- Скрытое меню на чистом CSS
- Курс «Frontend-разработчик»
- Курс «веб-разработчик с нуля»
- Курс «PHP-разработчик с нуля»
- Начнем с HTML
- CSS-стили для пунктов меню
- CSS-стили для «обертки» сайта
- CSS-стили для триггера меню
- CSS-стили, чтобы триггер стал активным
- Скрытие элементов в вебе
- HTML5 атрибут hidden
- Значения доступности для hidden
- CSS свойство display
- Загружаются ли ресурсы, если они были скрыты с помощью CSS?
- Элемент style
Скрытое меню на чистом CSS
От автора: Гамбургер-меню, выдвижное меню, off-canvas меню: как бы эту разновидность меню ни называли, скрытие основной навигации на сайте становится шаблоном, использующимся повсеместно в отзывчивом веб-дизайне. Все больше и больше сайтов используют зафиксированную иконку, при нажатии на которую весь сайт сдвигается в сторону, чтобы отобразить скрытое меню.
Несмотря на то, что существует огромное количество созданных для этого jQuery-плагинов, это достаточно легко можно реализовать и вовсе без использования JavaScript. В данной статье рассмотрен простой вариант создания скрытого меню и эффекта выдвижения с помощью одного CSS.
Прежде чем мы начнем, я хотел бы отметить, что при использовании данного метода для создания выдвижного меню навигация вашего сайта всегда будет скрыта, вне зависимости от размера окна просмотра. Если вы хотите, чтобы выдвижное меню появлялось только на маленьких экранах, тогда вам нужно будет немного задействовать JavaScript или использовать продвинутый CSS, чтобы ваше меню хорошо смотрелось на больших экранах. Другими словами: это легко и просто, но это не является единственно верным решением во всех ситуациях.
Вот демо-пример на сайте CodePen, показывающий конечный результат:
Курс «Frontend-разработчик»
— Научитесь верстать сайты для всех типов устройств.
— Сможете использовать JavaScript для работы в браузере.
— 77 часов теории, 346 часов практики.
— Выполните 5 масштабных проектов для портфолио.
— Помощь с поиском работы или стажировки.
Курс «веб-разработчик с нуля»
— Научитесь программировать на JavaScript и PHP.
— Сможете создавать сайты и веб-приложения.
— Сможете уверенно работать и с фронтендом, и с бэкендом веб-сервисов.
— Выполните 9 масштабных проектов для портфолио
— Помощь с поиском работы или стажировки.
Курс «PHP-разработчик с нуля»
— Научитесь создавать сайты и веб-приложения на языке PHP.
— Изучите актуальные фреймворки Laravel, Simfony и Yii2.
— 78 часов теории и 361 час практики.
— Вы создадите 5 масштабных проектов для портфолио.
— Помощь с поиском работы или стажировки.
Начнем с HTML
Разметка для скрытого меню будет немного отличаться от варианта для стандартного меню навигации. Вместо того чтобы поместить меню внутри шапки сайта (header), мы поместим его сразу после открывающего тега body. Базовая структура выглядит так:
Как видите, разметка нашего сайта состоит из трех основных элементов: навигация, чекбокс (checkbox) и парный тег label, а также непосредственно контент сайта. Здесь следует отметить несколько моментов:
Разметка навигации размещается в коде в первую очередь, т.к. навигации находится «позади» всех остальных элементов сайта. Для создания навигации вы можете использовать любые HTML-теги. В данном случае я использую привычный ненумерованный список.
Триггером для выдвижения нашего меню послужит тег input с типом checkbox и тег label. Обычно тег label располагается перед тегом input или тег input оборачивается тегом label. Но в данном случае тег input должен идти непосредственно перед тегом label. И далее, при добавлении CSS-стилей, мы увидим почему.
Все остальные элементы сайта должны быть обернуты в отдельный тег div. Это необходимо сделать для того, чтобы при открытии меню все остальное содержимое съезжало немного за границы экрана, чтобы показать скрытые элементы навигации.
Теперь, когда у нас есть базовая HTML структура, мы можем заняться внешним видом нашего меню!
CSS-стили для пунктов меню
Давайте начнем с добавления стилей для самого меню и его пунктов. Первым делом, нам необходимо убедиться в том, что наше меню находится под содержимым страницы и остается на месте, когда пользователь прокручивает страницу:
Далее, я добавил немного стилей для того чтобы наша навигация выглядела привлекательнее (фоновые цвета, границы, градиенты и т.д.). Не буду приводить здесь этот код, но вы можете посмотреть, как именно я это сделал, в демо-примере. Теперь у нас есть несколько симпатичных пунктов меню, но в целом это вовсе не здорово, т.к. наш контент расположился прямо на нашем меню. Давайте добавим стилей, чтобы спрятать меню до нужного момента.
