- CSS-класс ссылки и CSS-класс страницы у Joomla
- CSS-класс ссылки Joomla
- CSS-класс страницы Joomla
- Посты по теме
- Как вставить иконки в пункты меню сайта в Joomla (Шаблон Protostar)
- Постановка задачи
- Менеджер меню. Пункт меню. Вкладка «Параметры ссылки»
- Заголовок пункта меню уползает вниз (располагается не горизонтально, а вертикально)
- Исправляем ситуацию. Приводим пункт меню в горизонтальный вид.
- Новый вид пунктов меню
- P.S.
CSS-класс ссылки и CSS-класс страницы у Joomla
Доброго времени суток читатели блога No Zombies Allowed. Мне частенько задают вопросы «Как изменить только один пункт меню?» и «Хочу чтоб на этой конкретной странице был другой фон.» и подобные. Этому и посвящена эта небольшая статья.
CSS-класс ссылки Joomla
Изменение CSS-класса ссылки на Joomla позволяет задать свой CSS для конкретно одного пункта меню. Т.е. Если вы хотите каким-то образом выделить один из пунктов меню, то это решение для вас. Вам нужно зайти в админку, далее: меню->название меню->пункт меню. Например: меню->Главное меню->Наши услуги.
Справа вам нужно открыть «параметры отображения ссылки» и там вы увидите CSS-класс ссылки. Вам нужно придумать название, которое не встречалось в вашем шаблоне Joomla прежде. Скажем newlink и написать его в поле CSS-класс ссылки.
CSS-класс ссылке вы задали, теперь осталось лишь прописать CSS вашему пункту меню. Вам нужно выяснить где находится файл со стилями CSS вашего меню. Как это сделать быстро и легко я писал в инструкции к firebug (инспектору). Осталось только открыть файл со стилями и добавить их.
Если у вас было к примеру:
Вам нужно добавить ваш новый стиль перед старым и дополнить вашим:
.uk-navbar-nav > li > a < padding: 0px 40px; line-height: 50px; color: #444444; background: #fff; >.newlink .uk-navbar-nav > li > a
Только не удаляйте старый стиль! Просто добавьте ваш новый стиль чуть ниже старого. Так, в примере, мы изменили цвет одного пункта меню на красный.
CSS-класс страницы Joomla
CSS-класс страницы позволяет изменить стиль конкретно одной страницы, привязанной к пункту меню. Но, если у вас пунктом меню выводится скажем блог категорий, а из него люди попадают на материалы, то все материалы буду изменены точно так же, как и страница категории. Чтобы изменить CSS-класс ТОЛЬКО страницы категории, вам придется создавать пункт меню для каждого материала из этой категории.
Чтобы изменить CSS-класс страницы вам нужно точно так же, как и при изменении CSS-класса ссылки зайти в админку, далее: меню->название меню->пункт меню.
Теперь зайдите справа в «параметры отображения страницы» и задайте какой-нибудь класс. Скажем newpage.
Далее нам нужно найти файл css и немного изменить его, как найти файл css, повторюсь, я писал в инструкции к firebug (инспектору).
Теперь у вашей страницы есть дополнительный класс newpage. Вы можете изменить любой цвет, фон, размер, расположение — вообщем все, что пожелаете и что возможно сделать на CSS. Давайте на примере изменим фон страницы.
Это наш исходный CSS для body
Давайте изменим цвет фона страницы на серый
Обратите внимание, что при помощи вашего класса страницы можете менять не только body, но и все, что есть на странице, достаточно лишь поставить ваш новый класс перед старым. Например изменить цвет какого-нибудь блока.
.block div < background:#fff; >.newpage .block div
Спасибо за то, что читаете мой блог, если у вас возникают какие-то вопросы, задавайте, я с радостью на них отвечу.
Посты по теме
 Горизонтальное меню для сайта на HTML+CSS
Горизонтальное меню для сайта на HTML+CSS1 Май 2016
 Создание сайта в блокноте
Создание сайта в блокноте15 Май 2015
 Как поменять фон сайта?
Как поменять фон сайта?29 Дек 2014
Не совсем понятно. Дополнительный класс работает. Но он просто переопределяет параметры класса причем для всех страниц. Если имеется один файл *.css и в нем есть запись .logo то .second, .logo просто переопределит параметры для всех страниц а не только для которой назначен класс .second. Как сделать что бы класс определялся только для одной страницы?
Если у вас написано в CSS
.logo .second width:50px;
>
То это изменит ширину блока с логотипом img second»
Вероятнее всего вы поменяли css класс у модуля. Вам нужно зайти в менеджер меню, выбрать пункт, который публикует нужную страницу и задать css класс для страницы, например second-page.
