- CSS-стили для маркированных списков
- Цвет и размер стандартного маркера
- Результат:
- Поддержка ::marker в браузерах
- Маркеры PNG, JPG
- Результат:
- Результат:
- Маркеры SVG
- Результат:
- Результат:
- Маркеры символами эмодзи
- Результат:
- Маркеры иконочными шрифтами Material
- Результат:
- Результат:
- Комментарии 2
- Другие публикации
- Как сделать, чтобы цвет маркеров в списке отличался от цвета текста?
- Решение
- Как изменить цвет маркеров в списке?
- Использование ::before
- См. также
- Css маркеры другого цвета
- WordPress 6 с Нуля до Гуру
- Как средствами CSS изменить цвет маркера html-списка
- Как изменить цвет буллитов с помощью CSS
CSS-стили для маркированных списков
Вид маркера можно задать через CSS свойство list-style-type :
Возможны следующие значения:
Цвет и размер стандартного маркера
Цвет стандартного маркера задается через псевдосвойство ::marker :
Результат:
Поддержка ::marker в браузерах
Маркеры PNG, JPG
Вставка изображения marker.png через свойство list-style-image :
Результат:
Вставка изображения через свойство background :
Результат:
Маркеры SVG
Изображение marker.svg можно вставить через свойство list-style-image . Размер изменяется с помощью font-size в псевдосвойстве ::marker .
.markers < margin: 0 0 20px 14px; padding: 0; >.markers li < list-style-image: url(/marker.svg); margin: 7px 0; >.markers li::marker
Результат:
Если вставить изображение через свойство background , размер SVG можно изменить с помощью свойства background-size .
Результат:
Маркеры символами эмодзи
Вместо маркера можно вставить любой символ, используя свойство list-style-type :
Результат:
Чтобы задать свой символ каждому элементу списка нужно использовать правило@counter-style:
@charset "UTF-8"; @counter-style marker-emoji < system: cyclic; symbols: "🍋" "🍎" "🍒"; suffix: " "; >.markers < margin: 0 0 20px 24px; padding: 0; list-style-type: marker-emoji; >.markers li
Маркеры иконочными шрифтами Material
@charset "UTF-8"; @counter-style marker-font < system: cyclic; symbols: "arrow_forward"; suffix: " "; >.markers < margin: 0 0 20px 24px; padding: 0; list-style-type: marker-font; >.markers li::marker < font-family: 'Material Icons'; color: red; line-height: 1; font-size: 14px; >.markers li
Результат:
@charset "UTF-8"; @counter-style marker-emoji < system: cyclic; symbols: "arrow_forward" "add" "star_rate"; suffix: " "; >.markers < margin: 0 0 20px 24px; padding: 0; list-style-type: marker-emoji; >.markers li::marker < font-family: 'Material Icons'; color: red; line-height: 1; font-size: 14px; >.markers li < margin: 7px 0; font-size: 14px; >.markers li:before
Результат:
Комментарии 2
Роман
Роман
Авторизуйтесь, чтобы добавить комментарий.
Другие публикации
Несколько примеров как задать стили у нумерации списков с применением счетчика counter и псевдоэлемтов :before и.
Элементы dl, dt, dd предназначенных для создания списка определений. dl – общий контейнер, dt – термин, dd –.
Если добавить атрибут contenteditable к элементу, его содержимое становится доступно для редактирования пользователю, а.
С помощью расширения dompdf можно легко сформировать PDF файл. По сути, dompdf — это конвертер HTML в PDF который.
Как сделать, чтобы цвет маркеров в списке отличался от цвета текста?
Задать цвет маркеров в списке не изменяя цвет текста.
Решение
Пример 1. Использование вложенных тегов
HTML5 CSS 2.1 IE Cr Op Sa Fx
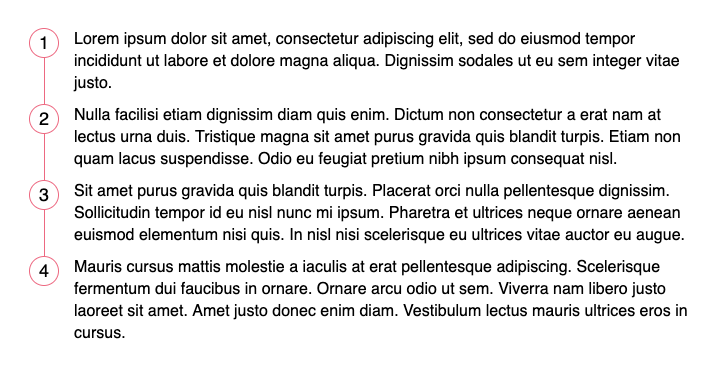
Результат данного примера показан ниже (рис. 1).
Рис. 1. Маркеры, отличающиеся по цвету от основного текста
Несмотря на простоту, метод неудобен, особенно при объёмных списках, ведь к каждому пункту списка теперь придётся добавлять тег . Поэтому разберём хитрый способ, полностью основанный на работе CSS.
