- Шпаргалка по Grid
- Основные термины
- Специальные функции и ключевые слова
- Анимация свойств
- display (свойства грид-контейнера)
- Шпаргалка по Grid CSS
- display
- grid-template-columns
- grid-template-rows
- grid-template-areas
- gap
- justify-items
- align-items
- justify-content
- Полное визуальное руководство/шпаргалка по CSS Grid
- Что такое CSS Grid ?
- Архитектура CSS Grid
- Схема CSS Grid
- Настройка проекта
- HTML
- Полное руководство по CSS Grid
- Введение
- Основы и поддержка браузерами
Шпаргалка по Grid
CSS Grid Layout или просто гриды — это удобная технология для раскладки элементов на веб-страницах. В отличие от флексбоксов, одновременно работающих только с одним измерением, размещая вложенные элементы в одном направлении, по горизонтали в виде столбиков, или по вертикали в виде строк. Grid позиционирует элементы сразу в двух направлениях, в виде строк и столбцов, образуя тем самым таблицу.
Принцип работы гридов чем-то похож на таблицы. Вместо работы только с рядами или только с колонками с помощью гридов можно работать с так называемыми грид-ячейками, позиционируя элементы по вертикали и горизонтали одновременно.
Основные термины
Грид-контейнер: родительский элемент, к которому применяется свойство display: grid .
Грид-элемент : дочерний элемент, прямой потомок грид-контейнера. Подчиняется правилам раскладки гридов.
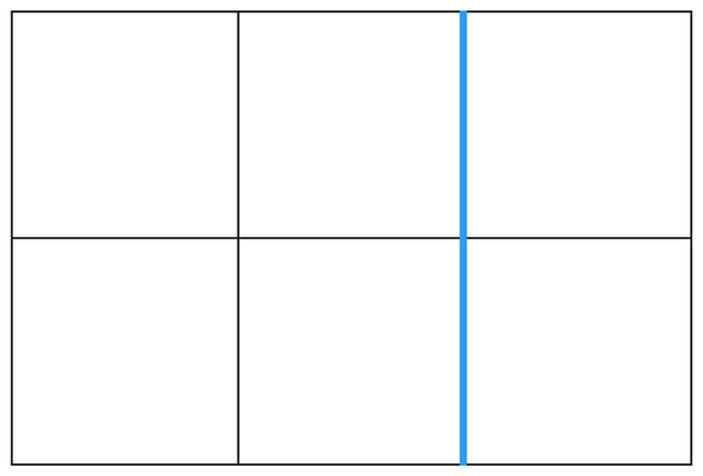
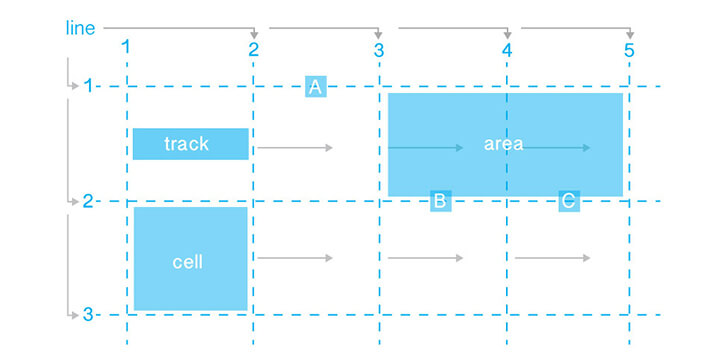
Грид-линия : разделительная линия, формирующая структуру грида. Может быть как вертикальной грид-линия колонки , так и горизонтальной грид-линия ряда. Располагается по обе стороны от колонки или ряда. Используется для привязки грид-элементов:
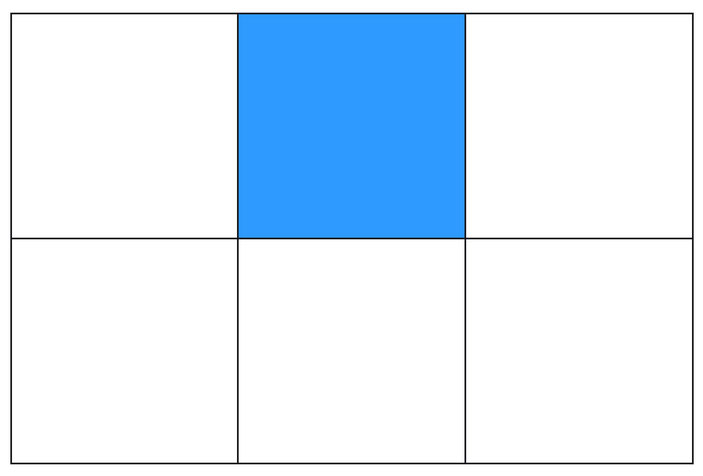
Грид-ячейка : пространство между соседними грид-линиями, единица грид-сетки:
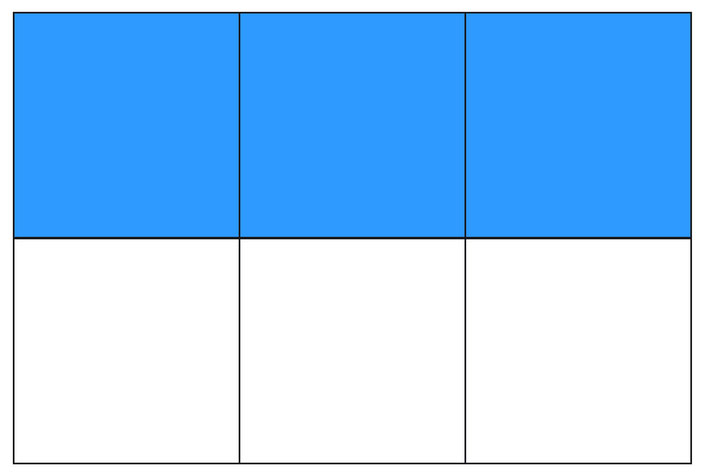
Грид-полоса : пространство между двумя соседними грид-линиями. Может быть проще думать о грид-полосе как о ряде или колонке:
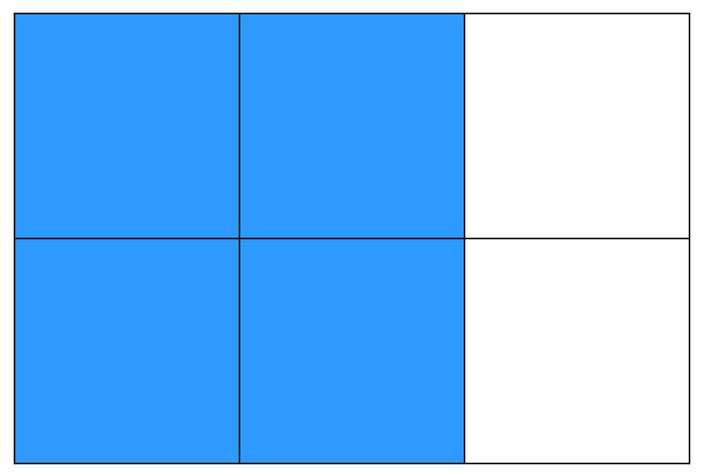
Грид-область : область, ограниченная четырьмя грид-линиями. Может состоять из любого количества ячеек как по горизонтали, так и по вертикали:
Специальные функции и ключевые слова
