- Positioning a relative img in css
- 3 Answers 3
- Related
- Hot Network Questions
- Subscribe to RSS
- How to position an image anywhere with CSS
- How position:absolute works to position an image
- Position 1: Align image near top-right
- Position 2: Align image near bottom-right
- Position 3: Align image near bottom-left
- Position 4: Align image near top-left
- Position 5: Align image on center horizontally and vertically
- How to Position an Image in CSS?
- Pre-requisite
- Syntax
- Methods
- Conclusion
Positioning a relative img in css
Im currently learning HTML in school and I’m kinda struggling with positioning an image thats in a div. Heres my html code:

You are position the div, if you like the position the image relative to the div you should do this .bild1 img
3 Answers 3
your top: 500 px; has a space between 500 and px , so it is not accepting it. change it to top: 500px;

If you want the image to receive these properties add img after your .bild1 , like so .bild1 img < .


To get the position: relative work on the image you need to pass it to the image.
This will bind the css only on the class bild1
This will bind the css on the img element inside class bild1

Related
Hot Network Questions
Subscribe to RSS
To subscribe to this RSS feed, copy and paste this URL into your RSS reader.
Site design / logo © 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA . rev 2023.7.26.43546
By clicking “Accept all cookies”, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy.
How to position an image anywhere with CSS

