- How to Center in CSS with CSS Grid
- Web Component Essentials
- Web Component Essentials
- CSS Grid most easy center vertical and horizontal
- CSS Grid center horizontally permalink
- CSS Grid center vertically permalink
- Thank you for reading, and let’s connect! permalink
- All the Ways You Can Vertically Center Content in CSS
How to Center in CSS with CSS Grid
Using CSS Grid, we can layout content in a two-dimensional grid with columns and rows. CSS grid is a fantastic CSS API to layout content on the web. Often we need to center content within a page or container. We can accomplish this in many different ways in CSS. In a previous post, we learned how to center using Flexbox; in this post, we will learn how to center content using CSS Grid.
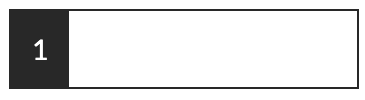
In our example, we have two elements: a parent element and the child element. We want to center the child element within the width of the parent element container.
section
width: 200px;
border: 1px solid #2d2d2d;
>
div
color: #fff;
background: #2d2d2d;
padding: 12px;
display: inline-block;
>To center our item, we need to set the parent element to render as a CSS Grid.
section
width: 200px;
border: 1px solid #2d2d2d;
display: grid;
justify-content: center;
>First, we set the section to have configured to display: grid . This CSS property sets the element to render using CSS Grid. Now each direct child element will be a grid item placed in a column. To align the item horizontally within the grid, we use the justify-content property and set it to center .
With justify-content we can align the columns start , end , stretch or center .
Centering Vertically
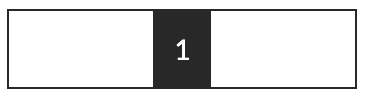
Now that the element is centered horizontally, we can center the element vertically. Let’s increase our parent container to be 200px high.
Similar to Flexbox, Grid columns will fill the space where they are defined. To center the item vertically we set align-content: center; .
section
display: grid;
justify-content: center;
align-content: center;
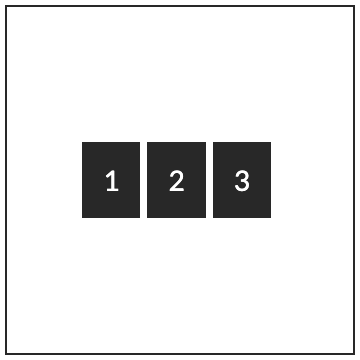
>To center multiple items, we need to add a couple more CSS properties to the parent grid element.
section>
div>1div>
div>2div>
div>3div>
section>section
display: grid;
justify-content: center;
align-content: center;
gap: 4px;
grid-auto-flow: column;
>The first property gap allows us to define space between grid items. The second property grid-auto-flow , will enable us to define the direction we want items to layout, such as from left to right or vertically stacked as rows.
When using justify-content and align-content , we are aligning the columns relative to the parent Grid container. In our next example, we will see how we can align items relative to the column instead of the parent grid container.
Centering Items within a CSS Grid Column
CSS Grid is very powerful and gives us excellent grain control of our layouts. We learned how to center columns in a grid but now lets center items within a column.
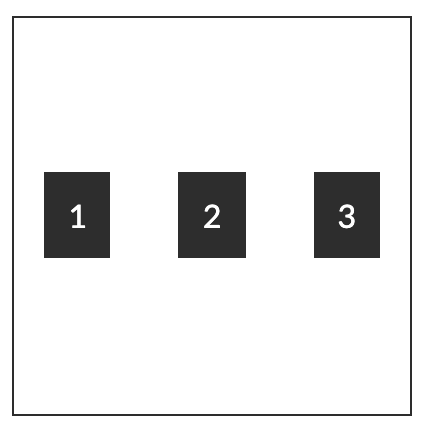
For our example, we will create a grid layout with three columns and three items.
.item-center
display: grid;
grid-auto-flow: column;
gap: 4px;
align-items: center;
justify-items: center;
>To center the items within a column, we use align-items and justify-items instead of the align-content and justify-content in our previous example. Using the item properties, we can align our items just like we did with our columns.
