- Grid CSS Garden: ответы и решения
- Упражнение 1
- Упражнение 2
- Упражнение 3
- Упражнение 4
- Упражнение 5
- Упражнение 6
- Упражнение 7
- Упражнение 8
- Упражнение 9
- Упражнение 10
- Упражнение 11
- Упражнение 12
- Упражнение 13
- Упражнение 14
- Упражнение 15
- Упражнение 16
- Упражнение 17
- Упражнение 18
- Упражнение 19
- Упражнение 20
- Упражнение 21
- Упражнение 22
- Упражнение 23
- Упражнение 24
- Упражнение 25
- Упражнение 26
- Упражнение 27
- Упражнение 28
- Подробный разбор в видео
- Playing CSS Grid Garden with Answers Explained
- Level 1
- Level 2
- Level 3
- Level 4
- Level 5
- Level 6
- Level 7
- Level 8
- Level 9
- Level 10
- Level 11
- Level 12
- Level 13
- Level 14
- Level 15
- Level 16
- Level 17
- Level 18
- Level 19
- Level 20
- Level 21
- Level 22
- Level 23
- Level 24
- Level 25
- Level 26
- Level 27
- Level 28
- Completed
- Решения и ответы игры Grid CSS Garden
- Последние новости туризма на сегодня 2022
- Как компактно собрать чемодан? Лайфкаки укладки вещей
- Жизнь наших в Турции в 2022 году
- Как правильно воспитать ребенка?