CSS-стили для «обертки» сайта
Для начала, давайте убедимся в том, что содержимое сайта полностью скрывает наше меню. На этом этапе можно добавить несколько абзацев с «lorem ipsum» к нашему элементу с классом .site-wrap, если вы еще не добавили никакого контента.
Стоит заметить, что мы обязаны указать фон для элемента с классом .site-wrap, иначе меню будет проглядывать сквозь контент. Вы можете, конечно, установить любой фон, какой сами захотите. Лично я использовал следующий:
CSS-стили для триггера меню
Следующим шагом будет добавление стилей для изменения внешнего вида триггера меню с обычного чекбокса на классическую иконку «гамбургер», которую мы все знаем и любим. Сначала, давайте спрячем сам чекбокс.
Примечание редактора: изначально, в данном коде использовалось свойство display: block вместе с указанием нулевого значения для ширины и высоты самого чекбокса, чтобы сделать его невидимым, но доступным (активным). Но оказалось, что такое сочетание стилей в операционной системе iOS приводило к сбою в работе браузера и его закрытию, каждый раз, когда меню открывалось. Я изменил эту технику и стал использовать вместо этого свойство clip, которое, похоже, имеет такой же уровень доступности.
Итак, мы прячем чекбокс, используя свойство clip, которое требует применения свойства position: absolute для заданного элемента. Теперь мы задаем стили для элемента label:
Прежде всего, мы задаем свойство position: fixed, чтобы элемент оставался на прежнем месте при прокрутке страницы пользователем. Свойства top и left определяют, как далеко от края окна просмотра будет находиться иконка. Мы также должны убедиться в том, что значение для свойства z-index у триггера выше хотя бы на единицу, чем значение этого свойства для элемента с классом .site-wrap. Затем, мы добавляем еще стилей для того, чтобы сделать из элемента label иконку «гамбургер».
Я использовал в качестве фонового изображения встроенный элемент SVG, но вы можете использовать любую другую иконку, включая использование псевдо-элементов :before и :after, чтобы переделать иконку «гамбургер» на чистом CSS. Обратите внимание, что я также добавил свойство cursor: pointer;, чтобы визуально выделить иконку при наведении.
CSS-стили, чтобы триггер стал активным
Теперь, когда задано оформление для нашего меню, «обертки» сайта и триггера, давайте добавим еще несколько строчек CSS, чтобы все окончательно заработало.
Вторая часть из вышеприведенного блока со стилями гарантирует нам то, что «обертка» сайта вместе с содержимым будет отодвинута на 200 пикселей. Я также добавил тень (свойство box-shadow) для «обертки» сайта, что придаст дополнительное ощущение того, что она находится сверху меню.
Первый селектор (.nav-trigger:checked + label) контролирует расположение триггера при открытии меню. Вам нужно будет прибавить число, которое мы использовали ранее для label[for=»nav-trigger»], к тому значению, которое отвечает за то, на какое расстояние «обертка» сайта будет отодвигаться. В данном случае это: 15px + 200px = 215px.
Вот когда становится важным порядок следования элементов триггера в коде. Второй селектор использует символ ~ для управления родственными элементами, чтобы указать на элемент с классом .site-wrap, когда элемент с классом .nav-trigger будет активным. Порядок следования в коде тега input с типом checkbox здесь не так важен.
Однако, мы должны указать и на элемент с классом .site-wrap и на наш тег label, основываясь на том, будет наш чекбокс активным или нет. Для этого, мы используем + (селектор соседних элементов), чтобы указать на элемент label, который следует за активным чекбоксом. Если бы мы сначала указали тег label, тогда у нас бы не было никакой возможности передвигать его вместе с «оберткой» сайта при активации триггера.
В качестве завершающего штриха мы можем добавить CSS-переход (transition) и для триггера и для «обертки» сайта, чтобы открытие нашего меню сопровождалось плавной анимацией. Только убедитесь в том, что вы указали в свой варианте необходимые вендорные префиксы или использовали что-то наподобие плагина Autoprefixer.
Скрытие элементов в вебе
Благодаря нашей работе веб-разработчиков нам нужно скрывать элементы по многим причинам. Например, кнопка, которая должна быть видна в мобильном окне просмотра и скрыта в окне просмотра в декстопе. Или элемент навигации, который скрыт на мобильном устройстве и отображается в десктопе. При скрытии элемента существует три разных состояния:
- Элемент полностью скрыт и удален из потока документа.
