- CSS: выделение контента в блоке по одному клику
- User-select: all;
- Курсор
- Полифил
- Как выделить блок текста на CSS
- HTML разметка
- 1) Градиентное оформление блока / CSS
- 2) Скругленные углы, тень прошивка / CSS
- 3) Инфо-блок с с шрифтовой иконкой / CSS
- 4) Односторонняя рамка / CSS
- 5) Текст на фоновом узоре / CSS
- Вывод
- Комментарии ( 0 ):
- Выделение блока линией
- Решение
CSS: выделение контента в блоке по одному клику
При создании сайта вы пытаетесь решить некоторые реальные проблемы. Люди не приходят на ваш сайт, чтобы посмотреть на сайт. На сайте может быть интересный контент или важная информация, которая им нужна. Часто нужная им информация копируется в какое-то другое приложение.
В следующей таблице приведены некоторые ячейки, которые легко скопировать, а некоторые — немного сложнее.
В течение следующих нескольких минут мы рассмотрим, как можно легко скопировать все ячейки с данными для большинства используемых сегодня браузеров!
User-select: all;
Добавив немного CSS в таблицу, мы можем сделать выбор текста в ячейках одним щелчком мыши. Это решение в настоящее время работает для Firefox и Chrome.
CSS, который мы добавили в таблицу:
Курсор
Когда вы нажимаете на любое содержимое в ячейках, выбираются все ячейки. Но мы не сообщаем об этом пользователям. Нам нужен какой-то способ сообщить пользователю заранее, что произойдет, когда он нажмет на текст. Добавляя стиль cursor: cell; в ячейку, мы даем пользователю знать, что содержимое ячейки может быть выбрано.
Полифил
Теперь у нас есть решение, которое позволяет пользователям Chrome и Firefox понимать, что они могут выбирать содержимое ячейки, но мы хотим поддерживать и остальную часть Интернета.
Во-первых, мы добавляем класс к элементам, которые мы хотим выбрать, просто щелкая элемент.
Затем мы добавляем следующий polyfill для загрузки в конце нашего документа.
// based on https://stackoverflow.com/a/20079910 //Supports IE9+ function userSelectAll(event) < window.getSelection() .selectAllChildren( event.target ); >// Use CSS.suports to only run polyfill for browsers not supporting the property if(!CSS || CSS.suports || !CSS.supports("user-select", "all")) < var elementsToSelectOnClick = document.querySelectorAll(".user-select-all"); for(var i = 0; i < elementsToSelectOnClick.length; i++)< elementsToSelectOnClick[i].onclick = userSelectAll; >> Конечный результат должен работать для большинства браузеров.
Приятно знать, что мы можем многое сделать, не полагаясь на библиотеки. Немного CSS и JavaScript имеют большое значение. Также приятно видеть, что простое решение может принести большую пользу вашим пользователям!
Как выделить блок текста на CSS
Выделение блока с текстом на сайте помимо усиления визуального впечатления – хороший прием для фокусирования пользователя на нужной нам информации.
На этом уроке, мы рассмотрим несколько примеров, как с помощью знаний CSS кода и чувства стиля, создать приятные для глаз текстовые блоки.
HTML разметка
Создадим один блоки и будем применять к нему разные классы со своими индивидуальными стилями, заменяя exam_01 на соответствующие классы (exam_02, exam_03, exam_04, exam_05).
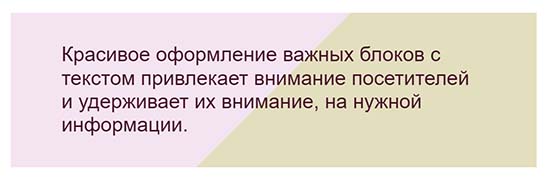
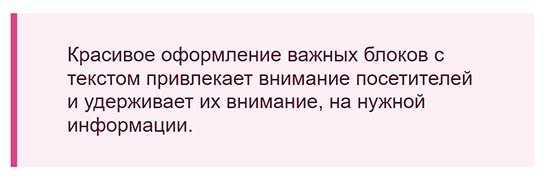
1) Градиентное оформление блока / CSS
.exam_01 background: linear-gradient(135deg, #f4e3f0 50%, #e2debe 50%);
color: #49152C;
padding: 30px 50px;
font-family: ‘Lato’, sans-serif;
font-size: 20px;
>
В примере использован интересный прием: в качестве фона блока выступает линейный двухцветный градиент, поделенный пополам, под углом 135 градусов. Цвета градиента подобраны нежно пастельного цвета так, чтобы текст легко читался.
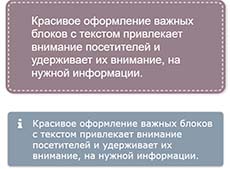
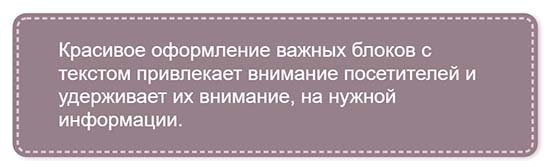
2) Скругленные углы, тень прошивка / CSS
.exam_02 padding: 20px 40px; / *отступ вложенного текста от рамки */
background: #968089; /* фон рамки */
font-size: 20px; /* размер шрифта */
border: 2px dashed #e3c3d4; /* размер, форма и цвет рамки */
border-radius: 10px; /* радиус скругления углов рамки */
box-shadow: 0 0 0 4px #968089, 2px 1px 6px 4px rgba(150, 128, 137, 0.5); /* смещение, размер и цвет тени рамки*/
color: #fff;
font-family: ‘Lato’, sans-serif;
>
Ярко стилизованный блок, непременно зацепит внимание пользователя, просто замените цвета в данном коде, на подходящие к вашему дизайну и пользуйтесь на здоровье.
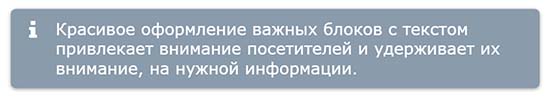
3) Инфо-блок с с шрифтовой иконкой / CSS
Для подключения иконки, поставим ссылку на библиотеку иконочных шрифтов FontAwesome.
Изобразим иконку info с помощью псевдоэлемента before и поставим её перед текстом.
.exam_03:before content: «\f129»; /* код иконки info */
margin-left: 4px;
font-family:FontAwesome;
font-size: 21px;
left: 14px; /* позиция иконки */
position: absolute;
>
4) Односторонняя рамка / CSS
.exam_04 <
background-color: #feeff4;
border-left: 6px solid #e04386;
color: #49152c;
padding: 30px 50px;
font-family: ‘Lato’, sans-serif;
font-size: 20px;
>
Код для оформления розового блока, очень простой, играясь с палитрой цветов, можно создавать бесконечное количество цветовых комбинаций.
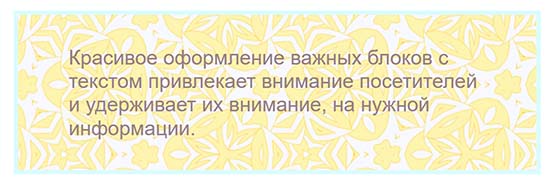
5) Текст на фоновом узоре / CSS
.exam_05 background-image: url(images/pattern.png);
border: 4px solid #d9fcff;
color: #968089;
padding: 30px 50px;
font-family: ‘Lato’, sans-serif;
font-size: 20px;
>
Главный успех в стильном оформление блока с графическим узором, состоит в том, чтобы найти образец с неброскими, спокойными цветами (без вырви глаз).
Вывод
Я не советую новичкам использовать последний способ выделения блока с текстом, здесь нужен опыт, чтобы не выглядело все безвкусно. Поиск подходящей графики займет много времени, а конечный результат сомнителен. Зачем рисковать? Когда есть первые четыре хороших варианта, только меняй цвета и получай нужную цветовую гамму.
Создано 18.03.2019 10:35:00
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.
Выделение блока линией
Верстка блока с линией
Доброго времени суток. Помогите пожалуйста с реализацией данного блока, сижу и не могу понять как.
Не прямоугольное выделение блока
Всем доброго времени суток!Подскажите пожалуйста с решением проблемы На скрине показана карта -.
Выделение блока якоря
Ребята подскажите, как сделать якорь на другую страницу на которой ему можно будет задать.
Выделение активного блока выпадающего меню
сайт jurvrn.ru был вот такой код и вроде сработал, но потом перестал и не выделяет цветом.
Сообщение было отмечено tetra как решение
Решение
body> div class="wrapper"> div class="message">Hello, user!/div> div class="message">Content/div> div class="message">Text/div> div class="message">My computer/div> input type="submit" value="Close this window" onclick="self.close()"> /div> /body>
.wrapper{ border:3px solid green; display: inline-block; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58
html lang="en"> head> meta charset="UTF-8" /> title>Document/title> style> .wrapper < width: 345px; padding: 15px; box-sizing: border-box; border: 3px solid green; >.message, .close-btn < border: 2px solid #4CAF50; background-color: white; font-size: 39px; color: #4CAF50; font-family: "Courier New", Courier, "Lucida Sans Typewriter", "Lucida Typewriter", monospace; height: 50px; line-height: 50px; text-align: center; >.message:not(:first-child), .close-btn < margin-top: 15px; >.message:hover, .close-btn:hover < -webkit-transform: scale(1.05); transform: scale(1.05); background-color: #4CAF50; color: #fff; cursor: pointer; >.close-btn < font-size: 28px; width: 100%; >/style> /head> body> div class="wrapper"> div class="message">Hello, user!/div> div class="message">Content/div> div class="message">Text/div> div class="message">My computer/div> input class="close-btn" type="submit" value="Close this window" onclick="self.close()"> /div> /body> /html>