- How to Create Button with Line Breaks
- The ways of adding a line break
- Example of creating a button with a line break by using the tag:
- Result
- Example of creating a button with a line break by using the word-break property:
- Example of creating a button with a line break by using the flex-wrap property:
- Example of creating a styled button with a line break:
- Example of adding a line break within a button created with the HTM tag:
- Example of adding a line break within a button created with the HTM tag:
- Перенос текста на кнопке | CSS
- Тег button
- Как сверстать блок, чтобы дочерние элементы переносились на новую строку с учетом фиксированной кнопки в углу?
- Кнопка с переносом текста на другую строку
How to Create Button with Line Breaks
Buttons are generally created with the help of the HTML , , or tags.
While creating buttons, you may need to add a line break when your button contains a long text.
The ways of adding a line break
The easiest way to have a line break is using the tag on your text. It is used for inserting a single line break.
Example of creating a button with a line break by using the
tag:
html> html> head> title>Title of the document title> head> body> h1>Button with line break h1> button type="submit">Mybr />Button button> body> html>Result
Another way of adding a line break is using the CSS word-break property, which specifies how words should break when reaching the end of a line. Put your button text in a element and give styling to it. Use the «keep-all» value of the word-break property and set the width.
Example of creating a button with a line break by using the word-break property:
html> html> head> title>Title of the document title> style> span < display: block; width: 50px; padding: 0 20px; margin: 0; word-break: keep-all; text-align: center; > style> head> body> h1>Button with word-break h1> button type="submit"> span>My Button Example span> button> body> html>A different way of adding a line break is using the flex-wrap property with its «wrap» value, which defines that the flexible items will wrap where needed. Here also you need to set the width property for your button.
Example of creating a button with a line break by using the flex-wrap property:
html> html> head> title>Title of the document title> style> .btn < display: flex; flex-wrap: wrap; width: 80px; padding: 10px; > style> head> body> h1>Button with flex-wrap h1> button class="btn" type="submit">My Button Example button> body> html>Let’s see another example, where we use additional styling and onclick attribute for our button.
Example of creating a styled button with a line break:
html> html> head> title>Title of the document title> style> .btn < display: inline-block; padding: 10px 25px; margin: 4px 2px; background-color: #1c87c9; border: 3px solid #095484; border-radius: 5px; text-align: center; text-decoration: none; font-size: 20px; color: #fff; cursor: pointer; > style> head> body> button class="btn" onclick="window.location.href='https://www.w3docs.com';" type="submit"> Click br />Me! button> body> html>Example of adding a line break within a button created with the HTM tag:
html> html> head> title>Title of the document title> style> .btn < display: flex; flex-wrap: wrap; cursor: pointer; width: 50px; padding: 10px; text-decoration: none; background-color: lightblue; text-align: center; border-radius: 10px; > style> head> body> h1>Button with the <a> tag h1> a class="btn" href="https://www.w3docs.com/learn-git.html">Learn Git a> body> html>In the following example, we use the white-space property with the «normal» value and set the word-wrap property to «break-word».
Example of adding a line break within a button created with the HTM tag:
html> html> head> title>Title of the document title> style> .btn < display: inline-block; width: 110px; white-space: normal; word-wrap: break-word; padding: 15px 25px; margin: 10px; background-color: lightblue; border: 2px solid #56a9de; border-radius: 5px; text-align: center; outline: none; font-size: 18px; color: #ffffff; cursor: pointer; > style> head> body> input type="button" class="btn" value="Some text" /> body> html>Перенос текста на кнопке | CSS
Первый вариант позволяет сделать так, чтобы ширина кнопки не превышала ширину родителя («резиновая, сужающаяся кнопка»), а её содержимое переносилось на новую строку при необходимости.
