Asp net подключить css
Для подключения файлов скриптов применяется тег-хэлпер ScriptTagHelper . Данный тег может принимать ряд следующих атрибутов:
- asp-append-version : если имеет значение true, то к пути к файлу скрипта добавляется номер версии
- asp-fallback-src : указывает вспомогательный путь к скрипту, который используется, если загрузка скрипта, указанного в атрибуте src пройдет неудачно
- asp-fallback-test : определяет выражение, которое тестирует загрузку основного скрипта из атрибута src
- asp-src-include : определяет шаблон подключаемых файлов, через запятую можно задать несколько шаблонов
- asp-src-exclude : определяет через запятую набор шаблонов для тех файлов, которые следует исключить из загрузки
- asp-fallback-src-include : определяет через запятую набор шаблонов файлов, которые подключаются в том случае, если загрузка основного скрипта из атрибута src прошла неудачно
- asp-fallback-src-exclude : определяет через запятую набор шаблонов файлов, которые следует исключить из загрузки в том случае, если загрузка основного скрипта из атрибута src прошла неудачно
Например, можно определить следующий тег:
Данный элемент представляет не просто стандартный тег script, но и класс тег-хэлпера ScriptTagHelper. Атрибут src указывает на скрипт, который мы хотим подключить. Логично подключать скрипты из CDN, чтобы сократить нагрузку на собственный сайт. Но CDN может не работать, например, произойдет какой-то временный сбой, и чтобы определить, что скрипт загружен, применяется атрибут asp-fallback-test . Он тестирует загрузку с помощью выражения window.jQuery . Если объект window.jQuery определен, то загрузка скрипта прошла успешно. Если же нет, то загружается скрипт, который указан в атрибуте asp-fallback-src .
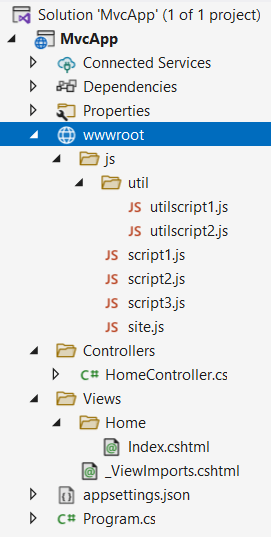
Рассмотрим другие атрибуты. Допустим, у нас в проекте в папке wwwroot/js определено четыре скрипта и подпапка util с двумя скриптами:
Убедимся, что в файле Program.cs подключено middleware для работы со статическими файлами:
Теперь подключим все скрипты в представлении:
Атрибут asp-src-include принимает шаблон, который в данном случае показывает, что подключаться будут все скрипты в папке js, а также во всех ее подпапках. Если бы нам надо было подключить скрипты непосредственно из каталога js без учета подкаталогов, то мы могли бы использовать следующий шаблон: «~/js/*.js». В итоге вместо этого элемента на веб-странице будут подключены все скрипты:
Теперь изменим задачу. Допустим, нам надо подключить все скрипты из папки js и всех ее подпапок, кроме подпапки util:
Шаблон в атрибуте asp-src-exclude предотвращает подключение скриптов из папки js/util и всех ее подпапок.
Определение шаблона
Для создания шаблона мы можем применять следующие символы подстановки:
- ? : заменяет любой одиночный символ за исключением слеша. Например выражение js/script?.js будет соответствовать таким файлам как js/script1.js или js/scriptX.js , но не js/script35.js
- * : заменяет любое количество символов за исключением слеша. Например выражение js/*.js будет соответствовать таким файлам как js/script.js или js/scriptX25.js , но не js/bootstrap/script.js
- ** : заменяет любое количество символов, в том числе и слеш. Например выражение js/**/script.js будет соответствовать таким файлам как js/script.js или js/bootstrap/script.js , но не js/script35.js
LinkTagHelper
Класс LinkTagHelper определяет тег link , который используется для подключения файлов стилей. Он применяет следующие атрибуты:
- asp-append-version : если имеет значение true, то к пути к названию файла стиля добавляется номер версии
- asp-fallback-href : указывает вспомогательный путь к файлу стиля, который используется, если загрузка файла, указанного в атрибуте href пройдет неудачно
- asp-fallback-test-class : определяет класс, который используется для теста загрузки стиля из атрибута href
- asp-fallback-test-property : определяет свойство, которое используется для тестирования загрузки стиля из атрибута href
- asp-fallback-test-value : определяет значение свойства из атрибута asp-fallback-test-property, которое используется для теста загрузки стиля из атрибута href
- asp-href-include : определяет через запятую набор шаблонов подключаемых файлов стилей
- asp-href-exclude : определяет через запятую набор шаблонов для тех файлов, которые следует исключить из загрузки
- asp-fallback-href-include : определяет через запятую набор шаблонов файлов, которые подключаются в том случае, если загрузка основного файла стиля из атрибута href прошла неудачно
- asp-fallback-href-exclude : определяет через запятую набор шаблонов файлов, которые следует исключить из загрузки в том случае, если загрузка основного файла стиля из атрибута href прошла неудачно
Например, подключим библиотеку bootstrap:
Здесь атрибут href указывает на файл стилей фреймворка bootstrap, который располагается в CDN. Если веб-браузер не сможет загрузить данный файл, то загружается локальный файл стилей, путь к которому указан в атрибуте asp-fallback-href . Чтобы протестировать, что файл стилей из атрибута href нормально загрузился, используются атрибуты asp-fallback-test-class , asp-fallback-test-property и asp-fallback-test-value .
В конечном счете этот элемент будет генерировать следующий код, который будет включен на веб-страницу:
Для подключения множества файлов стилей из определенного каталога мы можем использовать атрибут asp-href-include :
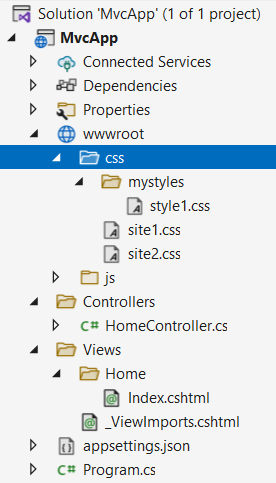
В данном случае подключаются все файлы css из каталога wwwroot/css и всех его подкаталогов:
Если нам надо исключить какие-то файлы, то мы можем использовать атрибут asp-href-exclude :
Здесь предотвращается подключение стилей из папки wwwroot/css/mystyles.
Cache busting
При работе со статическими файлами, в частности, со стилями css и скриптами js мы можем столкнуться со следующей проблемой. Допустим, у нас есть файл стиля styles.css . Для увеличения производительности подобные статические файлы часто кэшируются на стороне клиента. А это значит, что браузеру достаточно один раз за определенный период получить файл и затем при обращении к сайту он будет брать этот файл из кэша. Однако если мы внесем в файл styles.css какие-то изменения, то браузер по прежнему будет брать данный файл из кэша и будет использовать старые данные, пока не закончится период кэширования.
Для решения этой проблемы мы можем использовать в ScriptTagHelper и LinkTagHelper параметр asp-append-version :
После обработки запроса будет сгенерирован элемент наподобие следующего:
К пути к файлу после его имени добавляется параметр ?v= , который указывает на версию файла. Если мы внесем изменения в файл, версия изменится. Соответственно даже если файл и был закэширован ранее в браузере, то смена версии позволит использовать уже новую версию файла.
ASP.NET CSS – A COMPLETE GUIDE
Every website on the internet network today uses CSS to give that perfect style that makes a user or a visitor say wow and makes them stare at the webpage (only if it is that good). So what is CSS all about? It’s not something rocket science to learn. The text you are reading currently on my website is also styled using CSS. With a perfect design recipe you can make your perfect styled website or webpage too. So let’s talk about CSS (cascading style sheets) in ASP.NET as it is supported by every web programming language.
There are 3 ways by which you can use CSS in your ASP.NET website :
- Inline Styles
- Internal Style Sheet
- External Style Sheet (this one is widely used).
1. Inline Styles
The first and simple method is by using inline styles method. To use it, you will have to add the style tag to the relevant element of the web page. The style attribute can contain any CSS property. This one is quite easy to use and simple to understand. Let’s take a look at its example.
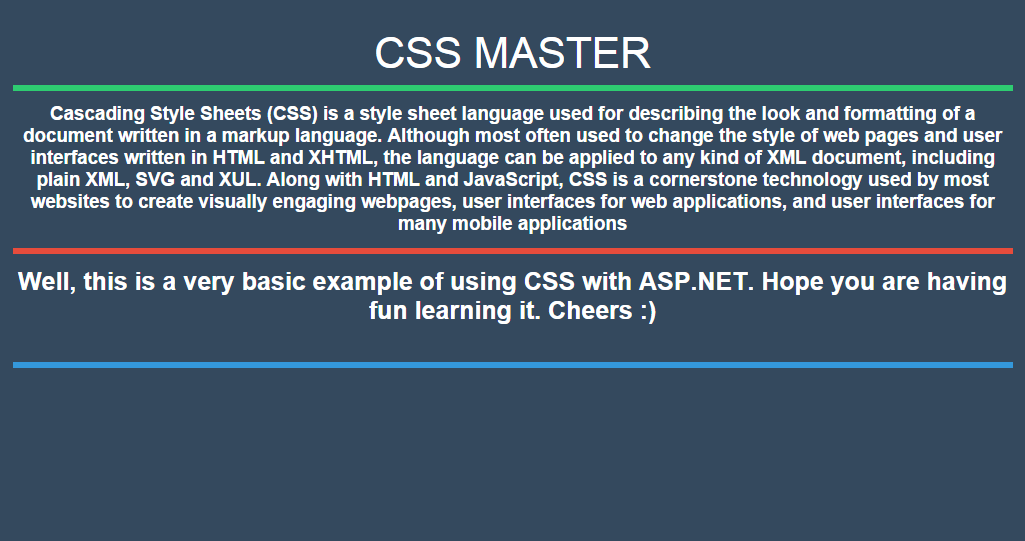
The output we get while running this :
Limitations of using Inline Styles :
2. Internal Style Sheet
As the name explains, it as to do something with the page itself. Internal style sheet can be used by defining different CSS classes in a single style tag inside the section of the page. Multiple elements of a particular page can be styled by using Internal style sheet.
Have a look at a modified example :
.maindiv < background-color: #34495e; width: 800px; text-align: center; color: #fff; font-family: Arial; height: 400px; padding: 10px; padding-top: 25px; font-size: 34px; >.line1 < height: 5px; background-color: #2ecc71; margin-top: 5px; margin-bottom: 10px; >.seconddiv < font-size: 15px; font-family: Futura (Light); font-weight: bold; margin-top: 10px; >.line2 < height: 5px; background-color: #e74c3c; margin-top: 10px; margin-bottom: 10px; >.postscriptdiv < font-size: 20px; font-family: Futura (Light); font-weight: bold; margin-top: 10px; >.line3 < height: 5px; background-color: #3498db; margin-top: 30px; margin-bottom: 10px; >.button
Here as you can see, I have used the class attribute for the individual elements and defined them in the css style-sheet defined inside the head section.
Limitations of using Internal Style-sheet :
3. External Style-sheet
This is most widely used css style on the web. Here, a separate style-sheet is made and later it is referenced on the pages where one wants to use it. Everything remains the same as Internal style-sheet, only the style property which was defined inside the page itself will be now made in a separate style-sheet. This separate file will have the extension of [.css ].
For Example : StyleSheet.css
Later this file will be referenced using the tag inside the head section of the page.
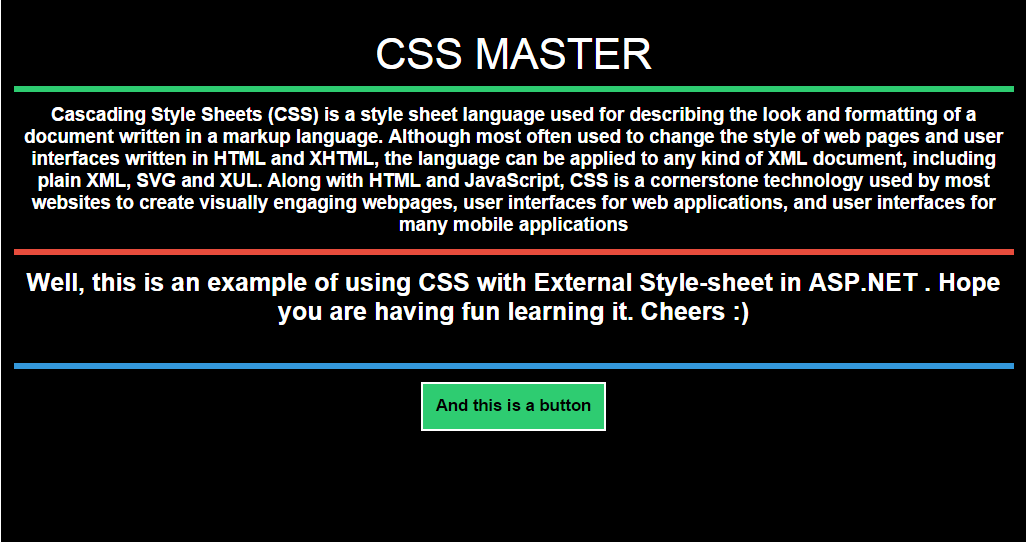
External Style-Sheet example :
StyleSheet.css
.maindiv < background-color: #000; width: 800px; text-align: center; color: #fff; font-family: Arial; height: 400px; padding: 10px; padding-top: 25px; font-size: 34px; >.line1 < height: 5px; background-color: #2ecc71; margin-top: 5px; margin-bottom: 10px; >.seconddiv < font-size: 15px; font-family: Futura (Light); font-weight: bold; margin-top: 10px; >.line2 < height: 5px; background-color: #e74c3c; margin-top: 10px; margin-bottom: 10px; >.postscriptdiv < font-size: 20px; font-family: Futura (Light); font-weight: bold; margin-top: 10px; >.line3 < height: 5px; background-color: #3498db; margin-top: 30px; margin-bottom: 10px; >.button
And Default.aspx :