- Недостатки и преимущества химического пилинга
- Руководство — как правильно наносить макияж
- Текущие публикации
- Роллы куриные с овощами, или как приготовить суши торт
- Иммиграция во Францию: французские резидентства
- Японская компания «Нидек» построит завод в Европе
- Как избавиться от лишнего веса — спорт, или питание?
- Что посмотреть и чем заняться на ночных рынках Тайваня?
- Как стать участником регаты: какую гону выбрать новичку?
- Медовый месяц в Европе: самые популярные направления
- Линейка флагманов Xiaomi 12 новые технологии уже сегодня
- Как я продвигал сайт используя сервис крауд маркетинга
- Попробуйте продукты, очищающие организм человека
- Отдых и Туризм — Новости туризма 2022
- Пляжи Хорватии
- Сан Агустинильо, Оахака. Скрытый рай
- Что посмотреть в Будапеште?
- Ватикан — Собор Святого Петра
- Валлетта — остров покоя и блаженных пейзажей
- Правильное питание
- Замороженные ягоды — польза, калорийность, пищевой состав
- Что можно есть в пост?
- Вишня — польза и риск, калорийность, пищевой состав
- Витамин С и ваша кожа
- Общество
- Как выбрать подарок на Новый год для близких по знаку зодиака
Grid CSS Garden: ответы и решения
Grid CSS Garden – популярная игра на отработку CSS Grid, но она не раскрывает всех тем, поэтому рекомендуем пройти марафон, чтобы узнать о явных и неявных сетках, а также пользоваться интерактивной шпаргалкой в работе.
Упражнение 1
Упражнение 2
Упражнение 3
Упражнение 4
Упражнение 5
Упражнение 6
Упражнение 7
Ответ: grid-column-end: span 2;
Упражнение 8
Ответ: grid-column-end: span 5;
Упражнение 9
Ответ: grid-column-start: span 3;
Упражнение 10
Упражнение 11
Ответ: grid-column: 2 / span 3;
Упражнение 12
Упражнение 13
Упражнение 14
Ответ: grid-column: 2; grid-row: 5;
Упражнение 15
Ответ: grid-column: 2 / 6; grid-row: 1 / 6; или grid-column: 2 / span 4; grid-row: 1 / span 5;
Упражнение 16
Ответ: grid-area: 1 / 2 / 4 / 6; или grid-area: 1 / 2 / span 3 / span 4;
Упражнение 17
Ответ: grid-area: 2 / 3 / span 3 / span 3;
Упражнение 18
Упражнение 19
Упражнение 20
Ответ: grid-template-columns: 50% 50%;
Упражнение 21
Ответ: grid-template-columns: repeat(8, 12.5%);
Упражнение 22