We can position an image anywhere inside a parent container. We usually align an image horizontally to left, center and right by using different CSS tricks. But by using position:absolute , we can align an image both horizontally and vertically; not only to center or right but in any position- near top, bottom, left or right edge of a container.
Noted, in this way, not only image, we can also set position of other html elements like p , h , div and so on.
So no more ado. Let’s start to move on practical ground.
How position:absolute works to position an image
To make position:absolute work to position an image anywhere, do the followings:
- Take a container div .
- Style the div with position:relative .
- Style the div with width and height value. You can also set other property if you wish.
- Take img element inside the div .
- Style the img with position:absolute .
- To fix definite position of img ; style the image with top, bottom, left and right property. Noted, set value in any one of Top and Bottom property. Also set value in any one of Left and Right property.
- Image width and height value must be lower than that of div .
- Set other property:value with img if you wish.
Position 1: Align image near top-right
To keep things simple, we’re using inline CSS. First, let’s style the container div:
Now set the image attributes with style:
Position 2: Align image near bottom-right
Position 3: Align image near bottom-left
Position 4: Align image near top-left
Position 5: Align image on center horizontally and vertically
Hope you can position the image in any other places beyond the shown examples by using the defined rules.
Comment, please!!
How to Position an Image in CSS?
The image position in CSS can be changed by using CSS properties like object-position property and float property. Object-position property is used to align the position with respect to the x,y coordinates of the image within its container. The float property is used to float an element inside the container toward the left or right side.
Pre-requisite
You should know how to use CSS properties on elements. This article will explain the object-position property and float property with an example that will be easy to understand.
Syntax
1. object-position property: The Syntax of object position property :
position can be a numerical value that specifies the distance from the left of the content box( i.e x axis ) and the distance from the top of the content box (i.e., y-axis). It can also take values like left, right, top, bottom, and initial and inherit them as a string to specify the position.
2. Float property : The Syntax of the float property :
Methods
Method 1: Using object-position Property
object-position property: The object position property is used to position any element within a container to the required position within the container. The < img >element or < video >element are mostly positioned within a container using the object position property.
The Syntax for the object position property is
Position can take numerical , specific string values , percentage , length , and edge offsets values . Some values are shown in the examples below.
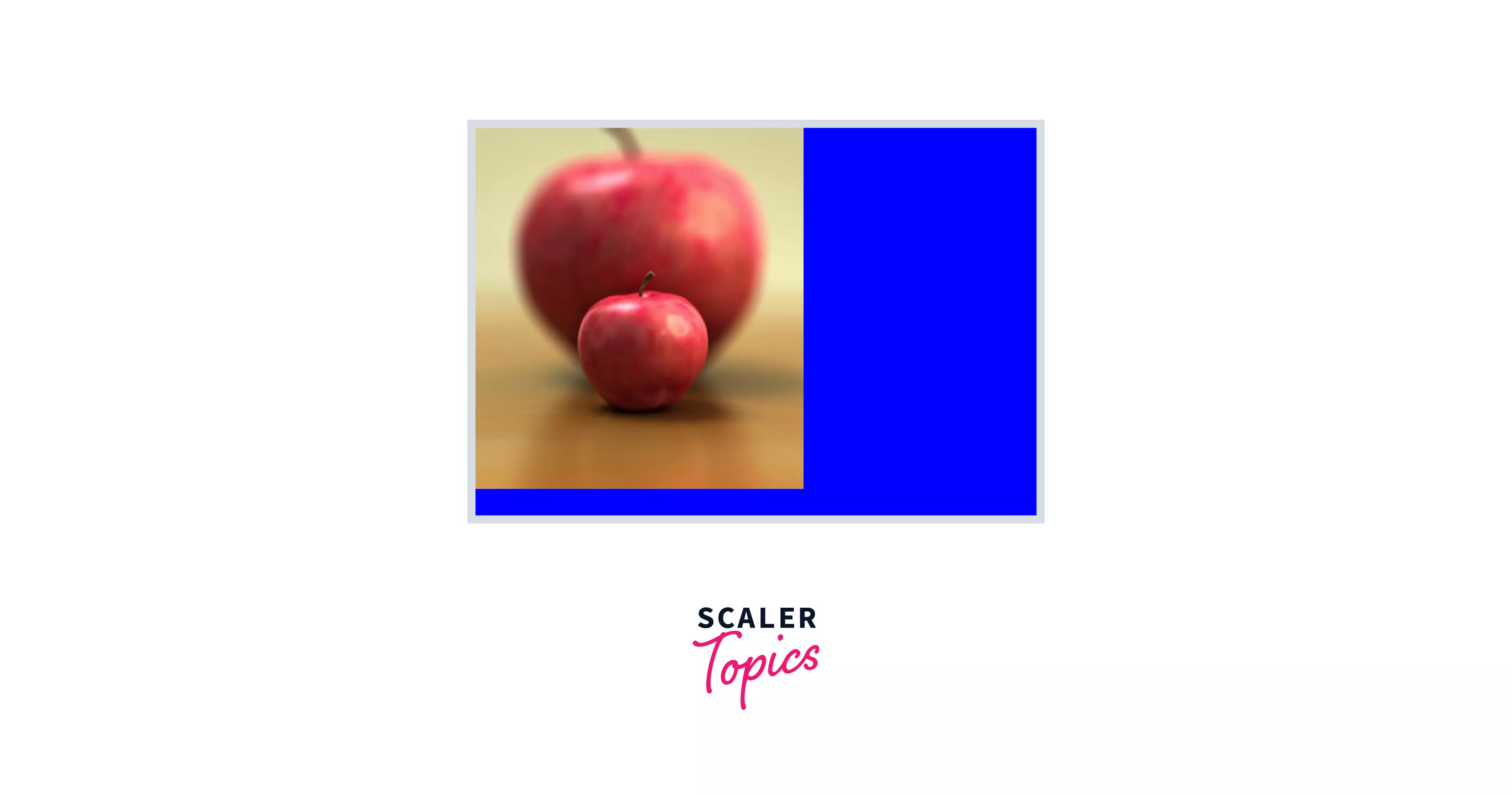
Example Let’s see a simple example of object position property and place the img to the top left of the container.
Method 2: Using float Property
float property: float property is used to change the image position in CSS to the extreme left or extreme right of the container. Float is used to position an element only horizontally. The Syntax of the float property is as follows:
left: place the element to the extreme left of the container right: place the element to the extreme right of the container inherit: inherits floating property from its parent (div, semantic element, etc.) none: element is displayed at its original position as it is.
Some examples of float properties values are as follows:
Let’s take an example in which float property is being used on an actual image :
The output of the above HTML code using the float right property is:
Conclusion
- object-property and float properties are used to position an element inside a container.
- object-position property can be used to change the image position in CSS both horizontally as well as vertically within the container of the image.
- float property can be used to change the image position in CSS horizontally within the container of the image.
- The position property in the object position can take both numerical values as well as some specified string values like left, right, top and bottom.
- Float property takes some specific values like left, right, inherit, and none.