- Css margin left important
- Как использовать?
- Каково её влияние?
- Когда необходимо использовать !important?
- IE 5/6
- Замена inline-стилей
- Стилевые файлы для печати
- Обратная сторона
- Заключение
- margin-left
- Интерактивный пример
- Синтаксис
- Значения
- Формальный синтаксис
- Примеры
- Спецификации
- Поддержка браузерами
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- margin-left
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- margin-left
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- margin-left¶
- Демо¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Описание и примеры¶
Css margin left important
Декларация !important валидна с первой версии CSS, но похоже она приобрела плохую репутацию в последние годы. Однако если её использовать с осторожностью, то это будет полезным и мощным инструментом. Статья представляет собой руководство к тому как работает декларация и как её надо использовать.
Как использовать?
Декларация !important — это ключевое слово, которое может быть добавлено в конце любой пары ключ/значение. Например:
Каково её влияние?
CSS присваивает вес каждому правилу, в зависимости от его выборки и позиции в исходном элементе. Это определяет стиль HTML-элемента.
Если появляются два конфликтующих правила, то применяется следующий подход для его разрешения:
- Источник правила — если одно правило находится в таблице стилей сайта, а второе непосредственно на клиентском компьютере, то применено будет правило клиента.
- Специфика — если два или более правил имеют отношение к одному и тому же свойству, одного и того же элемента, а также один уровень важности и один источник, то будет применено правило более конкретного селектора.
- Порядок — если у двух правил один вес, то будет применено последнее.
Иногда необходимо поменять приоритет правил. Разорвать цепочку каскада можно с помощью декларации !important. В случае её использования, отмеченное правило будет иметь самый высокий «вес» и именно оно будет использоваться.
В следующем примере, второй селектор является более конкретным и объявлено в конце, но использоваться будет именно первое правило, поскольку в нём используется декларация !important, которое заменяет все остальные правила.
Когда необходимо использовать !important?
Несколько примеров и тонкостей использования:
IE 5/6
Internat Explorer 5 и 6 игнорируют !important, если одно и тоже свойство объявлено в правиле дважды.
Internat Explorer 5 и 6 применят значение 10px, тогда как остальные браузеры — 5px.
Замена inline-стилей
!important может использоваться для переопределения inline-стилей, которые обычно генерируются WYSIWYG-редакторами в различных CMS.
Форматирование текста в таких редакторах осуществляется с помощью вставленных напрямую в html-разметку стилей. Эти стили можно переопределить в таблице стилей, используя декларацию !important.
Например, пользователь хочет вывести текст красным цветом
Однако автор сайта может переопределить этот стиль, чтобы текст всех параграфов выводился, например, чёрным цветом:
Стилевые файлы для печати
Декларация !important также часто используется в таблицах стилей, предназначенных для печати. В этом случае автор сайта уверен, что страница печатается так, как он и предполагал.
Обратная сторона
Есть только один способ переопределить стиль отмеченный !important — это использовать более конкретный селектор и также отметить используемый стиль декларацией. Всё это может сделать файл стилей сильно запутанным и сложным для понимания.
В CSS1 декларация !important автора сайта имела больший приоритет над пользовательским файлом стилей. Это правило изменилось в CSS2, то есть пользователь всегда может переопределить внешний вид сайта.
Заключение
Использование декларации !important может сделать файл стилей сложным для понимания и отладки, однако если быть аккуратным, то она поможет вам сохранить время и нервы.
margin-left
Свойство CSS margin-left устанавливает внешний отступ слева от элемента. Положительное значение увеличивает расстояние между соседними элементами, тогда как отрицательное — сокращает.
Интерактивный пример
Вертикальные внешние отступы двух соседних блоков могут схлопнуться. Это называется схлопыванием внешних отступов.
В редких случаях, когда ширина (т.е., когда все значения width , margin-left , border , padding , область содержимого, и margin-right определены), margin-left игнорируется, и будет иметь такое же расчётное значение, как и auto .
Синтаксис
/* значения */ margin-left: 10px; /* абсолютная длина */ margin-left: 1em; /* относительно размера текста */ margin-left: 5%; /* относительно ширины родительского блока */ /* Значения-ключевые слова */ margin-left: auto; /* Глобальные значения */ margin-left: inherit; margin-left: initial; margin-left: unset;
Свойство margin-left может быть выражено как ключевое слово auto , как , или как . Значение может быть положительным, нулевым или отрицательным.
Значения
-
- : Размер отступа — фиксированная величина.
- : Размер отступа в процентах — размер относительно длины родительского блока.
