- scrollbar — color
- Пример
- Как пишется
- CSS: современный способ оформления скроллбаров
- Скроллбары в Chrome/Edge/Safari
- Скроллбары в Firefox
- Дальше-то, что?
- scrollbar-color
- Syntax
- Values
- Accessibility concerns
- Formal definition
- CSS: оформление скроллбаров 2022
- Применение пользовательских CSS-свойств для стилизации скроллбаров
- Sass Mixin и другие опции предварительной обработки
- Более экзотические стили скроллбаров в Chrome и Safari
- Стилизация скроллбаров с помощью JavaScript
- Пример кроссбраузерной стилизации полос прокрутки (scrollbar)
scrollbar — color
scrollbar — color позволяет изменять цвета полосы прокрутки и ползунка.
На данный момент scrollbar — color очень слабо поддерживается браузерами (Can I Use). Свойство будет работать только в Firefox.
Если вы используете любой другой браузер, то scrollbar — color не сработает. Поэтому под каждым демо мы добавим картинку того, как это выглядит в Firefox.
Если используете MacOS, вам нужно в настройках ОС поставить галочку «всегда отображать скроллбар», иначе полоса прокрутки будет отображаться некорректно.
Пример
Скопировать ссылку «Пример» Скопировано
Изменим цвет ползунка и самой полосы скроллбара.
html scrollbar-color: #2E9AFF #F498AD;>html scrollbar-color: #2E9AFF #F498AD; >
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Свойство принимает два цвета — первый задаёт цвет ползунка, а второй — цвет фона контейнера. Указать только один цвет не получится (даже если хотите сделать цвет фона и ползунка одинаковым) — будет синтаксическая ошибка. Можно указывать любые корректные значения цвета.
Вот так можно задать ползунку цвет #2 E9 A F F , а фону — # F498 A D .
html scrollbar-color: #2E9AFF #F498AD;>html scrollbar-color: #2E9AFF #F498AD; >
Также можно задавать разные цвета для скроллбаров в разных блоках, причём стилизуются как вертикальные, так и горизонтальные скроллбары.
Обратите внимание, что скроллбар с жёлтым фоном создаёт вертикальную и горизонтальную полосу, а с фиолетовым — только вертикальную. Это связано с тем, что для блока-контейнера (жёлтый фон) мы задали overflow : scroll , а для внутреннего блока — overflow — y : scroll . Поэтому у внутреннего блока появился фон только для вертикальной прокрутки, а для контейнера — сразу для вертикальной и горизонтальной.
CSS: современный способ оформления скроллбаров
Настройка полосы прокрутки (scrollbar) в основных браузерах была трудна и неприятна примерно до сентября 2018 года, когда был выпущен рабочий проект W3C CSS Scrollbars, который выглядит как реальный способ устранить трудности стилизации скроллбаров.
На протяжении многих лет появлялись различные способы сделать это. Microsoft Internet Explorer был одним из первых, кто предоставил CSS API для скроллбаров, но многие разработчики были настолько разочарованы реализацией, что создавали собственные решения с помощью JavaScript.
Однако, JavaScript-решения тоже не во всём идеальны, например им трудно эмулировать высокопроизводительное поведение, допустим, прокрутку с инерцией или прокрутку больших документов.
Перенесемся в настоящее время, теперь, когда Internet Explorer вытесняется Microsoft Edge, это сводится к двум подходам:
- Chrome/Edge/Safari используют -webkit-scrollbar
- Firefox использует новую спецификацию CSS Scrollbars API (т.е. scrollbar-color и scrollbar-width ).
Давайте посмотрим на некоторые примеры кода!
