- margin-left
- Интерактивный пример
- Синтаксис
- Значения
- Формальный синтаксис
- Примеры
- Спецификации
- Поддержка браузерами
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Отступы в CSS (margin и padding)
- Внешний отступ (margin)
- Внутренний отступ (padding)
- Проблема расширения (box-sizing)
- Расстановка полей и отступов в CSS
- Схлопывание вертикальных отступов
- Общие правила
margin-left
Свойство CSS margin-left устанавливает внешний отступ слева от элемента. Положительное значение увеличивает расстояние между соседними элементами, тогда как отрицательное — сокращает.
Интерактивный пример
Вертикальные внешние отступы двух соседних блоков могут схлопнуться. Это называется схлопыванием внешних отступов.
В редких случаях, когда ширина (т.е., когда все значения width , margin-left , border , padding , область содержимого, и margin-right определены), margin-left игнорируется, и будет иметь такое же расчётное значение, как и auto .
Синтаксис
/* значения */ margin-left: 10px; /* абсолютная длина */ margin-left: 1em; /* относительно размера текста */ margin-left: 5%; /* относительно ширины родительского блока */ /* Значения-ключевые слова */ margin-left: auto; /* Глобальные значения */ margin-left: inherit; margin-left: initial; margin-left: unset;
Свойство margin-left может быть выражено как ключевое слово auto , как , или как . Значение может быть положительным, нулевым или отрицательным.
Значения
-
- : Размер отступа — фиксированная величина.
- : Размер отступа в процентах — размер относительно длины родительского блока.
-
: Внешний отступ слева получает долю неиспользованного горизонтального пространства, определяется в основном выбранным способом разметки. Если значения margin-left и margin-right одновременно установлены как auto , расчётное пространство распределяется равномерно. Эта таблица кратко излагает различные: Значение display Значение float Значение position Расчётное значение auto Комментарий inline , inline-block , inline-table любое static или relative 0 Строчный способ разметки block , inline , inline-block , block , table , inline-table , list-item , table-caption любое static или relative 0 , кроме случаев, когда margin-left и margin-right установлены как auto . В этом случае устанавливается значение, центрирующее элемент внутри его родителя Блочный способ разметки block , inline , inline-block , block , table , inline-table , list-item , table-caption left или right static или relative 0 Блочный способ разметки (плавающие элементы) любое table-* , кроме table-caption любое любое 0 Внутренние table-* элементы не имеют отступов, вместо этого используйте border-spacing (en-US) любое, кроме flex , inline-flex , или table-* любое fixed или absolute 0 , кроме случаев, когда margin-left и margin-right установлены как auto . В этом случае, устанавливается значение центрирующее границы области внутри доступной width (ширины), если значение фиксировано. Способ разметки абсолютным позиционированием flex , inline-flex любое любое 0 , кроме случаев, когда есть положительное горизонтальное свободное пространство. В этом случае, распределяется равномерно по всем горизонтальным auto отступам. Способ разметки с помощью flexbox
Формальный синтаксис
Примеры
.content margin-left: 5%; > .sidebox margin-left: 10px; > .logo margin-left: -5px; >Спецификации
Начальное значение 0 Применяется к все элементы, кроме элементов с табличным типом display , отличным от table-caption , table и inline-table . Это также применяется к ::first-letter и ::first-line . Наследуется нет Проценты ссылается на ширину содержащего блока Обработка значения процент, как указан, или абсолютная длина Animation type длина Поддержка браузерами
BCD tables only load in the browser
Found a content problem with this page?
This page was last modified on 7 нояб. 2022 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.Отступы в CSS (margin и padding)
В этой статье пойдёт речь о двух CSS свойствах: margin и padding. Оба они задают отступ. Но в одном случае это внешний отступ от других элементов, а во втором — внутренний отступ от содержимого. Эти свойства являются одними из наиболее часто используемых при создании сайтов. Разберём каждое по отдельности.
