- Кнопка поверх изображения-ссылки
- Как сделать — Кнопку на изображении
- Кнопка на изображении
- Создать кнопку на изображении
- Пример
- Пример
- ВЫБОР ЦВЕТА
- Сообщить об ошибке
- Ваше предложение:
- Спасибо Вам за то, что помогаете!
- Как спозиционировать элементы поверх изображения?
- Как разместить кнопки над изображением (HTML / CSS)
- 4 ответа
- HTML как сделать кликабельную кнопку поверх изображения
- 3 ответа
Кнопка поверх изображения-ссылки
У меня есть картинка, которая является ссылкой. Нужно добавить поверх этой картинки кнопку так, чтобы ссылка-картинка не потеряла своей функциональности, а нажатие на кнопку не инициировало нажатие на ссылку.
a href="#" class="" target="_blank"> div class="kartinka" style="background-image: url('');"> /div> /a>
Вывод изображения поверх другого изображения
Привет, как правильнее сделать такую манипуляцию нужно на картинке вывести справа вверху КРАСНЫЙ.
Ссылки поверх картинки
Здравствуйте, подскажите пожалуйста как сделать ссылки на картинке. Для наглядности: Есть игровая.
Текст поверх картинки-ссылки
Здравствуйте! Стоит такая задача: Поместить текст поверх картинки и сделать все это ссылкой.
Текст поверх картинки-ссылки
Всем привет. Нужно сделать поверх картинки текст, картинка-ссылка, текст -нет. В чем у меня тут.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38
html lang="en"> head> meta charset="UTF-8"> title>Document/title> style> .block < position:relative; width:200px; height:400px; >.kartinka < width:100%; height:100%; background-size:cover >button < position:absolute; width:100px; bottom:20px; left:50%; right:0; margin-left:-50px >/style> /head> body> div class="block"> a href="https://ya.ru" class="" target="_blank"> div class="kartinka" style="background-image: url('https://avatarko.ru/img/kartinka/1/cherep_uzhasy_griby.jpg');"> /div> /a> button onclick="location.href='https://google.com'">Жамкни меня/button> /div> /body> /html>
Это немного не то, что мне нужно
У меня есть галерея фотографий, которые являются ссылками, они расположены в несколько строк, по 3 штуки в строке. Кнопка должна отображаться на каждой картинке, справа сверху (кнопка будет отвечать за удаление фотографии из галереи). Поэтому position:absolute не подходит
Сообщение от rokoman13
Кнопка должна отображаться на каждой картинке, справа сверху (кнопка будет отвечать за удаление фотографии из галереи). Поэтому position:absolute не подходит
Блоки поверх изображения
Body не на весь экран! После идет Div в котором img на всю ширину и фиксированной высотой. Нужно.
Текст поверх изображения
Доброго времени суток. Есть примерно следующая ситуация: Есть два изображения. Одно идет на фон -.
Текст поверх изображения
Как сделать так, чтобы текст Text был поверх изображения?Для класса изображения добавила relative.
Как сделать фон li поверх ссылки с текстом
Привет всем, делаю панельку с соц сетями из иконок, делаю обычную конструкцию <div >
Искать еще темы с ответами
Как сделать — Кнопку на изображении
Узнайте, как добавить кнопку к изображению с помощью CSS.
Кнопка на изображении
Создать кнопку на изображении
Шаг 1) Добавить HTML:
Пример

Шаг 2) Добавить CSS:
Пример
/* Контейнер, необходимый для размещения кнопки. Отрегулируйте ширину по мере необходимости */
.container position: relative;
width: 50%;
>
/* Сделайте изображение отзывчивым */
.container img width: 100%;
height: auto;
>
/* Стиль кнопки и поместите его в середине контейнера/изображения */
.container .btn position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
background-color: #555;
color: white;
font-size: 16px;
padding: 12px 24px;
border: none;
cursor: pointer;
border-radius: 5px;
>
.container .btn:hover background-color: black;
>
Мы только что запустили
SchoolsW3 видео
ВЫБОР ЦВЕТА
Сообщить об ошибке
Если вы хотите сообщить об ошибке или внести предложение, не стесняйтесь отправлять на электронное письмо:
Ваше предложение:
Спасибо Вам за то, что помогаете!
Ваше сообщение было отправлено в SchoolsW3.
ТОП Учебники
ТОП Справочники
ТОП Примеры
Получить сертификат
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.
