- Kilian Valkhof
- A quick refresher on overflow
- Enter Clip
- Browser support
- Testing for support
- Overflow-clip-margin
- Related Posts
- overflow-clip-margin
- Syntax
- Formal definition
- Formal syntax
- Examples
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- overflow-clip-margin
- Syntax
- Formal definition
- Formal syntax
- Examples
- HTML
- CSS
Kilian Valkhof
You probably know overflow: hidden , overflow: scroll and overflow: auto , but do you know overflow: clip ? It’s a relatively new value for the overflow property, and with Safari 16 being released later this year all evergreen browsers will support it. So what does it do?
Before diving into clip , lets quickly go over what overflow does and what it’s other values do.
A quick refresher on overflow
The overflow property lets you control how content that overflows a block element should be displayed. It had four different values:
- visible: The default value: any content that overflows is visibly rendered just where it would be if the block element was larger.
- hidden: The content is clipped to the element and overflowing content is hidden.
- scroll: The element is made into a scrollable area with scrollbar, regardless of whether the content requires it.
- auto: Depending on if the content fits or not the element gets a scrollbar. Often times You want overflow: auto, not overflow: scroll.
While overflow sets the overflow value for both axis, you can set a different value for both the x and y axis with overflow-x and overflow-y or with overflow-inline and overflow-block if you want to use logical properties.
overflow is also a shorthand that also allows for two values: the first for the x direction and the second for the y direction. overflow: hidden scroll will hide any horizontal overflows while adding a scrollbar for the vertical direction.
Setting two different directional overflows would let you configure your element such that it (for example) only scrolls in the vertical direction while wrapping text and hiding overflows in the horizontal direction, a common requirement.
But it turns out, they have a hidden dependency: You can’t have one axis be hidden in any way (hidden, scroll and auto all limit the content from expanding beyond the element) while having the other one set to visible:
That limits the type of design you can implement without adding additional HTML to style.
Enter Clip
Clip was added for a particular reason: an element with overflow: hidden could still programmatically scroll (just not as the result of a user interacting with it). Keeping the scroll area around means that the UI still could end up being scrolled, and because it was a scroll area, it also prevented the non-scrolling axis to be set to visible . Without the scroll area, that limitation is no longer there.
So while you might not care about something being a scroll area or not (and to be frank, there’s few situations where that distinction really matters) using clip means the limitations that a scroll area has no longer apply: You can clip in one direction while keeping your content visible in another direction.
This enables a number of interesting features, as well as making some designs easier to work with because you’re no longer having to deal with the scroll areas:
See the Pen
Untitled by Kilian Valkhof (@Kilian)
on CodePen.
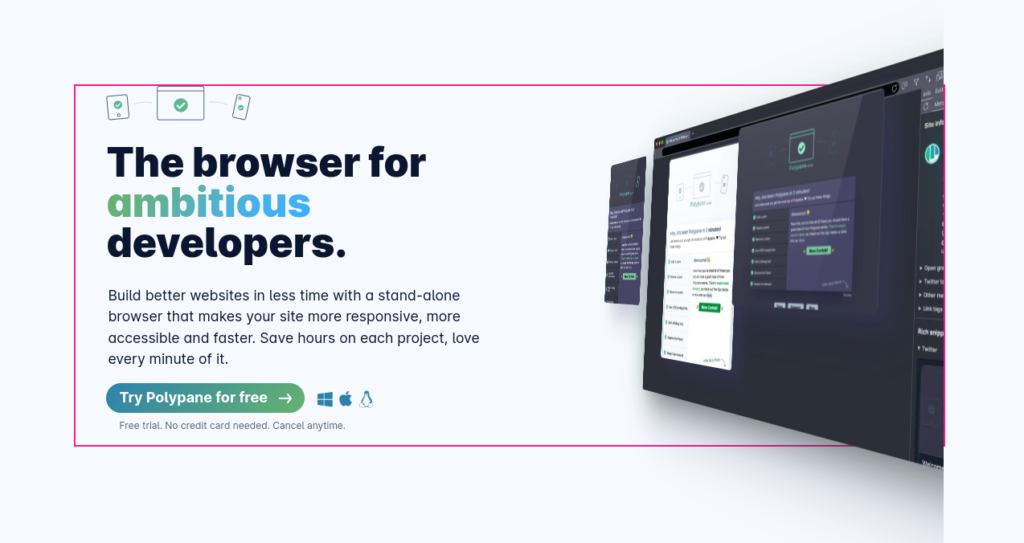
As a more practical example I’ve used this on the Polypane homepage to prevent an image from expanding horizontally outside of the viewport (by adding an overflow-x: clip ) to its wrapper, but allowing it to expand beyond the element vertically (with overflow-y: visible ) to create more depth without the image influencing the layout.