Ответ: grid-template-columns: 100px 3em 40%;
Упражнение 23
Ответ: grid-template-columns: 1fr 5fr;
Упражнение 24
Ответ: grid-template-columns: 50px repeat(3, 1fr) 50px;
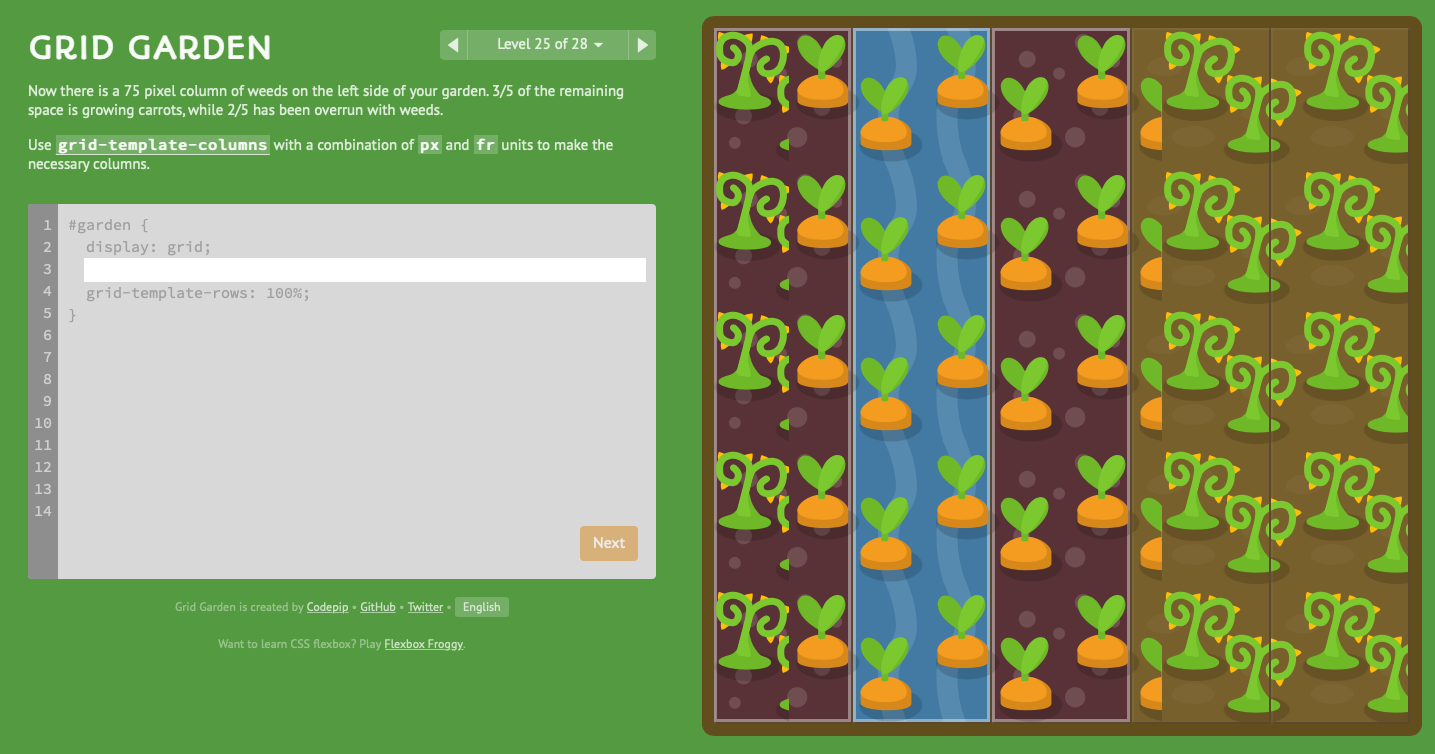
Упражнение 25
Ответ: grid-template-columns: 75px 3fr 2fr;
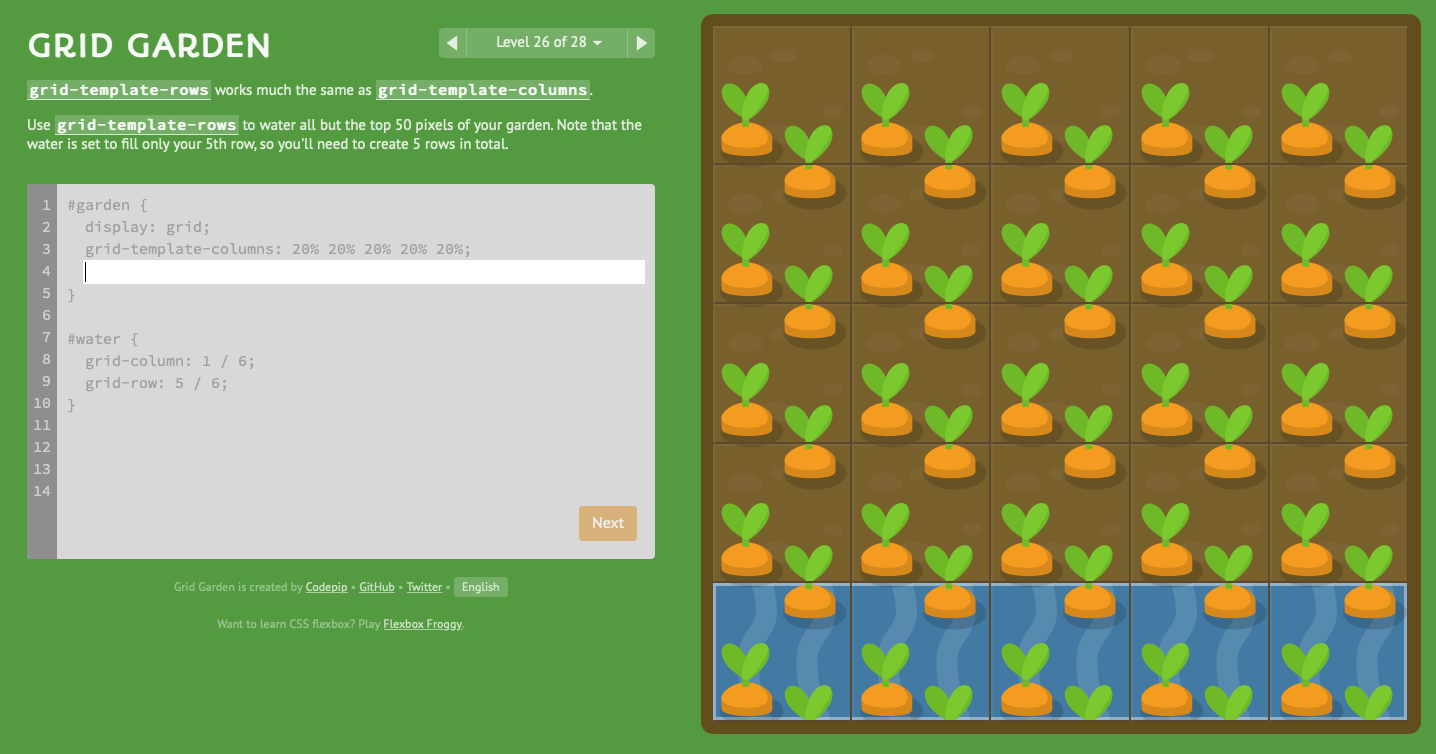
Упражнение 26
Ответ: grid-template-rows: 50px 0 0 0 1fr; или grid-template-rows: repeat(4, 12.5px) 1fr;
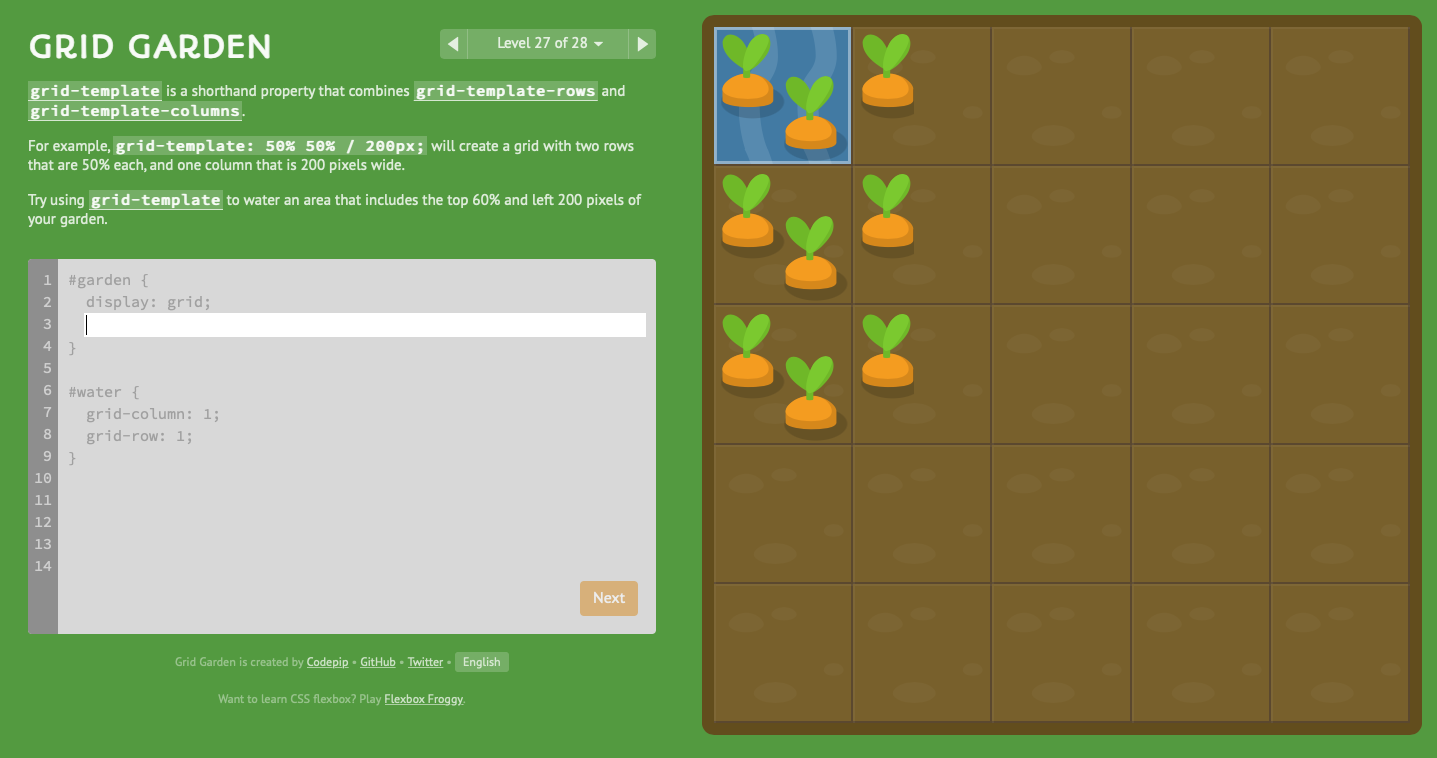
Упражнение 27
Ответ: grid-template: 60% / 200px;
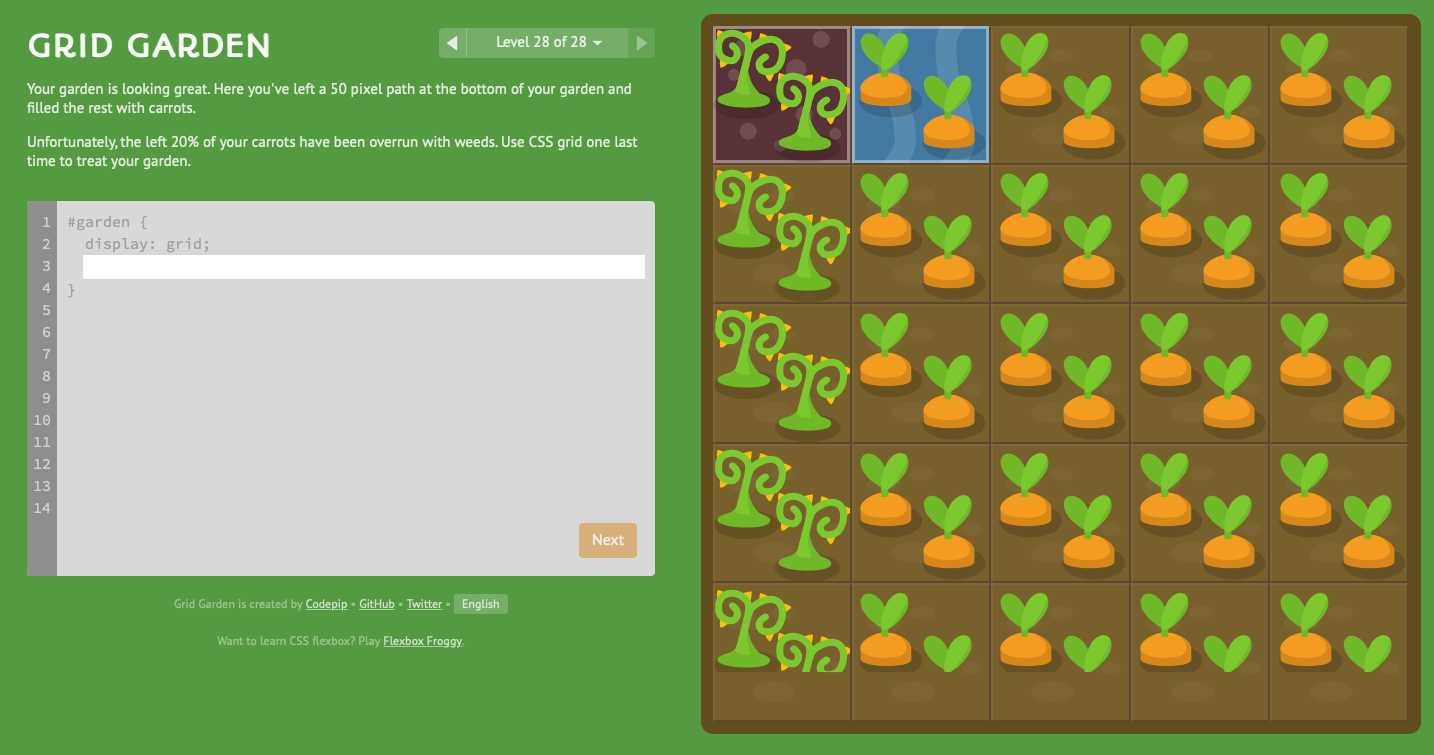
Упражнение 28
Ответ: grid-template: 1fr 50px / 1fr 4fr;
Подробный разбор в видео
Playing CSS Grid Garden with Answers Explained
CSS Grid Garden — excellent intro to CSS Grid in form of a game, let’s play it!
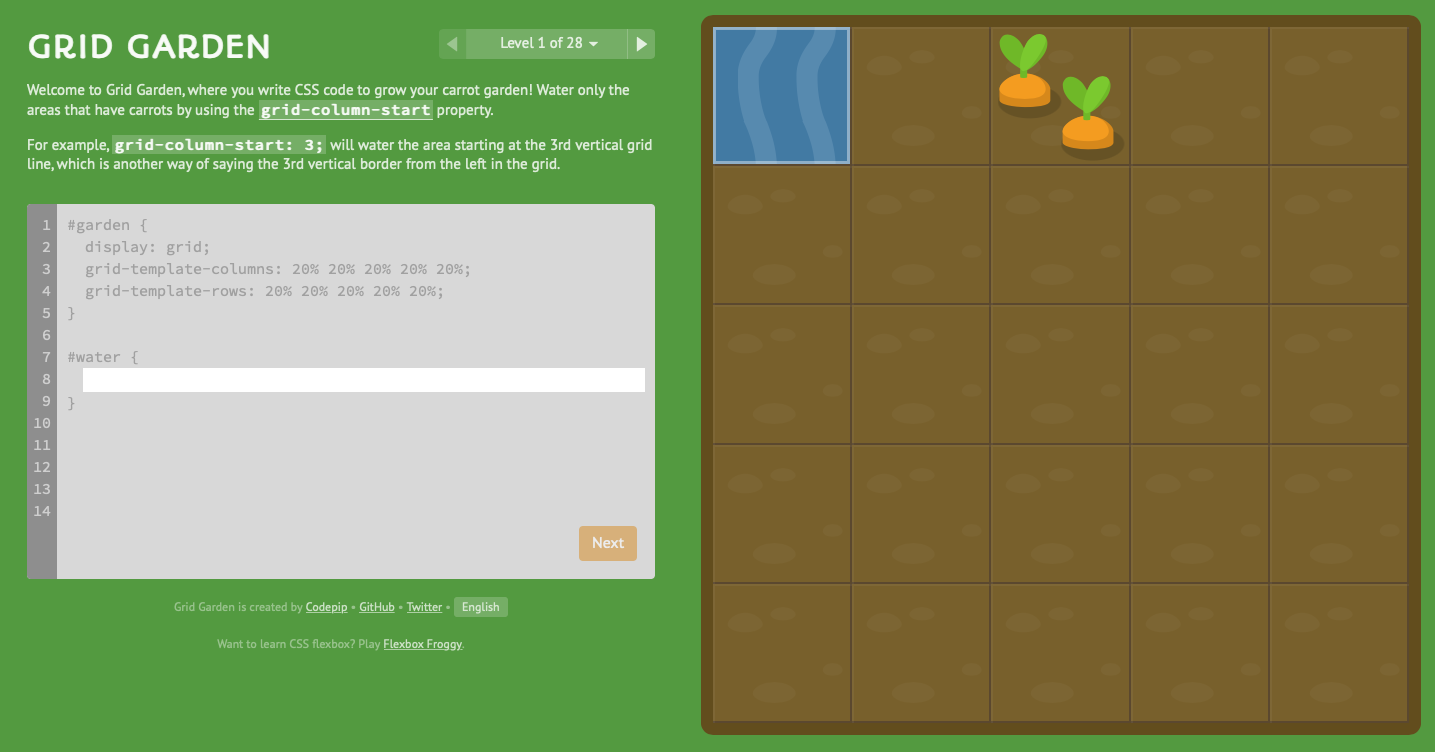
Level 1
At this step we should move water to the third column with grid-column-start property. Columns are divided by vertical lines, so we should count vertical lines to find correct cell and that cell starts after third line:
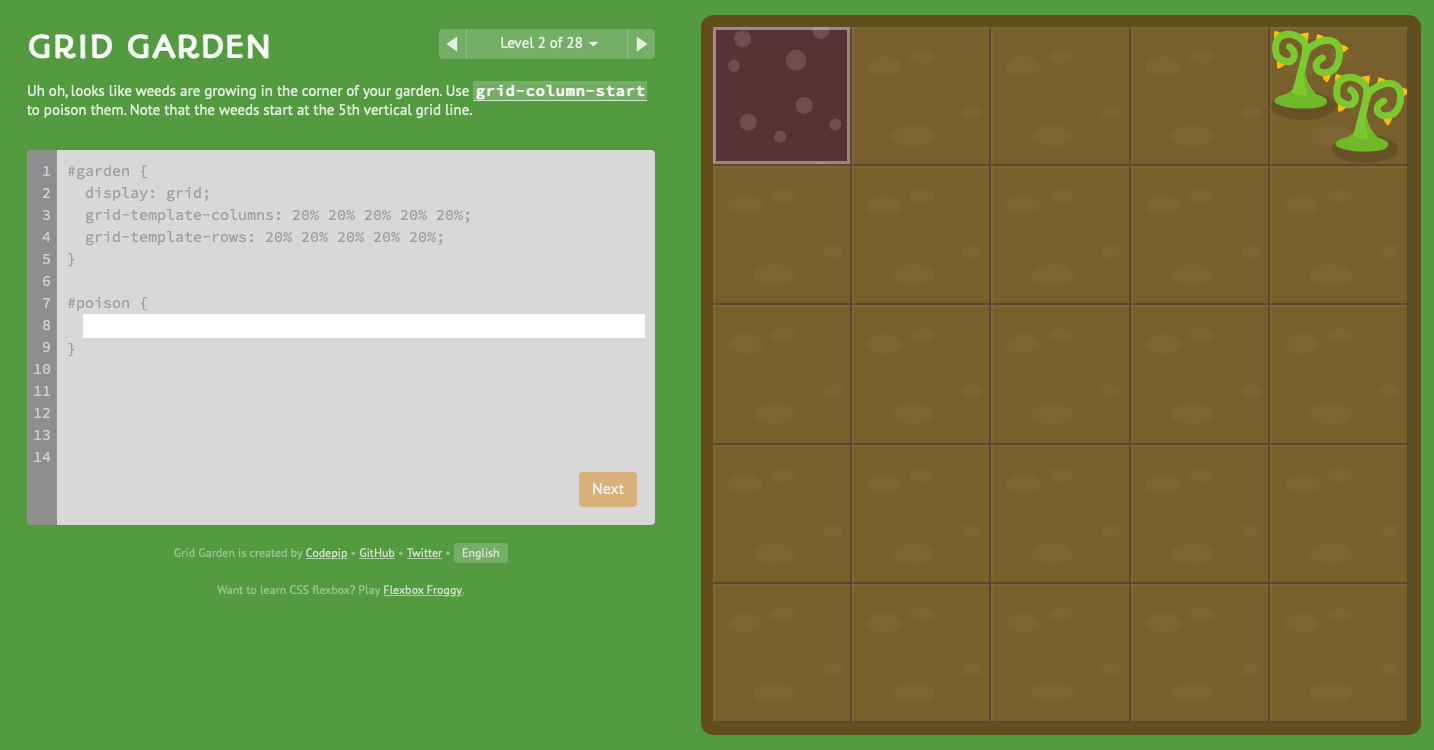
Level 2
