- 5 ways how to center an image in CSS
- 1. Center an image using the margin property
- 2. Center an image using text-align
- 3. Center an image using flexbox
- center image horizontally using flexbox
- center image vertically using flexbox
- 4. Center image using position and transform
- center image horizontally using position and transform
- center image vertically using position and transform
- 5. Center image using center element (deprecated)
- Conclusion
- How to Center An Image Horizontally and Vertically in CSS
- CSS Image Center Horizontally
- Center CSS Image with Text Align
- Center CSS Image with Margin
- Center CSS Image Horizontally with Flex
- CSS Image Center Vertically
- Center CSS Image with Position Absolute
- Center CSS Image Vertically with Flex
- Center CSS Image Vertically and Horizontally
- If you enjoyed this post you might also like my posts on…
- Peter Lynch
- Starting from the bottom newsletter
5 ways how to center an image in CSS
In this article, we will look at 5 different ways on how to center an image in CSS or to center any non-block element.
Human beings are attracted to symmetry, even the basic definition that your mind conceives about beauty is symmetry.
So as a web developer you might want your webpage to follow symmetry and look beautiful. For this one task you have is to center an image horizontally and/or vertically.
We have discussed the following 5 different ways to center an image in CSS.
1. Center an image using the margin property
Using margin property you can horizontally center any block-level HTML element. Set margin-left: auto and margin-right: auto or simply margin: 0 auto and your element will get aligned to center horizontally.
But an image is an inline element by default so you can not directly apply this to an image in HTML.
Follow the following steps:
- First, set display: block to the image element to make the image a block-level element because margin auto will only work on block-level element.
- Second, set the left and right margins of the image to «auto» by margin: 0 auto .
- Finally, set the width of the image smaller than it’s parent element because if the image is bigger than it’s parent element then it doesn’t worth centring it. Let’s set width: 60% for the safe side.
Now, adding ‘center’ class to the ‘img’ element.
2. Center an image using text-align
Yes, you can align an image horizontally to center using the text-align property.
Since text-align property works on block level element so warp your image with a which is block level element and set text-align: center to the element.
Make sure the size of the viewport is smaller than the image width unless it won’t work so you can set some width to the image.
3. Center an image using flexbox
Using the above 2 methods you can center an image only horizontally but using CSS flexbox you can center the image both horizontally and vertically.
To use flexbox for this purpose you first need to wrap the image in an element and set the display property to «flex» to create a flex container.
Now, to center the image horizontally or vertically you need to use 2 flexbox property justify-content and align-items respectively.
center image horizontally using flexbox
To center the image horizontally use the justify-content property of CSS flexbox. The justify-content align the items of the flex container in the X-axis.
Set justify-content: center to the flex container.
Make sure the width of the image is smaller than the viewport. Here we set the width of the image to 60%.
Now set the ‘center’ class to the div element.
center image vertically using flexbox
To center the image vertically use the align-items property of CSS flexbox. The align-item property aligns the items of the flexbox in the Y-axis which will vertically align the image.
Set align-items: center to the element.
Here we also set some height of element greater than the height of the image to visualize properly.
Now set the ‘center’ class to div element.
4. Center image using position and transform
Using position absolute and then applying transform property on it is a classic method to center elements in CSS.
Using this you can center images or any element both horizontally and vertically.
For this, to work there must be a parent element of the image with position relative.
center image horizontally using position and transform
Step 1 : Wrap the image element in a div element and set position: relative to it. Also, set some height greater than the image height for it to work properly.
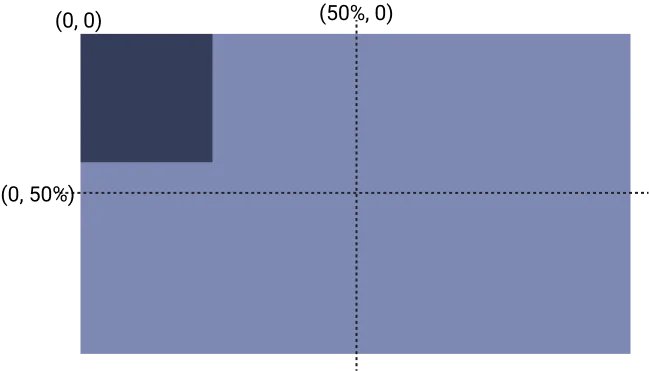
Step 2 : Now set position: absolute to the image which will move the image to start from (x, y): (0, 0) of its parent element.
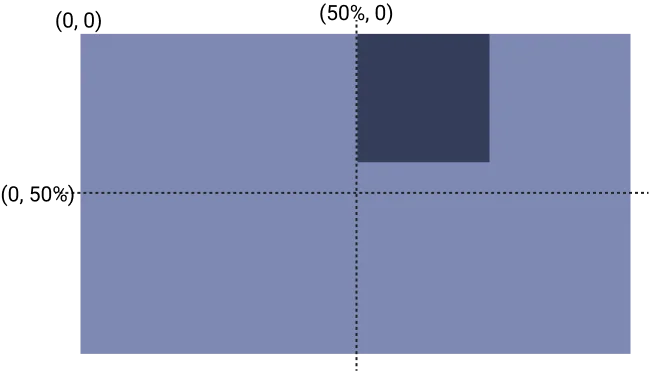
Step 3 : Due to absolute position the element within can float easily so set left: 50% . Now the element will start from (x, y) : (50%, 0).
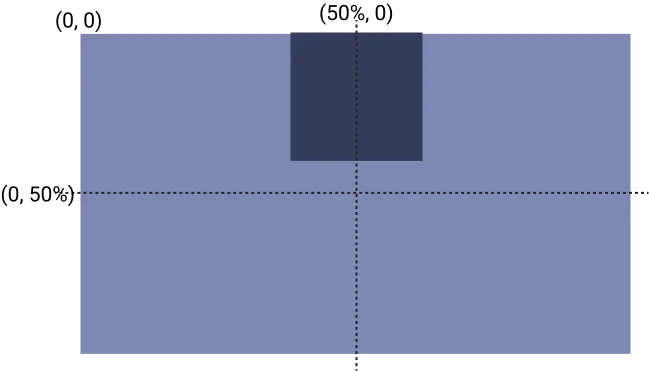
Step 4 : Finally translate the image 50% of its size in negative X direction using transform: translateX(-50%) this will align the image center horizontally.
Here is the complete code to align horizontally using position absolute and transform property.
Now set the ‘center’ class to div element.
center image vertically using position and transform
To align the image vertically you have to shift 50% from to and then translateY 50% in negative. As the parent element is already positioned, relative.
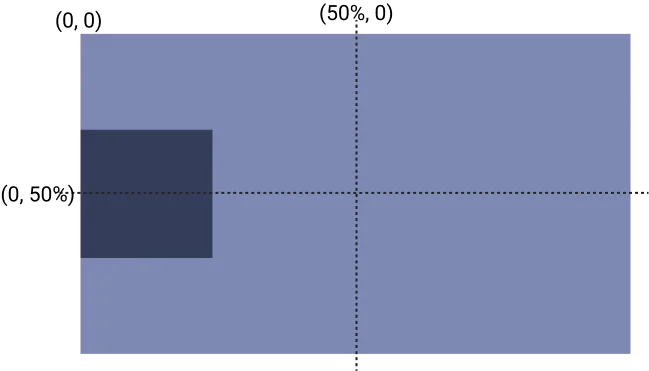
Step 1 : Set position: absolute to the image. Image will float to (x, y) : (0, 0) of its parent element.
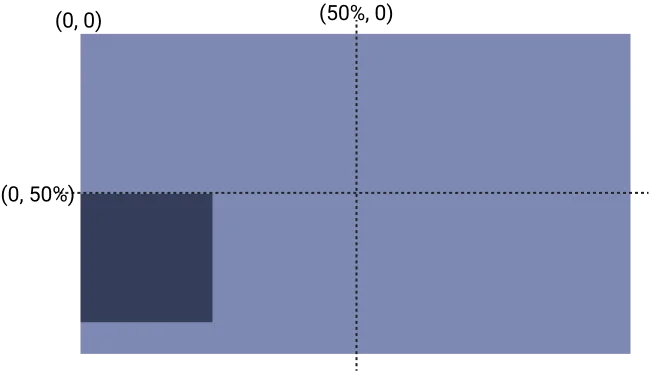
Step 2 : Shift image 50% from top top: 50% . Now the element will start from (x, y) : (0, 50%).
Step 3 : Finally translate the image 50% of its size in negative Y direction using transform: translateY(-50%) this will align the image center vertically.
