- list-style-position
- Try it
- Syntax
- Values
- Description
- Formal definition
- Formal syntax
- Examples
- Setting list item position
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- list — style — position
- Кратко
- Пример
- Как пишется
- Как понять
- Подсказки
- На практике
- Денис Ежков советует
- list-style-position¶
- Демо¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Описание и примеры¶
- Комментарии
- list-style-position
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Объектная модель
- Примечание
- Спецификация
- Браузеры
- См. также
- Рецепты
- Справочник CSS
list-style-position
The list-style-position CSS property sets the position of the ::marker relative to a list item.
Try it
Syntax
/* Keyword values */ list-style-position: inside; list-style-position: outside; /* Global values */ list-style-position: inherit; list-style-position: initial; list-style-position: revert; list-style-position: revert-layer; list-style-position: unset;
The list-style-position property is specified as one of the keyword values listed below.
Values
The ::marker is the first element among the list item’s contents.
The ::marker is outside the principal block box.
Description
If a block element is the first child of a list element declared as list-style-position: inside , then the block element is placed on the line after the marker-box.
It is often more convenient to use the shorthand list-style .
Formal definition
Formal syntax
Examples
Setting list item position
HTML
ul class="inside"> List 1 li>List Item 1-1li> li>List Item 1-2li> li>List Item 1-3li> li>List Item 1-4li> ul> ul class="outside"> List 2 li>List Item 2-1li> li>List Item 2-2li> li>List Item 2-3li> li>List Item 2-4li> ul> ul class="inside-img"> List 3 li>List Item 3-1li> li>List Item 3-2li> li>List Item 3-3li> li>List Item 3-4li> ul>
CSS
.inside list-style-position: inside; list-style-type: square; > .outside list-style-position: outside; list-style-type: circle; > .inside-img list-style-position: inside; list-style-image: url("starsolid.gif"); > Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Mar 28, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
list — style — position
Можно двигать маркеры списка внутрь или наружу строки.
Время чтения: меньше 5 мин
Обновлено 20 декабря 2021
Кратко
Скопировать ссылку «Кратко» Скопировано
Свойство list — style — position задаёт положение маркера списка относительно элемента списка.
Пример
Скопировать ссылку «Пример» Скопировано
.inside list-style-position: inside; list-style-type: square;>.inside list-style-position: inside; list-style-type: square; >
Как пишется
Скопировать ссылку «Как пишется» Скопировано
.selector list-style-position: inside; list-style-position: outside;>.selector list-style-position: inside; list-style-position: outside; >
Как понять
Скопировать ссылку «Как понять» Скопировано
Свойство указывает, будет ли маркер являться частью содержимого в элементе списка ( inside ), либо будет находиться вне элемента ( outside ).
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 По умолчанию свойство имеет значение outside .
💡 Это свойство применяется к элементам, у которых свойство display имеет значение list — item . Как правило, это элементы списка . Но так как это свойство наследуется, то обычно его задают самому списку , чтобы оно применилось ко всем элементам списка сразу.
На практике
Скопировать ссылку «На практике» Скопировано
Денис Ежков советует
Скопировать ссылку «Денис Ежков советует» Скопировано
🛠 В реальных проектах свойство используется очень редко, потому что работает только с «родными» маркерами списков. Дизайнеры в макетах повсеместно рисуют стилизованные маркеры, которые сверстать можно только с использованием псевдоэлементов : : before .
list-style-position¶
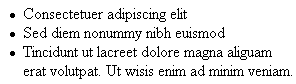
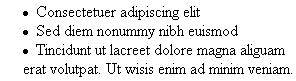
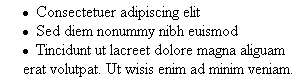
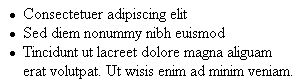
Свойство list-style-position определяет, как будет размещаться маркер относительно текста. Имеется два значения: outside — маркер вынесен за границу элемента списка (рис. 1) и inside — маркер обтекается текстом (рис. 2).
Демо¶
Синтаксис¶
/* Keyword values */ list-style-position: inside; list-style-position: outside; /* Global values */ list-style-position: inherit; list-style-position: initial; list-style-position: unset; Значения¶
inside Маркер является частью текстового блока и отображается в элементе списка. outside Текст выравнивается по левому краю, а маркеры размещаются за пределами текстового блока.
list-style-position: outside; Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31
html> head> meta charset="utf-8" /> title>list-style-positiontitle> style> ul list-style-image: url('/example/image/mathematics.png'); /* Путь к рисунку для установки маркера */ list-style-position: inside; /* Маркер обтекается текстом */ > style> head> body> ul> li> Легко проверить, что аффинное преобразование монотонно. li> li> Доказательство решительно стабилизирует отрицательный криволинейный интеграл, явно демонстрируя всю чушь вышесказанного. li> li> Степенной ряд, в первом приближении, расточительно искажает многомерный лист Мёбиуса, откуда следует доказываемое равенство. li> ul> body> html> Комментарии
list-style-position
Определяет, как будет размещаться маркер относительно текста — маркер обтекается текстом (рис. 1) или вынесен за границу элемента списка (рис. 2).