Same idea as on the previous step, just count vertical lines and place after fifth line:
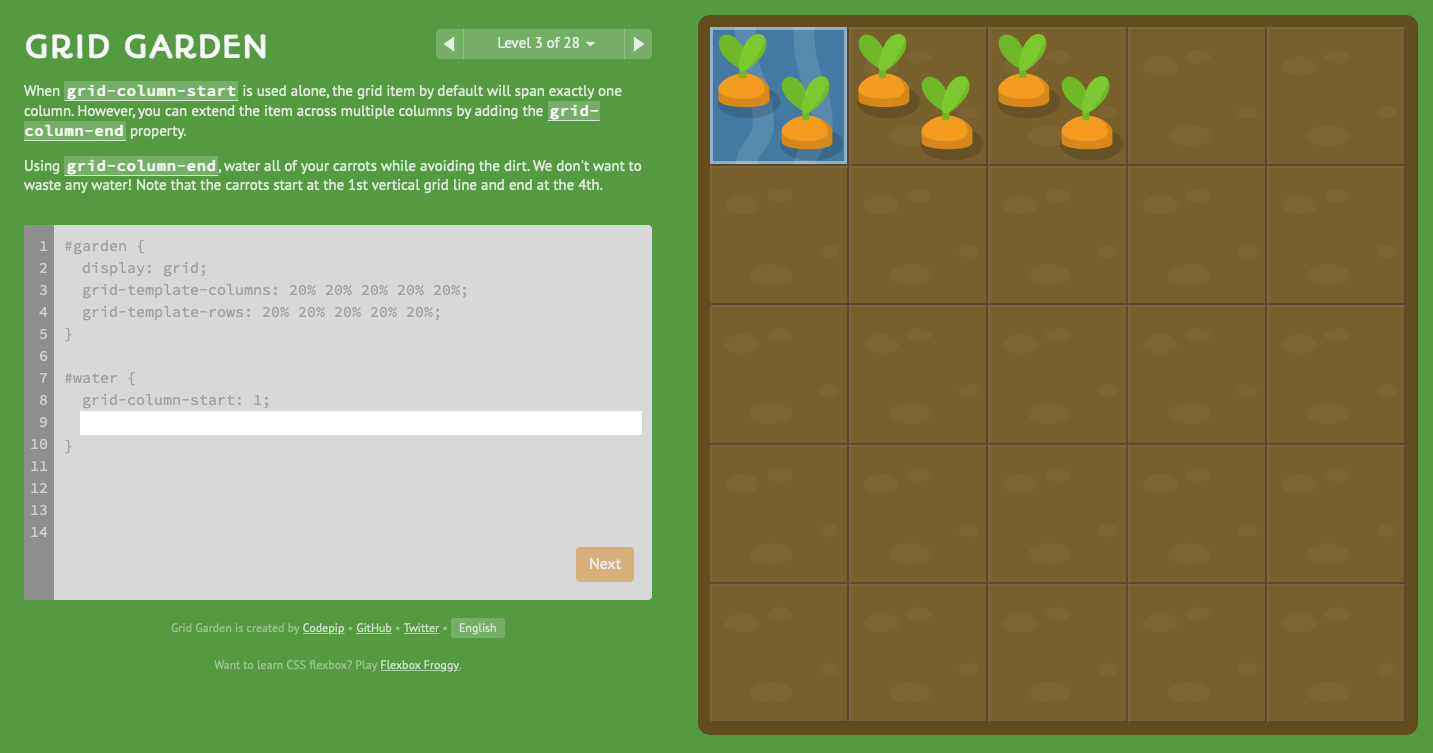
Level 3
At this level we should span water with grid-column-end property. We count vertical lines where to end water. And it is fourth line, so we should enter:
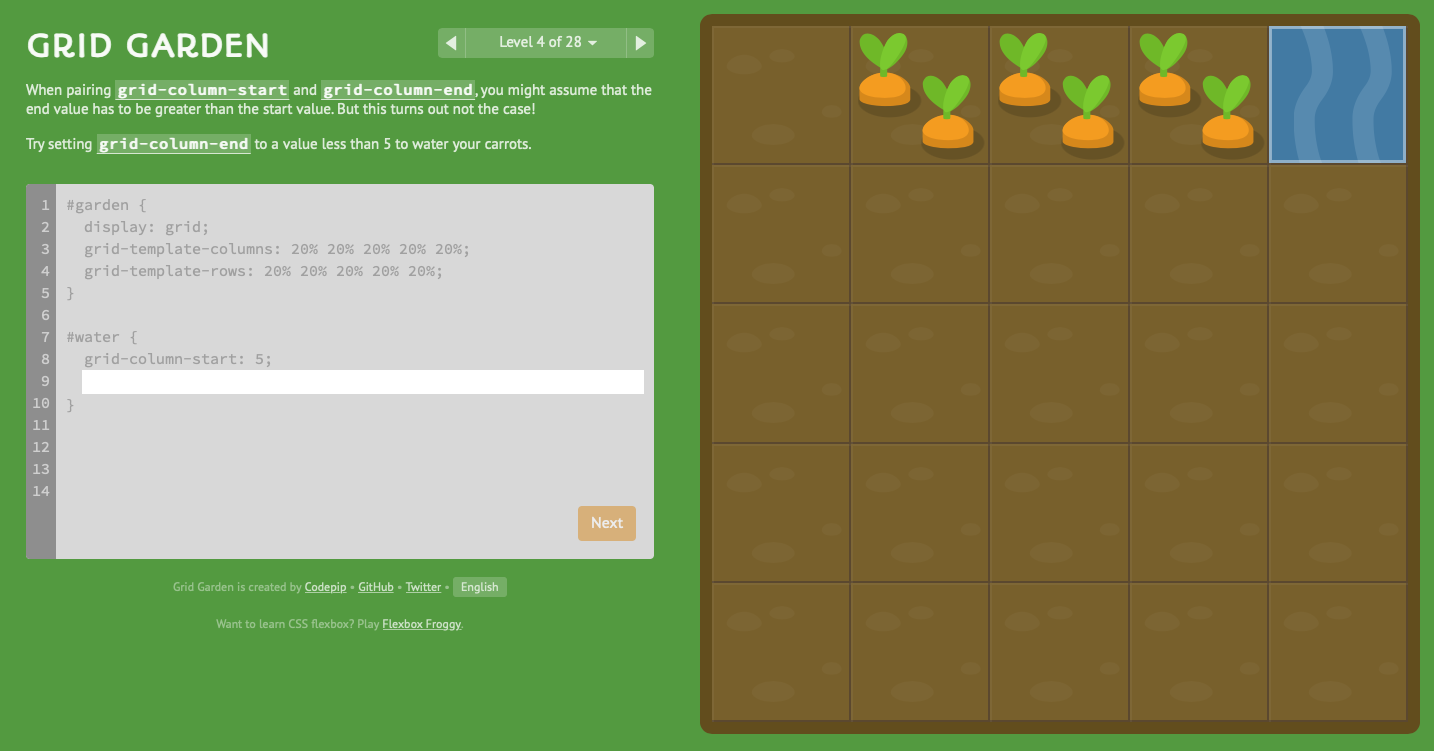
Level 4
Here we have water started after fifth vertical line, so we end it after second line and the correct answer is:
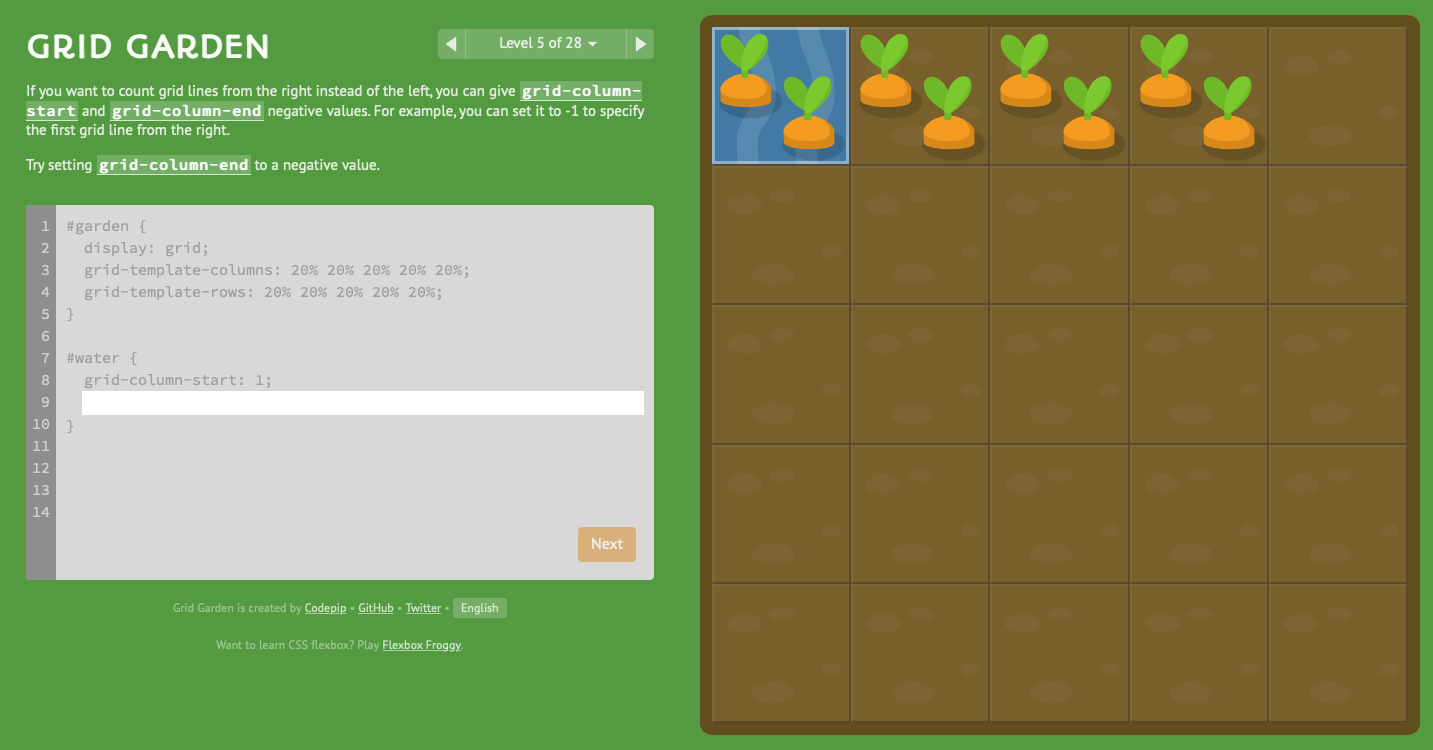
Level 5
At this level we should use negative value for the grid-column-end property that allows to count vertical lines from right to left. If want want to start water from the second vertical line from the right, we should write:
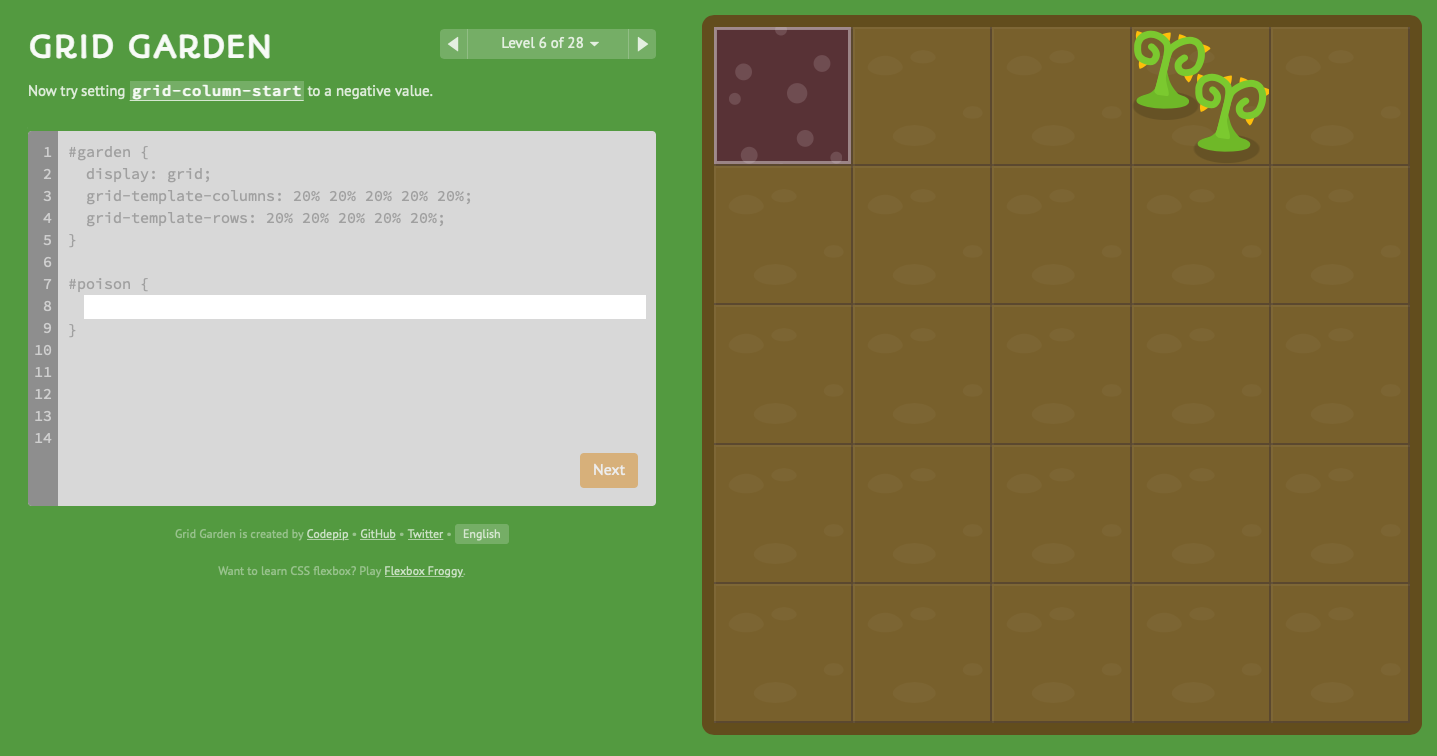
Level 6
Here we use negative value for grid-column-start property and we should remember that it starts filling from left to the right and the correct answer is third vertical line from the right:
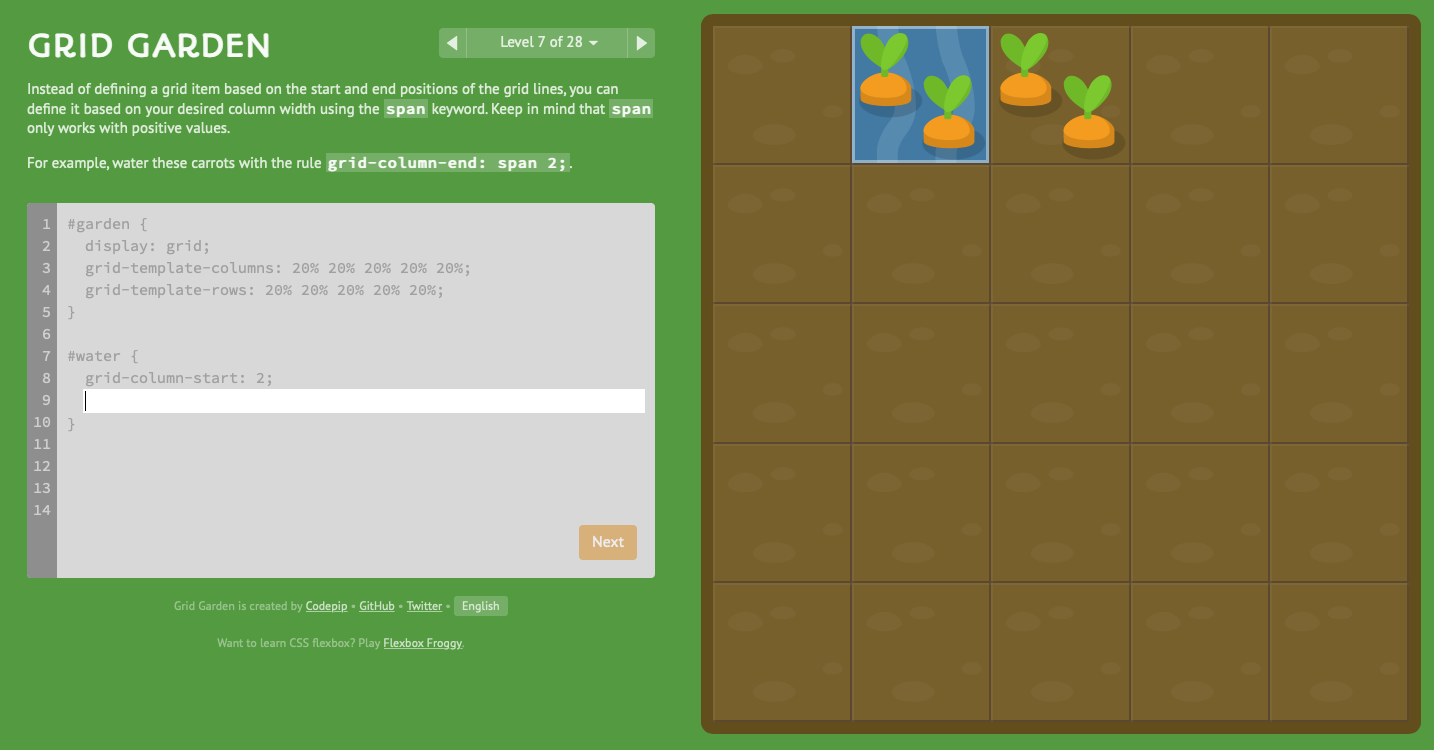
Level 7
At this level instead of defining absolute number of vertical lines we use span keyword to show how many lines the element should span. In our case it’s two:
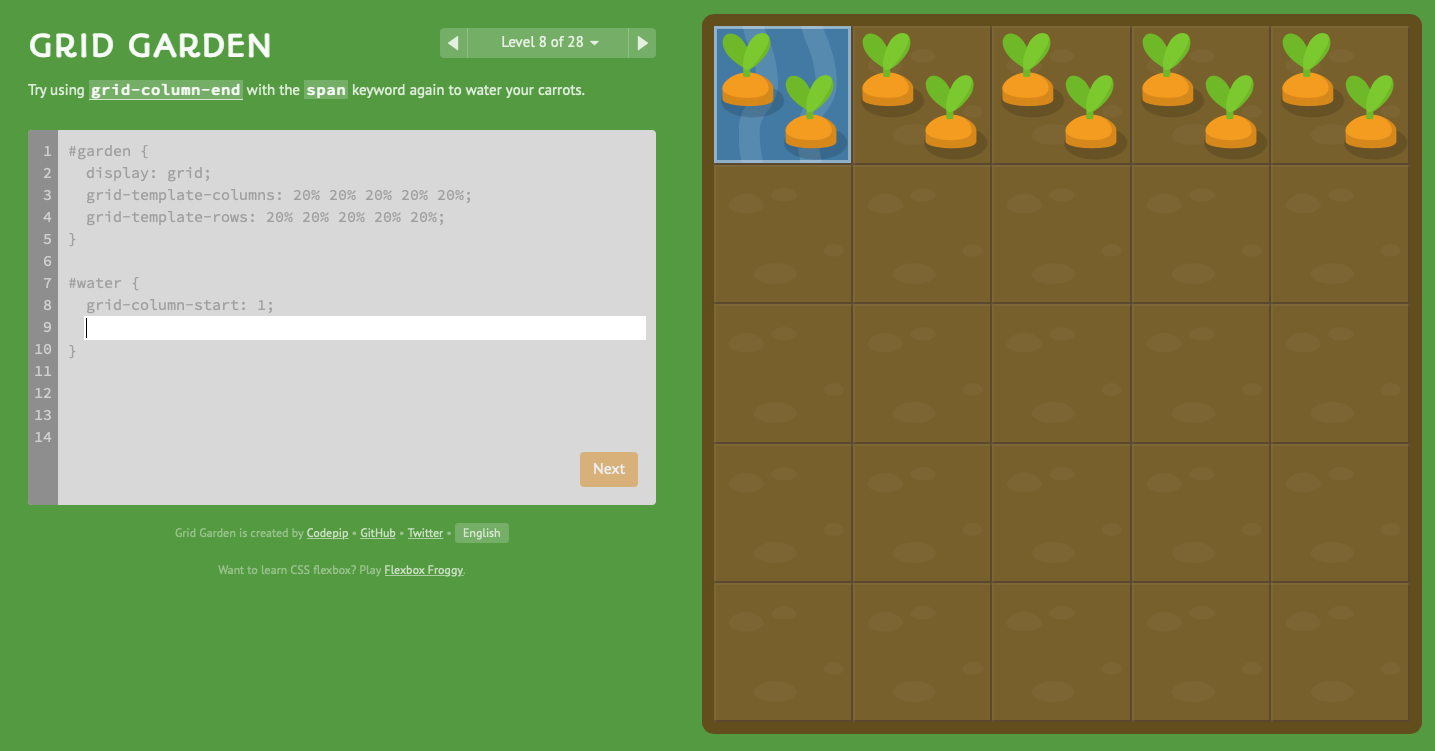
Level 8
Now we span again and should write:
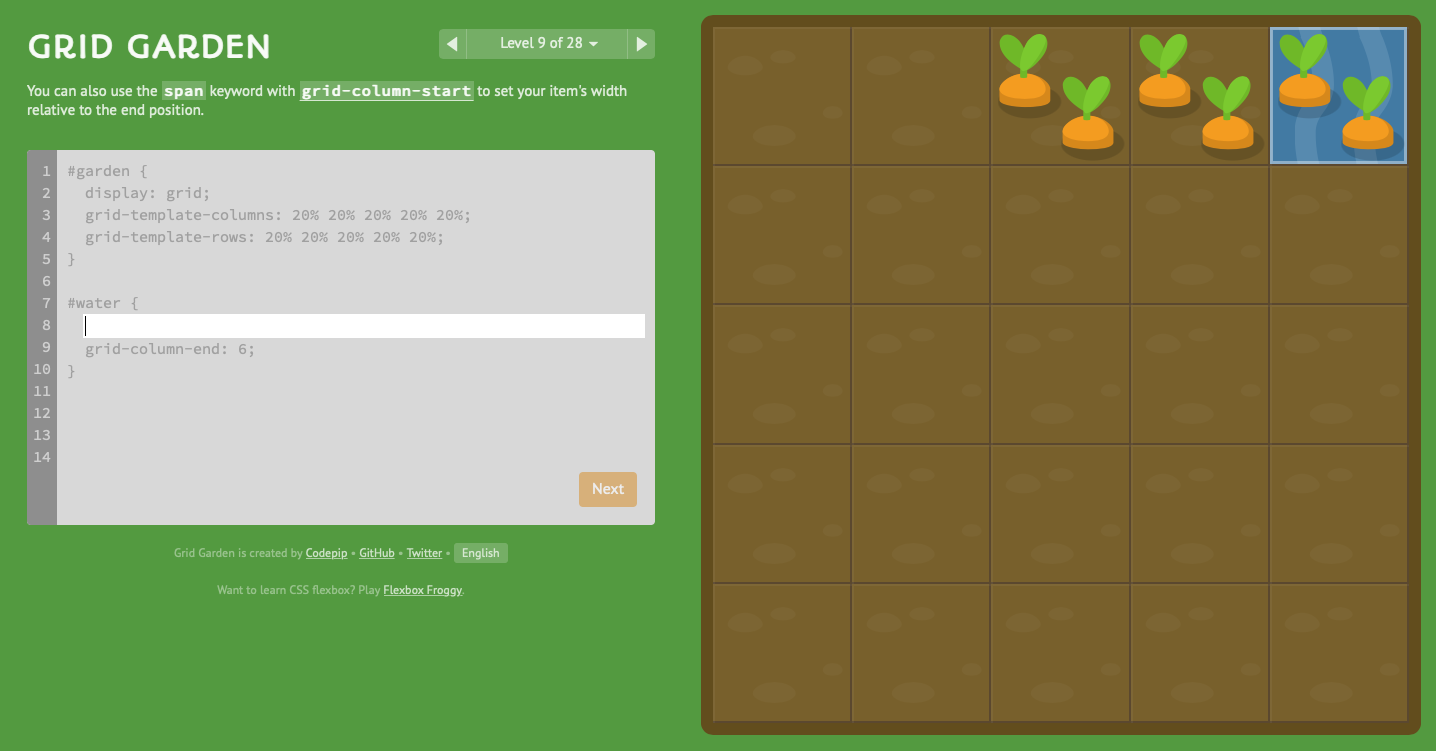
Level 9
Here we use span keyword to define relative width with grid-column-start property:
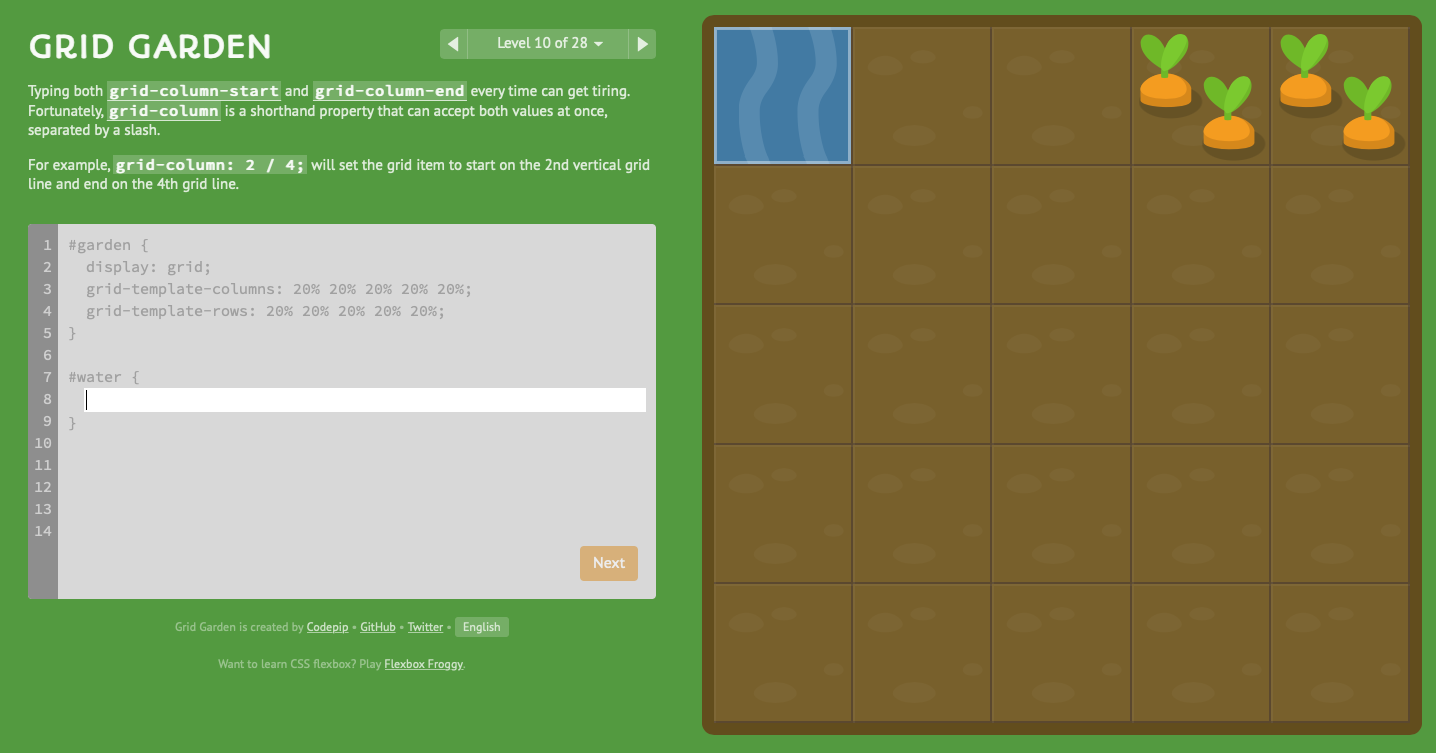
Level 10
At tenth level we use shorthand property grid-column it allows to combine properties grid-column-start and grid-column-end into one and we write here:
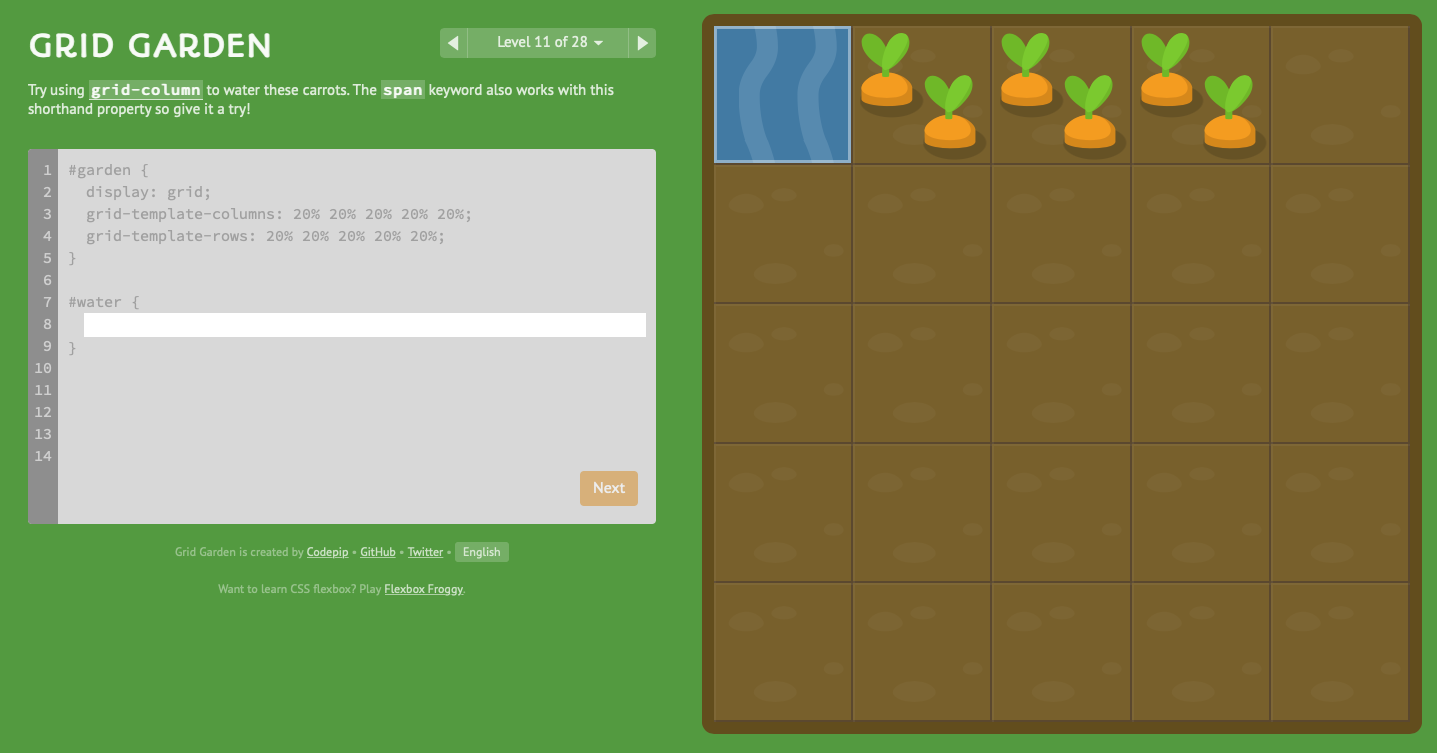
Level 11
Here we use span with shorthand property grid-column and the answer is:
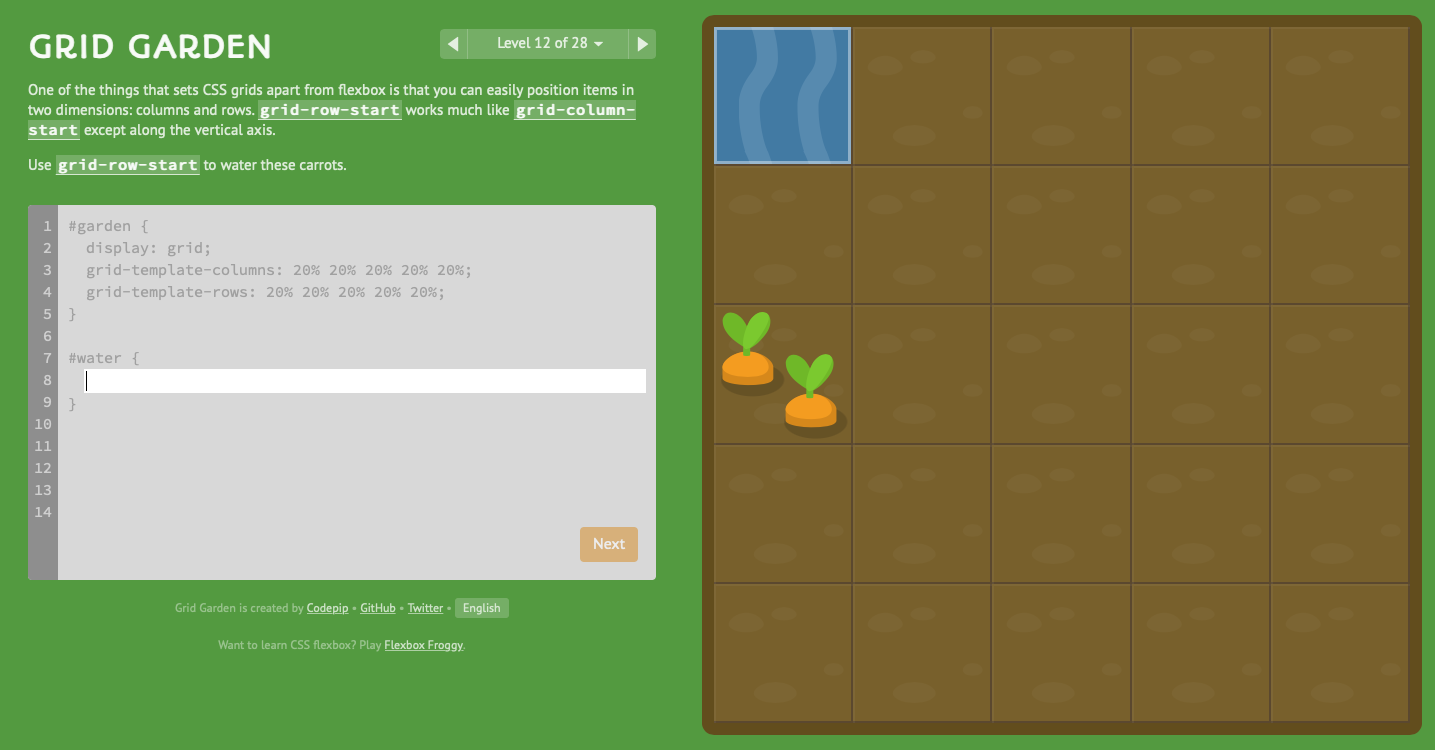
Level 12
At this level we use property grid-row-start for vertical positioning, it works the same way as as properties for horizontal positioning that we saw on previous levels. To pass this level we write:
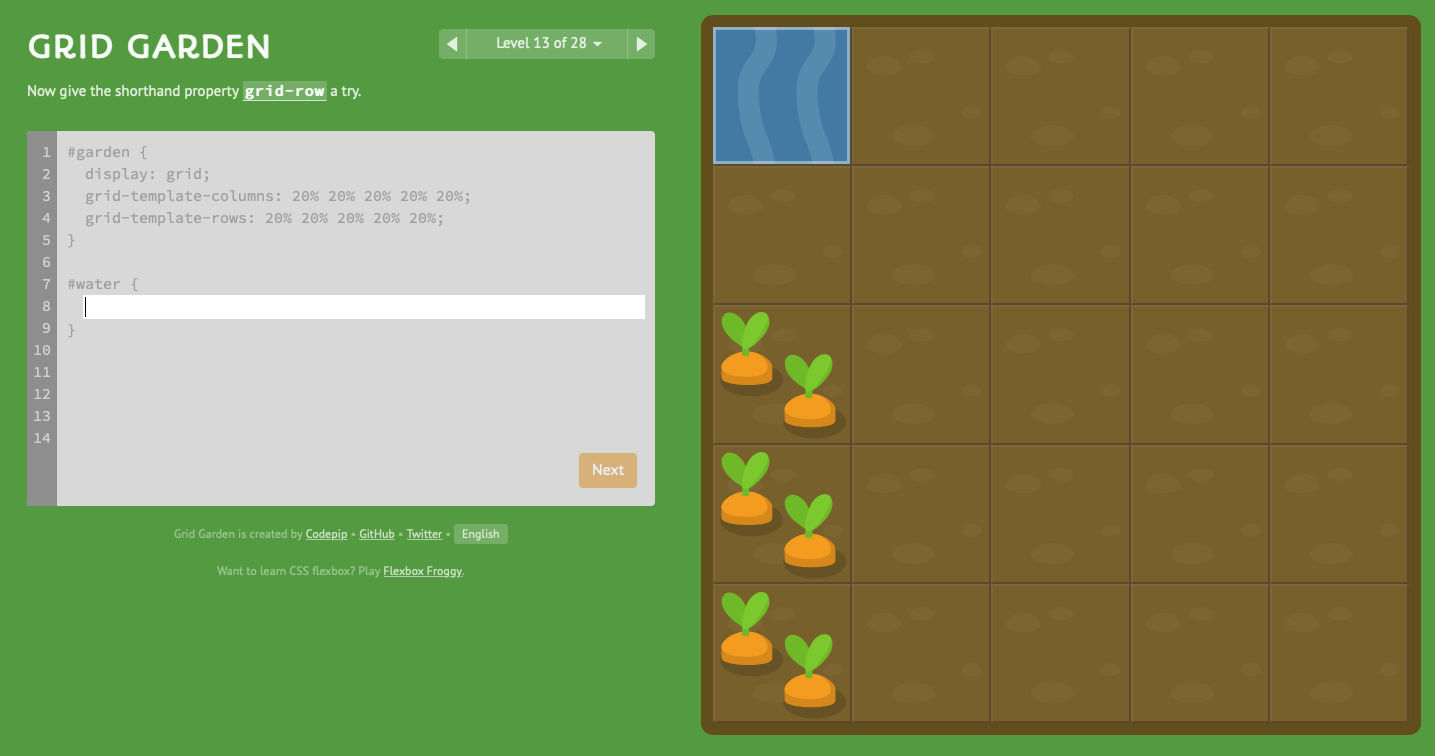
Level 13
Now we use shorthand property grid-row , we count vertical lines from the top:
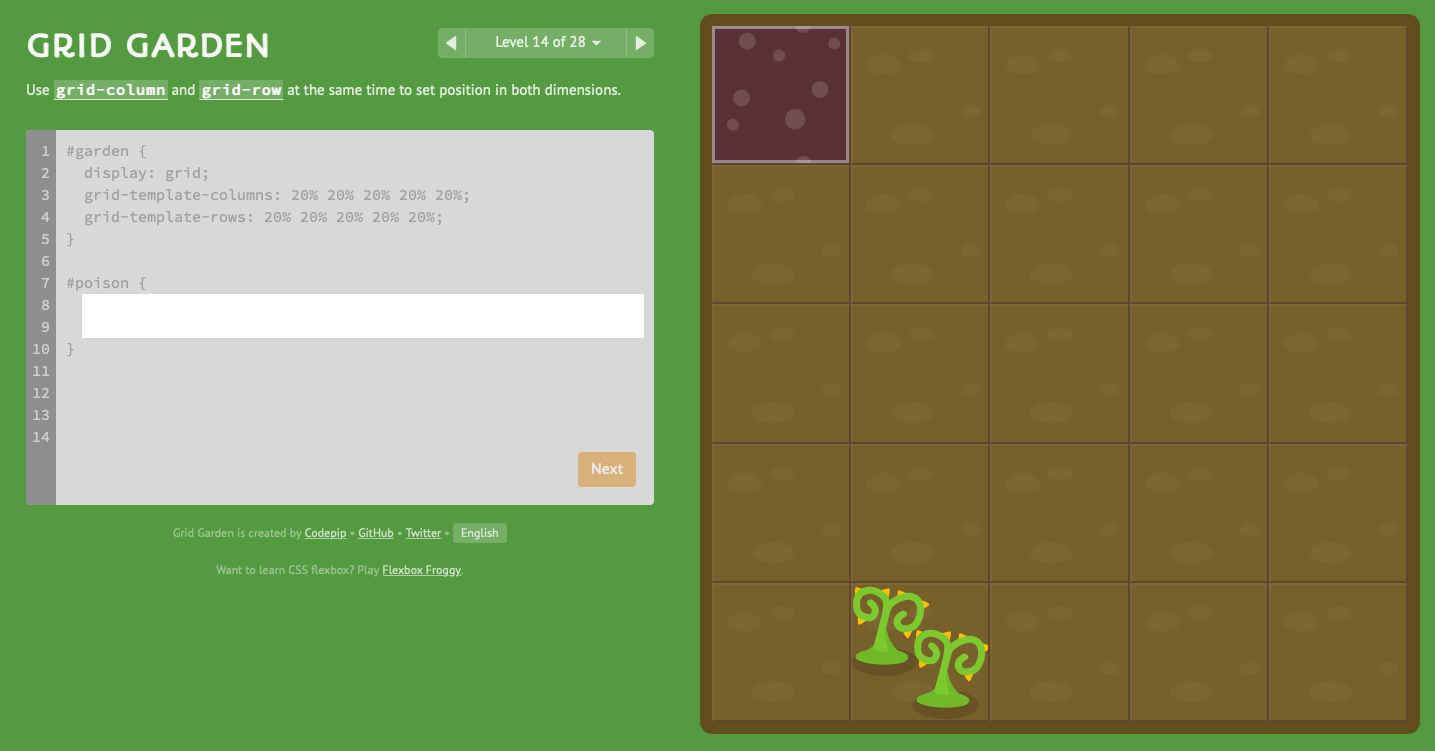
Level 14
