- Css Star Rating ⭐ ⭐ ⭐ ⭐ ⭐
- Demo
- Features
- Browser support
- Related Projects
- Demo
- Install
- Css Modifiers
- Themes
- Рейтинг со звездочками на CSS
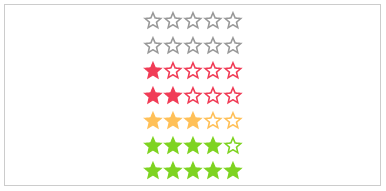
- Рейтинг на 5 пунктов:
- HTML:
- CSS:
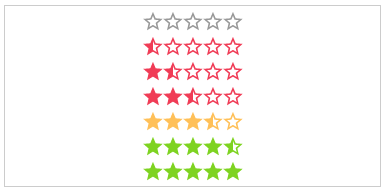
- Рейтинг на 10 пунктов:
- HTML:
- CSS:
- Смотрите также:
- Css Star Rating ⭐ ⭐ ⭐ ⭐ ⭐
- Demo
- Features
- Browser support
- Related Projects
- Demo
- Install
- Css Modifiers
- Themes
Css Star Rating ⭐ ⭐ ⭐ ⭐ ⭐
Css Star Rating is written in scss and fully customizable over variables.
Easily compose your own rating component over a rich set of css modifiers for any kind of UI state.
Demo
Demos in the KSS style guide
Features
Browser support
Related Projects
Demo
Install
Get Css Star Rating:
- clone & build this repository
- download as .zip
- via npm: by running $ npm install css-star-rating from your console
Load library
link rel pl-s">stylesheet" href pl-s">node_modules/css-star-rating/css/star-rating.css">
Copy assets (optional) If you want to use svg as icon type copy the
star-rating.icons.svg image form node_modules/css-star-rating/images/star-rating.css to your roots assets folder.
div class pl-s">rating large star-icon direction-rtl value-1 half color-default label-top"> div class pl-s">label-value">1.5div> div class pl-s">star-container"> div class pl-s">star"> i class pl-s">star-empty">i> i class pl-s">star-half">i> i class pl-s">star-filled">i> div> div class pl-s">star"> i class pl-s">star-empty">i> i class pl-s">star-half">i> i class pl-s">star-filled">i> div> div class pl-s">star"> i class pl-s">star-empty">i> i class pl-s">star-half">i> i class pl-s">star-filled">i> div> div> div>
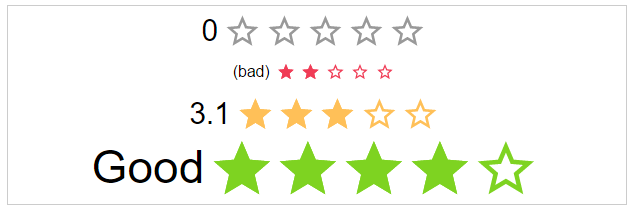
Css Modifiers
.value-[N]:
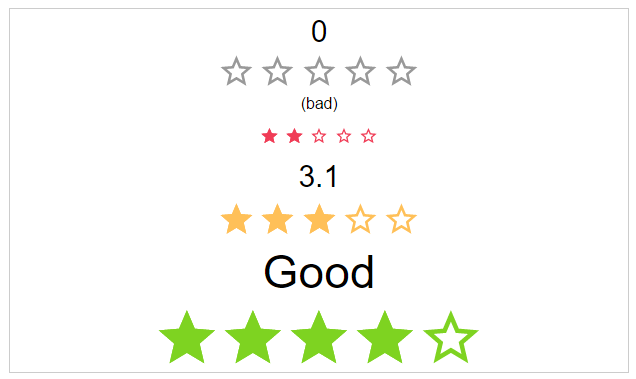
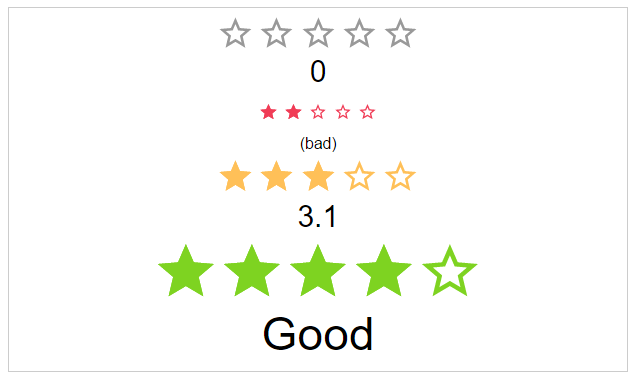
The actual star rating value. The color of the stars depends on the rating number
div class pl-s">rating value-3"> div class pl-s">star-container"> . stars. div> div>
.half:
If set, every rating value will have a half star at the end.