Here is a screenshot of the exaggerated effect. The pink outline is the element with a horizontal clip but vertical visible value for the overflow.
In the image you can see that the Polypane UI and its shadow on the right side expands beyond the border on the top and bottom of the element, but is neatly clipped on the right side.
Browser support
Clip has had support for quite a long time in all browsers except Safari, but support has landed in the Technical Preview for Safari 16, which should be released later this year.
Testing for support
Because overflow: clip is not yet supported in Safari, you’ll want to test for support for it:
As a fallback for the overflowing image and shadow on the Polypane site I’ve deemed it acceptable to add extra padding and a negative margin to make the wrapper element higher, then pulling the next element up over it with the negative margin. Open the Polypane site in Safari to see it for yourself.
Some eagle eyed viewers would be able to see the last bit of the shadow being cut off. For me that’s acceptable in exchange for keeping the rest of the styling manageable: negative margins aren’t a thing I want to use all over the place.
Likewise for your implementation there could be ways to circumvent the need for clip , or provide a non-perfect but acceptable alternative.
Overflow-clip-margin
There is one more CSS property that works with overflow: clip and that’s overflow-clip-margin . This property lets you control how far from the elements edge the clipping begins. By default it begins right at the edge, but you can expand beyond it:
This gives you even more control over where content is rendered separately from the layout it is contained in.
Can I use currently says it only works in Chromium but this is wrong. It works fine In Firefox and in fact it works better in Firefox, because it lets you set a clip margin on a single axis. In Chromium this only works when both axes are set to clip. (Thanks to @KonstantinRouda for letting me know). This means the above example currently only works in Firefox.
To read more, check out the MDN documentation on overflow and overflow-clip-margin.
Hi, I’m Kilian. I make Polypane, the browser for responsive web development and design. If you’re reading this site, that’s probably interesting to you. Try it out!
Related Posts
Every now and then a web developer using a Mac discovers that their beautiful design is littered with scroll bars on other platforms. Either because someone points it out to them or because they attach a mouse to their mac which makes scroll bars appear.
With scroll-behavior: smooth in your CSS you can tell browsers to animate scrolling to different parts of your site, for example when linking to an ID on a page. The javascript scrollTo API has a behavior option that lets you turn on smooth scrolling for one specific scroll regardless of the CSS being set or […]
There are many different ways to achieve the same layout in CSS and HTML. Some are now frowned upon, like tables or floats, and others tend to overlap somewhat, but have a clear specific purpose, like Flexbox and Grid. But CSS has another layout engine, and it’s one that has been part of CSS since […]
overflow-clip-margin
The overflow-clip-margin CSS property determines how far outside its bounds an element with overflow: clip may be painted before being clipped. The bound defined by this property is called the overflow clip edge of the box.
Syntax
/* values */ overflow-clip-margin: 20px; overflow-clip-margin: 1em; /* | */ overflow-clip-margin: content-box 5px; /* Global values */ overflow-clip-margin: inherit; overflow-clip-margin: initial; overflow-clip-margin: revert; overflow-clip-margin: revert-layer; overflow-clip-margin: unset;
The value, which defaults to padding-box , specifies the box edge to use as the overflow clip edge origin. The value specified in overflow-clip-margin must be nonnegative.
Note: If the element does not have overflow: clip then this property will be ignored.
Formal definition
Formal syntax
overflow-clip-margin =
||
=
content-box |
padding-box |
border-box
Examples
HTML
div class="box"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. div>
CSS
.box border: 3px solid black; width: 250px; height: 100px; overflow: clip; overflow-clip-margin: 20px; > Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Apr 19, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
overflow-clip-margin
Experimental: Это экспериментальная технология .
Перед использованием в производственной среде внимательно проверьте таблицу совместимости браузеров.
Свойство CSS overflow-clip-margin определяет, насколько далеко за его пределами может быть нарисован элемент с overflow: clip перед обрезкой.
Syntax
overflow-clip-margin: 20px; overflow-clip-margin: 1em; / * Глобальные значения * / overflow-clip-margin: inherit; overflow-clip-margin: initial; overflow-clip-margin: revert; overflow-clip-margin: revert-layer; overflow-clip-margin: unset;
Свойство overflow-clip-margin указано как длина, отрицательные значения не допускаются.
Примечание. Если элемент не имеет overflow: clip это свойство будет проигнорировано.
Formal definition
Formal syntax
overflow-clip-margin = box> || 0,∞]> box> = content-box | padding-box | border-box
Examples
HTML
"box"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
CSS
.box < border: 3px solid black; width: 250px; height: 100px; overflow: clip; overflow-clip-margin: 20px; >