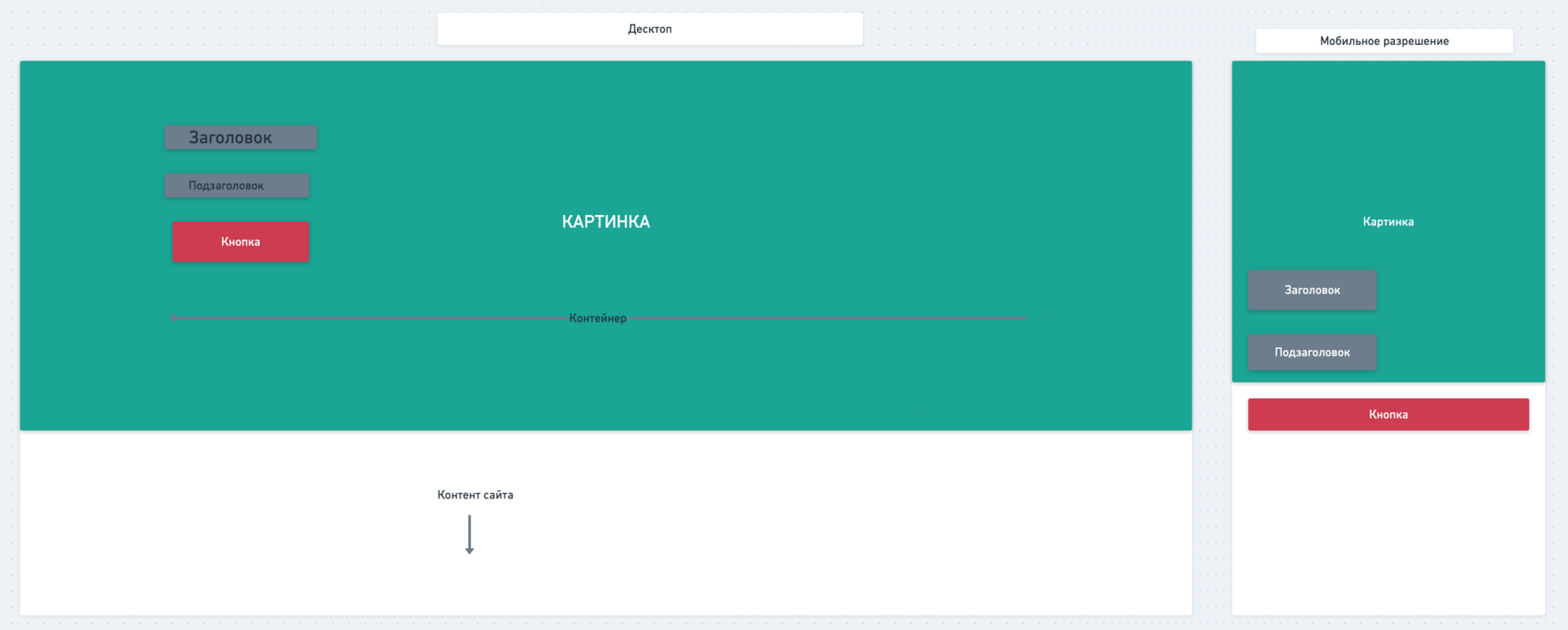
Как спозиционировать элементы поверх изображения?
Помогите, пожалуйста — нужно разместить заголовок, подзаголовок и кнопку поверх картинки, но так, чтобы они были адаптивными, картинка пропорционально уменьшалась при сужении экрана, а при мобильном разрешении кнопка оказывалась под картинкой и шириной на весь экран.
Второй день бьюсь с позиционированием
Простой 3 комментария
Так нужно вам?
То что у вас закоментированно в коде, это всё что вы пробовали? У позиционирования есть стороны top, right, bottom, left. С помощью них вы можете управлять положением блока.
Евгений Гайдуков, Как в ответах уже посоветовали, вам нужно эту картинку желательно фоном сделать. Если вы не хотите фоном делать, то hero задаёте position: relative, а блоку с текстом position: absolute; и играетесь со значениями top: 0; left: 0; и т.д. на ваше усмотрение.
Вроде все условия соблюдены.
Проверяйте
Если чего-то не хватает, пишите.
Евгений Гайдуков, картинка в любом случае будет обрезаться, так как соотношение сторон постоянно меняется при изменении ширины экрана.
