
В этом примере мы меняем цвет ссылки на красный, когда пользователь кликает по ней.
:hover
Псевдокласс :hover соответствует элементу, когда пользователь наводит на него курсор мыши. Например, здесь псевдокласс используется, чтобы убрать подчёркивание ссылки:
:active
Псевдокласс :active соответствует элементу, на который активно нажимают. Здесь псевдокласс используется для скругления рамок кнопки, когда на неё кликают:
:visited
Псевдокласс :visited соответствует посещённой ссылке. Например, с его помощью мы можем поменять цвет ссылки, по которой перешёл пользователь:
:focus
Псевдокласс :focus соответствует элементу, находящемуся в фокусе — то есть когда элемент выбран для ввода или навигации с помощью клавиатуры. Например, здесь :focus используется для добавления зелёной рамки вокруг поля ввода:
:first-child , :last-child и :nth-child(n)
Эти псевдоклассы выбирают элемент по его порядковому номеру. :first-child соответствует первому дочернему элементу родителя, :last-child — последнему. А псевдокласс :nth-child(n) указывает на n -й дочерний элемент. Например, с его помощью можно выбрать второй, пятый или предпоследний элемент. Вместо n в скобках указывается целое число или математическое выражение.
/* выберет первый элемент — HTML*/ li:first-child < font-weight: 700; >/* выберет последний элемент — JavaScript*/ li:last-child < text-decoration: underline; >/* выберет второй элемент — CSS*/ li:nth-child(2)
:first-of-type**,** : last-of-type и** ** : nth-of-type (n)`
Эти псевдоклассы похожи на предыдущие. Они тоже выбирают элемент по его порядковому номеру, но только с учётом типа — тега.
Первый параграф
Второй параграф
Выделенный текст Третий параграф
Четвёртый параграф
Пятый параграф
Выделенный текст /*Текст в первом тегебудет жирным*/ p:first-of-type < font-weight: 700; >/*Текст во втором теге
будет подчёркнут*/ p:nth-of-type(2) < color: green; >/*Текст в последнем теге
будет подчёркнут*/ p:last-of-type
«Первый параграф» и «Третий параграф» станут жирными. «Второй параграф и «Четвёртый параграф» окрасятся в зелёный. «Четвёртый параграф» и «Пятый параграф» будут подчёркнутыми.
Если мы используем здесь first-child , nth-child(2) и last-child , то получим другую картину. Жирным станет только «Первый параграф». В зелёный окрасятся «Второй параграф» и «Третий параграф». Подчёркнутым будет «Четвёртый параграф». И всё это из-за того, что между
есть другие элементы — .
:empty
Псевдокласс :empty — это селектор CSS, который соответствует элементам, не имеющим дочерних элементов, включая текстовые узлы и другие элементы. Его можно использовать для стилизации элементов, которые пусты или не имеют содержимого:
В этом примере мы с помощью :empty добавляем красную рамку пустому инпуту.
Заключение
Мы разобрали самые популярные селекторы, но на самом деле их больше. Полный перечень вы найдёте в спецификации W3C. А чтобы научиться использовать селекторы на практике, пройдите эти тренажёры из курса «Старт в программирование».
Ещё статьи про CSS
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
CSS-селектор :not. Полезные примеры
В спецификации и блогах про селектор :not обычно приводят какие-то искусственные примеры, которые хоть и объясняют синтаксис и принцип действия, но не несут никакой идеи о том, как получить пользу от нового селектора.
Ну окей, думаю я, в моей практике не встречались такие ситуации. Обходились мы ведь как-то раньше без :not . Приходилось немного переписать структуру селекторов или обнулить пару значений.
Пример 1. Элемент без класса
Селектор :not может быть крайне полезен, когда нам нужно застилить контент сгенерированный пользователем (нет возможности расставить в нем классы), или когда у нас контента очень много и расставлять в нем классы слишком трудоёмко.
Например, мы хотим на сайте сделать красивые буллиты для ненумерованных списков ul li . Мы пишем код:
ul li < /* наши красивые стили */ > В результате, наши красивые буллиты появляются не только в контенте, но и, например, в навигации, где тоже используются ul li .
Мы ограничиваем область действия селектора:
Навигацию мы спасли, но ненужные буллиты всё еще вылазят на слайдерах, списках новостей и других конструкциях внутри .content , где тоже используются ul li .