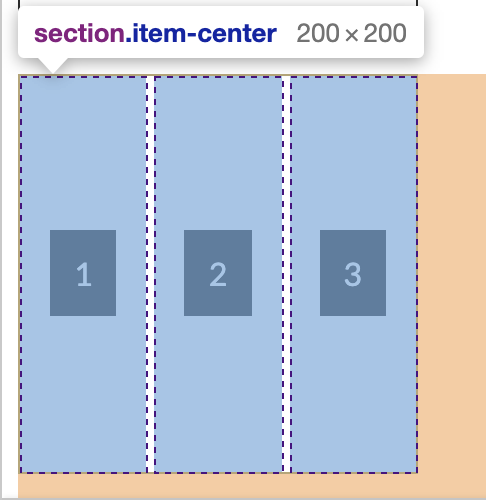
If we use the dev tools and inspect the grid, we can see the outlined columns and our items centered relative to the assigned column.
CSS Grid is a fantastic tool to use for layouts in our Web pages and Web Applications. Check out the full working demo below!
Web Component Essentials
Save development time, improve product consistency and ship everywhere. With this new Course and E-Book learn how to build UI components that work in any JavaScript framework such as Angular, Vue, React, and more!
Web Component Essentials
Reusable UI Components for all your Web Applications
CSS Grid most easy center vertical and horizontal
As a follow up on the CSS Flex center article, which I’ve used in about almost all me articles that include a demo, it is now time to give you a view of the same principle. In this tutorial, we’ll use CSS Grid to center horizontally and vertically.
Like Flexbox, it’s super easy to center an HTML element using CSS Grid.
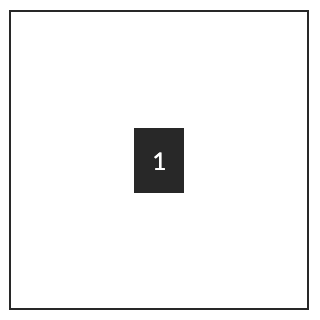
To entirely center an item with CSS grid, all the CSS code we need is:
.container display: grid; place-items: center; min-height: 100vh; >The min-height property is optional. In this case, it’s needed to give the HTML canvas a vertical height.
The above code to align an item horizontally and vertically with CSS grid will result in the following CodePen example:
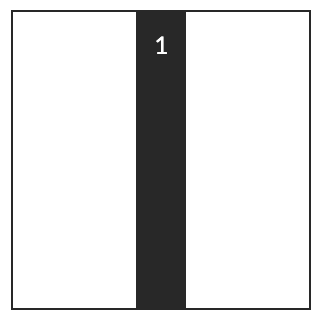
CSS Grid center horizontally permalink
If for instance, you only want to center an element horizontally you can use the following CSS grid code:
.container display: grid; justify-content: center; min-height: 100vh; >We can use the justify-content property and pass the center value to make it horizontally centered.
This code results in the following Codepen:
CSS Grid center vertically permalink
On the other hand, maybe you are looking to only center an item vertically.
In CSS grid, you can use the following code to achieve this:
.container display: grid; align-items: center; min-height: 100vh; >We use the align-items with a value of center to get the vertical alignment on the item.
Note: This is as well the same functionality as we’ve seen in CSS Flex
See the example code in the following Codepen:
There you go! We now learned another super-easy way to center elements horizontally, vertically, or both using CSS Grid .