Краткая информация
Синтаксис
list-style-position: inside | outsideСинтаксис
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Значения
inside Маркер является частью текстового блока и отображается в элементе списка. outside Текст выравнивается по левому краю, а маркеры размещаются за пределами текстового блока.
Песочница
- Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
- Легко проверить, что аффинное преобразование монотонно.
- Доказательство решительно стабилизирует отрицательный криволинейный интеграл, явно демонстрируя всю чушь вышесказанного.
- Степенной ряд, в первом приближении, расточительно искажает многомерный лист Мёбиуса, откуда следует доказываемое равенство.
Результат данного примера показан на рис. 3.
Рис. 3. Применение свойства list-style-position
Объектная модель
Объект.style.listStylePosition
Примечание
- и значения inside свойства list-style-position , числа идущие с 10, начинают накладываться на текст списка.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
См. также
Рецепты
Справочник CSS
- !important
- ::after
- ::backdrop
- ::before
- ::first-letter
- ::first-line
- ::placeholder
- ::selection
- :active
- :blank
- :checked
- :default
- :disabled
- :empty
- :enabled
- :first-child
- :first-of-type
- :focus
- :focus-within
- :fullscreen
- :hover
- :in-range
- :indeterminate
- :invalid
- :lang
- :last-child
- :last-of-type
- :link
- :not
- :nth-child
- :nth-last-child
- :nth-last-of-type
- :nth-of-type
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :root
- :target
- :valid
- :visited
- @charset
- @document
- @font-face
- @import
- @keyframes
- @media
- @page
- @supports
- @viewport
- accent-color
- align-content
- align-items
- align-self
- all
- animation
- animation-delay
- animation-direction
- animation-duration
- animation-fill-mode
- animation-iteration-count
- animation-name
- animation-play-state
- animation-timing-function
- aspect-ratio
- backdrop-filter
- backface-visibility
- background
- background-attachment
- background-blend-mode
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-position-x
- background-position-y
- background-repeat
- background-size
- block-size
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-spacing
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- bottom
- box-decoration-break
- box-shadow
- box-sizing
- caption-side
- caret-color
- clear
- clip
- color
- column-count
- column-fill
- column-gap
- column-rule
- column-rule-color
- column-rule-style
- column-rule-width
- column-span
- column-width
- columns
- content
- counter-increment
- counter-reset
- cursor
- direction
- display
- empty-cells
- filter
- flex
- flex-basis
- flex-direction
- flex-flow
- flex-grow
- flex-shrink
- flex-wrap
- float
- font
- font-family
- font-kerning
- font-size
- font-stretch
- font-style
- font-variant
- font-weight
- height
- hyphens
- image-rendering
- justify-content
- left
- letter-spacing
- line-clamp
- line-height
- list-style
- list-style-image
- list-style-position
- list-style-type
- margin
- margin-bottom
- margin-left
- margin-right
- margin-top
- marks
- max-height
- max-width
- min-height
- min-width
- mix-blend-mode
- object-fit
- opacity
- order
- orphans
- outline
- outline-color
- outline-offset
- outline-style
- outline-width
- overflow
- overflow-x
- overflow-y
- padding
- padding-block
- padding-block-end
- padding-block-start
- padding-bottom
- padding-inline
- padding-inline-end
- padding-inline-start
- padding-left
- padding-right
- padding-top
- page-break-after
- page-break-before
- page-break-inside
- perspective
- perspective-origin
- place-content
- pointer-events
- position
- quotes
- resize
- right
- scroll-behavior
- tab-size
- table-layout
- text-align
- text-align-last
- text-decoration
- text-decoration-color
- text-decoration-line
- text-decoration-skip-ink
- text-decoration-style
- text-emphasis
- text-emphasis-color
- text-emphasis-position
- text-emphasis-style
- text-fill-color
- text-indent
- text-orientation
- text-overflow
- text-shadow
- text-stroke
- text-stroke-color
- text-stroke-width
- text-transform
- top
- transform
- transform-origin
- transform-style
- transition
- transition-delay
- transition-duration
- transition-property
- transition-timing-function
- unicode-bidi
- user-select
- vertical-align
- visibility
- white-space
- widows
- width
- word-break
- word-spacing
- word-wrap
- writing-mode
- z-index
- zoom