1) обнулить мешающие стили в слайдерах и других местах. Но это противоречит « DRY » и является одним из признаков «вонючего» кода. К тому же не решает проблему раз и навсегда: добавите, например, аккордеон и списки в нем снова придется обнулять.
2) пойти от обратного и ставить класс всем спискам, которые нужно стилизовать:
Это добавляет лишней работы по расстановке классов в контенте. Иногда имеет смысл, но лишнюю работу никто не любит.
3) стилизовать только те ul li , у которых нет никаких классов вообще:
Победа! Нам не нужно делать дополнительную работу по расстановке классов в контенте. А на слайдерах, аккордеонах и прочих конструкциях, которые не должны выглядеть как списки, но используют их в своей разметке, в 99% случаев уже будут свои классы, и наши стили их не затронут.
Этот прием — «выбирать только элементы без класса» — очень полезен для оформления пользовательского контента и его можно применять не только к спискам, но и для других случаев.
Пример 2. Изменение внешнего вида всех элементов, кроме наведенного
Такой эффект можно реализовать без :not путем перезаписи значений. И это будет работать в бо́льшем количестве браузеров.
/* с перезаписью свойств */ ul:hover li < opacity:0.5; > ul:hover li:hover < opacity:1; > Но если придется обнулять слишком много свойств, то есть смысл использовать :not .
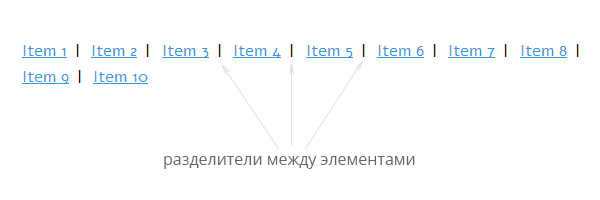
/* используя :not() */ ul:hover li:not(:hover) < opacity:0.5; > Пример 3. Меню с разделителями между элементами
Как и в предыдущем примере, желаемого можно добиться несколькими способами.
Через перезапись свойств. Но тут два правила вместо одного, что не есть « DRY ».
.menu-item:after < content: ' | '; > .menu-item:last-child:after < content: none; > Через :nth-last-child() . Одно правило, но тяжело читается.
.menu-item:nth-last-child(n+2):after < content: ' | '; > Через :not() — самая короткая и понятная запись.
.menu-item:not(:last-child):after < content: ' | '; > Пример 4. Debug css
Удобно для отладки и самоконтроля искать/подсвечивать картинки без alt, label без for и другие ошибки.
/* подсвечиваем теги без необходимых атрибутов */ img:not([alt]), label:not([for]), input[type=submit]:not([value]) < outline:2px solid red; > /* тревога, если первый child внутри списка не li и прочие похожие примеры */ ul > *:not(li), ol > *:not(li), dl > *:not(dt):not(dd) < outline:2px solid red; > Пример 5. Поля форм
Раньше текстовых полей форм было не много. Достаточно было написать:
select, textarea, [type="text"], [type="password"] < /* стили для текстовых полей ввода */ > С появлением новых типов полей в HTML5 этот список увеличился:
select, textarea, [type="text"], [type="password"], [type="color"], [type="date"], [type="datetime"], [type="datetime-local"], [type="email"], [type="number"], [type="search"], [type="tel"], [type="time"], [type="url"], [type="month"], [type="week"] < /* стили для текстовых полей ввода */ > Вместо перечисления 14 типов инпутов можно исключить 8 из них:
select, textarea, [type]:not([type="checkbox"]):not([type="radio"]):not([type="button"]):not([type="submit"]):not([type="reset"]):not([type="range"]):not([type="file"]):not([type="image"]) < /* стили для текстовых полей ввода */ > Ладно, этот пример не очень красив, и я рекомендую всё же первый вариант с перечислением, он работает с IE8+, а второй вариант с IE9+.
Поддержка
Следует заметить, что согласно спецификации в скобках селектора :not() может стоять только простой селектор и в скобках нельзя использовать сам селектор :not() . Если нужно исключить несколько элементов, :not() можно повторить несолько раз, как в примере 5.
Если очень нужны CSS3-селекторы в браузерах, которые их не поддерживают, можно использовать полифил selectivizr.