Thank you for reading, and let’s connect! permalink
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter
All the Ways You Can Vertically Center Content in CSS
 in the vertical direction. Then use a negative margin to move the top half of the element above the mid-point.</p><p>Here, too, we have to explicitly set the element height to get the right value for margin-top. But in most cases, we don’t want to set an explicit height for elements considering the height should account for width changes, text adjustments, etc. Therefore, these two methods are not ideal for vertical centering in most cases.</p><p>No Need for Height with Translate</p><p>We can adjust the last centering method to come up with a solution that escapes the problem with explicit heights. Here, after positioning the top of the element at the center, we use translateY to move it up 50% along the y-axis.</p><p>Tables and Vertical Align</p><p>CSS supports the vertical-align property for content placed inside table cells. We can take advantage of this and declare the element a table cell (and its parent as a table) to center its content. If you are using a div, set its display to table-cell. Or you can use actual table elements, but this solution is not semantically correct.</p><p>Similar to the last centering method, you don’t have to set an explicit height for an element when using tables. But if you want to place a non-centered element inside the cell, this method isn’t ideal.</p><p>Vertical Centering Using Flex</p><p>It’s not wrong to say that introduction of flex solved a lot of designing headaches web developers faced, including vertical centering. With this modern addition to CSS, we can easily produce simple, responsive, and straightforward vertical centering solutions.</p><p>The only drawback of these flex-based solutions is that they are not supported by earlier versions of Internet Explorer (below IE9). And you have to use webkit, moz, or ms prefix to support some other older browser versions.</p><p>Even then, though, flex adds incredible flexibility to managing page layouts and element positioning. Here we’ll explore a few ways to center content with flex.</p><p>With Flex Containers and Align Items</p><p>We can specify the alignment of items inside the parent flexbox using align-items and justify-content properties. When we set align-items to center, it vertically centers all items inside the flexbox if the flex-direction equals row (the default).</p><p>If you are looking for a solution to vertically center a single element, the next method would be a better fit for you.</p><p>With Flex Items and Align Self</p><p>This solution gives you the freedom to vertically center only one element inside a flexbox. It makes use of the flex property, align-self, to place the element at the center.</p><p>With Flex Container and Margin Auto</p><p>Another method to center a single element in a flex container is setting its margin to auto. Then, the browser automatically calculates appropriate margins to center it in both directions.</p><p>With Ghost Items inside a Flex Container</p><p>Using ghost elements is not the prettiest way to center content. But it gets the job done. And in return gives you flexible spacing in the vertical direction. You can stack multiple items inside the flexbox and use ghost elements to push them to the center.</p><p>Vertical Centering Using CSS Grid</p><p>Grid is one of the most powerful additions to CSS in recent years. Since it allows us to control the layout along both the x and y axis, vertically centering with CSS grid is quite simple. And it provides us a number of ways to achieve this task.</p><p>Similar to flexbox, grid is not fully supported by older versions of modern browsers, including Internet Explorer, Chrome, and Firefox. Some older versions provide the option to enable support for grid even though it’s not available by default.</p><p>The first few ways of vertical centering with grid follow a similar pattern to what we did with flexbox. Let’s see examples of how they work.</p><p>With Grid Container and Align Items</p><p>We can vertically center all items inside a grid by setting align-items property to center.</p><pre>If you want to vertically center multiple items inside the parent element, make sure to separate the grid into columns to place them in the same row.</pre><p>With Grid Item and Align Self</p><p>If you want to center only one item inside the grid, use align-self: center to style that particular item.</p><p>With Grid Container and Margin Auto</p><p>Similar to what we did with flexbox, we can vertically center a single item inside a grid by setting its margin to auto.</p><p>With Ghost Elements on the Grid</p><p>We can adjust the ghost element trick we did with flexbox to CSS grid. To achieve this, first, we need to create a grid with three rows. Then, the ghost elements we add take up the space of the first and last rows to push our element to the middle row.</p><p>With Exact Element Placement</p><p>Grid allows us to declare the exact place an element should be placed on with the help of several item properties. We can use this feature to place the element exactly at the center of a three-row grid and make our lives easier.</p><p>Wrapping Up</p><p>Today, we discussed how to solve one of the recurring headaches in a web developer’s life, vertical centering content. We talked about nearly 13 different methods to achieve this task. I hope that covers it all. If you have any more tricks and tips on vertically centering content, don’t forget to share them with us in the comments.</p><p>If you want to learn how to easily identify layout issues, check out this guide to enable a simple CSS trick to highlight layouts on your site .</p><p>If you liked what you saw, please support my work!</p><p>I’m a software engineering student who loves web development. I also have a habit of automating everyday stuff with code. I’ve discovered I love writing about programming as much as actual programming.</p><p>I’m extremely lucky to join the Live Code Stream community as a writer and share my love for programming with others one article at a time.</p><p>Ready to ++ Your Development Career?</p><p>Thousands of other developers from companies like Google, Meta, Siemens, freelancers and entrepreneurs are already learning with me.</p><p><a href=) Источник
Источник