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 1.0+ | 7.0+ | 3.1+ | 1.0+ | 1.0+ | 1.0+ |
Смысл в следующем — убираем оригинальные маркеры списка через свойство list-style-type и добавляем свои собственные маркеры с помощью псевдоэлемента :before и свойства content . Такая связка позволяет вставлять любой текст или символ перед элементом, в данном случае LI . Причём видом текста (цвет, шрифт, фон и др.) также можно управлять через стили, что и продемонстрировано в примере 2. Здесь в качестве маркеров используется символ параграфа ¶.
Пример 2. Использование псевдоэлемента :before
HTML5 CSS 2.1 IE Cr Op Sa Fx
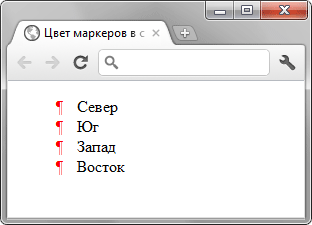
Результат данного примера показан на рис. 2.
Рис. 2. Маркеры, созданные с помощью стилей
Как изменить цвет маркеров в списке?
Существует два популярных способа изменения цвета маркеров, чтобы они отличались от цвета текста.
Использование
При этом цвет маркеров определяется стилевым свойством color для селектора li , а цвет текста — для селектора span (пример 1).
Пример 1. Использование вложенных тегов
Результат данного примера показан ниже (рис. 1).
Рис. 1. Маркеры, отличающиеся по цвету от основного текста
Несмотря на простоту, метод неудобен, особенно при объёмных списках, ведь к каждому пункту списка теперь придётся добавлять .
Использование ::before
Пример 2. Использование псевдоэлемента ::before
Результат данного примера показан на рис. 2.
Рис. 2. Маркеры, созданные с помощью стилей
См. также
- color
- content
- currentColor
- list-style-type
- quotes
- relative и absolute
- text-fill-color
- Аккордеон меню
- Анимация ссылок при наведении
- Атрибуты ссылок
- Добавление тени
- Единицы цвета в CSS
- Знакомство с HTML
- Использование в вёрстке
- Наследование в CSS
- Не только текст
- Подробнее о позиционировании
- Псевдоэлемент ::before
- Псевдоэлементы
- Псевдоэлементы ::after и ::before
- Работа с типографикой
- Спойлер
- Элементы и
Css маркеры другого цвета
WordPress 6 с Нуля до Гуру
Этот курс научит Вас созданию самых разных сайтов на самой популярной в мире CMS — WordPress. Вы увидите установку и настройку локального сервера, разбор каждой настройки, каждой кнопки и каждого пункта меню в панели WordPress.
Также Вы получите и всю практику, поскольку прямо в курсе с нуля создаётся полноценный Интернет-магазин, который затем публикуется в Интернете. И всё это прямо на Ваших глазах.
Помимо уроков к курсу идут упражнения для закрепления материала.
И, наконец, к курсу идёт ценнейший Бонус по тому, как используя ChatGPT и создавая контент для сайта, можно выйти на пассивный доход. Вы наглядно увидите, как зарегистрироваться в ChatGPT (в том числе, и если Вы из России), как правильно выбрать тему для сайта, как правильно генерировать статьи для него(чтобы они индексировались поисковыми системами) и как правильно монетизировать трафик на сайте.
Подпишитесь на мой канал на YouTube, где я регулярно публикую новые видео.
Подписаться
Подписавшись по E-mail, Вы будете получать уведомления о новых статьях.
Подписаться
Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Мой аккаунт Моя группа
Какая тема Вас интересует больше?

— Вы получите необходимую базу по Unreal Engine 5
— Вы познакомитесь с множеством инструментов в движке
— Вы научитесь создавать несложные игры
Общая продолжительность курса 4 часа, плюс множество упражнений и поддержка!
Чтобы получить Видеокурс,
заполните форму
Как создать профессиональный Интернет-магазин

— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Как средствами CSS изменить цвет маркера html-списка
Чтобы строки маркированного списка как-то выделить от основного текста, можно сделать так, чтобы цвет маркеров в списке отличался от цвета текста.
По умолчанию стоит черная точка. Если просто задать цвет элементу li, то ничего не получится — цвет будет задан всей строке, а нужно изменить только цвет маркера (ul li цвет точек).
Как изменить цвет буллитов с помощью CSS
- Скрываем оригинальные маркеры списка с помощью свойства list-style-type
- Добавляем свои собственные маркеры с помощью псевдоэлемента :before и свойства content. Это позволит вставить любой текст или символ перед элементом li.
- Внешним видом маркера можно управлять через стили CSS, изменяя цвет, шрифт, фон и другое. Я использовал жирное начертание шрифта Монтсеррат.
Если у вас возникла ситуация, когда маркеры появились в ненужных местах, например в главном меню или в дублирующем меню в футере, то это можно легко исправить. Просто допишите родительский элемент, в котором находятся списки, цвет маркеров которых нам надо изменить. Я добавил слово article и теперь эти изменения стали относиться только к контентной области сайта.
article li < list-style-type: none; /* Скрываем маркеры, отображаемые по умолчанию */ > article li:before < font-family: 'Montserrat', sans-serif; font-weight: 400; color: #d7002e; /* Цвет маркера */ content: "•"; /* Маркер */ padding-right: 7px; /* Отступ от маркера до текста */ >