Here is the complete code to align vertically using position absolute and transform property.
Now set the ‘center’ class to div element.
5. Center image using center element (deprecated)
Using element is deprecated and not used in HTML5 but some browser still supports it.
To center the image horizontally wrap the image in element.
Note : Using element is not recommended.

Conclusion
As a web-developer you constantly need to align images horizontally and vertically, we discussed here 5 different techniques to center an image using CSS.
How to Center An Image Horizontally and Vertically in CSS
How many times have you had to Google ‘how to center an image in CSS’? It has been too many times to count for me. As a result, I wanted make a snippet on all the ways you can center an image in CSS.
The purpose of the snippet post is so you can grab the code at the top of the post. This will allow you to quickly cut and paste the code you need to center CSS images.
For this snippet we are going to refer to the HTML below.
div class="img-container">img class="lazyload .center" src="path/to/image" />div>
CSS Image Center Horizontally
Currently with CSS images there are three ways to center an image horizontally. I’ll go over the three ways, the pro’s and con’s for each so that you can center an image with CSS in any situation.
Center CSS Image with Text Align
.centertext-align: center;>
It is important to note with this method that the text-align property only works on block level elements.
Center CSS Image with Margin
.centerdisplay: block;margin: auto;width: 50%;>
Centering an image with margin:auto is a great way to get the job done. However, you need to ensure it is used with two other properties.
The first is display:block as the margin:auto property only works on block level elements. As, Img elements are inline elements you will need to convert them to block level elements.
The second property is the width property. In order for the margins to move to the center you need to ensure there is empty space. Therefore, you must set the width to less than 100%.
Center CSS Image Horizontally with Flex
.img-containerdisplay: flex;justify-content: center;>.imgwidth: 50%;>
Setting the parent container of the image to display:flex allows you to center the image horizontally. In order to move the image to the center of the container you must specify the justify-content property to have a value of center .
Like with the margin horizontal centering method, you need to ensure you set the image to less than 100% of the width of the parent container.
Just note with this method that everything else in the parent container will be centered horizontally.
Alright those three methods should allow you to center any image horizontally. Let’s look at how to center an image vertically.
CSS Image Center Vertically
Notably with CSS images there are two key ways to center an image vertically. I’ll go over the two ways, the pro’s and con’s for each so that you can center an image vertically with CSS in an situation.
Center CSS Image with Position Absolute
.img-containerposition: relative;>.centerposition: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);>
To center a CSS image vertically, you can use the position property with a value of absolute on the img element. The first thing you need to do, is to set the parent container to have a position value of relative . This is a must and you can learn why in my ridiculously simple guide to the position property.
Next, you set the left and top properties to 50%. What this means is that you line up the left and top edges of the image with the center of the browser. However, this actually makes the image appear to be off-center.
Therefore, you use the transformation property with the translate method to move the div -50% along the x and y axis. This will have the image aligned nicely to the vertical center of the parent elements position on the page.
Center CSS Image Vertically with Flex
.img-containerdisplay: flex;align-items: center;>.centerwidth: 50%;>
As with the horizontal centering we can center an image using flex-box. This time in order to move the image to the center of the container you must specify the align-items property to have a value of center .
Like with the margin horizontal centering method, you need to ensure you set the image to less than 100% of the width of the parent container.
Again, with this method everything else in the parent container will be centered vertically.
Center CSS Image Vertically and Horizontally
So far we have seen how to center a CSS image either horizontally or vertically. But, we have not seen how to do both at once.
Let’s see how to center an image horizontally and vertically at the same time.
.img-containerdisplay: flex;justify-content: center;align-items: center;>.centerwidth: 50%;>
We can use flex-box to center an image horizontally and vertically. To do so we must use both the justify-content and align-items property on the parent container of the image. All we then have to do is give them both the value of center and bobs your uncle, that image is centered both horizontally and vertically.
These are the most common methods for centering an image both horizontally and vertically in CSS. In most cases, this will be enough for you to get your image to the position you want on the page. Of course there are other methods and I’d love for you to DM me on twitter to let me know what they are.
If you enjoyed this post you might also like my posts on…
Peter Lynch
Web Developer & Bootcamp grad who wants to learn as much as he can check me out on twitter.
Starting from the bottom newsletter
This newsletter is a record of my journey as an indie hacker, developer, entrepreneur, and human. Delivered straight to your inbox each Sunday.