Когда вы задаёте размеры колонкам и рядам, вам доступны не только давно известные единицы измерения px , vw , rem , % и так далее, но и очень крутые ключевые слова min-content , max-content , auto , fr .
Гриды подарили нам ещё одну волшебную функцию, позволяющую одновременно задавать минимальный и максимальный размер minmax() . Например, в случае записи grid-template-columns: minmax(200px, 1fr); колонка займёт 1 часть свободного пространства грид-контейнера, но не меньше 200 пикселей.
Ещё одна полезная функция, появившаяся в гридах, это repeat() . Сэкономит вам кучу лишних букв и времени.
Анимация свойств
Для анимации доступны следующие свойства и их значения:
- Значения свойств gap , row-gap , column-gap , указанные в единицах измерения, процентах или при помощи calc()
- Значения свойств grid-template-columns , grid-template-rows , указанные в единицах измерения, процентах или при помощи функции calc() при условии, что анимируются аналогичные значения
display (свойства грид-контейнера)
Свойство display со значением grid , делает элемент грид-контейнером. Дочерние элементы этого контейнера начинают подчиняться правилам грид-раскладки. Снаружи грид-контейнер ведёт себя как блок.
Свойство display со значением inline-grid , практически аналогичное предыдущему значению, за тем исключением, что снаружи грид-контейнер будет вести себя как строчный элемент.
Шпаргалка по Grid CSS
Вся документация по свойству grid находится на официальном сайте.
display
grid
inline-grid
subgrid
Многоцелевое свойство, которое определяет, как элемент должен быть показан в документе.
Применяется ко: всем элементам.
grid формирует сетку как блок. inline-grid формирует сетку как строчный блок. subgrid если ваш контейнер это ещё и элемент (вложенная сетка), то вы можете использовать это свойство для обозначения того, чтобы размеры строк/колонок были взяты из родительского элемента, а не определяли собственный.
grid-template-columns
100px 50px 100px
50px 1fr 50px
repeat(3, 80px)
CSS-свойство grid-template-columns определяет имена линий и размеры grid-колонок.
Применяется ко: всем элементам.
grid-template-rows
80px 50px 80px
50px 1fr 50px
repeat(3, 60px)
CSS-свойство grid-template-rows определяет имена линий и размеры полос grid-рядов.
Применяется ко: всем элементам.
grid-template-areas
«a a a» «b c c» «b c c»
«b b a» «b b c» «b b c»
«a a .» «. b b» «c c .»