Внешний отступ (margin)
Как можно догадаться, внешний блок ограничивает ширину внутреннего. А внутренний ограничивает высоту внешнего. Чтобы различать блоки, подкрасим их рамки: внутренний будет красным, внешний синим. Получится такой результат:
Как видно из примера, рамки совпадают, потому что нет отступов. Теперь сделаем внешний отступ в 10px для внутреннего, красного, элемента так:
- margin-left — отступ слева
- margin-right — отступ справа
- margin-top — отступ сверху
- margin-bottom — отступ снизу
Как и с другими универсальными свойствами, которым можно передавать сразу 4 значения для 4 сторон (или углов), свойству margin можно передать 2 значения. К примеру так: «margin: 10px 20px«. Тогда верхний и нижний отступ будут равны 10px, а правый и левый будут равны 20px. А если передать 3 значения «margin: 10px 20px 30px«, то соответственно верхний отступ получится 10px, правый и левый — 20px, а нижний 20px.
Свойство margin может принимать ещё и значние «auto«. Это значение центрирует элемент по горизонтали.
С помощью значения auto у margin можно центрировать только блочные элементы. Для строчных используйте text-align: center.
В результате внутренний элемент будет иметь отступ сверху и снизу в 10px и находиться по центру родительского:
Этот приём центрирования используется практически на всех сайтах, на которых контент расположен в центре экрана.
Внутренний отступ (padding)
Внутренний отступ можно сделать через CSS свойство padding. Оно принимает значения аналогично свойству margin. Можно указать от одного до четырёх значений, чтобы задать разные отступы для разных сторон. Для демонстрации результатов работы этого свойства используем текст с выравниванием во всю ширину контейнера (text-align: justify;)
Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
- padding-left — отступ слева
- padding-right — отступ справа
- padding-top — отступ сверху
- padding-bottom — отступ снизу
Проблема расширения (box-sizing)
У свойства padding существует проблема. Это свойство расширяет элемент на величину отступа. Для наглядности создадим два одинаковых по ширине элемента «width: 200px;«, но у одного установим свойство padding:
Оба элемента имеют одинаковую ширину «width: 200px;«. Но нижний на 60 пикселей шире из-за того, что слева и справа есть отступ padding (по 30 px каждый), который расширяет этот элемент. Чтобы такого не происходило, необходимо задать элементу свойство box-sizing в значении border-box (по умолчанию оно в значении content-box):
Расширение элементов из-за внутреннего отступа padding иногда сильно мешает. Особенно при создании мобильных версий сайтов. Из-за них чаще всего на мобильных устройствах появляется горизонтальная прокрутка. Поэтому заранее убедитесь, что поставили свойство box-sizing в значение border-box для самых больших элементов на странице .
Расстановка полей и отступов в CSS
В этой статье я хотел бы рассказать, как правильно расставлять поля ( padding ) и отступы ( margin ) в CSS.
Прежде всего давайте вспомним определение полей и отступов согласно спецификации W3C. В боксовой модели ( box model ) поля — это расстояние между контентом ( content ) и границей блока ( border ). А отступы это расстояние между границей блока и границей соседнего или родительского элемента.
Таким образом, если граница и фон элемента не заданы, то нет разницы, использовать свойство padding или margin для задания отступов, но при условии, что ширина ( width ) и высота ( height ) элемента не заданы и не изменен алгоритм расчета размеров контента с помощью свойства box-sizing.
В любом случае следует помнить, что поля могут быть как включены в ширину или высоту элемента, так и нет. Отступы же всегда задаются снаружи элемента.
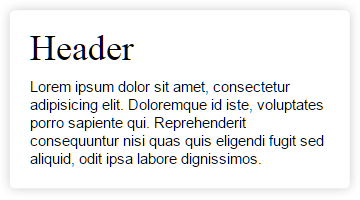
Теперь давайте рассмотрим как правильно расставлять поля и отступы между элементами. Возьмем в качестве примера следующий блок.
Это блок новостей news . Он состоит из заголовка, списка новостей и ссылки «Другие новости». Дадим им следующие названия классов: news__title , news__list и news__more-link .
Поскольку каждый из этих элементов имеет одинаковые отступы слева и справа, то лучше задать поля родительскому блоку, а не задавать отступы слева и справа для каждого элемента в отдельности.
Таким образом, при необходимости изменить значение полей справа и слева это нужно будет сделать в одном месте. А при добавлении нового элемента внутрь блока новостей, он уже будет иметь нужные отступы слева и справа.