Скроллбары в Chrome/Edge/Safari
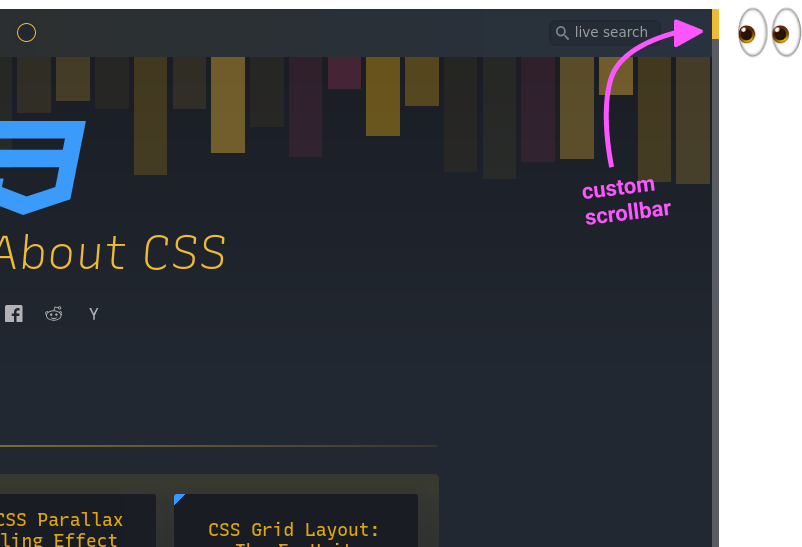
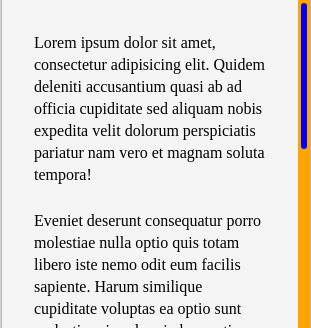
В Chrome/Edge/Safari для стилизации прокрутки доступны css-свойства с вендорным префиксом -webkit-scrollbar .
body::-webkit-scrollbar < width: 12px; /* ширина scrollbar */ >body::-webkit-scrollbar-track < background: orange; /* цвет дорожки */ >body::-webkit-scrollbar-thumb < background-color: blue; /* цвет плашки */ border-radius: 20px; /* закругления плашки */ border: 3px solid orange; /* padding вокруг плашки */ >Есть хорошие новости… И плохие новости…
Хорошие новости! Этот код прекрасно работает в последних выпусках Chrome/Edge/Safari!
Плохие новости. К сожалению, W3C официально отказалась от этой спецификации, поэтому можем ожидать в ближайшие годы её постепенное устаревание.
Скроллбары в Firefox
Firefox – чемпион в использовании новых стандартов W3C, они всегда готовы попробовать новые API. Таким образом, новые функции CSS Scrollbars уже доступны в обычных выпусках Firefox:
Здесь легко заметить несколько различий по сравнению с устаревшей спецификацией —webkit-scrollbar .
Во-первых, это лаконичный css-код! А во-вторых, в нём отсутствуют такие функции, как создание отступов и скруглений для плашки скролла. Поскольку спецификация всё ещё меняется, эти недостающие функции могут быть в неё включены.
Дальше-то, что?
Как стилизовать полосы прокрутки, с учётом отсутствия единого авторитетного API? Надо просто объединить оба подхода!
/* W3C standard сейчас только для Firefox */ * < scrollbar-width: thin; scrollbar-color: blue orange; >/* для Chrome/Edge/Safari */ *::-webkit-scrollbar < height: 12px; width: 12px; >*::-webkit-scrollbar-track < background: orange; >*::-webkit-scrollbar-thumb
Когда —webkit-scrollbar устареет, можете спокойно вернуться к новому стандарту CSS Scrollbars.
Вариант с использованием настраиваемых CSS-свойств (CSS-переменные). В этом случае появляется возможность управлять настройками CSS-свойств полосы прокрутки из Javascript, например, для управления темами:
Ещё можно поэкспериментировать с CSS-градиентом, но этот вариант только для Webkit-браузеров:
scrollbar-color
The scrollbar-color CSS property sets the color of the scrollbar track and thumb.
The track refers to the background of the scrollbar, which is generally fixed regardless of the scrolling position.
The thumb refers to the moving part of the scrollbar, which usually floats on top of the track.
When scrollbar-color value is set on the document’s root element, the values are applied to the viewport scrollbars.