div class pl-s">rating value-3 half"> div class pl-s">star-container"> . stars. div> div>
text:
The text next to the stars.
div class pl-s">rating value-3"> div class pl-s">label-value">My textdiv> div class pl-s">star-container"> . stars. div> div>
.label-[VISIBILITY]:
The position of the label.
div class pl-s">rating value-3 label-hidden"> div class pl-s">label-value">3.5div> div class pl-s">star-container"> . stars. div> div>
.label-[POSITION]:
The position of the label.
div class pl-s">rating value-3 label-right"> div class pl-s">label-value">Gooddiv> div class pl-s">star-container"> . stars. div> div>
.space:
If the start use the whole space or not.
div class pl-s">rating value-3 space-between"> div class pl-s">star-container"> . stars. div> div>
.[SIZE]:
The height and width of the stars.
div class pl-s">rating value-3 large"> div class pl-s">star-container"> . stars. div> div>
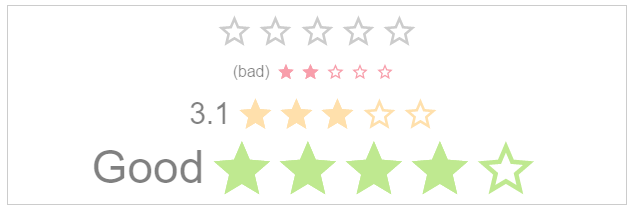
color-[COLOR_NAME]:
Static color of stars.
div class pl-s">rating value-3 color-negative"> div class pl-s">star-container"> . stars. div> div>
.disabled: The click callback is disabled, colors are transparent
div class pl-s">rating value-3 disabled"> div class pl-s">star-container"> . stars. div> div>
.direction-[DIRECTION]:
The direction of the stars and label.
div class pl-s">rating value-3 direction-rtl"> div class pl-s">star-container"> . stars. div> div>
.[ANIMATION_SPEED]:
The duration of the animation in ms.
div class pl-s">rating value-3 slow"> div class pl-s">star-container"> . stars. div> div>
starType:
The type of start resource to use.
div class pl-s">rating value-3 star-icon"> div class pl-s">star-container"> div class pl-s">star"> i class pl-s">star-empty">i> i class pl-s">star-half">i> i class pl-s">star-filled">i> div> div class pl-s">star"> svg class pl-s">star-empty"> use xmlns:xlink pl-s">http://www.w3.org/1999/xlink" xlink:href pl-s">assets/images/star-rating.icons.svg#star-empty">use> svg> svg class pl-s">star-half"> use xmlns:xlink pl-s">http://www.w3.org/1999/xlink" xlink:href pl-s">assets/images/star-rating.icons.svg#star-half">use> svg> svg class pl-s">star-filled"> use xmlns:xlink pl-s">http://www.w3.org/1999/xlink" xlink:href pl-s">assets/images/star-rating.icons.svg#star-filled">use> svg> div> div> div>
Themes
As a bonus there are some themes as classes. theme-[NAME]:
The type of start resource to use.
div class pl-s">rating value-3 theme-google-places"> div class pl-s">star-container"> . stars. div> div>
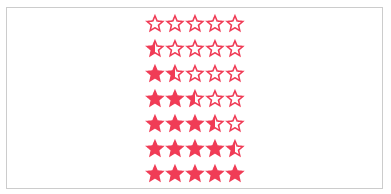
Рейтинг со звездочками на CSS
Для удобства работы с рейтингом звездочки сделаны на radio кнопках с использованием SVG-иконок и на чистом CSS.
Рейтинг на 5 пунктов:
HTML:
CSS:
Рейтинг на 10 пунктов:
HTML:
label для дробных вариантов (половина звезды) имеет класс hsr
CSS:
Если на сайте подключены графические шрифты, такие как FontAwesome, SVG-графику можно заменить на них, уменьшив тем самым HTML-код.
Также можно использовать различные спецсимволы или эмодзи, не забывая о том, что в каждом браузере они показываются по-разному.
Если при смене SVG-звездочек на шрифт не получится изменить CSS, напишите об этом в комментариях, постараюсь помочь.
Смотрите также:
Показ определенных блоков при изменении формы
Вывод заданных блоков при изменении элементов формы radio, checkbox и select
Плавное переключение радиокнопок
Плавное перемещение подсветки активной радиокнопки
Переключатель checkbox с фоновым изображением
Вариант использования фонового изображения на переключателе checkbox
Css Star Rating ⭐ ⭐ ⭐ ⭐ ⭐
Css Star Rating is written in scss and fully customizable over variables.
Easily compose your own rating component over a rich set of css modifiers for any kind of UI state.
Demo
Demos in the KSS style guide
Features
Browser support
Related Projects
Demo
Install
Get Css Star Rating:
- clone & build this repository
- download as .zip
- via npm: by running $ npm install css-star-rating from your console
Load library
link rel pl-s">stylesheet" href pl-s">node_modules/css-star-rating/css/star-rating.css">
Copy assets (optional) If you want to use svg as icon type copy the
star-rating.icons.svg image form node_modules/css-star-rating/images/star-rating.css to your roots assets folder.
div class pl-s">rating large star-icon direction-rtl value-1 half color-default label-top"> div class pl-s">label-value">1.5div> div class pl-s">star-container"> div class pl-s">star"> i class pl-s">star-empty">i> i class pl-s">star-half">i> i class pl-s">star-filled">i> div> div class pl-s">star"> i class pl-s">star-empty">i> i class pl-s">star-half">i> i class pl-s">star-filled">i> div> div class pl-s">star"> i class pl-s">star-empty">i> i class pl-s">star-half">i> i class pl-s">star-filled">i> div> div> div>
Css Modifiers
.value-[N]:
The actual star rating value. The color of the stars depends on the rating number
div class pl-s">rating value-3"> div class pl-s">star-container"> . stars. div> div>
.half:
If set, every rating value will have a half star at the end.
div class pl-s">rating value-3 half"> div class pl-s">star-container"> . stars. div> div>
text:
The text next to the stars.
div class pl-s">rating value-3"> div class pl-s">label-value">My textdiv> div class pl-s">star-container"> . stars. div> div>
.label-[VISIBILITY]:
The position of the label.
div class pl-s">rating value-3 label-hidden"> div class pl-s">label-value">3.5div> div class pl-s">star-container"> . stars. div> div>
.label-[POSITION]:
The position of the label.
div class pl-s">rating value-3 label-right"> div class pl-s">label-value">Gooddiv> div class pl-s">star-container"> . stars. div> div>
.space:
If the start use the whole space or not.
div class pl-s">rating value-3 space-between"> div class pl-s">star-container"> . stars. div> div>
.[SIZE]:
The height and width of the stars.
div class pl-s">rating value-3 large"> div class pl-s">star-container"> . stars. div> div>
color-[COLOR_NAME]:
Static color of stars.
div class pl-s">rating value-3 color-negative"> div class pl-s">star-container"> . stars. div> div>
.disabled: The click callback is disabled, colors are transparent
div class pl-s">rating value-3 disabled"> div class pl-s">star-container"> . stars. div> div>
.direction-[DIRECTION]:
The direction of the stars and label.
div class pl-s">rating value-3 direction-rtl"> div class pl-s">star-container"> . stars. div> div>
.[ANIMATION_SPEED]:
The duration of the animation in ms.
div class pl-s">rating value-3 slow"> div class pl-s">star-container"> . stars. div> div>
starType:
The type of start resource to use.
div class pl-s">rating value-3 star-icon"> div class pl-s">star-container"> div class pl-s">star"> i class pl-s">star-empty">i> i class pl-s">star-half">i> i class pl-s">star-filled">i> div> div class pl-s">star"> svg class pl-s">star-empty"> use xmlns:xlink pl-s">http://www.w3.org/1999/xlink" xlink:href pl-s">assets/images/star-rating.icons.svg#star-empty">use> svg> svg class pl-s">star-half"> use xmlns:xlink pl-s">http://www.w3.org/1999/xlink" xlink:href pl-s">assets/images/star-rating.icons.svg#star-half">use> svg> svg class pl-s">star-filled"> use xmlns:xlink pl-s">http://www.w3.org/1999/xlink" xlink:href pl-s">assets/images/star-rating.icons.svg#star-filled">use> svg> div> div> div>
Themes
As a bonus there are some themes as classes. theme-[NAME]:
The type of start resource to use.
div class pl-s">rating value-3 theme-google-places"> div class pl-s">star-container"> . stars. div> div>