- Styling web forms
- Challenges in styling form widgets
- History
- Types of widgets
- Easy-to-style
- Harder-to-style
- Having internals can’t be styled in CSS alone
- Styling simple form widgets
- Fonts and text
- Box sizing
- Legend placement
- A specific styling example
- The HTML
- Organizing your assets
- The CSS
- Overall layout
- Labels and controls
- Tweaking the textareas
- Styling the submit button
- The final result
- Test your skills
- Summary
- Advanced Topics
- Found a content problem with this page?
- How to style input and submit button with CSS?
- 12 Answers 12
Styling web forms
In the previous few articles, we showed how to create web forms in HTML. Now, we’ll show how to style them in CSS.
| Prerequisites: | Basic computer literacy, and a basic understanding of HTML and CSS. |
|---|---|
| Objective: | To understand the issues behind styling forms, and learn some of the basic styling techniques that will be useful to you. |
Challenges in styling form widgets
History
In 1995, the HTML 2 specification introduced form controls (a.k.a. «form widgets», or «form elements»). But CSS wasn’t released until late 1996, and wasn’t supported by most browsers until years afterward; so, in the interim, browsers relied on the underlying operating system to render form widgets.
Even with CSS available, browser vendors were reluctant at first to make form elements stylable, because users were so accustomed to the looks of their respective browsers. But things have changed, and forms widgets are now mostly stylable, with a few exceptions.
Types of widgets
Easy-to-style
Harder-to-style
The article Advanced form styling shows how to style these.
Having internals can’t be styled in CSS alone
- Date-related controls such as
- Elements involved in creating dropdown widgets, including , , and .
- and
For example, the date picker calendar, and the button on that displays an options list when clicked, can’t be styled using CSS alone.
The articles Advanced form styling and How to build custom form controls describe how to style these.
Note: some proprietary CSS pseudo-elements, such as ::-moz-range-track , are capable of styling such internal components, but these aren’t consistent across browsers, so aren’t very reliable. We will mention these later.
Styling simple form widgets
The «easy-to-style» widgets in the previous section may be styled using techniques from the articles Your first form and CSS building blocks. There are also special selectors — UI pseudo-classes — that enable styling based on the current state of the UI.
We’ll walk through an example at the end of this article — but first, here are some special aspects of form styling that are worth knowing about.
Fonts and text
CSS font and text features can be used easily with any widget (and yes, you can use @font-face with form widgets). However, browser behavior is often inconsistent. By default, some widgets do not inherit font-family and font-size from their parents. Many browsers use the system’s default appearance instead. To make your forms’ appearance consistent with the rest of your content, you can add the following rules to your stylesheet:
button, input, select, textarea font-family: inherit; font-size: 100%; > The inherit property value causes the property value to match the computed value of the property of its parent element; inheriting the value of the parent.
The defaults differed in a number of ways. Inheriting should change their fonts to that of the parent’s font family — in this case, the default serif font of the parent container. They all do, with a strange exception — does not inherit from the parent paragraph in Chrome. Rather, it uses the font-family: system-ui . This is another reason to use elements over their equivalent input types!
There’s a lot of debate as to whether forms look better using the system default styles, or customized styles designed to match your content. This decision is yours to make, as the designer of your site, or web application.
Box sizing
All text fields have complete support for every property related to the CSS box model, such as width , height , padding , margin , and border . As before, however, browsers rely on the system default styles when displaying these widgets. It’s up to you to define how you wish to blend them into your content. If you want to keep the native look and feel of the widgets, you’ll face a little difficulty if you want to give them a consistent size.
This is because each widget has its own rules for border, padding, and margin. To give the same size to several different widgets, you can use the box-sizing property along with some consistent values for other properties:
input, textarea, select, button width: 150px; padding: 0; margin: 0; box-sizing: border-box; >
What may not be apparent via the screenshot is that the radio and checkbox controls still look the same, but they are centered in the 150px of horizontal space provided by the width property. Other browsers may not center the widgets, but they do adhere to the space allotted.
Legend placement
Take the following example:
To position the legend in this manner, we used the following CSS (other declarations removed for brevity):
fieldset position: relative; > legend position: absolute; bottom: 0; right: 0; > The needs to be positioned too, so that the is positioned relative to it (otherwise the would be positioned relative to the ).
Note: You could also use the transform property to help you with positioning your . However, when you position it with for example a transform: translateY(); , it moves but leaves an ugly gap in the border, which is not easy to get rid of.
A specific styling example
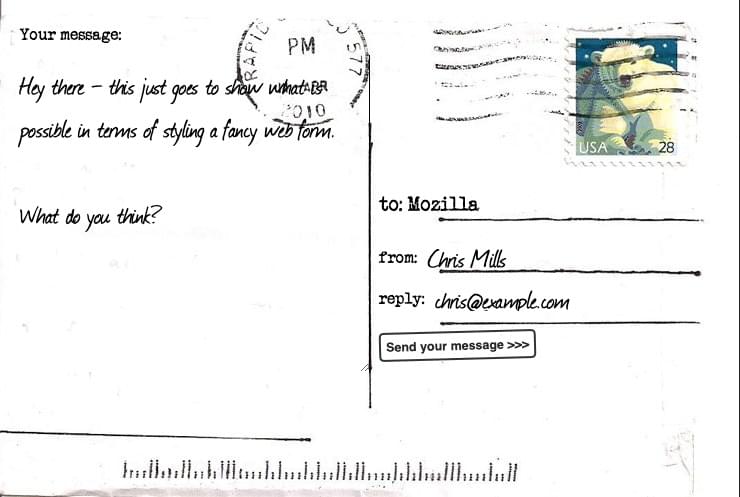
Let’s look at a concrete example of how to style an HTML form. We will build a fancy-looking «postcard» contact form; see here for the finished version.
If you want to follow along with this example, make a local copy of our postcard-start.html file, and follow the below instructions.
The HTML
The HTML is only slightly more involved than the example we used in the first article of this guide; it just has a few extra IDs and a heading.
form> h1>to: Mozillah1> div id="from"> label for="name">from:label> input type="text" id="name" name="user_name" /> div> div id="reply"> label for="mail">reply:label> input type="email" id="mail" name="user_email" /> div> div id="message"> label for="msg">Your message:label> textarea id="msg" name="user_message">textarea> div> div class="button"> button type="submit">Send your messagebutton> div> form>
Add the above code into the body of your HTML.
Organizing your assets
This is where the fun begins! Before we start coding, we need three additional assets:
- The postcard background — download this image and save it in the same directory as your working HTML file.
- A typewriter font: The «Mom’s Typewriter» font from dafont.com — download the TTF file into the same directory as above.
- A hand-drawn font: The «Journal» font from dafont.com — download the TTF file into the same directory as above.
Your fonts need some more processing before you start:
- Go to the fontsquirrel.com Webfont Generator.
- Using the form, upload both your font files and generate a webfont kit. Download the kit to your computer.
- Unzip the provided zip file.
- Inside the unzipped contents you will find some font files (at the time of writing, two .woff files and two .woff2 files; they might vary in the future.) Copy these files into a directory called fonts, in the same directory as before. We are using two different files for each font to maximize browser compatibility; see our Web fonts article for a lot more information.
The CSS
Now we can dig into the CSS for the example. Add all the code blocks shown below inside the element, one after another.