Syntax
/* Keyword values */ scrollbar-color: auto; /* values */ scrollbar-color: rebeccapurple green; /* Two valid colors. The first applies to the thumb of the scrollbar, the second to the track. */ /* Global values */ scrollbar-color: inherit; scrollbar-color: initial; scrollbar-color: revert; scrollbar-color: revert-layer; scrollbar-color: unset;
Values
Defines the color of the scrollbar.
| auto | Default platform rendering for the track portion of the scrollbar, in the absence of any other related scrollbar color properties. |
| Applies the first color to the scrollbar thumb, the second to the scrollbar track. |
Accessibility concerns
When using scrollbar-color property with specific color values, authors should ensure the specified colors have enough contrast between them. For keyword values, UAs should ensure the colors they use have enough contrast. See Techniques for WCAG 2.0: G183: Using a contrast ratio of 3:1.
Formal definition
CSS: оформление скроллбаров 2022
Для максимально возможной кросс-браузерной поддержки стилизации полос прокрутки (scrollbar) лучше использовать специальные CSS-свойства с префиксом ::webkit (они понадобятся Chrome и Safari), а также стандартизированные свойства scrollbar-width и scrollbar-color (пока для Firefox).
Таким образом, базовая настройка будет выглядеть так:
.styled-scrollbars < /* плашка-бегунок и фон */ scrollbar-color: #999 #333; >.styled-scrollbars::-webkit-scrollbar < width: 10px; /* в основном для вертикальных полос прокрутки */ height: 10px; /* в основном для горизонтальных полос прокрутки */ >.styled-scrollbars::-webkit-scrollbar-thumb < /* плашка-бегунок */ background: #999; >.styled-scrollbars::-webkit-scrollbar-track < /* фон */ background: #333; >Применение пользовательских CSS-свойств для стилизации скроллбаров
Это позволит вынести дублирующиеся значения CSS-свойств в настройки, например:
.styled-scrollbars < --scrollbar-foreground: #999; --scrollbar-background: #333; --scrollbar-size: 10px; /* плашка-бегунок, фон */ scrollbar-color: var(--scrollbar-foreground) var(--scrollbar-background); >.styled-scrollbars::-webkit-scrollbar < width: var(--scrollbar-size); /* в основном для вертикальных полос прокрутки */ height: var(--scrollbar-size); /* в основном для горизонтальных полос прокрутки */ >.styled-scrollbars::-webkit-scrollbar-thumb < /* плашка-бегунок */ background: var(--scrollbar-foreground); /* фон */ >.styled-scrollbars::-webkit-scrollbar-track < /* фон */ background: var(--scrollbar-background); >Sass Mixin и другие опции предварительной обработки
При использовании Sass код может выглядеть следующим образом:
@mixin scrollbars( $size: 10px, $foreground-color: #999, $background-color: #333 ) < // для Chrome и Safari &::-webkit-scrollbar < width: $size; height: $size; >&::-webkit-scrollbar-thumb < background: $foreground-color; >&::-webkit-scrollbar-track < background: $background-color; >// по стандартам (Firefox) scrollbar-color: $foreground-color $background-color; >Можно предположить, что с вендорными префиксами Autoprefixer может справиться лучше. Но это не будет хорошим решением, потому что синтаксис для каждого браузера будет очень сильно отличаться.
Если используется PostCSS, то для него есть плагин postcss-scrollbar . В коде используется стандартизированный синтаксис, а плагин делает соответствующие версии префиксов для разных браузеров.
После обработки плагином будет таким:
.scrollable::-webkit-scrollbar-thumb < background-color: yellow; >.scrollable::-webkit-scrollbar-track < background-color: green; >.scrollable::-webkit-scrollbar-corner < background-color: green; >.scrollable::-webkit-scrollbar < width: 0.5rem; height: 0.5rem; >.scrollable
Более экзотические стили скроллбаров в Chrome и Safari
В отличие от стандартизированных, префиксные ::-webkit- свойства имеют гораздо больше возможностей для стилизации полос прокрутки в CSS.
Например, ширину вертикальной полосы прокрутки можно сделать очень большой и добавить градиент:
Вот еще несколько стилей, в которых используется подход с вендорными префиксами:
Стилизация скроллбаров с помощью JavaScript
Если нужно очень детальное управление дизайном полос прокрутки в разных браузерах, то придется обратиться к решению вопроса с помощью JavaScript.
Для этого должны быть десятки библиотек. Например, simplebar выглядит довольно современным с простым созданием экземпляров. Вот демонстрация:
Пример кроссбраузерной стилизации полос прокрутки (scrollbar)
Это выглядит довольно прилично в Chrome, Safari и Firefox: