- How to center an input field using CSS?
- Method 1: Center an Input Field Using text-align Property
- Method 2: Center an Input Field Using margin: auto
- Method 3: Center an input field using CSS Grids
- Method 4: Center Input Fields using CSS Flexbox(Modern Way)
- Conclusion
- Related posts:
- Выравнивание полей формы с помощью CSS
- Решение
- How to center a HTML form in CSS
- How to center a HTML form in a Div horizontally using CSS Flexbox
- Full Centered Form HTML CSS Flexbox Code
- How to center a form horizontally using CSS margin
- How to center a form horizontally using absolute CSS positioning
- About
- Recent Posts
- Выравнивание элементов форм
- Поля ввода одинаковой ширины
- Адаптивные поля ввода одинаковой ширины
- См. также
How to center an input field using CSS?
In HTML, input fields are used inside forms to collect user data. The input fields are actually the most commonly used form elements which can be used to collect various types of user information such as name, email, phone, password, address, etc.
When we are working with these input fields, one common problem that we all face is their centering inside their form or their parent element.
Method 1: Center an Input Field Using text-align Property
Originally, the text-align property is used to align the text of an element to the left, right or center. But, we can also use this property to center our input fields.
Now, you might be thinking if the text-align property aligns only the text of an element, how can it align the inputs?
Well, this works because the input elements( ) are by default inline-block type elements. If an element is of type inline-block, it does not take the full with of its parent. Instead, it takes only as much width as it requires. This is the reason, the text-align property works on inputs.
Let’s say, we have a div element, which contains an input text-box:
To center align the input field inside the div element, we can simply set its text-align property to center in our CSS file:
Below is the outcome of the above code:
When using this approach, you have to keep in mind that this will also center other elements of the div such as the texts, images, links, etc. if any. So use it wisely.
Method 2: Center an Input Field Using margin: auto
The margin property basically specifies a space around the boundaries(outside borders) of an element. But it can also be used to center align things within their container.
All you need to do is apply margin: auto; on the element that you want to center. But there is one important thing that is to be kept in mind, if the element is not a block-level element, applying margin: auto; will not center it.
In that case, you have to explicitly make the element a block-level element by explicitly setting its display property to block .
Let’s take the same example again:
To center align the input field, set its margin to auto along with display: block;
Below is the outcome of the above code:
As you can see, the input is centered inside the div. The main advantage of this method over the previous one is that it only centers those elements on which we apply the margin: auto; . The remaining elements remain untouched.
Method 3: Center an input field using CSS Grids
CSS Grids are a layout system that allows developers to create two-dimensional layouts with rows and columns. We can also use them for alignment purposes.
Let’s say we have a div element which contains an input field. We have also assigned a grid-container class to the div.
To center the input element inside the div, we have to first make the div a grid container which can be done by applying display: grid; property on it.
When you set the display property of an element to grid , the element starts behaving like a grid container. This means that we can now use any grid property on this element.
Now, to horizontally center the input element inside this grid container, you can set the justify-content property to center .
But there is one problem with this method, by default, the grid items take up the full height of the grid container. To stop this, you have to set the align-items property to start . The align-items property is used to align items vertically inside the container.
… And here is the result:
Method 4: Center Input Fields using CSS Flexbox(Modern Way)
Now a days, CSS flexbox has become the most preffered method when it comes to centering things. CSS flexbox is basically a flexible box layout module that lets you create flexible and responsive layouts without using the float and position properties.
You can also use this method to center input elements with ease. Centering is almost similar to the grids.
If you want to use CSS flexbox, you have to simply set the display property of the element to flex . Aftering applying the display: flex; property, the element starts behaving like a flex container.
Let’s say we have a div element with a class flex-container , which contains an input element:
Now, if we want to center align the input element inside the flex container, we can set the justify-content property to center just like the grids.
Here also, we have to set the align-items property to start or flex-start , so that the flex items do not take the full height of the flex container.
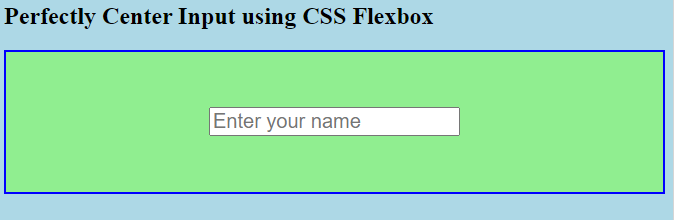
Here is the result of the above code:
If you also want to center the input box vertically, you can set the align-items property to center :
Here is the outcome of the above CSS:
Conclusion
In this article, we learned four different ways to center align input fields, the text-align: center; , the margin: auto , the grids module and the flexbox module of CSS.
You can use any method based on your requirements. However, the modern and simplest way to center things is the flexbox module.
Related posts:
Выравнивание полей формы с помощью CSS
Добиться, чтобы поля ввода находились друг под другом, и при этом их положение определялось максимальной длиной заголовка поля слева. Решение не должно использовать таблиц и JavaScript.
Решение
Выровняем содержимое каждого дива по правому краю и назначим ему обновление потока.
Заставим каждый элемент label «утечь» влево.
Теперь каждый заголовок встал напротив соответствующего поля, но ширина формы стала 100% от ширины родительского элемента.
Для того, чтобы прижать поля к заголовкам, обернём всю конструкцию блоком:
Добавим в CSS обтекание для этого блока:
Теперь видно, что из-за float элементы перестали находится на одной линии. Vertical-align, к сожалению, работать не будет, но можно воспользоваться line-height.
Также зададим отступ между заголовком и полем:
Работающий вариант можно посмотреть здесь. А также заходите на сайт piumosso ))
How to center a HTML form in CSS
The best way to center a form horizontally in HTML and CSS is by using CSS flexbox. It is responsive and works well on mobile, tablet and desktop view.
Previously, we used to rely on methods that seemed like some CSS hacks. CSS flexbox came to solve such problems.
How to center a HTML form in a Div horizontally using CSS Flexbox
You need a form with it elements already created. For my case I will use.
Email: type="email" name="email" placeholder="Email"> type="submit"> Wrap your form element in a div tag.
Email: type="email" name="email" placeholder="Email"> type="submit"> Add a class to the div html tag that will be used to center the form.
class="form-center"> Email: type="email" name="email" placeholder="Email"> type="submit"> Add the CSS flexbox to the class form-center.
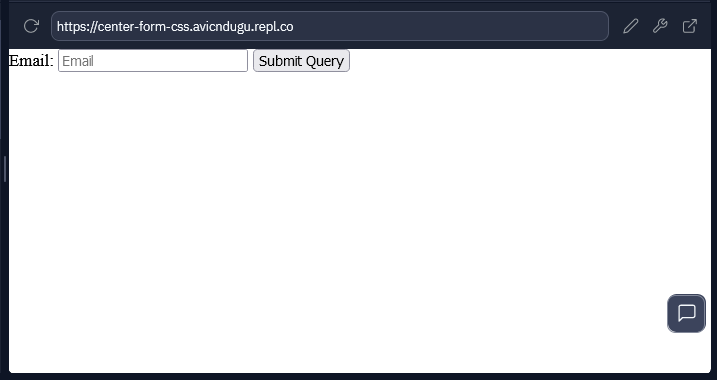
.form-center display:flex; justify-content: center; > Test your form. It should be centered. You can also check the results of centering using CSS flexbox.
Full Centered Form HTML CSS Flexbox Code
class="form-center"> Email: type="email" name="email" placeholder="Email"> type="submit"> .form-center display:flex; justify-content: center; > How to center a form horizontally using CSS margin
.form-center width:400px; margin: 0 auto; > This was by far the most used method in centering block level elements like forms in HTML and CSS.
How to center a form horizontally using absolute CSS positioning
You wrap a div with a class of form-center around the form element.
class="form-center"> Email: type="email" name="email" placeholder="Email"> type="submit"> You give the div tag relative positioning and set its width and height. You have to set the width and height, otherwise this will not work.
.form-center position: relative; width:100%; height:10em; > Now you can add the CSS to position the form at the center of your container.
.form-center form position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); > Hi there! I am Avic Ndugu.
I have published 100+ blog posts on HTML, CSS, Javascript, React and other related topics. When I am not writing, I enjoy reading, hiking and listening to podcasts.
Front End Developer Newsletter
Receive a monthly Frontend Web Development newsletter.
Never any spam, easily unsubscribe any time.
Start understanding the whole web development field now
Stop all the confusion and start understanding how all the pieces of web development fit together.
Never any spam, easily unsubscribe any time.
About
If you are just starting out you can test the waters by attempting the project-based HTML tutorial for beginners that I made just for you.
Okay, you got me there, I made it because it was fun and I enjoy helping you on your learning journey as well.
You can also use the HTML and CSS projects list as a source of projects to build as you learn HTML, CSS and JavaScript.
Recent Posts
Выравнивание элементов форм
До появления флексбоксов выравнивание элементов формы порой вызывало множество труднойстей. Но флексбоксы существенно упрощают этот процесс. Давайте начнём с простого примера.
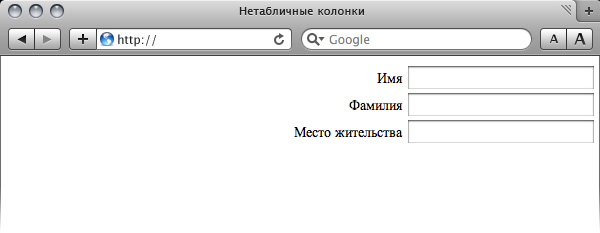
Вот форма без флексбоксов.
Данная форма использует небольшое форматирование, но ширина всех полей ввода одинакова. Это приводит к тому, что правый край выглядит немного неровным, поскольку поля формы не располагаются прямо друг под другом. Если вас подобное устраивает, то хорошо, и нет необходимости что-либо делать дальше.
Но что если мы хотим растянуть поля ввода до правого края? Без флексбоксов получить такой результат было бы несколько болезненно. Особенно, если сама форма гибкая (то есть она расширяется и сжимается в зависимости от ширины родительского элемента или области просмотра). Если форма гибкая, то каждое поле ввода тоже должно расширяться и сжиматься по мере необходимости. В этом случае вы не можете использовать фиксированную ширину для полей ввода, потому что как только ширина формы изменится, ширина полей станет некорректной. Так что потребуется схитрить, чтобы всё работало правильно.
Тем не менее, флексбоксы позволяют сделать это без каких-либо магических трюков.
Сперва для каждого класса .form-row устанавливаем отображение display: flex .
Обратите внимание, что мы также использовали justify-content: flex-end , но это не обязательно. В этом случае кнопка просто перемещается вправо.
Теперь, когда каждая строка формы является флекс-контейнером, мы применяем следующий код к полям ввода.
Таким образом, применяя flex: 1 к полям ввода, мы заставляем эти поля использовать всё доступное свободное пространство после меток . При этом метки сохраняют свою обычную ширину с учётом padding . Поля ввода начинаются сразу после них и растягиваются до самого конца.
Поля ввода одинаковой ширины
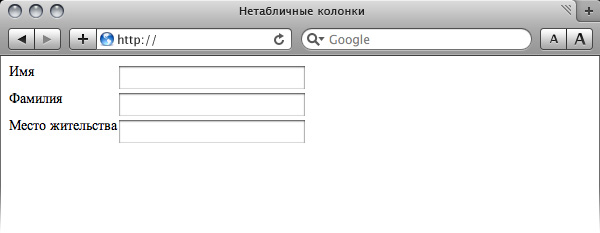
Вы можете изменить приведённый выше пример так, чтобы левый край полей формы также был в линию (как и правый край).
Всё, что мы здесь сделали, это добавили flex: 1 к меткам, а для полей ввода изменили на flex: 2 .
.form-row > label < padding: .5em 1em .5em 0; flex: 1; >.form-row > input
Это задаёт ширину полей формы как удвоенная ширина меток. Вы можете настроить это соотношение в зависимости от ширины формы или ожидаемой ширины. К примеру, можно использовать соотношение 1 к 3 или 1 к 4 для широких форм.
Если вы используете форму с фиксированной шириной, то можете установить одно соотношение, которое лучше всего подходит для формы. Если это гибкая форма, которая меняет ширину в зависимости от ширины области просмотра, то можете использовать медиа-запросы, чтобы установить разное соотношение для каждой точки останова.
Адаптивные поля ввода одинаковой ширины
Вот пример с медиа-запросами, которые меняют соотношение при изменении размера области просмотра.
Посмотрите эту форму на большом экране, затем уменьшите размер браузера. Вы должны увидеть как регулируется ширина полей ввода, когда вы уменьшаете окно браузера.
См. также
- flex
- justify-content
- place-content
- Выравнивание с помощью флексбоксов
- Загрузка файлов
- Кнопки
- Кнопки
- Отправка данных формы
- Переключатели
- Переключатели
- Поле для ввода пароля
- Поле для пароля
- Пользовательские формы
- Построение форм
- Свойства flex-контейнера
- Скрытое поле
- Стилизация переключателей
- Стилизация флажков
- Сумасшедшие формы
- Текстовое поле
- Текстовое поле
- Флажки
- Флажки
- Формы в Bootstrap 4
- Формы в HTML