Такое поведение вызывает свойство object-fit: cover . В ином случае, будет оставаться белое пространство по бокам
Чтобы было видно камешки, можно поиграть со свойством object-position . Я уже немного изменил его и обновил пример в CodePen. Можете еще изменить, если потребуется
Как разместить кнопки над изображением (HTML / CSS)
Я хотел бы разместить несколько кнопок с определенными позициями над изображением в карусели изображений с помощью кода html / css. Я просмотрел разные сообщения, но не могу решить свою проблему. Это мой HTML-код :
 " role="button" target="_blank" >MSN087 " role="button" target="_blank" >MSN089
" role="button" target="_blank" >MSN087 " role="button" target="_blank" >MSN089 А это мой код CSS:
img < padding: 0; display: block; margin: 0 auto; max-height: 90%; max-width: 90%; z-index:-1; >div < padding: 0; display: block; margin: 10px auto 10px auto; max-height: 100%; max-width: 100%; >.container < z-index:100; >.carousel-item < z-index:-1; background-size: cover; >/* Buttons Style */ .btn
Я не знаю, что-то не так в моем коде или, может быть, я что-то упускаю, но кнопки появляются позади изображения, и мне нужно обратное.
4 ответа
Вам понадобится position: absolute , position: fized или position: relative . Вы можете добавить position: relative в свойства CSS вашей кнопки, чтобы она работала так, как вы хотите.
По умолчанию все элементы занимают позицию static . Элементы с положением static не учитывают z-index , а z-index игнорируются. Вот почему ваш z-index не работал.
РЕДАКТИРОВАТЬ: Нашел в чем твоя проблема. Придайте своему изображению свойство position: absolute . Это должно испортить его позиционирование, но ваша проблема будет решена, и вы можете использовать flexbox, чтобы снова выровнять их должным образом. Теперь ваши кнопки находятся над изображением (если мы видим из третьего измерения). Посмотрите этот CodePen, который я создал для решения этой проблемы.
Чтобы разместить кнопку поверх другого элемента (изображения / карусели) в вашем случае, вы должны поместить position:relative; z-index:1; в свой класс .container и position:absolute;z-index:999; в свой класс .btn. После этого вам нужно более точно расположить свои кнопки, просто перемещая их с помощью атрибутов влево / вправо / вверх / вниз. Z-index — чем выше индекс, тем больше у него привилегий среди других элементов. Поэтому, если вы хотите поместить кнопки поверх изображения, вы должны сделать, как я грустно, кнопки с более высоким индексом, изображения с более низким индексом.
Я сделал то, что вы говорите, но он продолжает размещать кнопки за изображением. я использовал position:absolute;z-index:999; для .btn и position:relative; z-index:1; для .img, а затем расположил кнопки с помощью top: 50% и left: 50% (чтобы посмотреть, работает ли это на этой позиции), и ничего не происходит. Может быть, я что-то упускаю со структурой кода или что-то в этом роде.
HTML как сделать кликабельную кнопку поверх изображения
Я хочу сделать веб-страницу с изображением с кликабельной ссылкой, которая ведет на другую веб-страницу. Я не хочу, чтобы полное изображение было кликабельным, только небольшая его часть.
Может, мой вопрос звучит глупо, но я новичок в HTML. Надеюсь, вы, ребята, можете мне помочь!
3 ответа
Если вы хотите сделать часть ссылки на изображение где-нибудь, используйте карту изображения.
Как сказал @programminginallston, вы должны использовать карту изображений.
Чтобы использовать карту изображения, добавьте usemap приписать к вашему тег:
Далее положить отметить и добавить теги для определения интерактивных областей:
Вы можете прочитать больше на MDN:
Еще один способ сделать это, просто для тех, кто нуждается в другом методе, это поместить другой элемент (кнопку, div и т. Д.) Поверх изображения и сделать его кликабельным. Например, вы можете разместить невидимый div (css: opacity:0; ), где вы хотите, и сделать его кликабельным.
Я использую jQuery, чтобы сделать элемент (div) кликабельным, поэтому вы должны включить ссылку на библиотеку jQuery в теги для этой страницы:
Секрет в том, чтобы поместить и img, и кликабельный div внутри другого div. Внешний div это позиция: относительный, а внутренний div это позиция: абсолютный.
Посмотрите этот пример jsFiddle, где я объединил как imagemap, так и скрытые методы div.