- Идеальные горизонтальные блоки в HTML & CSS
- Как разместить элементы списка горизонтально или горизонтальное меню с помощью CSS
- Горизонтальное меню по центру
- Горизонтальное меню с пунктами одинаковой ширины
- Как центрировать в CSS через Flexbox, Grid, Position и Margin
- Что такое главная и поперечная оси в CSS
- Настройка проекта
- HTML
- CSS
- Как использовать Flexbox для центрирования чего-либо
- Как отцентрировать что-либо по горизонтали с помощью Flexbox
- Как выровнять что-либо по вертикали с помощью Flexbox
- Как центрировать div по горизонтали и вертикали с помощью Flexbox
- Как использовать CSS Grid для центрирования чего-либо
- Как выровнять что-либо по горизонтали с помощью CSS Grid
- Как выровнять что-либо по вертикали с помощью CSS Grid
- Как выровнять div по горизонтали и вертикали с помощью CSS Grid
- Альтернативный способ
- Свойство place-content в CSS Grid
- Как использовать свойство CSS Position для центрирования чего-либо
- Что такое центральная точка div
- Что такое свойство Translate в CSS
- Как выровнять div по горизонтали с помощью свойства CSS Position
- Как выровнять div по вертикали с помощью свойства CSS Position
- Как центрировать div по горизонтали и вертикали с помощью свойства CSS position
- Как использовать свойство margin для центрирования чего-либо
- Как выровнять div по горизонтали с помощью свойства CSS margin
- Как выровнять div по вертикали с помощью свойства CSS margin
- Как выровнять div по горизонтали и вертикали с помощью свойства CSS margin
- Заключение
Идеальные горизонтальные блоки в HTML & CSS
Пропустим ту часть, где я говорю, что меня зовут Рималь и то, что я увлекаюсь версткой дизайна для сайтов, а именно HTML & CSS.
Также пропустим ту часть, где я рассказываю, что у меня была мечта создать идеальный шаблон с 100% адаптацией и кроссбраузерностью. В просторах интернета я не нашел нормального объяснения о создании N-колоночных блоков сайта, всегда и везде был кривой и некрасивый код.
Данная статья более подойдет для новичков в веб-разработке, и я хочу поделиться им, ведь новички — это свежие умы, которые рано или поздно заменят старых нудных кодеров.
Наша цель сделать 3-х колоночный сайт, блоки которого будут:
- Уменьшаться в зависимости от размера экрана (т.е. не будут уходить вниз);
- Растягиваться по всей ширине экрана (обычно это 2-х колоночный сайт);
- Адаптироваться при уменьшении заданных размеров.
Далее будет логично написать стили для этих классов, что мы и сделаем:
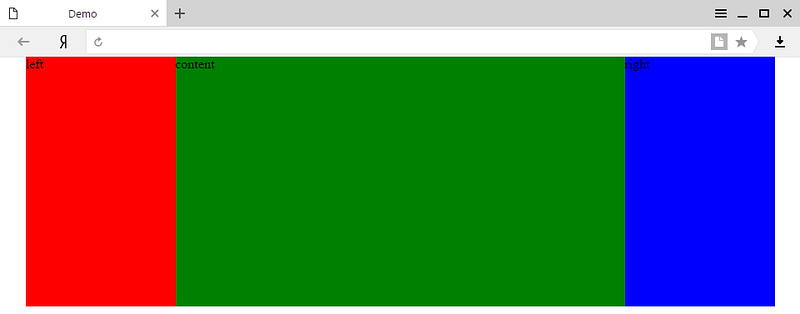
html, body .main < margin:0 auto; /* Центрируем блоки */ width:100%; /* Задаем ширину 100%, чтобы сделать ее резиновой */ max-width:700px; /* Устанавливаем максимальную ширину */ >.inline div < display:inline-block; /* Делаем блоки по горизонтали */ display: -moz-inline-stack; /* Для FireFox 2, тот же самый, что и inline-block */ vertical-align:top; /* Выравниваем их сверху */ font-size:16px; /* Ставим дочкам размер шрифта, иначе примет значение родителя */ /* Для IE 6 и IE 7 чтобы блоки были по горизонтали*/ zoom: 1; *display: inline; >div.inline /* Ставим родителю значение 0, чтобы убрать отступы у блоков*/ .left-block < background:red; width:20%; /*Задаем ширину в процентах чтобы сделать ее резиновой*/ height:300px; /* Высота блока */ >.content < background:green; width:60%; height:300px; >.right-block Размер окна браузера больше 900px
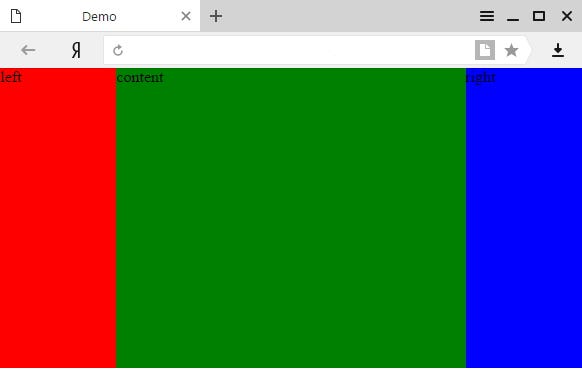
Размер окна браузера меньше 900px
Иногда нужно, чтобы дизайн сайта не сразу адаптировался под конкретные размеры, т.е. не исчезали какие-либо части сайта, а сохранялся весь функционал просто с уменьшением их размера.
Для того, чтобы растянуть дизайн на всю ширину экрана, достаточно удалить свойство max-width:700px в классе main .
Чтобы дизайн полностью не уменьшался при малых размерах окна, а адаптировался добавляем в стили @media запрос:
/* Простой пример @media запроса*/ @media (max-width:600px) < .inline div< display:block; /* Делаем блоки “Блочными”, т.е. друг под другом */ width:100%; /* Задаем на всю ширину экрана */ height:100px; >>Как разместить элементы списка горизонтально или горизонтальное меню с помощью CSS
Приветствую Вас, уважаемые читатели блога webcodius! Обязательным элементом практически любого сайта является меню. Поэтому если Ваш сайт имеет больше одной страницы, то без навигационного меню скорей всего не обойтись. Ведь без меню пользователю будет трудно найти нужные ему странички.
- и
. Но как известно элементы списка по умолчанию выстраиваются вертикально друг под другом, а что если необходимо сделать горизонтальное меню? С использованием CSS это не является большой проблемой.
Для начала создадим обычный маркированный список, содержащий пункты нашего меню:
Для того чтобы идентифицировать список и задать для него нужные css стили, я добавил к нему атрибут id с идентификатором «menu» .
По умолчанию без каких-либо правил CSS он будет выглядеть следующим образом:
Как видно элементы списка выстроились вертикально друг под другом и если нам нужно вертикальное меню, то если стилизовать нужным образом ссылки (добавить фоновый цвет, рамки, отступы, изменить шрифт) можно получить привлекательную навигационную панель.
Если же требуется получить горизонтальное меню, то просто необходимо расположить элементы списка по горизонтали. Для этого к селектору LI следует добавить стилевое свойство display со значением inline или inline-block . Я буду использовать правило display:inline-block . Итак, для того, чтобы элементы списка выстроились по горизонтали просто добавляем код CSS:
Теперь элементы списка будут расположены по горизонтали:
Как видим пункты меню выстроились в один горизонтальный ряд. Но пока на меню похоже не очень. Теперь, чтобы получить полноценную навигационную панель, оформим меню с помощью css стилей. Для начала добавим фон для панели, растянем ссылки на весь пункт li, уберем подчеркивание ссылок, настроим отступы и др.:
В итоге получится такое привлекательное меню:
Вообще внешний вид меню далее зависит только от вашей фантазии и знания свойств css. Далее для примера приведу несколько вариантов оформления меню.
Горизонтальное меню по центру
Выравнять меню по центру можно так:
Горизонтальное меню с пунктами одинаковой ширины
Чтобы сделать все пункты меню одинакового размера указываем для них нужный размер. Только главное чтобы в сумме размеры пунктов не превышали размер всей панели. Можно сделать так:
Если добавить немного трансформации:
то получим меню со скошенными углами:
На этом все, пробуйте и предлагайте свои варианты в комментариях. Ссылка на исходный файл с примерами. До новых встреч!
Как центрировать в CSS через Flexbox, Grid, Position и Margin
Сегодня мы покажем, как можно центрировать и выравнивать содержимое с помощью CSS. Ещё мы рассмотрим разные техники выравнивания.
Это — перевод оригинальной статьи на freeCodeCamp от автора Joy Shaheb.
Ещё у нас есть видеоверсия урока от автора (осторожно, английский язык):
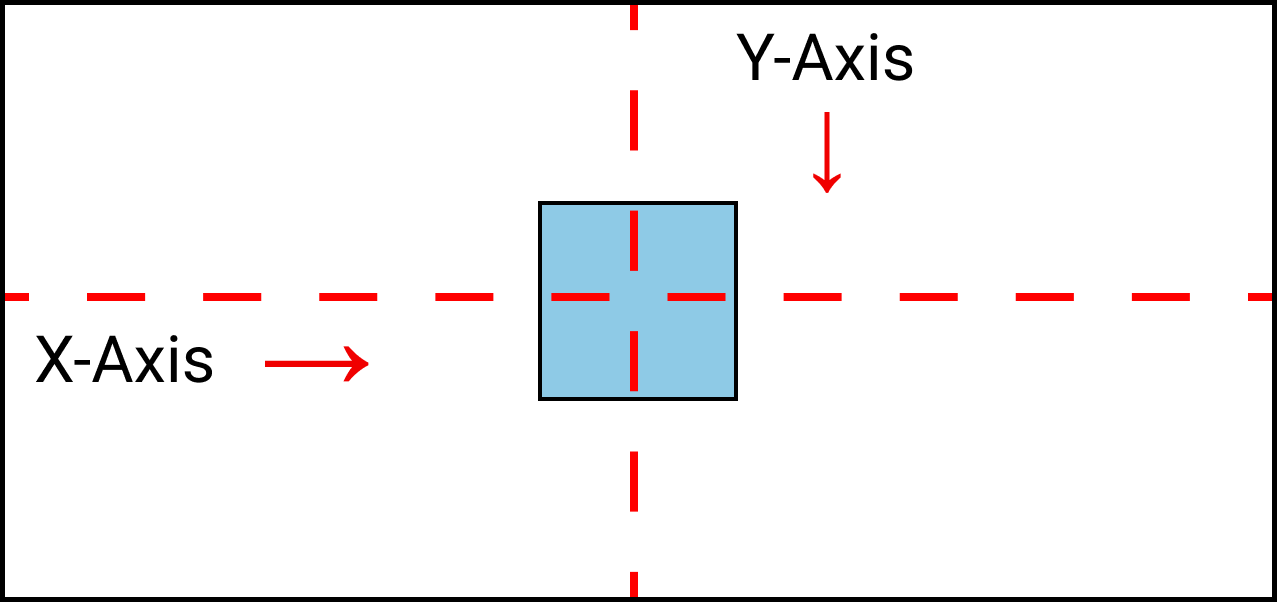
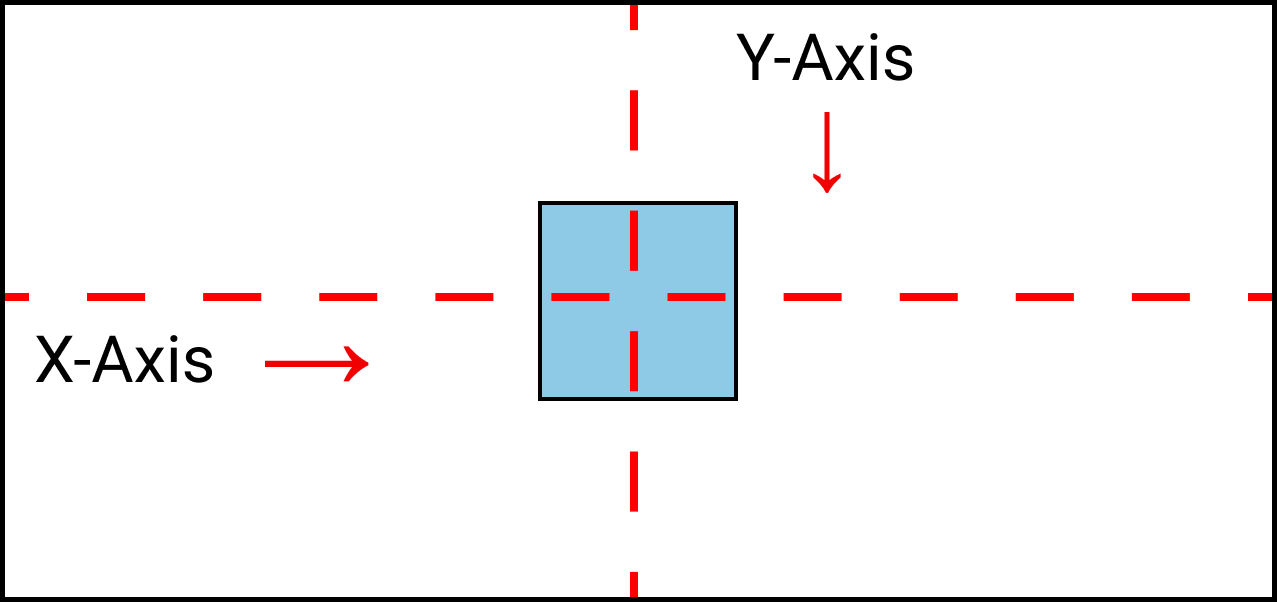
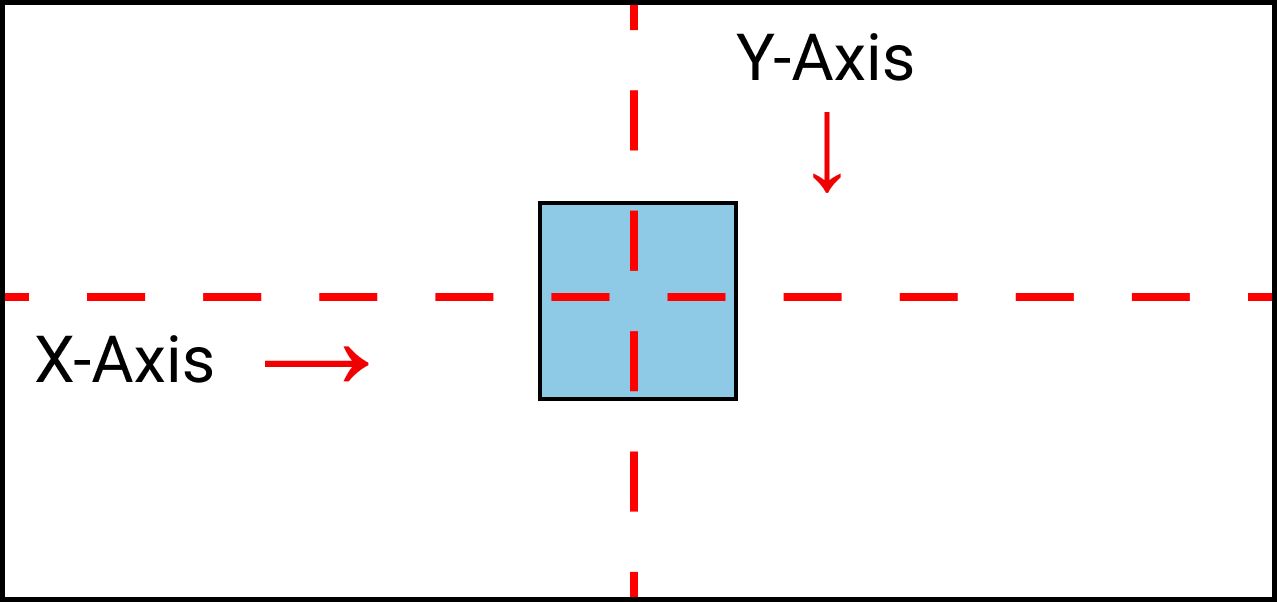
Что такое главная и поперечная оси в CSS
Прежде всего, давайте разберемся, что такое:
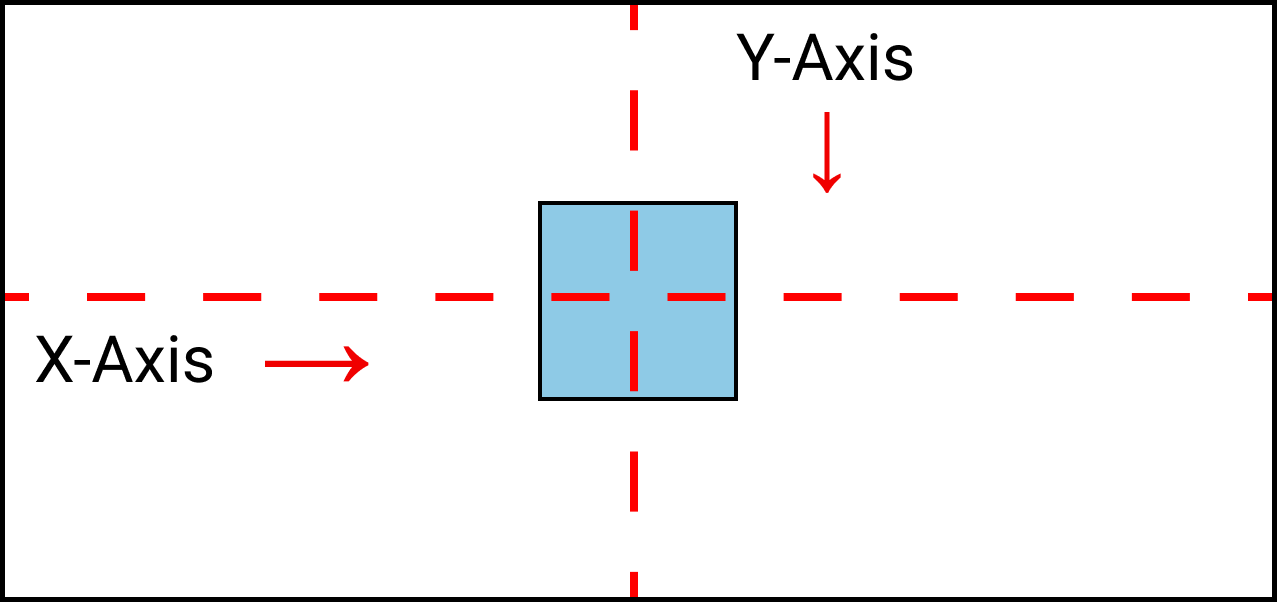
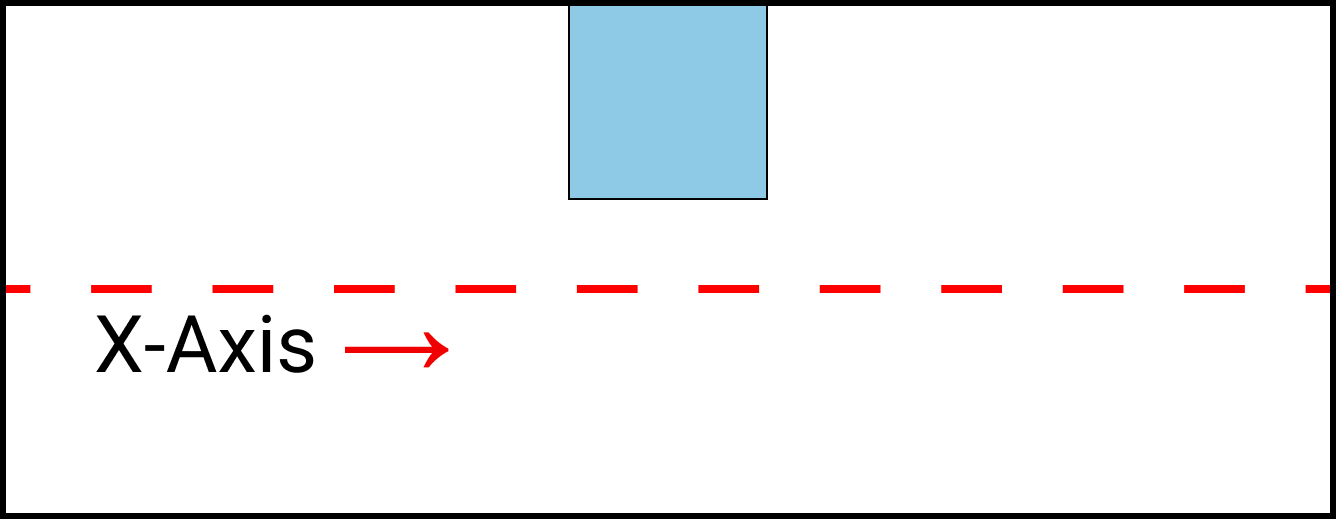
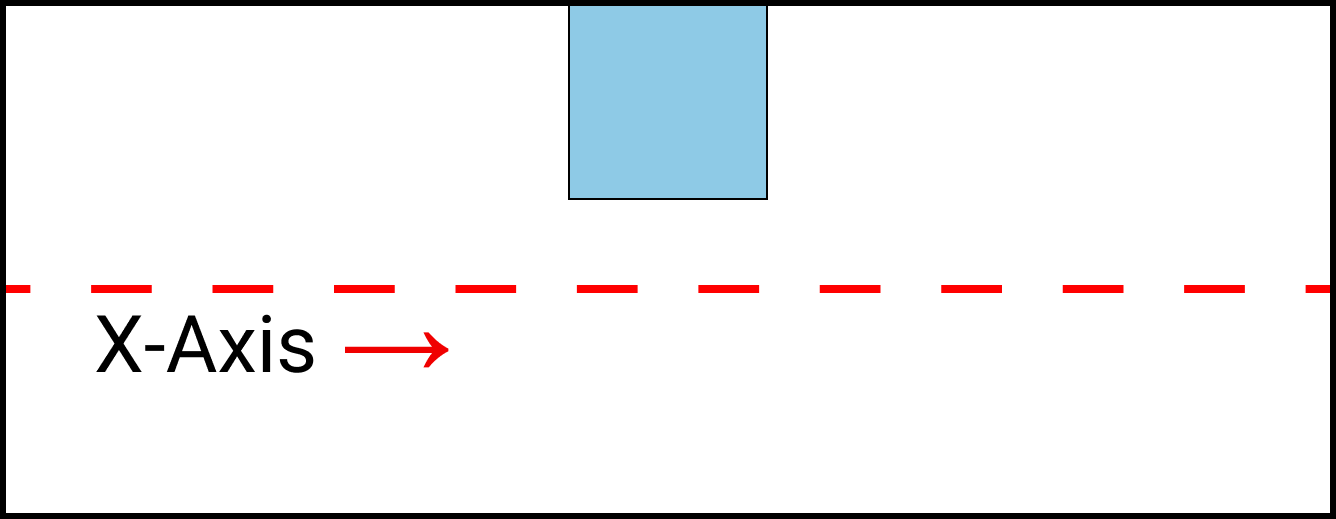
Линия, проходящая по экрану слева направо — это и есть главная ось. Вы также можете называть её осью Х или горизонтальной линией.

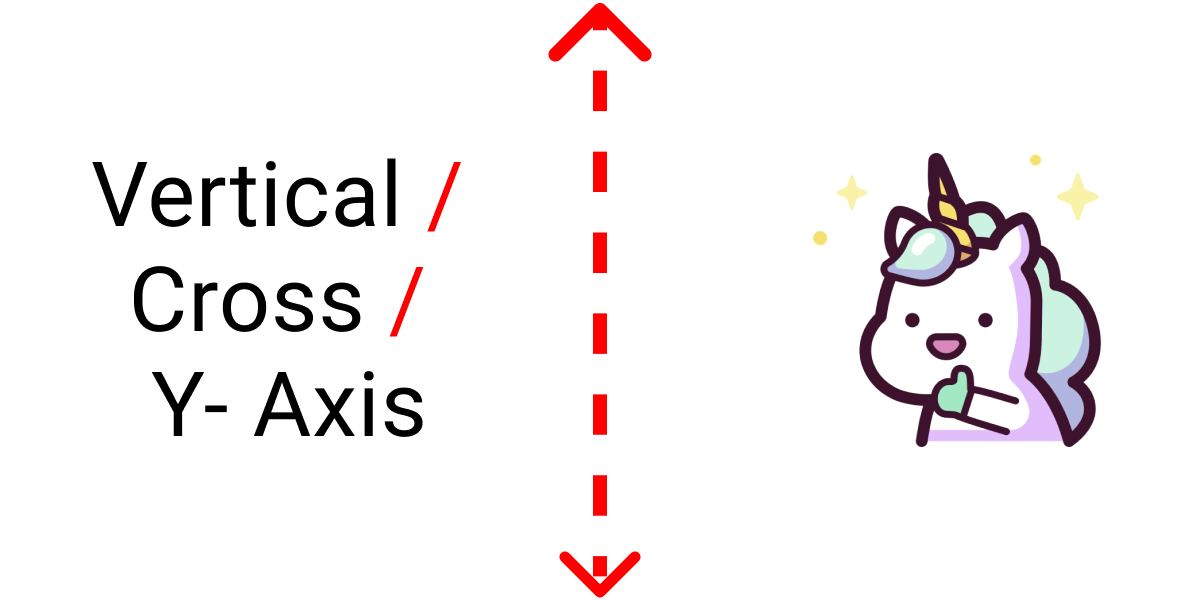
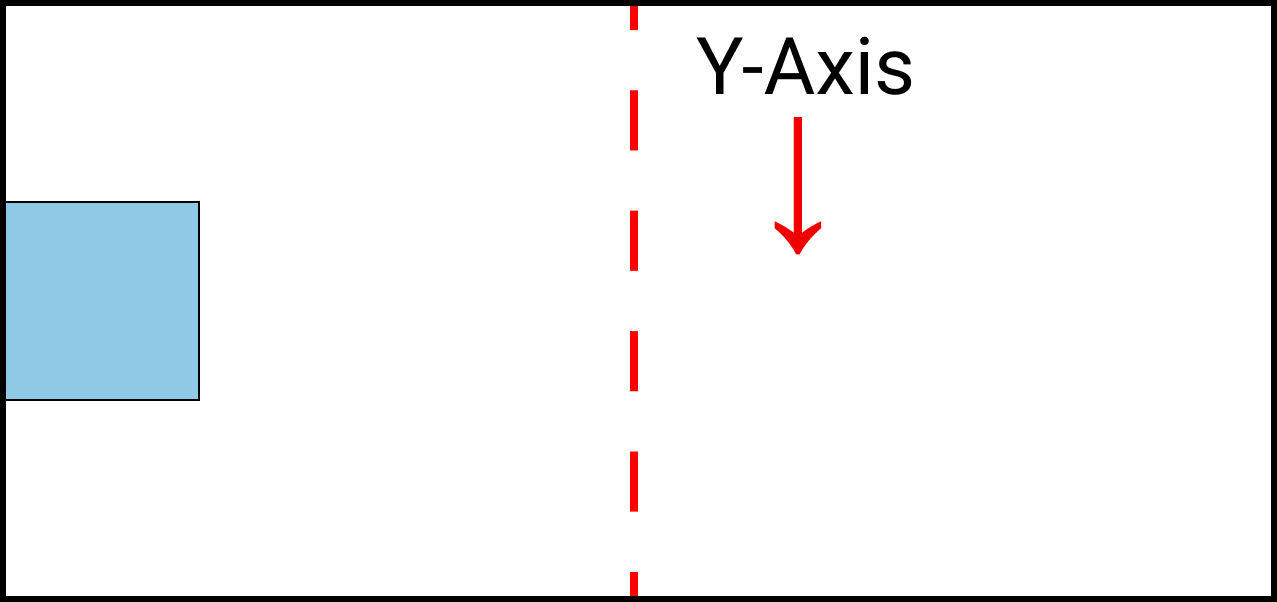
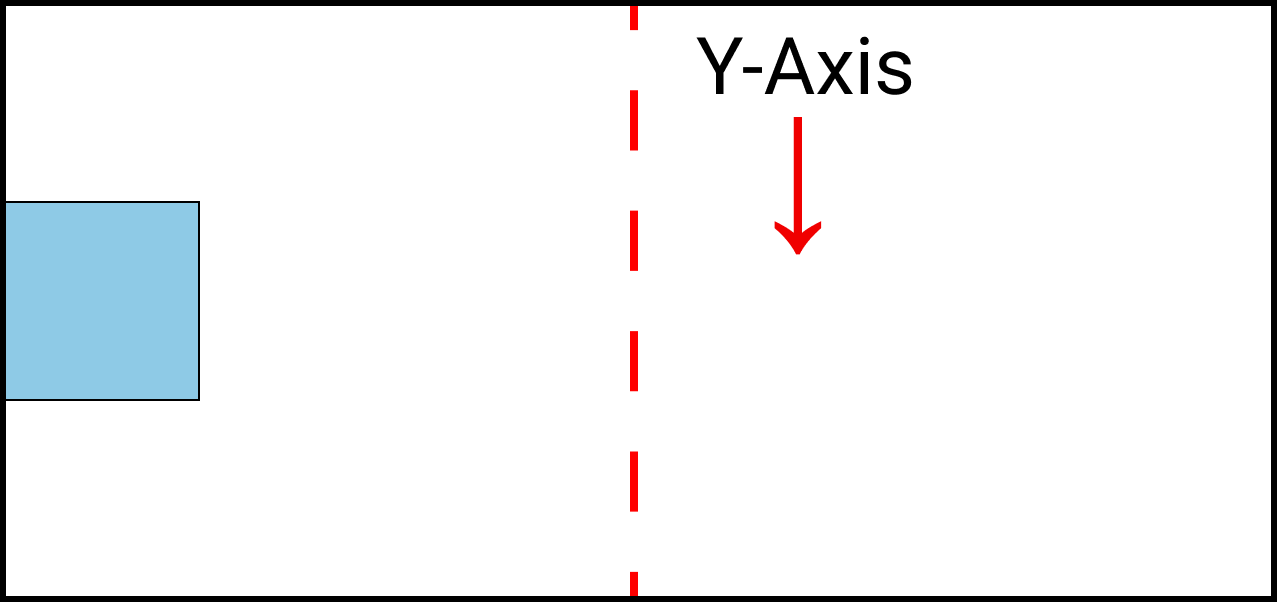
Линия, которая проходит сверху вниз — это поперечная ось. Также её можно назвать осью Y или вертикальной линией.

Настройка проекта
Чтобы поэкспериментировать со всеми свойствами и значениями, напишем следующий код в редакторе.
HTML
Запишите этот код внутри тега body:
CSS
Очистите стили браузера по умолчанию, чтобы мы получали точные результаты.
Выберите класс .container и установите его значение 100vh . В противном случае мы не сможем увидеть наш результат на вертикальной оси:
Стилизуйте класс .box-1 следующим образом:
Все готово, теперь начнем кодить!
Как использовать Flexbox для центрирования чего-либо
Мы можем использовать Flexbox для выравнивания div по осям X и Y.
Для этого нам нужно записать свойство display: flex; внутри класса .container :
Мы поэкспериментируем с этими двумя свойствами:
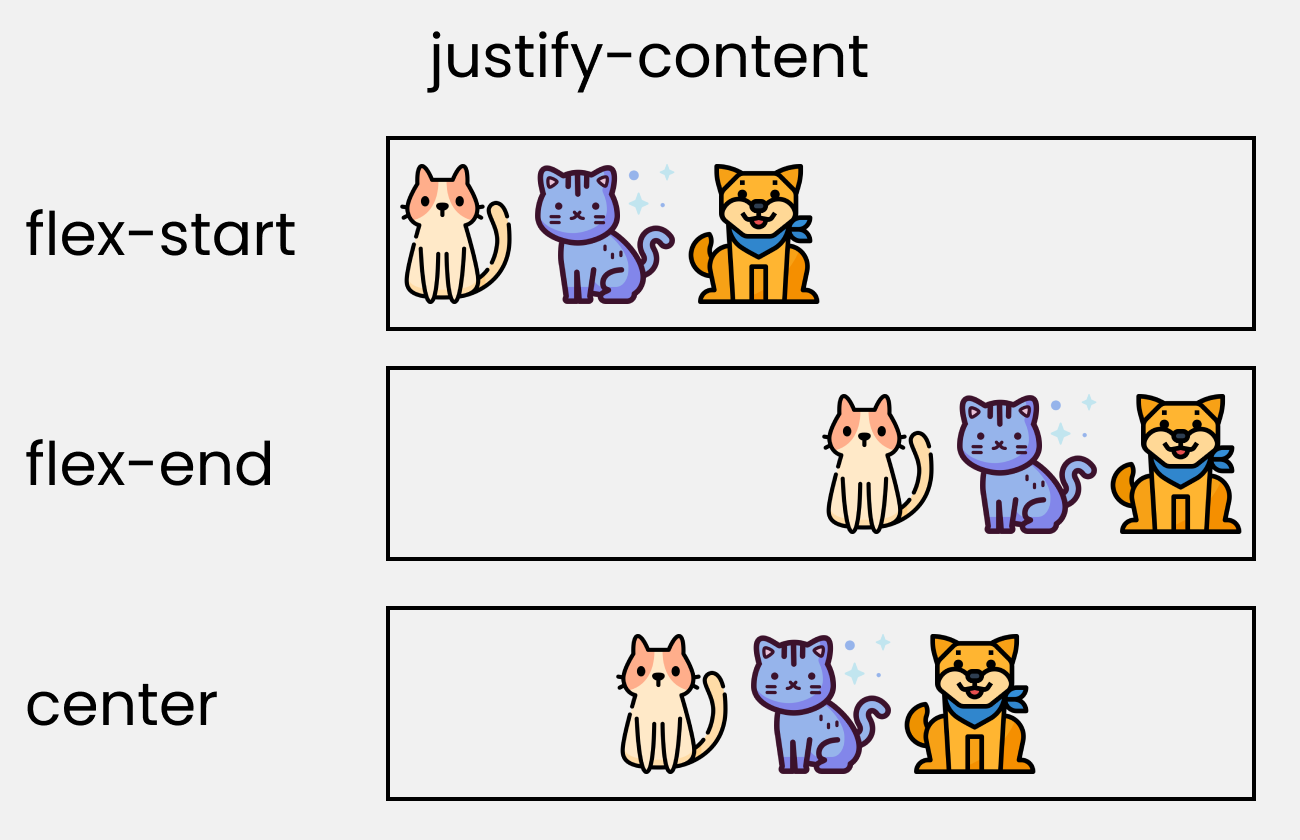
Как отцентрировать что-либо по горизонтали с помощью Flexbox
Мы используем свойство justify-content , используя следующие значения.

Результат будет выглядеть следующим образом.

Как выровнять что-либо по вертикали с помощью Flexbox
Мы используем свойство align-items , используя следующие значения.

Чтобы поэкспериментировать со значениями, напишите следующий код.

Как центрировать div по горизонтали и вертикали с помощью Flexbox
Мы объединим свойства justify-content и align-items , чтобы выровнять div как по горизонтали, так и по вертикали.
Результат выглядит следующим образом.

Вы можете ознакомиться с этой шпаргалкой, чтобы узнать больше о различных свойствах Flexbox.
Как использовать CSS Grid для центрирования чего-либо
Используем grid для выравнивания содержимого div по осям X и Y.
Для этого нужно записать свойство display: grid; внутри класса .container :
Поэкспериментируем с этими двумя свойствами:
В качестве альтернативы можно использовать эти свойства:
Как выровнять что-либо по горизонтали с помощью CSS Grid
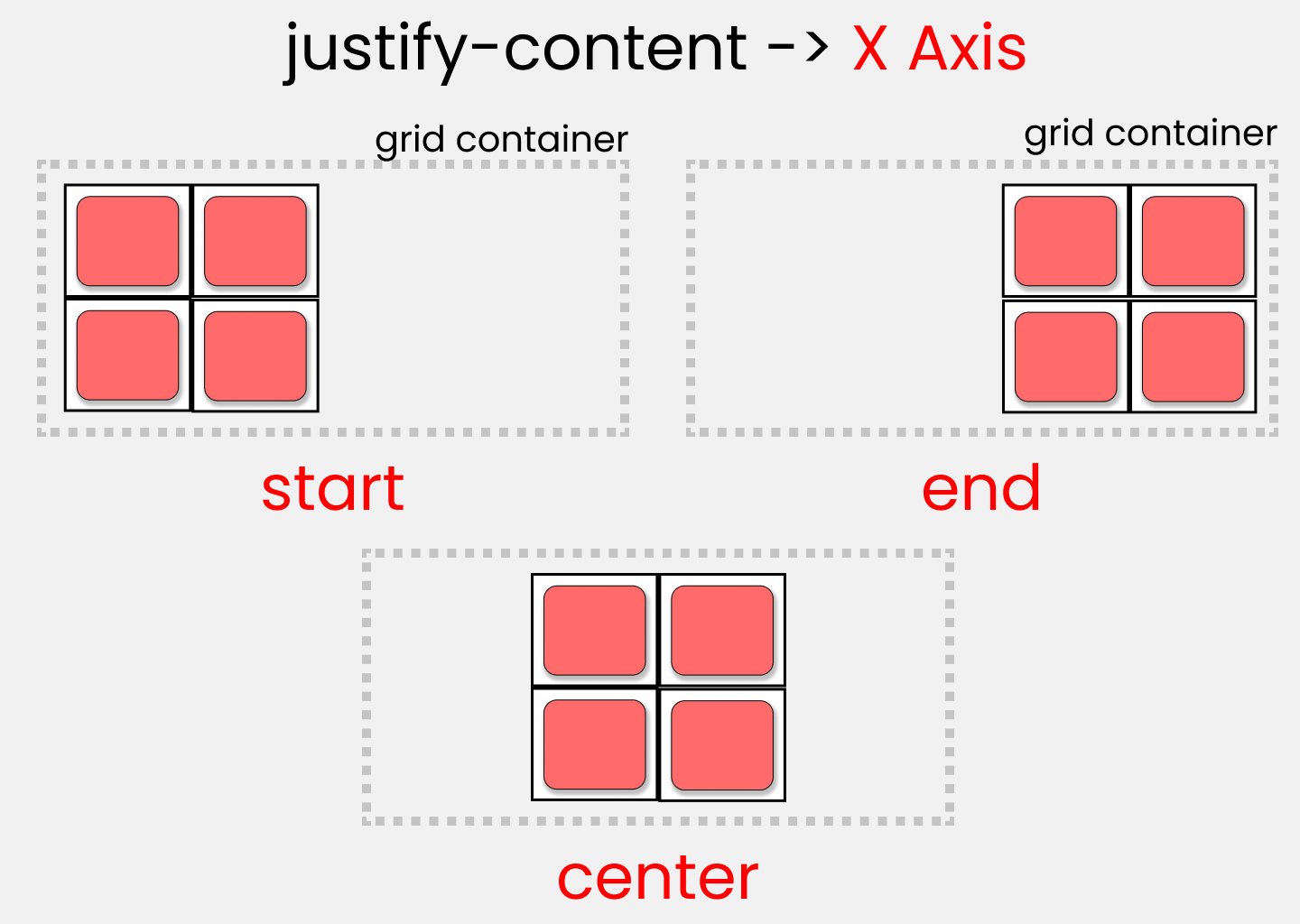
Используем свойство justify-content .


Как выровнять что-либо по вертикали с помощью CSS Grid
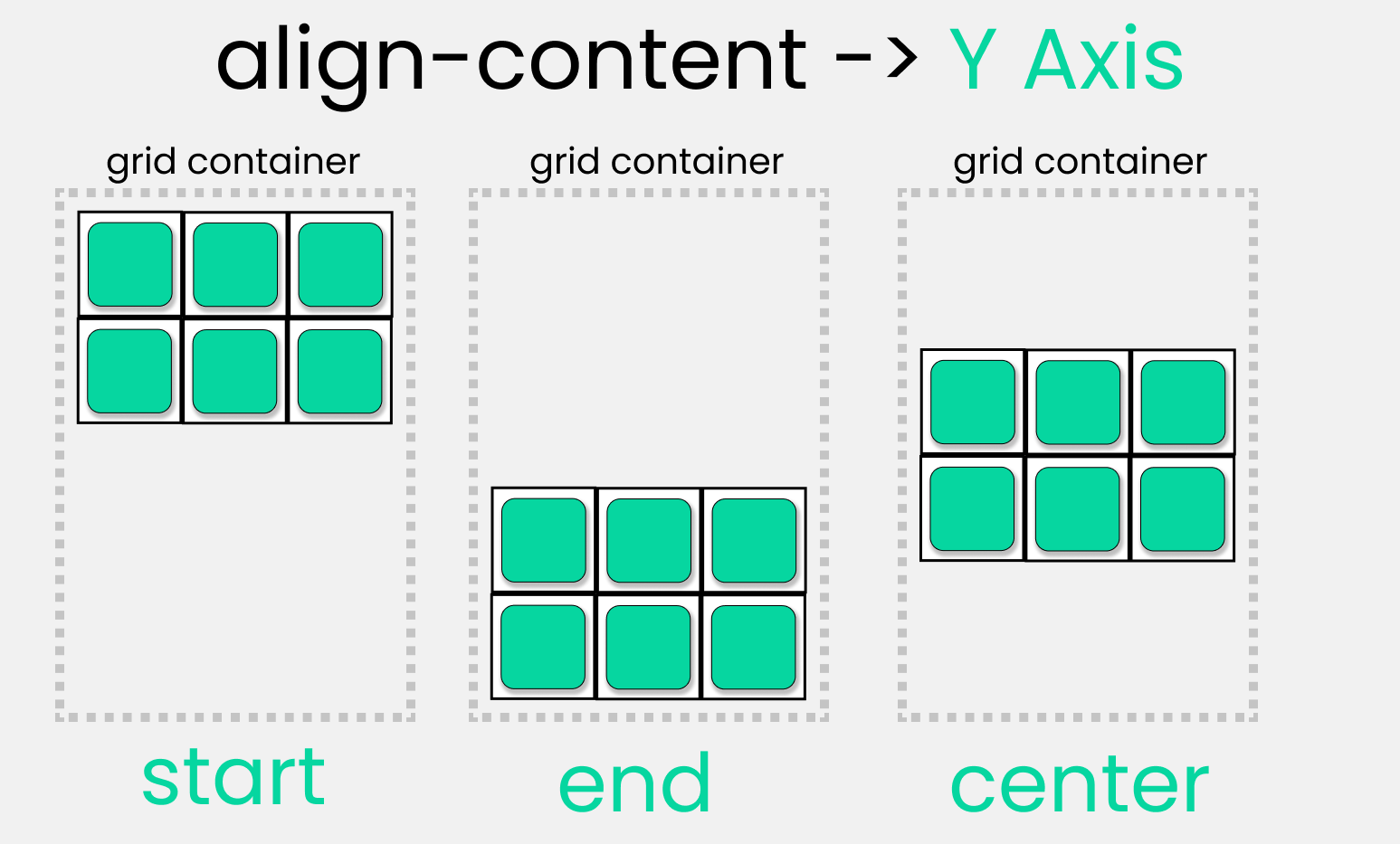
Мы используем свойство align-content , используя следующие значения.

Вот, каким будет результат:

Как выровнять div по горизонтали и вертикали с помощью CSS Grid
Объединим свойства justify-content и align-content , чтобы выровнять div как по горизонтали, так и по вертикали.
Результат, который должен получиться:

Альтернативный способ
Вы можете использовать свойства justify-items и align-items и получить те же результаты:
Свойство place-content в CSS Grid
Это сокращение двух свойств CSS Grid:
Получаем тот же результат:

Как использовать свойство CSS Position для центрирования чего-либо
Это комбинация этих свойств:
Вместе с этим кодом в CSS:
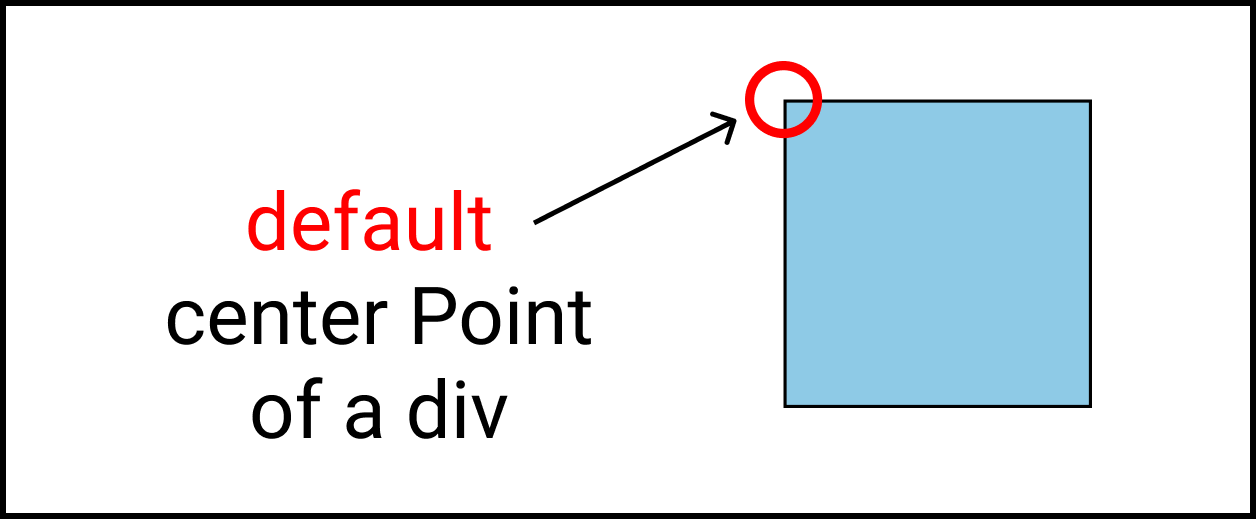
Что такое центральная точка div
По умолчанию это — центральная точка div.

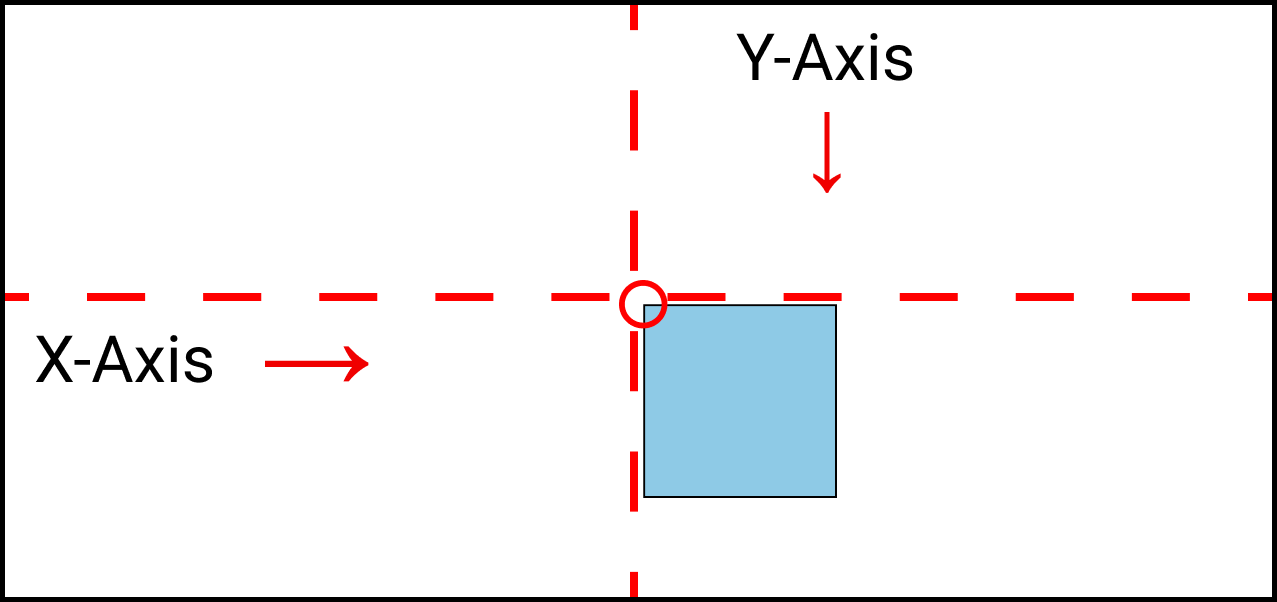
Вот почему мы видим такое странное поведение блока при попытке выровнять его.

Обратите внимание, что на изображении выше блок находится не по центру.
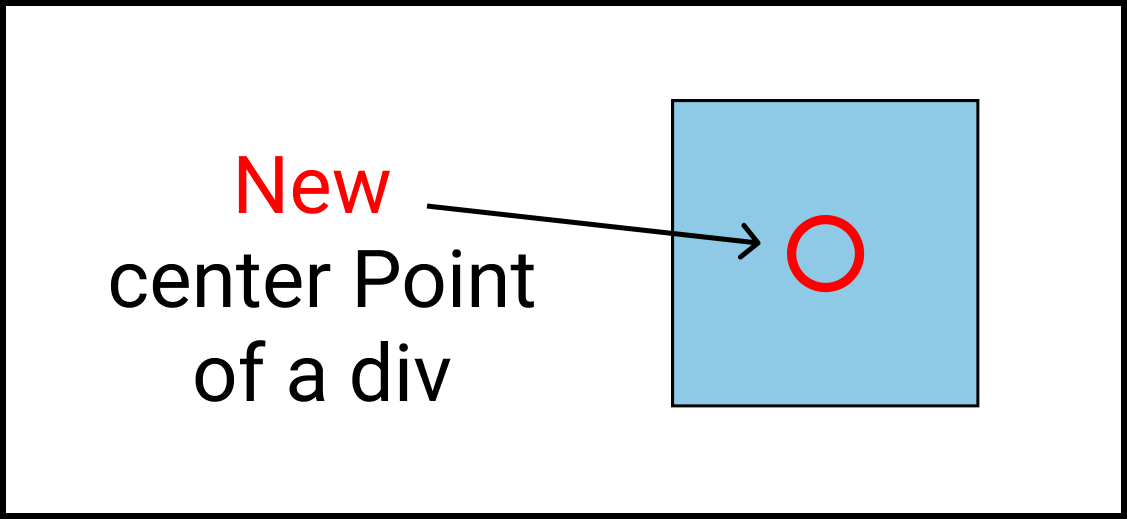
Мы решим проблему и получим следующий результат.

Что такое свойство Translate в CSS
Translate — это сокращение 3 свойств:
Как выровнять div по горизонтали с помощью свойства CSS Position
Используем свойство left внутри класса .box-1 .

Как выровнять div по вертикали с помощью свойства CSS Position
Используем свойство top внутри класса .box-1 .

Как центрировать div по горизонтали и вертикали с помощью свойства CSS position
Чтобы достичь этого результата, мы объединим вместе свойства:

Как использовать свойство margin для центрирования чего-либо
Свойство margin является сокращением 4 свойств:
Как выровнять div по горизонтали с помощью свойства CSS margin
Используем свойство margin внутри класса .box-1 . Напишите этот код:
Вот, как будет выглядеть результат:

Как выровнять div по вертикали с помощью свойства CSS margin
Снова используем margin внутри класса .box-1 . Напишите следующий код:

Как выровнять div по горизонтали и вертикали с помощью свойства CSS margin
И ещё разок используем margin внутри класса .box-1 . Напишите такой код:
Результат будет выглядеть так:

Заключение
Теперь вы можете уверенно выравнивать или центрировать содержимое, используя любой из этих четырех методов в CSS.
Возьмите вашу медаль за то, что дочитали статью до конца!