- CSS Layout — The display Property
- The display Property
- Block-level Elements
- Inline Elements
- Display: none;
- Override The Default Display Value
- Example
- Example
- CSS display
- Reference
- Properties
- Data types
- Guides
- Flow layout (display: block, display: inline)
- Flexible box layout
- Grid layout
- Specifications
- Browser compatibility
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Block and inline layout in normal flow
- Elements participating in a block formatting context
- Margin collapsing
- Elements participating in an inline formatting context
- The display property and flow layout
- Changing the Formatting Context an element participates in
- Summary
- See also
- Found a content problem with this page?
CSS Layout — The display Property
The display property is the most important CSS property for controlling layout.
The display Property
The display property specifies if/how an element is displayed.
Every HTML element has a default display value depending on what type of element it is. The default display value for most elements is block or inline .
This panel contains a element, which is hidden by default ( display: none ).
It is styled with CSS, and we use JavaScript to show it (change it to ( display: block ).
Block-level Elements
A block-level element always starts on a new line and takes up the full width available (stretches out to the left and right as far as it can).
Examples of block-level elements:
Inline Elements
An inline element does not start on a new line and only takes up as much width as necessary.
This is an inline element inside a paragraph.
Examples of inline elements:
Display: none;
display: none; is commonly used with JavaScript to hide and show elements without deleting and recreating them. Take a look at our last example on this page if you want to know how this can be achieved.
The element uses display: none; as default.
Override The Default Display Value
As mentioned, every element has a default display value. However, you can override this.
Changing an inline element to a block element, or vice versa, can be useful for making the page look a specific way, and still follow the web standards.
Example
Note: Setting the display property of an element only changes how the element is displayed, NOT what kind of element it is. So, an inline element with display: block; is not allowed to have other block elements inside it.
The following example displays elements as block elements:
Example
The following example displays elements as block elements:
CSS display
The CSS display module defines how the CSS formatting box tree is generated from the document element tree and defines properties controlling it.
Reference
Properties
Data types
Guides
Flow layout (display: block, display: inline)
Flexible box layout
- Basic concepts of flexbox
- Aligning items in a flex container
- Controlling ratios of flex items along the main axis
- Mastering wrapping of flex items
- Ordering flex items
- [Relationship of flexbox to other layout methods](/en-US/docs/Web/CSS/CSS_flexible_box_layout/slug: Web/CSS/CSS_flexible_box_layout/Relationship_of_flexbox_to_other_layout_methods)
- Backwards compatibility of flexbox
- Typical use cases of flexbox
Grid layout
- Basic concepts of grid layout
- Relationship of grid layout to other layout methods
- Line-based placement
- Grid template areas
- Layout using named grid lines
- Auto-placement in grid layout
- Box alignment in grid layout
- Grids, logical values and writing modes
- CSS Grid Layout and accessibility
- CSS Grid Layout and progressive enhancement
- Realizing common layouts using grids
Specifications
Browser compatibility
BCD tables only load in the browser
Found a content problem with this page?
This page was last modified on Jul 17, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Block and inline layout in normal flow
In this guide, we will explore the basics of how Block and Inline elements behave when they are part of the normal flow.
Normal Flow is defined in the CSS 2.1 specification, which explains that any boxes in normal flow will be part of a formatting context. They can be either block or inline, but not both at once. We describe block-level boxes as participating in a block formatting context, and inline-level boxes as participating in an inline formatting context.
The behavior of elements which have a block or inline formatting context is also defined in this specification. For elements with a block formatting context, the spec says:
«In a block formatting context, boxes are laid out one after the other, vertically, beginning at the top of a containing block. The vertical distance between two sibling boxes is determined by the ‘margin’ properties. Vertical margins between adjacent block-level boxes in a block formatting context collapse.
In a block formatting context, each box’s left outer edge touches the left edge of the containing block (for right-to-left formatting, right edges touch).» — 9.4.1
For elements with an inline formatting context:
«In an inline formatting context, boxes are laid out horizontally, one after the other, beginning at the top of a containing block. Horizontal margins, borders, and padding are respected between these boxes. The boxes may be aligned vertically in different ways: their bottoms or tops may be aligned, or the baselines of text within them may be aligned. The rectangular area that contains the boxes that form a line is called a line box.» — 9.4.2
Note that the CSS 2.1 specification describes documents as being in a horizontal, top to bottom writing mode. For example, by describing vertical distance between block boxes. The behavior on block and inline elements is the same when working in a vertical writing mode, and we will explore this in a future guide on Flow Layout and Writing Modes.