Тогда у ВСЕЙ страницы, что привязана к пункту меню будет новый класс second-page, который задается боди (body Теперь, для того, чтобы изменить CSS на этой страницe у любого элемента нужно сделать так:
.second-page .любой-элемент width:50px;
>
/*Т.е. в нашем случае это*/
.second-page .logo width:50px;
>
Джумла 3.4.8
Попробовал изменить данным методом бэкграунд для пункта меню.Не работает.Можеь какие-то нюансы есть?
Покажите ту часть CSS, где вы пытались изменить бэкргаунд у пункта меню и дайте ссылку на сайт — я посмотрю в чем проблема.
Не работает. Resurs.kharkov.ua … Как только не крутил и не вертел.. Автору: Я думаю что логично было бы написать что нужно прописать в самый строке CSS : .newlink правильно ?
.main <
min-height: 100%;
background : url(«../images/top_fon.jpg») center top no-repeat;
>
.newlink .main <
min-height: 100%;
background : url(«../images/top_fon2.jpg») center top no-repeat;
> это кусок CSS а в строке CSS я прописываю: .newlink
Разберем вопрос конкретно на вашем примере сайта Resurs.kharkov.ua.
Я так понимаю необходимо изменить фон на какой-то определенной странице. Вам нужно вначале зайти и добавить новый CSS-класс на страницу. Необходимо открыть пункт меню соответствующей страницы, а затем вписать CSS-класс страницы, например newlink (БЕЗ точки).
У вас появится дополнительный класс на всем боди, т.е. будет body newlink» Далее, вы добавляете в CSS, строчки из вашего комментария — с ними все ок.
Я думаю мне стоит расписать все по пунктам. Поскольку походу не я один столкнулся с неприятностью:
1) В файл CSS Я добавил вот такой код ( Расширения=> Менеджер шаблонов => (Название вашего шаблона)=>Изменить css/template.css ) .newlink .main min-height: 100%;
background : url(«../images/top_fon2.jpg») center top no-repeat;
> 2. Выбираю пункт «Меню»=> «Бетон» ( в моем случае ) , в открывшемся меняю Я открываю «ползунок с настройками «под названием «Параметры отображения страницы » и в поле «CSS Класс страницы» я ввожу newlink ( без сяких там точек, кавычек, точек с запятой) Ничего не работает … может я что-то упустил ?? Подскажите, весь интернет заполнен не полным разъяснениям.. я уже съел 4 таблетки Барбавала.
Я посмотрел страницу про бетон resurs.kharkov.ua/kupiti-beton-v-harikove.html
На ней отсутствует класс newlink у body, т.е. возможно проблема в том, что он просто не добавляется к body, как обычно происходит. PS. залез на форум, там описано решение. Необходимо внести правки в шаблон, если к боди не добавляется css-класс страницы.
Как вставить иконки в пункты меню сайта в Joomla (Шаблон Protostar)
В этой статье рассмотрим, как вставить иконки в пункты меню сайта Joomla, чтобы отображалось не только название, но и рядом с ним была иконка, символизирующая данный пункт меню. Напомню, что работаю я с шаблоном Protostar. А материал данной статьи затрагивает стили именно этого шаблона. Но, если используется другой шаблон, то не факт, что приведённый ниже рецепт окажется бесполезным. 😉
Постановка задачи
Итак, у нас есть Главное меню сайта, которое мы уже передвинули в шапку сайта и даже придали ему горизонтальное расположение. Выглядит оно так:
В общем, стандартное меню. Но нет в нём индивидуальности, а очень хочется. =)
Поэтому, подглядев на других сайтах, что можно вставлять иконки в пункты меню рядом с их названиями, сделаем это и на нашем сайте.