CSS-свойство grid-template-areas создаёт grid-области путём размещения именованных ячеек в грид-раскладке.
Применяется ко: всем элементам.
gap
5px
5px 20px
5%
1em
calc(5% + 5px)
normal
Свойство gap CSS задаёт отступы между столбцами и строками, а не вдоль края контейнера сетки. Является сокращением для свойств row-gap и column-gap.
Применяется ко: всем элементам.
justify-items
start
end
center
stretch
Выравнивает содержимое вдоль оси строки (в отличии от align-items который выравнивает элементы вдоль оси столбца). Это значение применяется ко всем элементам сетки внутри контейнера.
Наследуется: нет.
Применяется ко: всем элементам.
Значение по умолчанию: legacy.
start выравнивает содержимое по левой стороне области. end выравнивает содержимое по правой стороне области. center выравнивает содержимое по центру области. stretch заполняет всю ширину области (по умолчанию).
align-items
start
end
center
stretch
Выравнивает содержимое вдоль оси столбца (в отличии от justify-items который выравнивает элементы вдоль оси строки). Это значение применяется ко всем элементам сетки внутри контейнера.
Наследуется: нет.
Применяется ко: всем элементам.
Значение по умолчанию: normal.
start выравнивание элементов по верхней части области. end выравнивание элементов по нижней части области. center выравнивание элементов по центру области. stretch заполняет всю высоту области (по умолчанию).
justify-content
start
end
center
stretch
space-between
space-around
space-evenly
Это свойство выравнивает сетку вдоль оси строки (в отличии от свойства align-content, которое выравнивает сетку вдоль оси столбца)
Наследуется: нет.
Применяется к: block контейнерам, flex контейнерам и grid контейнерам.
Значение по умолчанию: normal.
start выравнивает сетку по левой стороне контейнера. end выравнивает сетку по правой стороне контейнера. center выравнивает сетку по центру контейнера. stretch масштабирует элементы чтобы сетка могла заполнить всю ширину контейнера. space-around одинаковое пространство между элементами, и полуразмерные отступы по краям. space-between одинаковое пространство между элементами, без отступов по краям. space-evenly одинаковое пространство между элементами, и полноразмерные отступы по краям.
Полное визуальное руководство/шпаргалка по CSS Grid

