- HTML Images
- Example
- Example
- Example
- HTML Images Syntax
- Syntax
- The src Attribute
- Example
- The alt Attribute
- Example
- Example
- Image Size — Width and Height
- Example
- Example
- Width and Height, or Style?
- Example
- Images in Another Folder
- Example
- Images on Another Server/Website
- Example
- Animated Images
- Example
- Image as a Link
- Example
- Image Floating
- Example
- Common Image Formats
- Chapter Summary
- HTML Exercises
- HTML Image Tags
- Linking Image in HTML: How to create links from images
- How do you Create a Hyperlink?
- How do you Create an image in HTML?
- Image as a link
- Image and Text as a Link
- Image Links and the Alt Attribute
- Advanced Technique: Image as a Link using CSS
- Advanced Technique: Using a Button
- Advanced Technique: Image Map
- Using a Linking Image in HTML
- Recent Posts
HTML Images
Images can improve the design and the appearance of a web page.
Example

Example
Example

HTML Images Syntax
The HTML tag is used to embed an image in a web page.
Images are not technically inserted into a web page; images are linked to web pages. The tag creates a holding space for the referenced image.
The tag is empty, it contains attributes only, and does not have a closing tag.
The tag has two required attributes:
Syntax
The src Attribute
The required src attribute specifies the path (URL) to the image.
Note: When a web page loads, it is the browser, at that moment, that gets the image from a web server and inserts it into the page. Therefore, make sure that the image actually stays in the same spot in relation to the web page, otherwise your visitors will get a broken link icon. The broken link icon and the alt text are shown if the browser cannot find the image.
Example
The alt Attribute
The required alt attribute provides an alternate text for an image, if the user for some reason cannot view it (because of slow connection, an error in the src attribute, or if the user uses a screen reader).
The value of the alt attribute should describe the image:
Example
If a browser cannot find an image, it will display the value of the alt attribute:
Example
Tip: A screen reader is a software program that reads the HTML code, and allows the user to «listen» to the content. Screen readers are useful for people who are visually impaired or learning disabled.
Image Size — Width and Height
You can use the style attribute to specify the width and height of an image.
Example
Alternatively, you can use the width and height attributes:
Example
The width and height attributes always define the width and height of the image in pixels.
Note: Always specify the width and height of an image. If width and height are not specified, the web page might flicker while the image loads.
Width and Height, or Style?
The width , height , and style attributes are all valid in HTML.
However, we suggest using the style attribute. It prevents styles sheets from changing the size of images:
Example
Images in Another Folder
If you have your images in a sub-folder, you must include the folder name in the src attribute:
Example
Images on Another Server/Website
Some web sites point to an image on another server.
To point to an image on another server, you must specify an absolute (full) URL in the src attribute:
Example
Notes on external images: External images might be under copyright. If you do not get permission to use it, you may be in violation of copyright laws. In addition, you cannot control external images; they can suddenly be removed or changed.
Animated Images
HTML allows animated GIFs:
Example
Image as a Link
To use an image as a link, put the tag inside the tag:
Example
Image Floating
Use the CSS float property to let the image float to the right or to the left of a text:
Example
The image will float to the right of the text.
The image will float to the left of the text.
Tip: To learn more about CSS Float, read our CSS Float Tutorial.
Common Image Formats
Here are the most common image file types, which are supported in all browsers (Chrome, Edge, Firefox, Safari, Opera):
| Abbreviation | File Format | File Extension |
|---|---|---|
| APNG | Animated Portable Network Graphics | .apng |
| GIF | Graphics Interchange Format | .gif |
| ICO | Microsoft Icon | .ico, .cur |
| JPEG | Joint Photographic Expert Group image | .jpg, .jpeg, .jfif, .pjpeg, .pjp |
| PNG | Portable Network Graphics | .png |
| SVG | Scalable Vector Graphics | .svg |
Chapter Summary
- Use the HTML
element to define an image
- Use the HTML src attribute to define the URL of the image
- Use the HTML alt attribute to define an alternate text for an image, if it cannot be displayed
- Use the HTML width and height attributes or the CSS width and height properties to define the size of the image
- Use the CSS float property to let the image float to the left or to the right
Note: Loading large images takes time, and can slow down your web page. Use images carefully.
HTML Exercises
HTML Image Tags
| Tag | Description |
|---|---|
| Defines an image | |
| Defines an image map | |
| Defines a clickable area inside an image map | |
| Defines a container for multiple image resources |
For a complete list of all available HTML tags, visit our HTML Tag Reference.
Linking Image in HTML: How to create links from images
We are going to take a beginner friendly look at how to create image links on your website.
We will look at which HTML tags you need to use in the code.
If you have never done this before, don’t worry! I will guide you through the whole process.
By the end of this article, you will be creating image links all over your web page and the Internet.
We are also going to look at some more advanced techniques towards the end of the article if you are feeling brave.
Grab a coffee, let’s dive in!
How do you Create a Hyperlink?
To get links on your home page you need to create a hyperlink. To do this in HTML you need to use an tag. Each tag has two parts the opening and closing tag.
In the above, you can see that the open tag:
Creates the start of the hyperlink. Then we close the tag with:
Any text that we write between the open and close tag is your link text. For Example:
To turn this into a link we need to add a URL. To do this we add the URL to the href attribute. The URL can point to anywhere on the internet. For this example we are going to use the PageDart homepage:
a href="https://pagedart.com"> My Great Link a>Make sure to include the full URL with HTTPS at the front.
That is all there is to create a text-only link in HTML. Next, let’s look at how we can add an image to a web page using HTML.
How do you Create an image in HTML?
To add an image to your web page use an img tag.
This tag is a bit different from an a tag in that it does not have an opening and closing tag.
To create an img tag you need to give the tag a source file. Use the src attribute to do this:
This will add an image to the screen like this:

Now we have an image we need to turn it into a link. To do that we need to add a tag inside the tags creating a linking image in HTML.
Let’s look at an example next.
Image as a link
To turn an image into a link you need to add the tag inside the tag. So taking our earlier example the source code would look like this:
a href="https://pagedart.com"> img src="/favicon-32x32.png"> a>Which would produce this HTML:

If you are using WordPress then you can add this HTML code to your page using the text view in the page editor.
You can also add text and images inside the link, let’s look at this.
Image and Text as a Link
The example above showed how to add only an image as the link.
What if we wanted to add both an image and text to a link.
Well, in this case, we need to make sure that we add the text before we close the tag:
a href="https://pagedart.com"> img src="/favicon-32x32.png"> PageDart Home a>
There is one more attribute on the tag that we have not discussed and you should be using.
Image Links and the Alt Attribute
Images on the internet should have an alt attribute. This is a text description of the image.
Screen readers use the alt text to help visually impaired users. The screen readers will read out the text description when it finds an image.
To do this we add an alt attribute to the img tag like this:
a href="https://pagedart.com"> img alt="PageDart.com" src="/favicon-32x32.png"> a>Now when the screen reader reads this image it will say “PageDart.com” out loud.
It is important to follow best practices when writing image alt text.
Make sure you think about the person who is using the screen reader. Write your alt text description for them and describe the image as best you can.
This is all you need to create linking images in HTML. Yet, there are a few more advanced techniques that you can use. If you are feeling brave we will look at these next.
Advanced Technique: Image as a Link using CSS
A more advanced technique is to use CSS. CSS stands for Cascading Style Sheet and it allows you to change how a HTML page looks.
With CSS you can set a background image on an element such as our tag.
Here we would have HTML that looks like this:
style> a < background-image: url("/favicon-32x32.png"); display: block; height:32px; width:32px; > style> a href="https://pagedart.com">a>
We can use a similar technique with a tag.
Advanced Technique: Using a Button
In this example, we are going to use the tag instead of the tag.
We can create the same output as the example above using this HTML:
style> .link < background-image: url("/favicon-32x32.png"); border: 0; height:32px; width:32px; > style> script> function goHome() < return window.open("https://pagedart.com", "_blank") > script> input type="button" class="link" onclick="goHome()"/>Which creates this output:

Here we are using JavaScript to open a new browser tab. Sending the user to the PageDart home page.
I have no idea why you would ever do this! But, I wanted to show you what is possible and how flexible HTML, CSS and JavaScript can be.
The last example I am going to show is using an image map.
Advanced Technique: Image Map
Image maps are single images with clickable areas. They have lost popularity over the years but they are still part of the HTML5 specification. This means that browsers such as Internet Explorer, Chrome and Safari will support them.
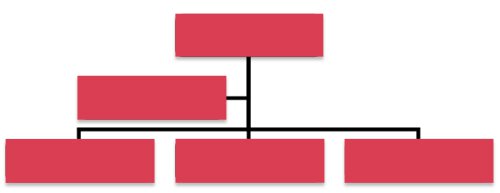
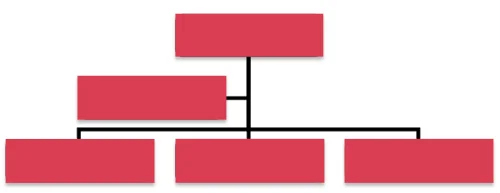
Charts are good examples of Image Maps such as organizational charts, like this:

Then to make each pink area a clickable link we would create a map like this:
img src="org.png" alt="Staff Organisation Chart" usemap="#Map"> map name="Map" id="Map"> area shape="rect" coords="176,14,323,58" href="…" alt="Chairman" > area shape="rect" coords="81,75,226,114" href="…" alt="Secretary" > area shape="rect" coords="6,138,155,182" href="…" alt="Marketing Director" > area shape="rect" coords="175,138,323,182" href="…" alt="Sales Director" > area shape="rect" coords="345,136,496,186" href="…" alt="Finance Director" > map>We have added the attribute usemap to the img tag.
Then within the map tag we have an area tag. Each of these areas creates a clickable area that acts as a button.
Using a Linking Image in HTML
We have looked at five different ways to add an image as a link on your web page:
- An image as a link
- Image and text as a link
- Using CSS to set an image as a link
- Using a button as a link
- Using image maps
All these can turn images into links. You should now have the confidence to try this yourself.
We have also looked at accessibility and how to set Alt text to help the visually impaired.
Recent Posts
In this tutorial we will add Google search to a website using the custom site search tool
In this tutorial we are going to look at how to create a WordPress plugin.
We look at how to add a search bar in HTML to your website and search connect it to Google search