- How to Auto-Resize the Image to fit an HTML Container
- Create HTML
- Add CSS
- Example of auto-resizing an image with the width and height properties:
- Here’s our result:
- Example of resizing an image using the object-fit property set to “cover”:
- Example of auto-resizing an image with the max-width and max-height properties:
- Example of resizing an image using the background-size property set to “contain” & «cover»:
- Related Resources
- Responsive Web Design — Images
- Using The width Property
- Example
- Using The max-width Property
- Example
- Add an Image to The Example Web Page
- Example
- Background Images
- Example
- Example
- Example
- Different Images for Different Devices
- Example
- Example
- The HTML Element
- Example
How to Auto-Resize the Image to fit an HTML Container
It is not complicated to make the image stretch to fit the container. CSS makes it possible to resize the image so as to fit an HTML container. To auto-resize an image or a video, you can use various CSS properties, which are described in this tutorial. It’s very easy if you follow the steps described below.
Let’s see an example and try to discuss each part of the code.
Create HTML
body> div class="box"> img src="https://pp.userapi.com/c622225/v622225117/10f33/47AAEI48pJU.jpg?ava=1" alt="Example image"/> div> body>Add CSS
- Set the height and width of the .
- You can add border to your by using the border property with values of border-width, border-style and border-color properties.
- Set the height and width to «100%» for the image.
.box < width: 30%; height: 200px; border: 5px dashed #f7a239; > img < width: 100%; /* takes the 100 % width of its container (.box div)*/ height: 100%; /* takes the 100 % height of its container (.box div)*/ >Let’s combine the code parts and see how it works! Here is the result of our code.
Example of auto-resizing an image with the width and height properties:
html> html> head> title>Title of the document title> style> body < background: crimson; > .box < width: 40%; height: 200px; border: 5px solid gold; > img < width: 100%; height: 100%; > style> head> body> div class="box"> img src="/uploads/media/default/0001/05/f32e5dec539f7c03f44990789d49d67c20c3e040.jpg" alt="Example image" /> div> body> html>Here’s our result:
The image takes 40% width and 200px height of its container (red background).
In the example below, we use the «cover» value of the object-fit property. When using the «cover» value, the aspect ratio of the content is sized while filling the element’s content box. It will be clipped to fit the content box.
You can use other values like contain, scale-down, etc. for object-fit and make sure to check them as well. Still, we’ll mostly use the cover value as we like our image to cover its container as much as it doesn’t hurt the aspect ratio.
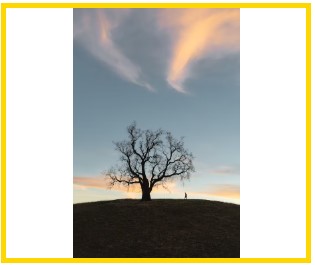
Example of resizing an image using the object-fit property set to “cover”:
html> html> head> style> .container < width: 60%; height: 300px; border: 5px solid gold; > img < width: 100%; height: 100%; object-fit: cover; > style> head> body> div class="container"> img src="https://images.unsplash.com/photo-1581974267369-3f2fe3b4545c?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=500&q=60" alt="Image" /> div> body> html>This image will help you understand it better! See how the image fits its aspect ratio based on the screen size changes!
See another example where the image size is set manually, and the object-fit property is set as well. In this case, when the browser is resized, the image will preserve its aspect ratio and won’t be resized according to the container.
Example of resizing an image using the object-fit property:
html> html> head> style> body < text-align: center; > img < width: 400px; height: 200px; object-fit: cover; > style> head> body> img src="https://images.unsplash.com/photo-1581974267369-3f2fe3b4545c?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=500&q=60" alt="Image" /> body> html>Let’s see this example without object-fit property first! Ugly, huh? You’re right!
In the next example, we use the max-width and the rules can be applied to max-height as well. The max-height property sets the maximum height of an element, and the max-width property sets the maximum width of an element. To resize an image proportionally, set either the height or width to «100%», but not both. If you set both to «100%», the image will be stretched.
Example of auto-resizing an image with the max-width and max-height properties:
html> html> head> title>Title of the document title> style> img < width: 600px; /* image initial width */ > div < border: 2px dotted #000000; > .container < width: 500px; /* container initial width */ border: 2px solid gold; > style> head> body> div class="container"> img src="/uploads/media/default/0001/05/8dc771228e65a66d63299043ad824e26fb9b879f.jpg" alt="Circle portrait" /> div> body> html>Here’s the problem! Our image is out of its container because its width (600px) is bigger than its container width (500px)!