Часто бывает так, что все элементы внутри блока имеют одинаковые отступы слева и справа, кроме одного, который вообще не должен иметь отступов, например, из-за фона. В этом случае для элемента можно задать отрицательные отступы. Тогда не придется убирать поля внутри блока для остальных элементов.
Теперь нужно задать вертикальные отступы между элементами. Для этого следует определить какой из элементов является обязательным. Очевидно что блок новостей не может существовать без списка новостей, в то же время ссылки «Другие новости» может и не быть, заголовок тоже может быть убран, например, при изменении дизайна.
Учитывая это, задаем для заголовка отступ снизу, а для ссылки «Другие новости» отступ сверху.
.news__title < margin-bottom: 10px; >.news__more-link
Мы могли бы достигнуть такого же внешнего результата, добавив отступы сверху и снизу для списка новостей.
Но в этом случае при убирании ссылки «Другие новости» внизу остается лишний отступ. То же самое справедливо и для заголовка. Очевидно, что первый вариант является более правильным, поскольку позволяет гибко изменять внешний вид блока.
Теперь нужно задать отступы между отдельными новостями. Опять же, нужно принять во внимание, что количество новостей может меняться, и в списке может быть только одна новость.
Можно задать для каждой новости кроме первой отступ сверху, либо для каждой новости кроме последней отступ снизу. Первый вариант более предпочтителен, поскольку псевдоселектор :first-child был добавлен в спецификации CSS 2.1 и имеет более широкую поддержку, в отличие от псевдоселектора :last-child , который был добавлен только в спецификации CSS версии 3.0.
.news__list-item < margin-top: 18px; >.news__list-item:first-child
Таким образом, правильная расстановка полей и отступов позволяет гибко менять внешний вид любого блока без внесения изменений в стили и без нарушений в дизайне. Самое главное — определить, какие элементы блока являются основными (обязательными), а какие опциональными.
Иногда мы не можем опираться на обязательные элементы. Например, у нас есть всплывающее окошко popup , внутри которого может выводиться какой-то заголовок и текст. Причем в каких-то случаях может не быть текста, а в каких-то и заголовка. То есть оба элемента являются опциональными.
В этом случае можно использовать следующий способ задания отступов.
.popup__header + .popup__text
Тогда отступ появится, только если будут использоваться оба элемента. В случае же вывода только заголовка или только текста, лишнего отступа не будет.
Схлопывание вертикальных отступов
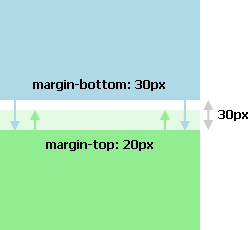
Еще один нюанс, о котором не все знают, связан с вертикальными отступами между соседними блоками. В определении отступов, которое я приводил выше, сказано, что отступ — это расстояние между границами текущего и соседнего блока. Таким образом, если мы расположим два блока друг под другом и зададим одному из них отступ снизу в 30px , а другому отступ сверху в 20px , отступ между ними будет не 50px , а 30px .
То есть произойдет наложение отступов, и отступ между блоками будет равен наибольшему отступу, а не сумме отступов. Этот эффект также называют «схлопыванием».
Прошу заметить, что горизонтальные отступы, в отличие от вертикальных, не «схлопываются», а суммируются. Поля ( padding ) также суммируются.
Зная о «схлопывании» отступов, мы можем использовать эту особенность в свою пользу. Например, если нам необходимо расставить отступы для заголовков и текста внутри статьи, то для заголовка первого уровня зададим отступ снизу в 20px , а для заголовка второго уровня отступ сверху 20px и снизу 10px , а для всех параграфов зададим отступ сверху 10px .
Теперь заголовок h2 можно расположить как после заголовка h1 , так и после параграфа. В любом случае отступ сверху не будет превышать 24px .
Общие правила
Подводя итог, я бы хотел перечислить правила, которых я придерживаюсь при расстановке полей и отступов.
- Если соседние элементы имеют одинаковые отступы, то лучше задавать их родительскому контейнеру, а не элементам.
- При задании отступов между элементами, следует учитывать, обязательный это элемент или опциональный.
- Для списка однотипных элементов — не забывать о том, что число элементов может варьироваться.
- Помнить о наложении вертикальных отступов и использовать эту особенность там, где она принесет пользу.