Тег button
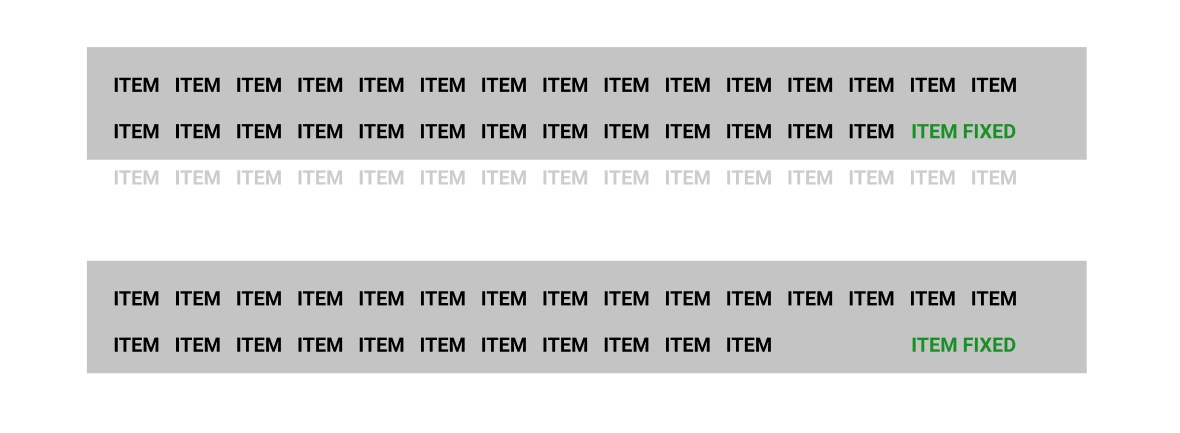
Как сверстать блок, чтобы дочерние элементы переносились на новую строку с учетом фиксированной кнопки в углу?
Кнопка «item fixed» должна всегда находится в правом нижнем углу независимо от количества элементов «item» внутри блока и под этой кнопкой не должно быть элементов «item». Любой «item» если он не влезает, должен переходить на строку ниже.
Важно то, что контента всегда больше, а блок должен быть всегда выстой в 2 строки.
Можно ли так сделать без js?
На скорую рука как-то так:
snippet
— Чтобы кнопка стала внизу, помещаем её в контейнер равный двум строкам, а саму кнопку делаем в одну строку
— Чтобы верхняя строка не перекрывалась контейнером используем shape-outside с помощью которого обрезаем высоту верхней строки у самого контейнера
— Чтобы контейнер стал обтекаемым используем float
Есть ужасающе костыльные способы это сделать на css html — использование чекбоксов/радио, псевдокласса target и прочая дичь. Всё это имеет только академический интерес. Описывать долго и нудно. Если погуглите — найдете.
Если нужен простой спойлер — тэг
Не занимайтесь ерундой. Javascript в руки и вперед
Вы, наверное, про функционал по клику на кнопку «показать еще» (использование чекбоксов/радио, псевдокласса target) ?
Pavel-ww, сам функционал по клику на «показать еще» не имеет значения, вопрос только в переносе «item» на новую строку с учетом этой кнопки.
Andy Oker, position absolute — единственное что можно сделать. Нет никакого способа чтобы items обтекали (учитывали) кнопку если она в абсолютной позиции
Andy Oker, можно просто сделать красиво — чтобы items уходили в полупрозрачность под кнопку с помощью ::after
Хотя, вот такая идея пришла — если всё сделать на гридах, то кнопке можно задать расположение в самой последней ячейке с помощью отрицательных значений для grid-column: -1/-2, grid-row: -1/-2
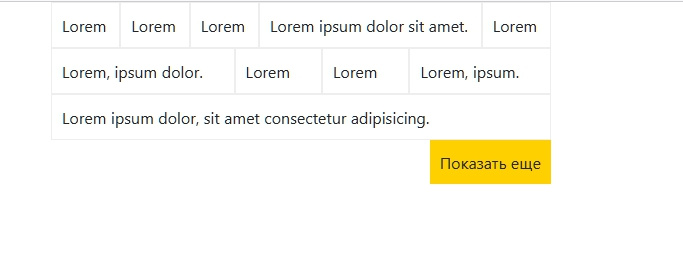
Pavel-ww, такой вариант возможен, да, но у него есть один момент — сами «item» имеют разную ширину и тогда будет ситуация, что последний элемент перед кнопкой «показать еще» будет не полностью виден, этого хотелось бы избежать
Andy Oker, c флексом тоже можно поиграться align-self, margin, order для кнопки.
Забейте код в песочницу. На пальцах не удобно ))
Pavel-ww, само собой поиграться то можно, я и играюсь, только решения пока не нашлось, в этом и вопрос)
Флекс и ордер не совсем подходит, там нужно знание о том, сколько элементов перед кнопкой. Я думал, что можно через грид сделать, но пока у меня это не удалось.
Показать еще Lorem Lorem Lorem Lorem ipsum dolor sit amet. Lorem Lorem, ipsum dolor. Lorem Lorem Lorem, ipsum. Lorem ipsum dolor, sit amet consectetur adipisicing. 