Overall layout
@font-face font-family: "handwriting"; src: url("fonts/journal-webfont.woff2") format("woff2"), url("fonts/journal-webfont.woff") format("woff"); font-weight: normal; font-style: normal; > @font-face font-family: "typewriter"; src: url("fonts/momot___-webfont.woff2") format("woff2"), url("fonts/momot___-webfont.woff") format("woff"); font-weight: normal; font-style: normal; > body font: 1.3rem sans-serif; padding: 0.5em; margin: 0; background: #222; > form position: relative; width: 740px; height: 498px; margin: 0 auto; padding: 1em; box-sizing: border-box; background: #fff url(background.jpg); /* we create our grid */ display: grid; grid-gap: 20px; grid-template-columns: repeat(2, 1fr); grid-template-rows: 10em 1em 1em 1em; >
Notice that we’ve used some CSS Grid and Flexbox to lay out the form. Using this we can easily position our elements, including the title and all the form elements:
h1 font: 1em "typewriter", monospace; align-self: end; > #message grid-row: 1 / 5; > #from, #reply display: flex; > Labels and controls
Now we can start working on the form elements themselves. First, let’s ensure that the s are given the right font:
label font: 0.8em "typewriter", sans-serif; > The text fields require some common rules. In other words, we remove their borders and backgrounds , and redefine their padding and margin :
input, textarea font: 1.4em/1.5em "handwriting", cursive, sans-serif; border: none; padding: 0 10px; margin: 0; width: 80%; background: none; > When one of these fields gains focus, we highlight them with a light grey, transparent, background (it is always important to have focus style, for usability and keyboard accessibility):
input:focus, textarea:focus background: rgba(0, 0, 0, 0.1); border-radius: 5px; > Now that our text fields are complete, we need to adjust the display of the single and multiple-line text fields to match, since they won’t typically look the same using the defaults.
Tweaking the textareas
elements default to being rendered as an inline-block element. The two important things here are the resize and overflow properties. While our design is a fixed-size design, and we could use the resize property to prevent users from resizing our multi-line text field, it is best to not prevent users from resizing a textarea if they so choose. The overflow property is used to make the field render more consistently across browsers. Some browsers default to the value auto , while some default to the value scroll . In our case, it’s better to be sure everyone will use auto :
textarea display: block; padding: 10px; margin: 10px 0 0 -10px; width: 100%; height: 90%; border-right: 1px solid; /* resize : none; */ overflow: auto; > Styling the submit button
button padding: 5px; font: bold 0.6em sans-serif; border: 2px solid #333; border-radius: 5px; background: none; cursor: pointer; transform: rotate(-1.5deg); > button:after content: " >>>"; > button:hover, button:focus outline: none; background: #000; color: #fff; > The final result
And voilà! Your form should now look like this:
Note: If your example does not work quite as you expected and you want to check it against our version, you can find it on GitHub — see it running live (also see the source code).
Test your skills
You’ve reached the end of this article, but can you remember the most important information? You can find some further tests to verify that you’ve retained this information before you move on — see Test your skills: Styling basics.
Summary
As you can see, as long as we want to build forms with just text fields and buttons, it’s easy to style them using CSS. In the next article, we will see how to handle form widgets which fall into the «bad» and «ugly» categories.
Advanced Topics
Found a content problem with this page?
This page was last modified on Jul 17, 2023 by MDN contributors.
Your blueprint for a better internet.
How to style input and submit button with CSS?
Important thing to note, you cannot style it like you would any other element. tags don’t support things like ::after .
Problem could be, with the
12 Answers 12
input[type=text] < padding:5px; border:2px solid #ccc; -webkit-border-radius: 5px; border-radius: 5px; >input[type=text]:focus < border-color:#333; >input[type=submit]
Simply style your Submit button like you would style any other html element. you can target different type of input elements using CSS attribute selector
As an example you could write
input[type=text] < /*your styles here. */ >input[type=submit] < /*your styles here. */ >textarea < /*your styles here. */ >Combine with other selectors
input[type=text]:hover < /*your styles here. */ >input[type=submit] > p < /*your styles here. */ >. I would suggest instead of using
Button was introduced specifically bearing CSS styling in mind. You can now add the gradient background image to it or style it using CSS3 gradients.
Read more on HTML5 forms structure here
But then you can’t specify value as the text on the button, rather as the text between the button tags
For reliability I’d suggest giving class-names, or id s to the elements to style (ideally a class for the text-inputs, since there will presumably be several) and an id to the submit button (though a class would work as well):
For more up-to-date browsers, you can select by attributes (using the same HTML):
.input < /* styles all input elements */ >.input[type="text"] < /* styles all inputs with type 'text' */ >.input[type="submit"] < /* styles all inputs with type 'submit' */ >You could also just use sibling combinators (since the text-inputs to style seem to always follow a label element, and the submit follows a textarea (but this is rather fragile)):
label + input, label + textarea < /* styles input, and textarea, elements that follow a label */ >input + input, textarea + input < /* would style the submit-button in the above HTML */ >