To solve our problem, we’ll use the max-width: 100% property, which not allows the image to take any width bigger than its container (here, not more than 500px).
Now, it will scale down when the width is less than 500px. The same rule is applicable for max-height property.
html> html> head> title>Title of the document title> style> img < width: 600px; max-width: 100%; /* add this line */ > .container < height: 100%; width: 500px; border: 2px solid gold; > style> head> body> div class="container"> img src="https://www.w3docs.com//uploads/media/default/0001/05/8dc771228e65a66d63299043ad824e26fb9b879f.jpg" alt="image example" /> div> body> html>To use an image as a CSS background, use the background-size property. This property offers two special values: contain and cover. Let’s see examples of these values.
Example of resizing an image using the background-size property set to “contain” & «cover»:
html> html> head> title>Title of the document title> style> .box < width: 300px; height: 250px; border: 5px solid gold; background-image: url("https://images.unsplash.com/photo-1582093236149-516a8be696fe?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=500&q=60"); background-size: contain; /* try other properties here like cover, contain, etc */ background-repeat: no-repeat; background-position: 50% 50%; > style> head> body> div class="box"> div> body> html>Here’s what contain will give us!
Much better! I hope you’ve enjoyed it all!
Related Resources
Responsive Web Design — Images
Resize the browser window to see how the image scales to fit the page.
Using The width Property
If the width property is set to a percentage and the height property is set to «auto», the image will be responsive and scale up and down:
Example
Notice that in the example above, the image can be scaled up to be larger than its original size. A better solution, in many cases, will be to use the max-width property instead.
Using The max-width Property
If the max-width property is set to 100%, the image will scale down if it has to, but never scale up to be larger than its original size:
Example
Add an Image to The Example Web Page
Example
Background Images
Background images can also respond to resizing and scaling.
Here we will show three different methods:
1. If the background-size property is set to «contain», the background image will scale, and try to fit the content area. However, the image will keep its aspect ratio (the proportional relationship between the image’s width and height):
Example
div <
width: 100%;
height: 400px;
background-image: url(‘img_flowers.jpg’);
background-repeat: no-repeat;
background-size: contain;
border: 1px solid red;
>
2. If the background-size property is set to «100% 100%», the background image will stretch to cover the entire content area:
Example
div <
width: 100%;
height: 400px;
background-image: url(‘img_flowers.jpg’);
background-size: 100% 100%;
border: 1px solid red;
>
3. If the background-size property is set to «cover», the background image will scale to cover the entire content area. Notice that the «cover» value keeps the aspect ratio, and some part of the background image may be clipped:
Example
div <
width: 100%;
height: 400px;
background-image: url(‘img_flowers.jpg’);
background-size: cover;
border: 1px solid red;
>
Different Images for Different Devices
A large image can be perfect on a big computer screen, but useless on a small device. Why load a large image when you have to scale it down anyway? To reduce the load, or for any other reasons, you can use media queries to display different images on different devices.
Here is one large image and one smaller image that will be displayed on different devices:
Example
/* For width smaller than 400px: */
body background-image: url(‘img_smallflower.jpg’);
>
/* For width 400px and larger: */
@media only screen and (min-width: 400px) body <
background-image: url(‘img_flowers.jpg’);
>
>
You can use the media query min-device-width , instead of min-width , which checks the device width, instead of the browser width. Then the image will not change when you resize the browser window:
Example
/* For devices smaller than 400px: */
body background-image: url(‘img_smallflower.jpg’);
>
/* For devices 400px and larger: */
@media only screen and (min-device-width: 400px) body <
background-image: url(‘img_flowers.jpg’);
>
>
The HTML Element
The HTML element gives web developers more flexibility in specifying image resources.
The most common use of the element will be for images used in responsive designs. Instead of having one image that is scaled up or down based on the viewport width, multiple images can be designed to more nicely fill the browser viewport.
The element works similar to the and elements. You set up different sources, and the first source that fits the preferences is the one being used:
Example
The srcset attribute is required, and defines the source of the image.
The media attribute is optional, and accepts the media queries you find in CSS @media rule.
You should also define an element for browsers that do not support the element.