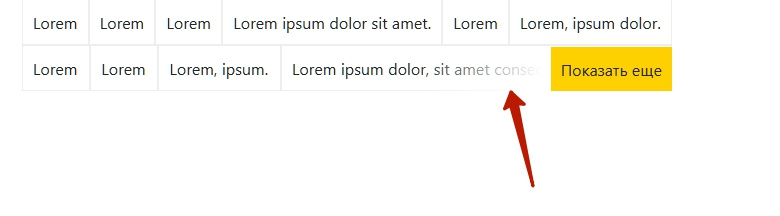
На какой то ширине и в зависимости от контента кнопка все равно перескакивать будет.
Pavel-ww, на флексах я слабо представляю решение, надежда на гриды и на какую — то другую html — структуру, которая позволит всё — таки сделать задуманное
Andy Oker, а, ну да. Я увлекся и забыл про переполнение. С переполнением только position absolut для кнопки. Так что без JS думаю не обойтись. Надо вставлять замещающий кнопку элемент в DOM с её размерами и в нужном месте.
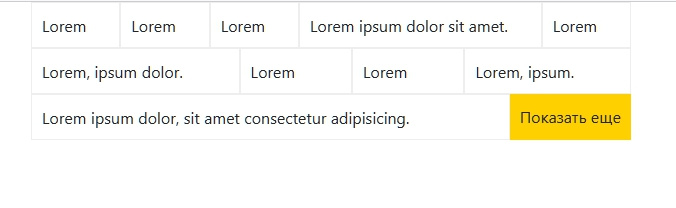
В CSS можно сделать просто логически симпатично. Как то так. Это самый надежный вариант
Как упомянуто в соседнем ответе, будет очень костыльно и чисто для спортивного интереса.
К тому же, есть ограничение на фиксированный размер элемента, которое вам не нужно.
div.container < display: flex; flex-wrap: wrap; width: 770px; height: 90px; background-color: green; overflow: hidden; >div.container > div < width: 60px; height: 25px; background-color: #df1245; text-align: center; margin: 5px; padding: 5px 0; >div.container > div:nth-child(n + 22) /*этим селекторам задаем свойство сортировки элементам, которые идут после кнопки "показать еще" если контейнер будет адаптивным, придется прописывать кучу вариантов nth-child */ < order: 2; >div.container > label.more < display: block; width: 130px; height: 25px; margin: 5px; padding: 5px 0; text-align: center; order: 1; /* У кнопки стоит такой индекс сортировки чтобы оказаться между видимыми и невидимыми элементами */ background-color: #78d412; >div.container label.more span.less < display: none; >#show-more-state < display: none; >#show-more-state:checked ~ div.container < height: auto; >#show-more-state:checked ~ div.container label.more < order: 3; margin-left: auto; >#show-more-state:checked ~ div.container label.more span.more < display: none; >#show-more-state:checked ~ div.container label.more span.less ITEM ITEM ITEM ITEM ITEM ITEM ITEM ITEM ITEM ITEM ITEM ITEM ITEM ITEM ITEM ITEM ITEM ITEM ITEM ITEM ITEM ITEM ITEM ITEM ITEM ITEM ITEM Вы, наверное, про функционал по клику на кнопку «показать еще»?
Спасибо за пример, но тут вопрос только в переносе «item» на новую строку с учетом этой кнопки =)
Кнопка с переносом текста на другую строку
Процедура вывода текста с переносом на новую строку
Здравствуйте , подскажите пожалуйста какие-нибудь процедуру с выводом текста на новую строку. Мне.
Перенос текста, на другую строку
Есть такой текст HI</p> а нужно получить такой HI </p> Как это реализовать? P.S. это.
Перевод текста на другую строку
Подскажите плизззз, как можно в коде указать перевод текста на другую строку при выводе в.
Сенсорная кнопка с переносом заряда
Сенсорные кнопки с переносом заряда на STM8S Сенсорные кнопки удобны в работе. Нет подвижных.
button>Текст сbr />переносом/button>
Сообщение от cooperOk
Как в меню сделать перенос текста на другую строку?
Добрый день всем! Подскажите пожалуйста, как в меню сделать перенос текста на другую строку.
Проблема с переносом данних с одной страницы на другую
У меня есть проблема с переносом данних с одной страницы на другую. Поясню. У меня есть 2 Usera.
Проблема с переносом под другую версию Office
Привет всем. У меня проблема с переносимостью с одной версии офиса на другую. Это связано с тем.
(EXCEL) Проблемы с переносом кода макроса в другую книгу
Здравствуйте! У меня возникли проблемы с переносом макроса в другую книгу. Моя программа создает.