Elements participating in a block formatting context
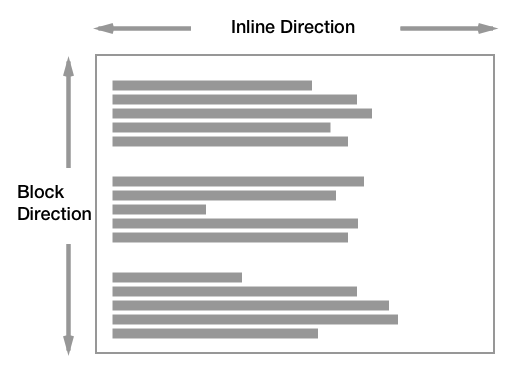
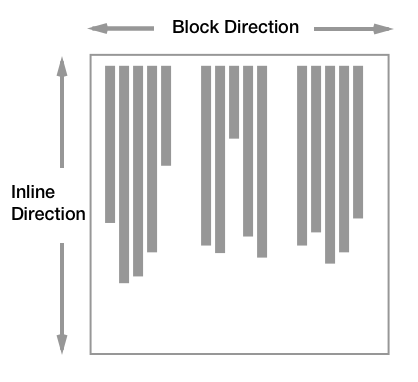
Block elements in a horizontal writing mode such as English, layout vertically, one below the other.
In a vertical writing mode then would lay out horizontally.
In this guide, we will be working in English and therefore a horizontal writing mode. However, everything described should work in the same way if your document is in a vertical writing mode.
As defined in the specification, the margins between two block boxes are what creates separation between the elements. We see this with a very simple layout of two paragraphs, to which I have added a border. The default browser stylesheet adds spacing between the paragraphs by way of adding a margin to the top and bottom.
If we set margins on the paragraph element to 0 then the borders will touch.
By default block elements will consume all of the space in the inline direction, so our paragraphs spread out and get as big as they can inside their containing block. If we give them a width, they will continue to lay out one below the other — even if there would be space for them to be side by side. Each will start against the start edge of the containing block, so the place at which sentences would begin in that writing mode.
Margin collapsing
The spec explains that margins between block elements collapse. This means that if you have an element with a top margin immediately after an element with a bottom margin, rather than the total space being the sum of these two margins, the margin collapses, and so will essentially become as large as the larger of the two margins.
In the example below, the paragraphs have a top margin of 20px and a bottom margin of 40px . The size of the margin between the paragraphs is 40px as the smaller top margin on the second paragraph has collapsed with the larger bottom margin of the first.
You can read more about margin collapsing in our article Mastering Margin Collapsing.
Note: If you are not sure whether margins are collapsing, check the Box Model values in your browser DevTools. This will give you the actual size of the margin which can help you to identify what is happening.
Elements participating in an inline formatting context
Inline elements display one after the other in the direction that sentences run in that particular writing mode. While we don’t tend to think of inline elements as having a box, as with everything in CSS they do. These inline boxes are arranged one after the other. If there is not enough space in the containing block for all of the boxes a box can break onto a new line. The lines created are known as line boxes.
In the following example, we have three inline boxes created by a paragraph with a element inside it.
The boxes around the words before the element and after the element are referred to as anonymous boxes, boxes introduced to ensure that everything is wrapped in a box, but ones that we cannot target directly.
The line box size in the block direction (so the height when working in English) is defined by the tallest box inside it. In the next example, the element is 300%; since that content spans two lines, it now defines the height of the line boxes of those two lines.
Find out more about how Block and Inline Boxes behave in our Guide to the Visual Formatting Model.
The display property and flow layout
In addition to the rules existing in CSS2.1, new levels of CSS further describe the behavior of block and inline boxes. The display property defines how a box and any boxes inside it behave. In the CSS Display Model Level 3, we can learn more about how the display property changes the behavior of boxes and the boxes they generate.
The display type of an element defines the outer display type; this dictates how the box displays alongside other elements in the same formatting context. It also defines the inner display type, which dictates how boxes inside this element behave. We can see this very clearly when considering a flex layout. In the example below I have a , which I have given display: flex . The flex container behaves like a block element: it displays on a new line and takes up all of the space it can in the inline direction. This is the outer display type of block .
The flex items however are participating in a flex formatting context, because their parent is the element with display: flex , which has an inner display type of flex , establishing the flex formatting context for the direct children.
Therefore you can think of every box in CSS working in this way. The box itself has an outer display type, so it knows how to behave alongside other boxes. It then has an inner display type which changes the way its children behave. Those children then have an outer and inner display type too. The flex items in the previous example become flex level boxes, so their outer display type is dictated by way of them being part of the flex formatting context. They have an inner display type of flow however, meaning that their children participate in normal flow. Items nested inside our flex item lay themselves out as block and inline elements unless something changes their display type.
This concept of the outer and inner display type is important as this tells us that a container using a layout method such as Flexbox ( display: flex ) and Grid Layout ( display: grid ) is still participating in block and inline layout, due to the outer display type of those methods being block .
Changing the Formatting Context an element participates in
Summary
In this guide, we have looked at how elements display in normal flow, as block and inline elements. Due to the default behavior of these elements, an HTML document with no CSS styling at all, will display in a readable way. By understanding how normal flow works you will find layout easier, as you understand the starting point for making changes to how elements are displayed.
See also
Found a content problem with this page?
This page was last modified on May 29, 2023 by MDN contributors.
Your blueprint for a better internet.