- Элемент скрыт только визуально и по-прежнему доступен для вспомогательных технологий (АТ), таких как программы чтения с экрана.
- Элемент видим, но скрыт только для программ чтения с экрана.
В этой статье мы узнаем о сокрытии элементов в HTML и CSS и рассмотрении аспектов доступности, анимации и вариантов использования для сокрытия.
HTML5 атрибут hidden
Это логический атрибут HTML, который скрывает прикрепленный к нему элемент. Когда браузер загружает веб-страницу, он не будет отображать элементы с атрибутом hidden , если они не были переопределены вручную из CSS. Это похоже на эффект от применения display: none .
Рассмотрим следующий пример.
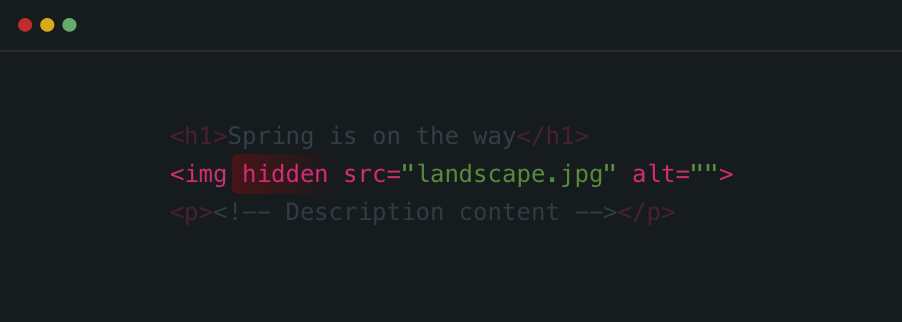
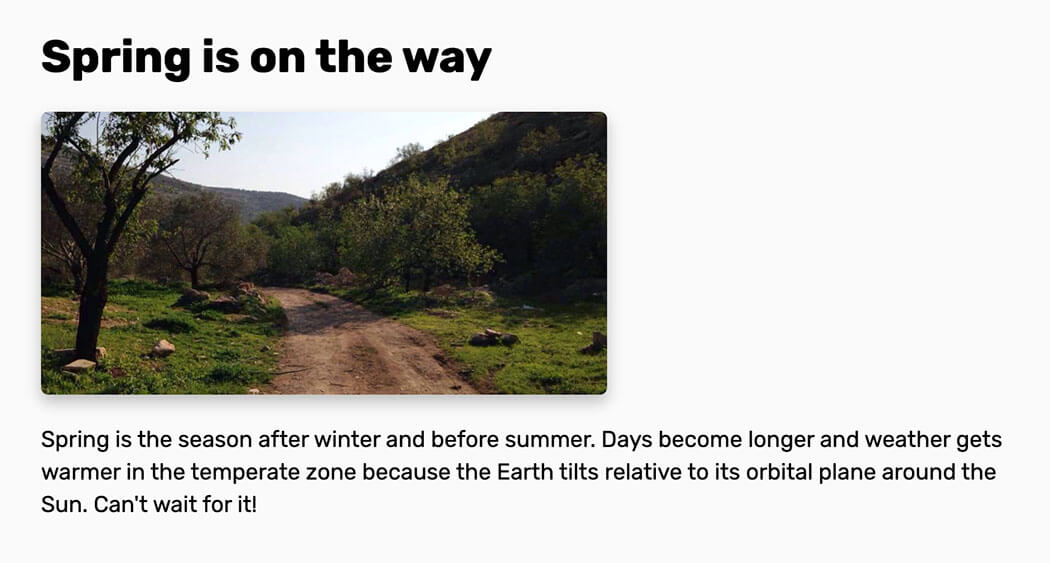
У нас есть заголовок, рисунок и описание. Рисунок должен отображаться только в том случае, если ширина области просмотра больше, чем 400px . Я добавил атрибут hidden к элементу img .
В CSS я использовал атрибут hidden , чтобы показать элемент только в желаемом размере области просмотра.
img[hidden] < display: none; >@media (min-width: 400px) < img[hidden] < display: block; >> И, вы можете быть удивлены, почему бы не использовать display: none ? Хороший вопрос. Когда селектор изображения вызывается через его атрибут hidden , мы можем быть уверены, что даже если CSS по какой-то причине не загрузится, элемент будет скрыт.
Значения доступности для hidden
С точки зрения доступности hidden полностью скрывает элемент от веб-страницы, поэтому он не будет доступен для программ чтения с экрана. Не используйте его, чтобы скрыть элементы только в презентационных целях.
CSS свойство display
Каждый элемент имеет значение дисплея по умолчанию, как inline-block , block , table и т.д. Чтобы скрыть элемент со свойством display, мы должны использовать display: none . Когда элемент скрыт display: none , все его потомки будут удалены вместе с ним.
Учтите, что у нас тот же пример, что и выше, и мы хотим скрыть изображение.
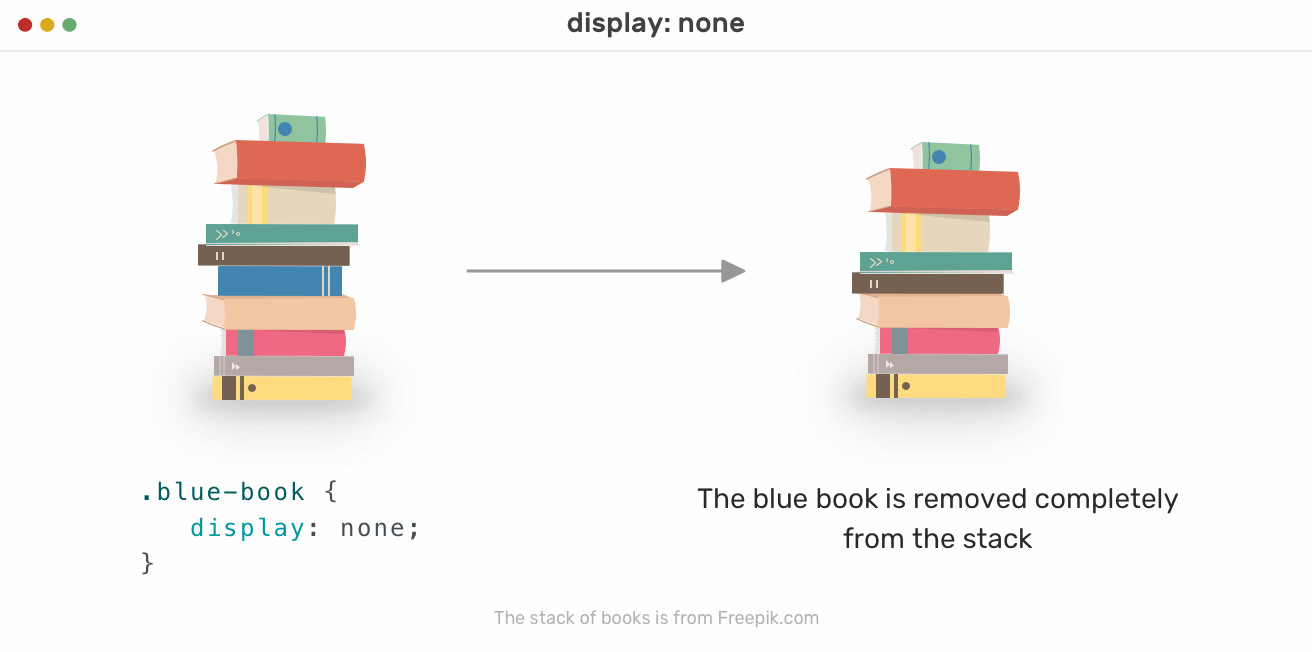
Это полностью скрывает изображение от потока документов и от программ чтения с экрана. Может быть, вам интересно, что такое документооборот? Смотрите рисунок ниже:
Обратите внимание, когда синяя книга скрыта, она полностью удалена из стопки. Пространство, которое было сохранено для этого, ушло. Та же концепция применяется при скрытии элементов в HTML. Зарезервированное пространство для элемента исчезло, и оно меняет поток документов или, в нашем примере, стек книг.
Вот анимация, показывающая, что происходит при удалении книги:
Загружаются ли ресурсы, если они были скрыты с помощью CSS?
Да, это короткий ответ. Например, если скрыть тег img с помощью CSS, и мы показываем его в определенной точке останова, он уже будет загружен. Изображение вызовет HTTP-запрос, даже если оно скрыто с помощью CSS.
В этой демонстрации я добавил только изображение и скрыл его с помощью CSS. Затем я открыл DevTools и проверил вкладку сети, которая показывает, что изображение загружено.
Мы вернемся к этому позже, чтобы объяснить, как уменьшить HTTP-запросы, когда они не нужны в определенной точке останова или размере области просмотра.
Элемент style
Стоит отметить, что существуют элементы со значением display: none по умолчанию. Элемент style может быть добавлен внутри HTML страницы, и мы можем изменить его свойство отображения блока, чтобы он мог быть виден.