Менеджер меню. Пункт меню. Вкладка «Параметры ссылки»
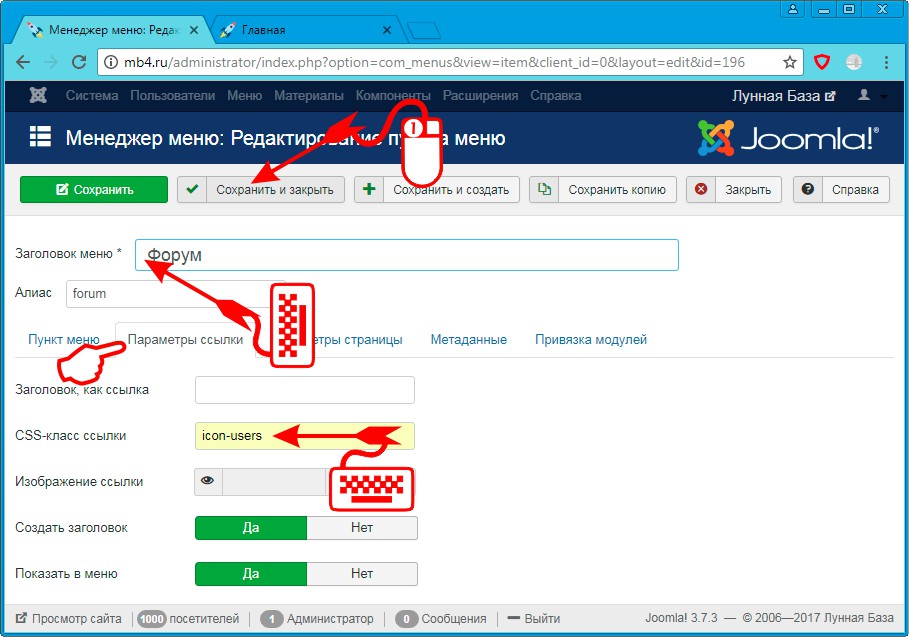
Для того, чтобы поменять внешний вид нашего пункта меню нам потребуется админка Joomla, а конкретно Вкладка «Параметры ссылки», которая доступна в «Менеджере меню» при редактировании или создании пункта меню. Работать будем с полем «CSS-класс ссылки» так, как показано на картинке:
- Вставим в поле название иконки, которую нам хочется видеть в пункте меню перед его названием, например, icon-users
- Сразу поставим пробел в поле «Заголовок меню» (чтобы иконка не сливалась с названием пункта меню)
- Сохраним внесённые изменения и посмотрим что получилось
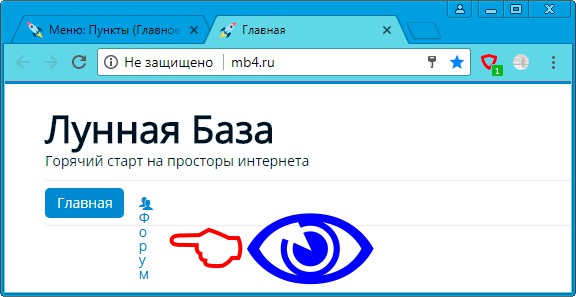
Заголовок пункта меню уползает вниз (располагается не горизонтально, а вертикально)
При просмотре получившегося результата всё выглядит удручающе. Хотя иконка и появилась в пункте меню, на название пункта меню уползло вниз, вытянувшись в вертикальном расположении по одной букве:
Исправляем ситуацию. Приводим пункт меню в горизонтальный вид.
Пока не понимаю, чем руководствовались создатели шаблона Protostar и почему всплывает такой косяк. Ясно одно: свойству display пункта меню задано значение block , поэтому он поблочно и выводит каждый символ, складывая их один под другим. А нам нужно их вытянуть в строчку, значит значение свойства display должно быть inline .
Для этого нужно внести изменения в файл template.css , который находится в папке шаблона:
./templates/protostar/css/template.cssПравить можно с помощью админки Joomla, можно сторонним редактором. Важно что править, а не чем 😉
А править нужно строчку со свойством display пункта меню .nav > li > a , которая у меня в этом файле находится в районе 2910- строки. Итак,
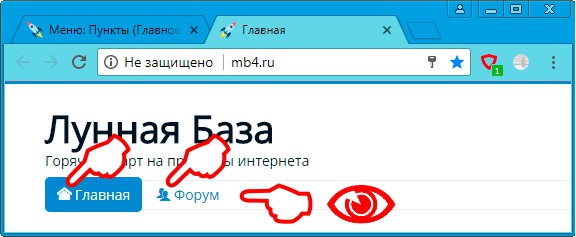
Новый вид пунктов меню
После внесения правок в файл template.css шаблона можно насладиться новым (модернизированным) видом Главного меню сайта! =)
Но, что-то мне кажется, что этим дело не кончится и ещё придётся вернуться к этому вопросу, когда появятся вложенные пункты подменю.
P.S.
Как показала практика, меню, с подобными правками начинает хорошо выглядеть только в случае ширины экрана больше 979px. Таковы настройки шаблона Protostar. Если ширина экрана меньше (критично для планшетов и тем более мобильных телефонов), то Главное меню сайта сворачивается сворачивается в одну кнопку и потом разворачивается кликом по ней в виде вертикального списка. И в этом вертикальном списке пункты меню наползают друг на друга.
Можно ковырять шаблон дальше, дополнив нижний отступ каждому пункту меню типа так:
Но это уже слишком большое вмешательство в задумку дизайнеров шаблона Protostar, и вместо иконок имеет смысл ставить картинки. Они нормально работают в пунктах меню при display: block; хотя, большое количество картинок увеличит время загрузки картинок (что снова критично для мобильных устройств из-за увеличения количества обращений к серверу).
Тут каждый волен выбирать тот вариант, который ему покажется наиболее приемлемым. Для меня наиболее приемлемым является тот, который минимально касается переработок дизайна в надежде на то, что рано или поздно у дизайнеров и до этого косяка с иконками пунктов меню дойдут руки.
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Раз уж досюда дочитали, то может может есть желание рассказать об этом месте своим друзьям, знакомым и просто мимо проходящим?
Не надо себя сдерживать! 😉