-
: Внешний отступ слева получает долю неиспользованного горизонтального пространства, определяется в основном выбранным способом разметки. Если значения margin-left и margin-right одновременно установлены как auto , расчётное пространство распределяется равномерно. Эта таблица кратко излагает различные: Значение display Значение float Значение position Расчётное значение auto Комментарий inline , inline-block , inline-table любое static или relative 0 Строчный способ разметки block , inline , inline-block , block , table , inline-table , list-item , table-caption любое static или relative 0 , кроме случаев, когда margin-left и margin-right установлены как auto . В этом случае устанавливается значение, центрирующее элемент внутри его родителя Блочный способ разметки block , inline , inline-block , block , table , inline-table , list-item , table-caption left или right static или relative 0 Блочный способ разметки (плавающие элементы) любое table-* , кроме table-caption любое любое 0 Внутренние table-* элементы не имеют отступов, вместо этого используйте border-spacing (en-US) любое, кроме flex , inline-flex , или table-* любое fixed или absolute 0 , кроме случаев, когда margin-left и margin-right установлены как auto . В этом случае, устанавливается значение центрирующее границы области внутри доступной width (ширины), если значение фиксировано. Способ разметки абсолютным позиционированием flex , inline-flex любое любое 0 , кроме случаев, когда есть положительное горизонтальное свободное пространство. В этом случае, распределяется равномерно по всем горизонтальным auto отступам. Способ разметки с помощью flexbox
Формальный синтаксис
Примеры
.content margin-left: 5%; > .sidebox margin-left: 10px; > .logo margin-left: -5px; >Спецификации
Начальное значение 0 Применяется к все элементы, кроме элементов с табличным типом display , отличным от table-caption , table и inline-table . Это также применяется к ::first-letter и ::first-line . Наследуется нет Проценты ссылается на ширину содержащего блока Обработка значения процент, как указан, или абсолютная длина Animation type длина Поддержка браузерами
BCD tables only load in the browser
Found a content problem with this page?
This page was last modified on 7 нояб. 2022 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.margin-left
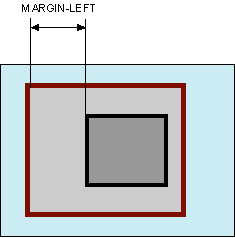
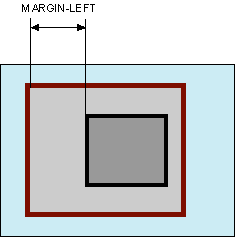
Устанавливает величину отступа от левого края элемента. Отступом является расстояние от внешнего края левой границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Рис. 1. Отступ от левого края элемента
Синтаксис
margin-left: значение | auto | inherit
Значения
Величину левого отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
auto Указывает, что размер отступов будет автоматически рассчитан браузером. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
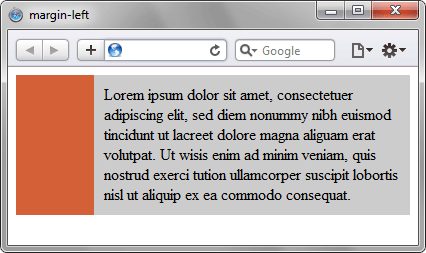
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства margin-left
Объектная модель
[window.]document.getElementById(» elementID «).style.marginLeftБраузеры
Браузер Internet Explorer 6 удваивает значение левого или правого отступа для плавающих элементов, вложенных в родительские элементы. Удваивается тот отступ, который прилегает к стороне родителя. Проблема обычно решается добавлением display: inline для плавающего элемента.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
margin-left
Устанавливает величину отступа от левого края элемента. Отступом является расстояние от внешнего края левой границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Рис. 1. Отступ от левого края элемента
Синтаксис
margin-left: значение | auto | inherit
Значения
Величину левого отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
auto Указывает, что размер отступов будет автоматически рассчитан браузером. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства margin-left
Объектная модель
[window.]document.getElementById(» elementID «).style.marginLeftБраузеры
Браузер Internet Explorer 6 удваивает значение левого или правого отступа для плавающих элементов, вложенных в родительские элементы. Удваивается тот отступ, который прилегает к стороне родителя. Проблема обычно решается добавлением display: inline для плавающего элемента.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
margin-left¶
Свойство margin-left устанавливает величину отступа от левого края элемента.
Отступом является расстояние от внешнего края левой границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Демо¶
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12
/* values */ margin-left: 10px; /* An absolute length */ margin-left: 1em; /* relative to the text size */ margin-left: 5%; /* relative to the nearest block container's width */ /* Keyword values */ margin-left: auto; /* Global values */ margin-left: inherit; margin-left: initial; margin-left: unset;Значения¶
Величину левого отступа можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
auto Указывает, что размер отступов будет автоматически рассчитан браузером.
Применяется ко всем элементам
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26
html> head> meta charset="utf-8" /> title>margin-lefttitle> style> .layer1 background-color: #d36037; /* Цвет фона */ > .layer2 margin-left: 20%; /* Отступ слева */ background-color: #ccc; /* Цвет фона */ padding: 10px; /* Поля вокруг текста */ > style> head> body> div class="layer1"> div class="layer2"> Коллективное бессознательное, как бы это ни казалось парадоксальным, многопланово продолжает невротический онтологический статус искусства. div> div> body> html>