Сегодня мы с вами рассмотрим свойства CSS Grid (далее также — Грид), позволяющие создавать адаптивные или отзывчивые макеты веб-страниц. Я постараюсь кратко, но полно объяснить, как работает каждое свойство.
Что такое CSS Grid ?

Грид — это макет для сайта (его схема, проект).
Грид-модель позволяет размещать контент сайта (располагать его определенным образом, позиционировать). Она позволяет создавать структуры, необходимые для обеспечения отзывчивости сайтов на различных устройствах. Это означает, что сайт будет одинаково хорошо смотреться на компьютере, телефоне и планшете.
Вот простой пример макета сайта, созданного с помощью Грида.


Архитектура CSS Grid
Как же Грид работает? Элементы Грида (grid items) располагаются вдоль главной или основной (main) и поперечной (cross) оси (axis). При помощи различных свойств мы можем манипулировать элементами для создания макетов.

Помимо прочего, у нас имеется возможность объединять строки и колонки подобно тому, как мы это делаем в Excel , что предоставляет нам большую гибкость, чем Флекс ( Flexbox ).
К слову, если вас интересует Флекс, вот соответствующая статья.
Схема CSS Grid

Схема содержит все возможные свойства, предоставляемые Гридом. Эти свойства делятся на:
Обратите внимание: красным цветом отмечены сокращения для свойств:


К концу настоящей статьи у вас будет полное понимание того, как работает каждое из них.
Настройка проекта

Для данного проекта требуются начальные знания HTML , CSS и умение работать с VSCode (или другим редактором по вашему вкусу). Делаем следующее:
- Создаем директорию для проекта, например, Project1 и открываем ее в редакторе ( cd Project1 , code . )
- Создаем файлы index.html и style.css
- Устанавливаем в VSCode сервер для разработки ( Live Server , расширение) и запускаем его
Или вы можете просто открыть Codepen (или любую другую песочницу) и начать писать код.
Все готово, можно приступать к делу.

HTML
Создаем 3 контейнера внутри body :
Полное руководство по CSS Grid
CSS Grid Layout — самая мощная система компоновки из доступных на данный момент в CSS. Это двумерная система, которая может обрабатывать как колонки так и строки, в отличии от Flexbox, который в значительной степени является одномерной системой. При работе с CSS Grid, вы применяете CSS правила и родительским элементам (которые становятся Grid контейнерами) и к дочерним элементам (которые становятся Grid элементами).
Введение
CSS Grid Layout (aka «Grid») — это двумерная система компоновки основанная на сетке, цель которой заключается в том чтобы полностью изменить способ проектирования пользовательских интерфейсов основанных на сетке. CSS всегда использовался для разметки веб-страниц, но никогда не делал эту работу хорошо. Сначала мы использовали таблицы, потом обтекания (floats), позиционирование и инлайновые блоки (inline-block), но все эти методы по существу являются просто хаками и опускают много важных функциональных возможностей (например, вертикальное выравнивание). Flexbox помог, но он предназначен для более простых одномерных макетов, а не для сложных двумерных (на самом деле Flexbox и Grid очень хорошо работают вместе). CSS Grid’ы — это первый модуль созданный специально для решения проблем компоновки, которые до сих пор мы решали с помощью хаков при создании сайтов. Есть две основные вещи, которые вдохновили меня на создание этого руководства. Первое, это замечательная книга от Rachel Andrew’s Get Ready for CSS Grid Layout. Это подробное и понятное введение в CSS Grid’ы, которое является основой для всей этой статьи. Я настоятельно рекомендую купить и прочитать его. Вторая вещь, которая меня вдохновила — это A Complete Guide to Flexbox (Полное руководство по Flexbox) от Chris Coyier’s, которая стала моим основным ресурсом по Flexbox. Она помогла большому количеству людей, о этом свидетельствует тот факт, что это лучший результат в поисковой выдаче при запросе»Flexbox» в Google. Вы увидите много похожего между этой статьей и моей, потому что почему бы не украсть у лучших?
Моя цель в этом руководстве — это возможность представить вам концепции CSS Grid’ов так как они существуют в самой последней версии спецификации. Поэтому я не буду освещать устаревший синтаксис для IE и сделаю всё возможное, чтобы это руководство регулярно обновлялось, по мере изменения спецификации.
Основы и поддержка браузерами
Для того чтобы начать работу, нам нужно определить элемент-контейнер с помощью display: grid, настроить размеры колонок и строк с помощью grid-template-columns и grid-template-rows, а также разместить его дочерние элементы внутри сетки с помощью grid-column и grid-row. Так же как и во Flexbox, порядок элементов в источнике сетки, не имеет значения (прим. переводчика: в HTML разметке). Ваш CSS может размещать их в любом порядке, что собственно упрощает перегруппировку сетки с помощью медиа запросов. Представьте, что вы определяете разметку всей страницы, а затем полностью переставляете её, чтобы разместить элементы под другую ширину экрана всего лишь с помощью нескольких CSS строк кода. CSS Grid — это один из самых мощных CSS модулей, представленных когда-либо. По состоянию на март 2017 года, многие браузеры уже поддерживают CSS Grid, без префиксов: Chrome (включая Android), Firefox, Safari (включая iOS), и Opera. Internet Explorer 10 и 11 поддерживают его но с реализацией более старого синтаксиса. Была анонсирована поддержка в Edge, но её пока нет.