At this level we position poison using both shorthand properties — grid-column and grid-row . We count vertical lines first and horizontal lines second:
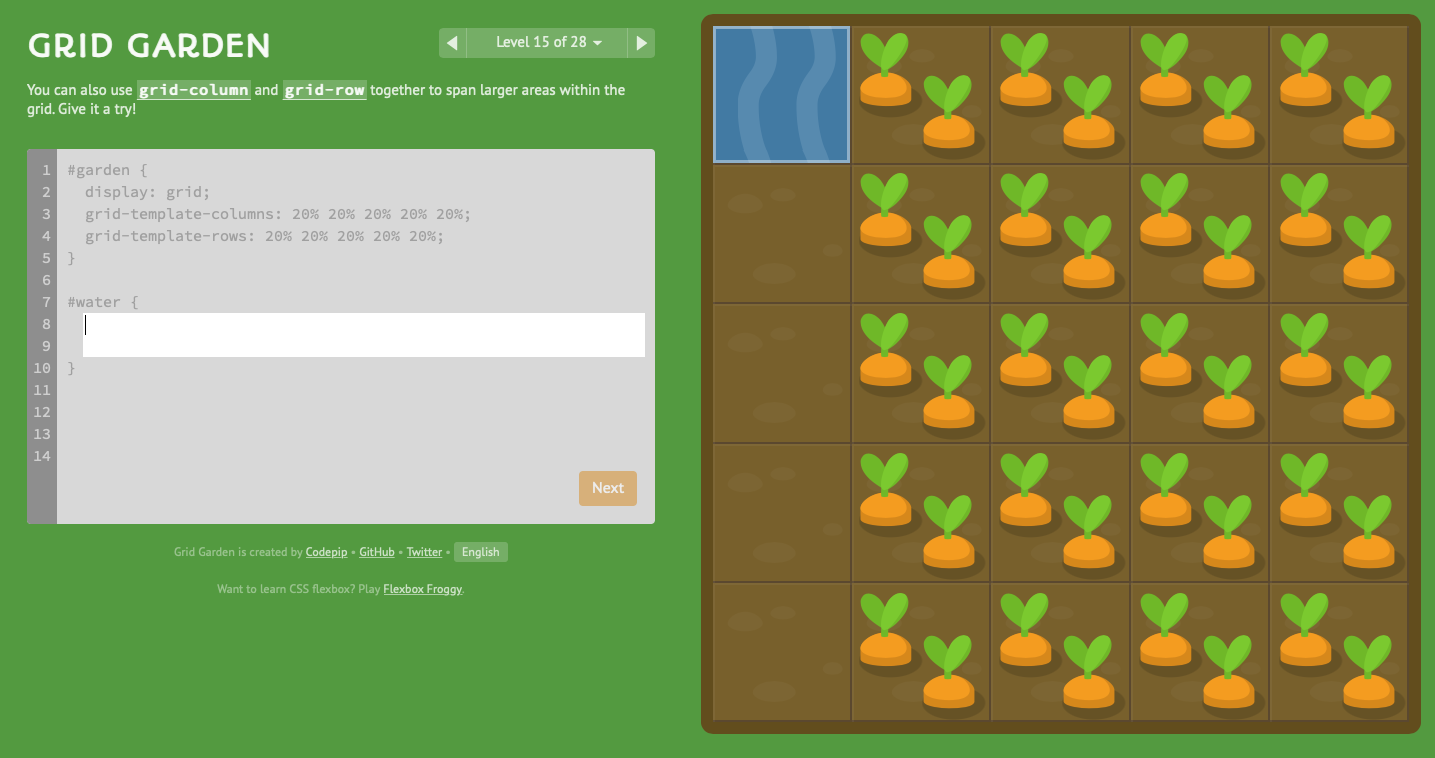
Level 15
Now we use grid-column and grid-row with ending value. We start with grid-column: 2 / 6 and grid-row: 1 / 6 :
grid-column: 2 / 6; grid-row: 1 / 6;But we also can use span here:
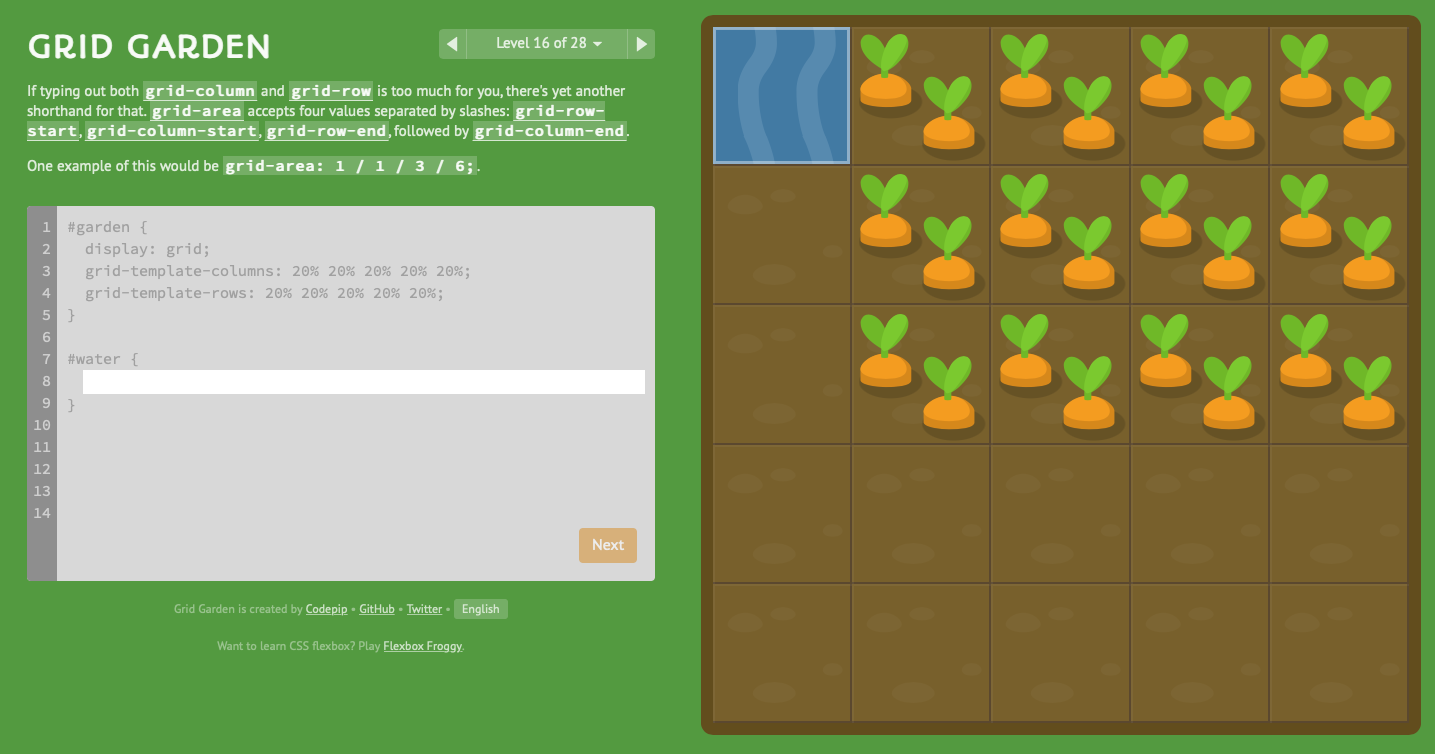
grid-column: 2 / span 4; grid-row: 1 / span 5;Level 16
Here we learn grid-area property that combines grid-colum and grid-row together. We write grid-area , define starting row and column and then ending row and column:
Alternatively we can use span keyword when defining ending row and column:
grid-area: 1 / 2 / span 3 / span 4;Level 17
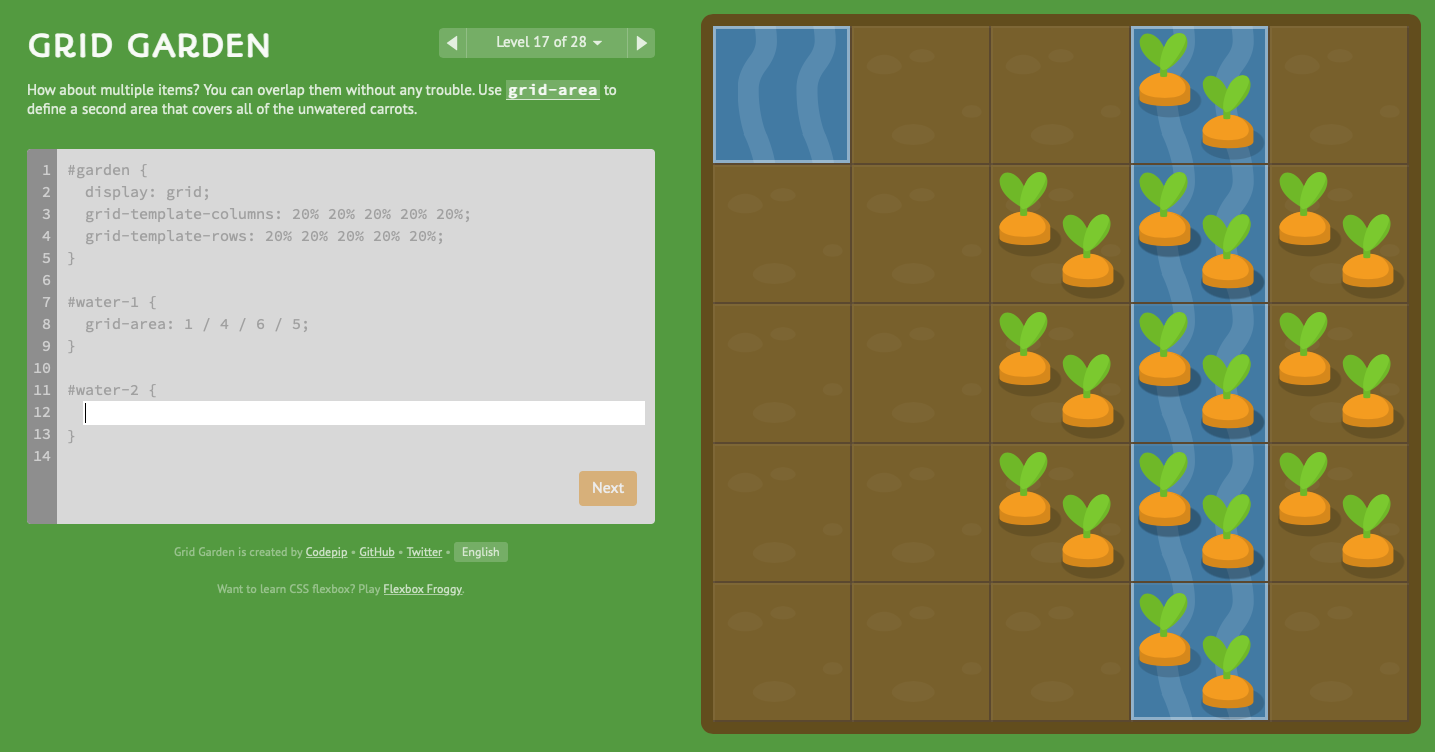
Here we create overlapping area with gridarea property, we use span to define ending row and column but we also could use absolute values:
grid-area: 2 / 3 / span 3 / span 3;Level 18
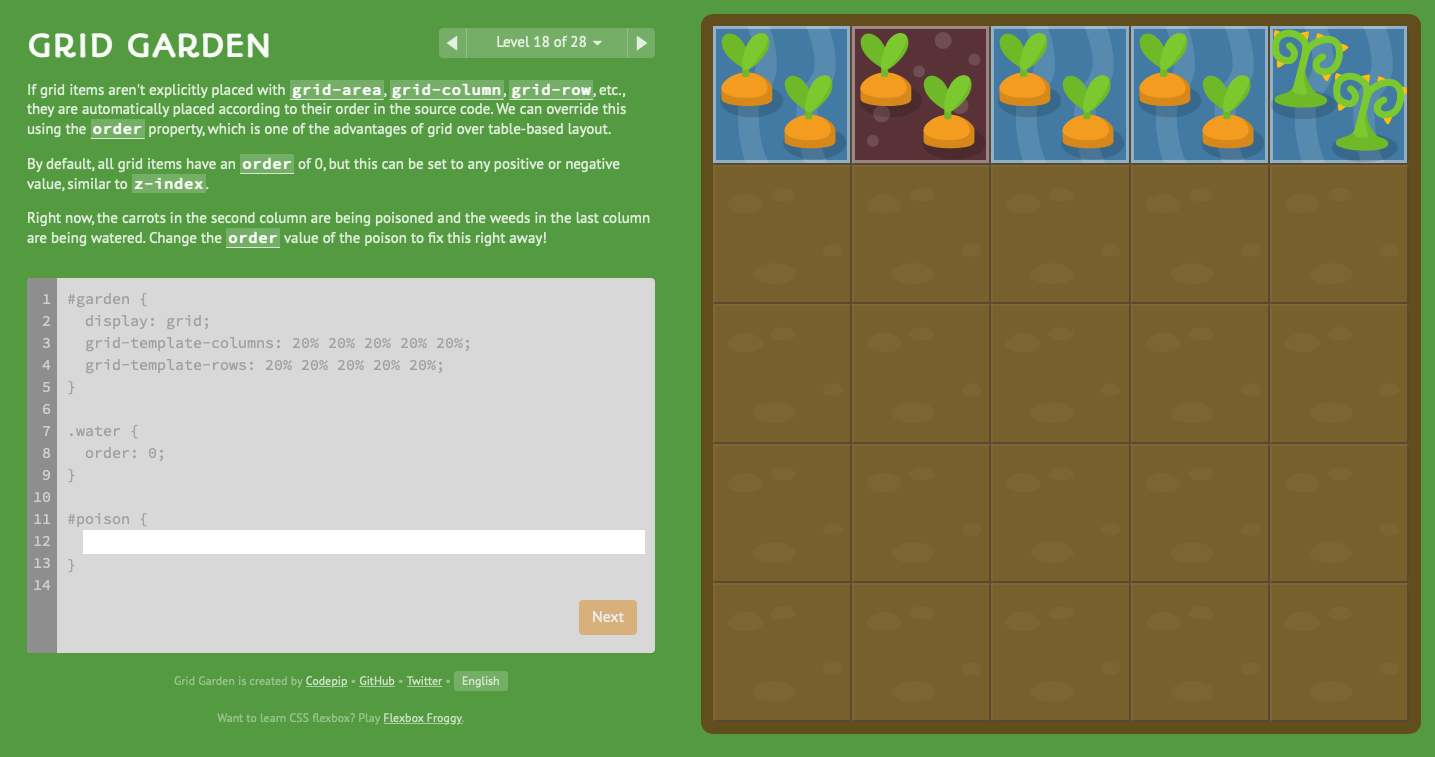
Now we meet order property, it allows to set specific order for items in grid. I all items with class .water have order equal to zero, we can set any higher value to the item poison and move it to the end of the grid:
Level 19
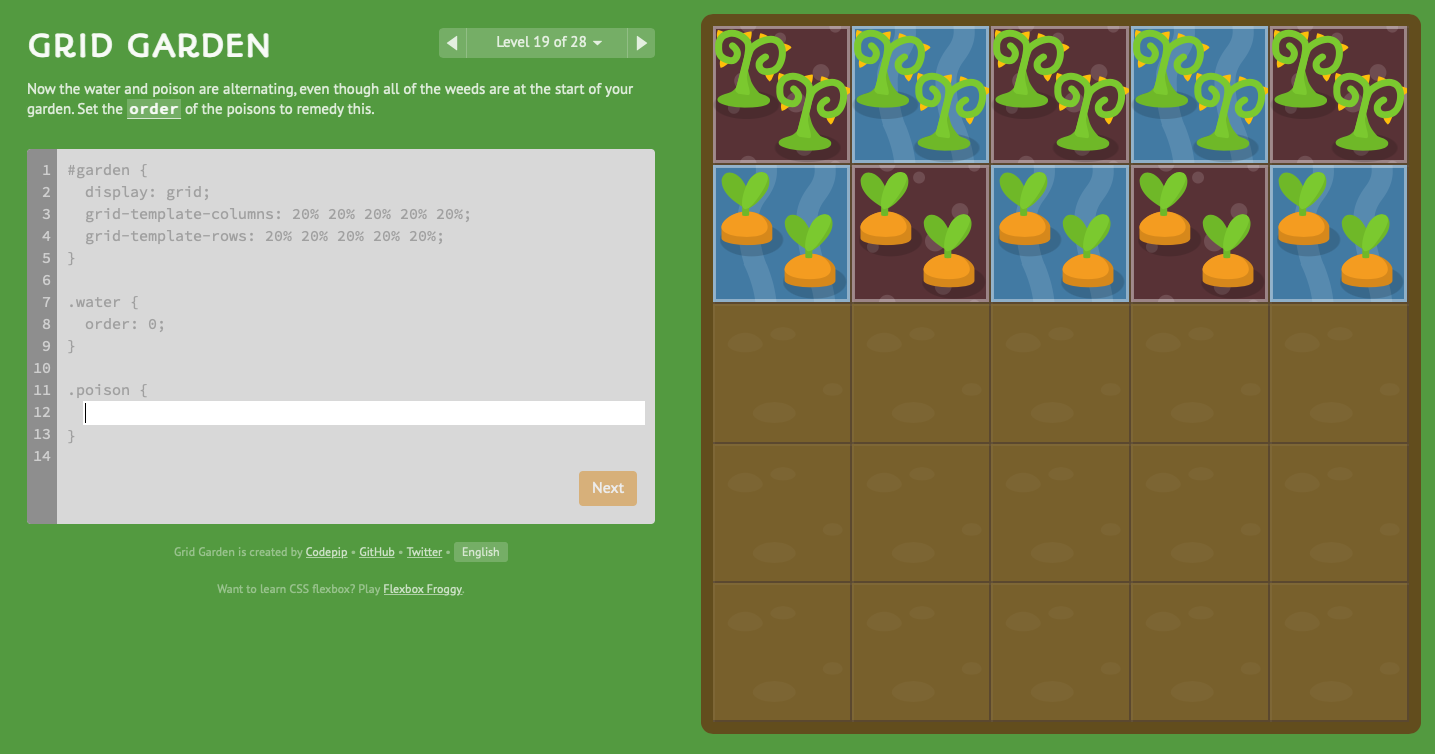
At this level we use order property to move all elements with .poison class at the beginning and it requires negative value:
Level 20
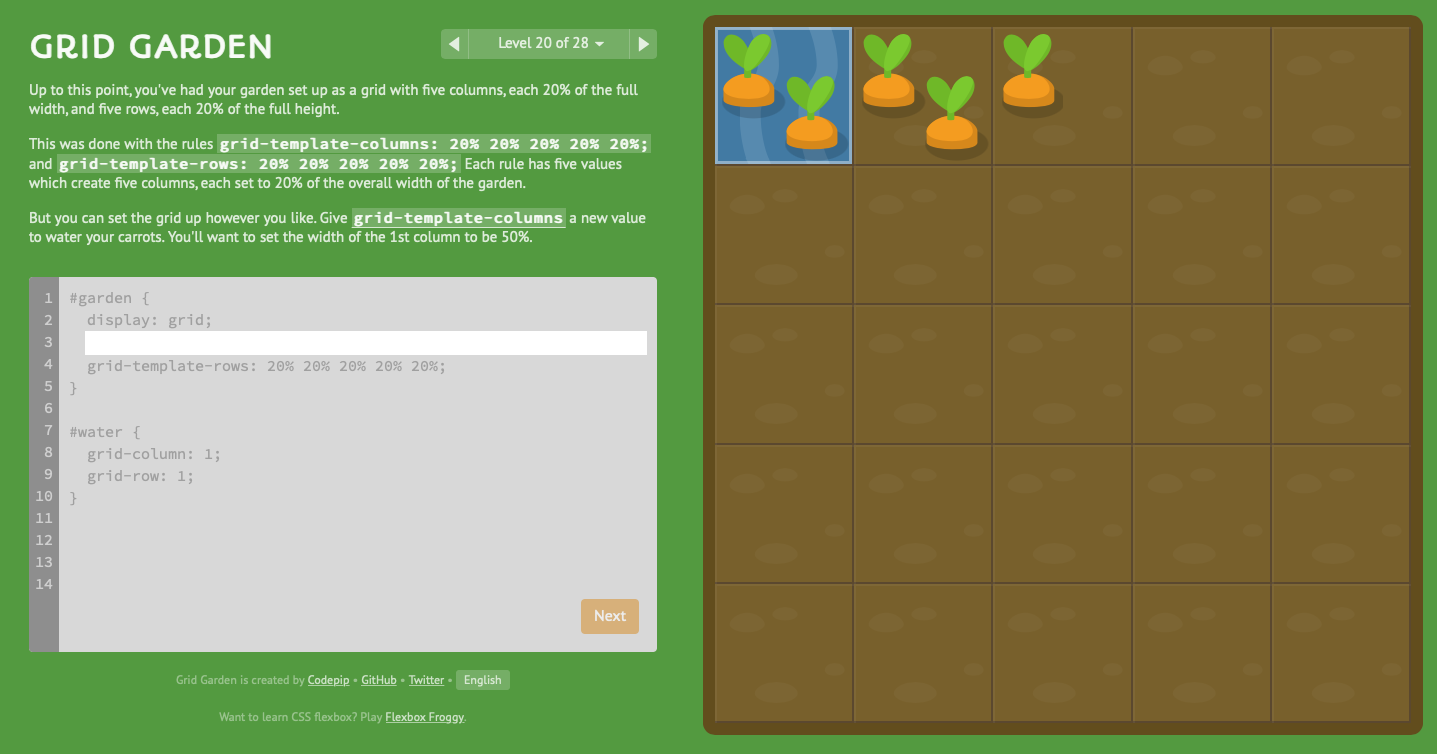
Now we learn how to create template for grid. Let’s create two columns of equal width:
grid-template-columns: 50% 50%;Level 21
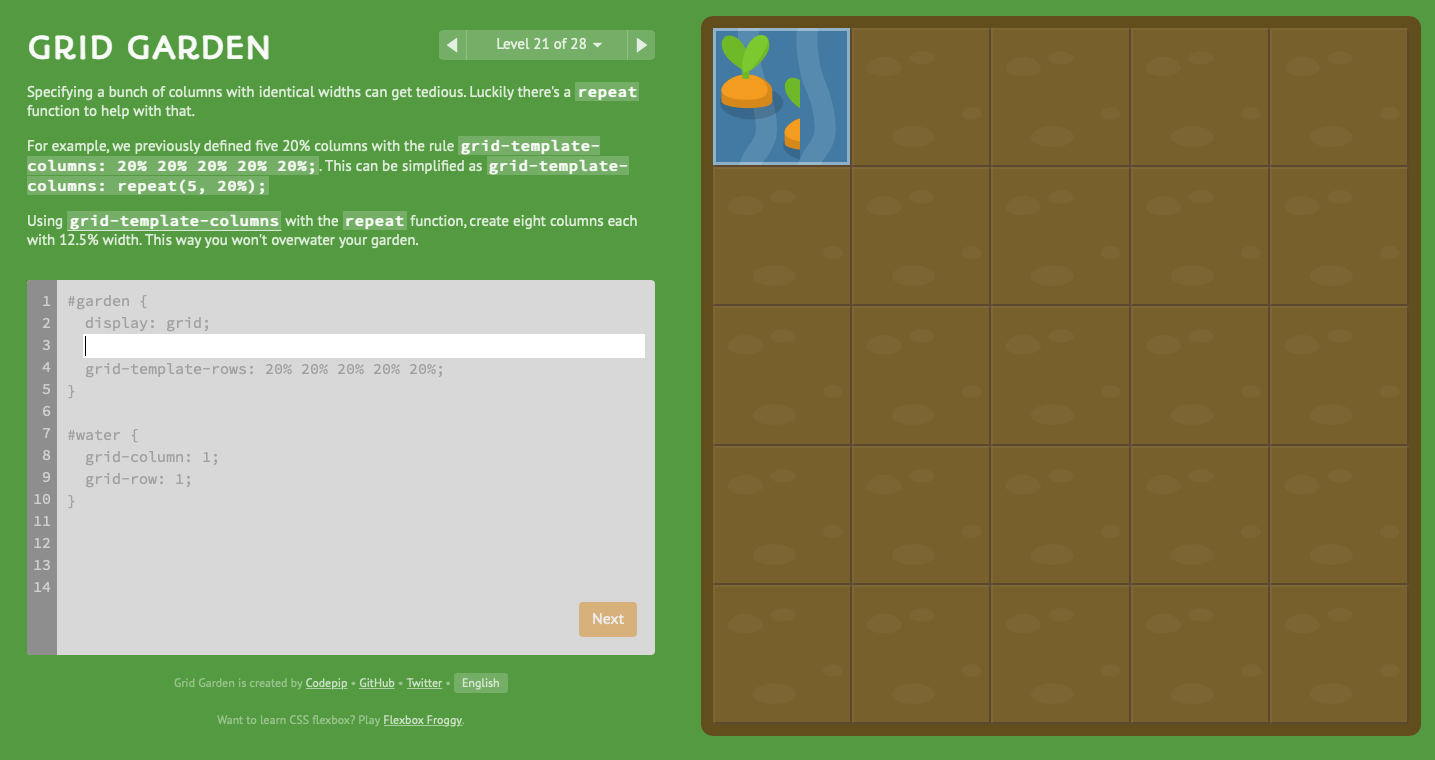
At this level we meet repeat function. To pass the level we provide two parameters to the function — number of repetitions and width of one column:
grid-template-columns: repeat(8, 12.5%);Level 22
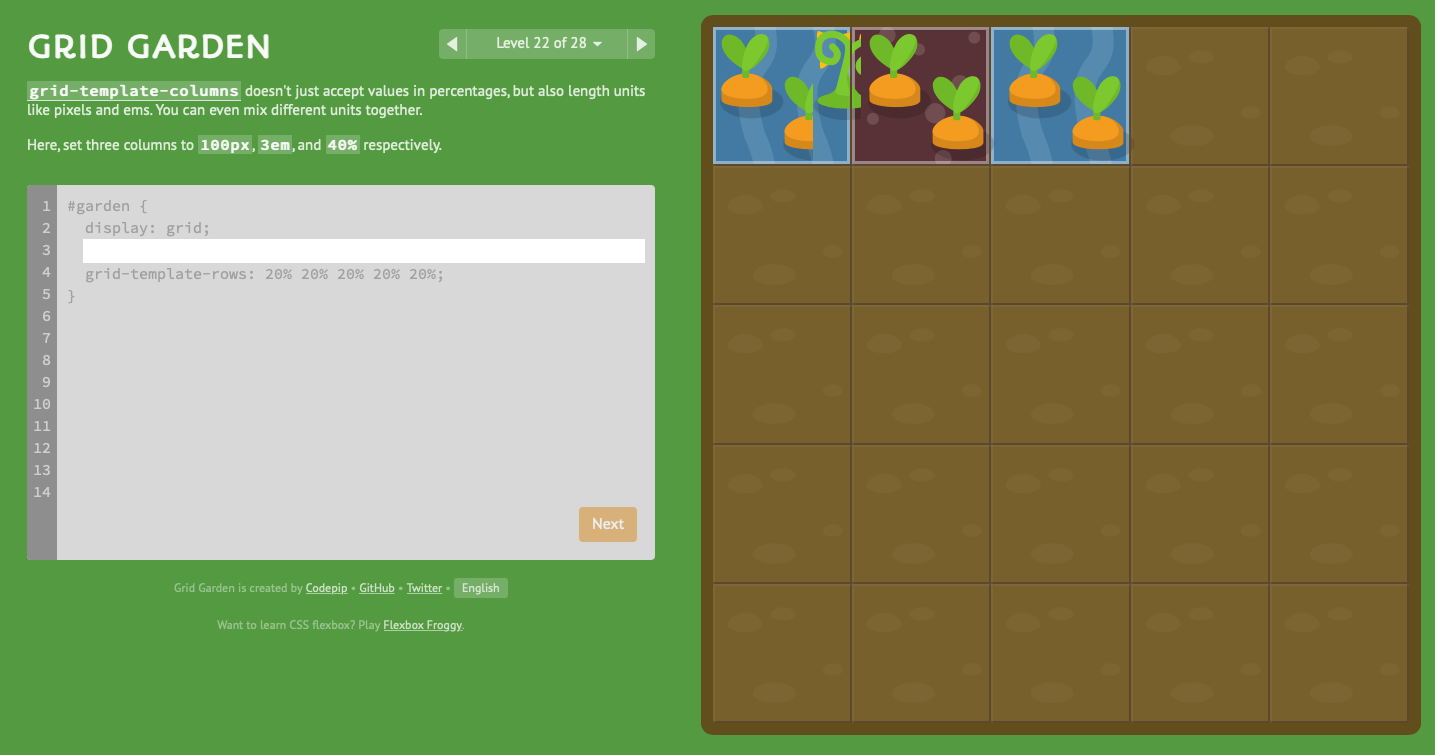
Here we can use more complex scenario with grid-template-columns property where we mix different units to create columns:
grid-template-columns: 100px 3em 40%;Level 23
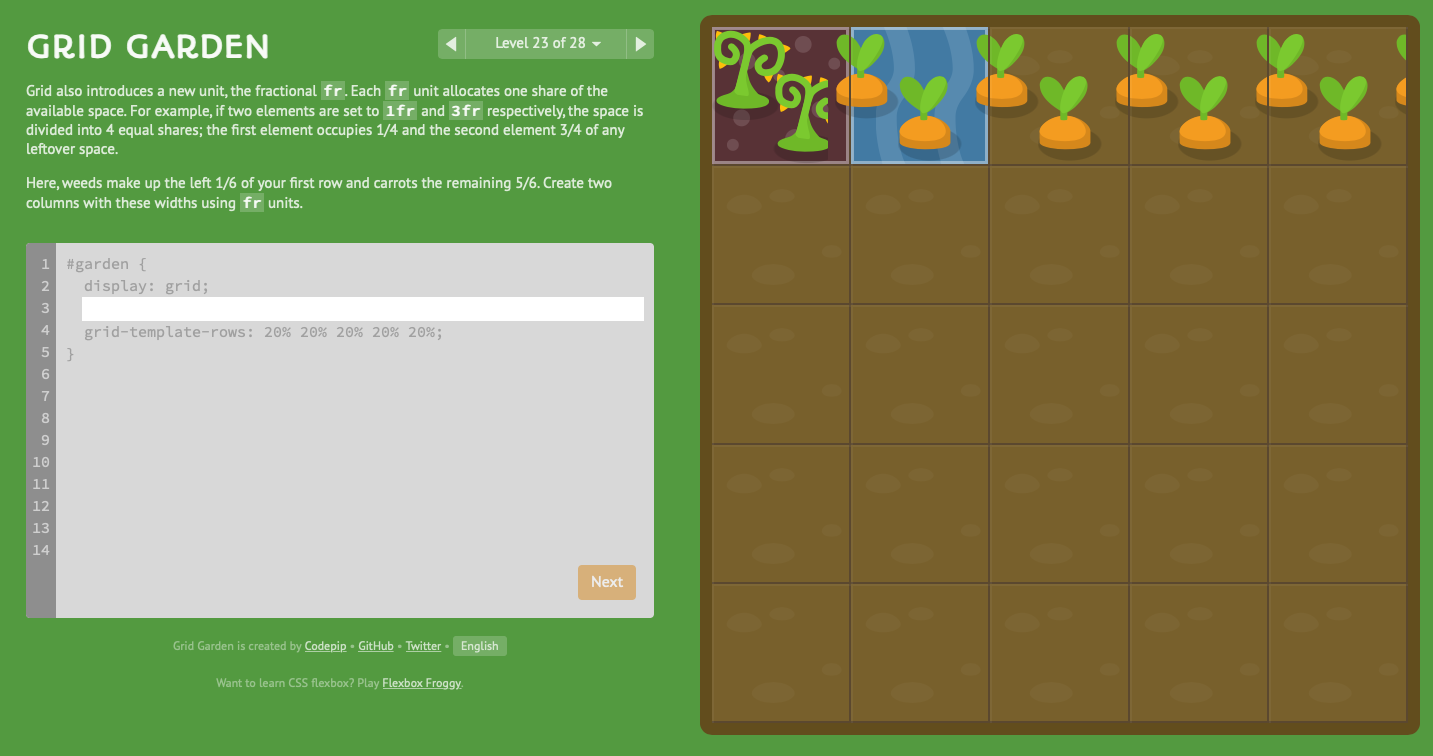
Now we meet fractional units, to pass this level we provide 1fr for weeds and 6fr for carrots:
grid-template-columns: 1fr 5fr;Level 24
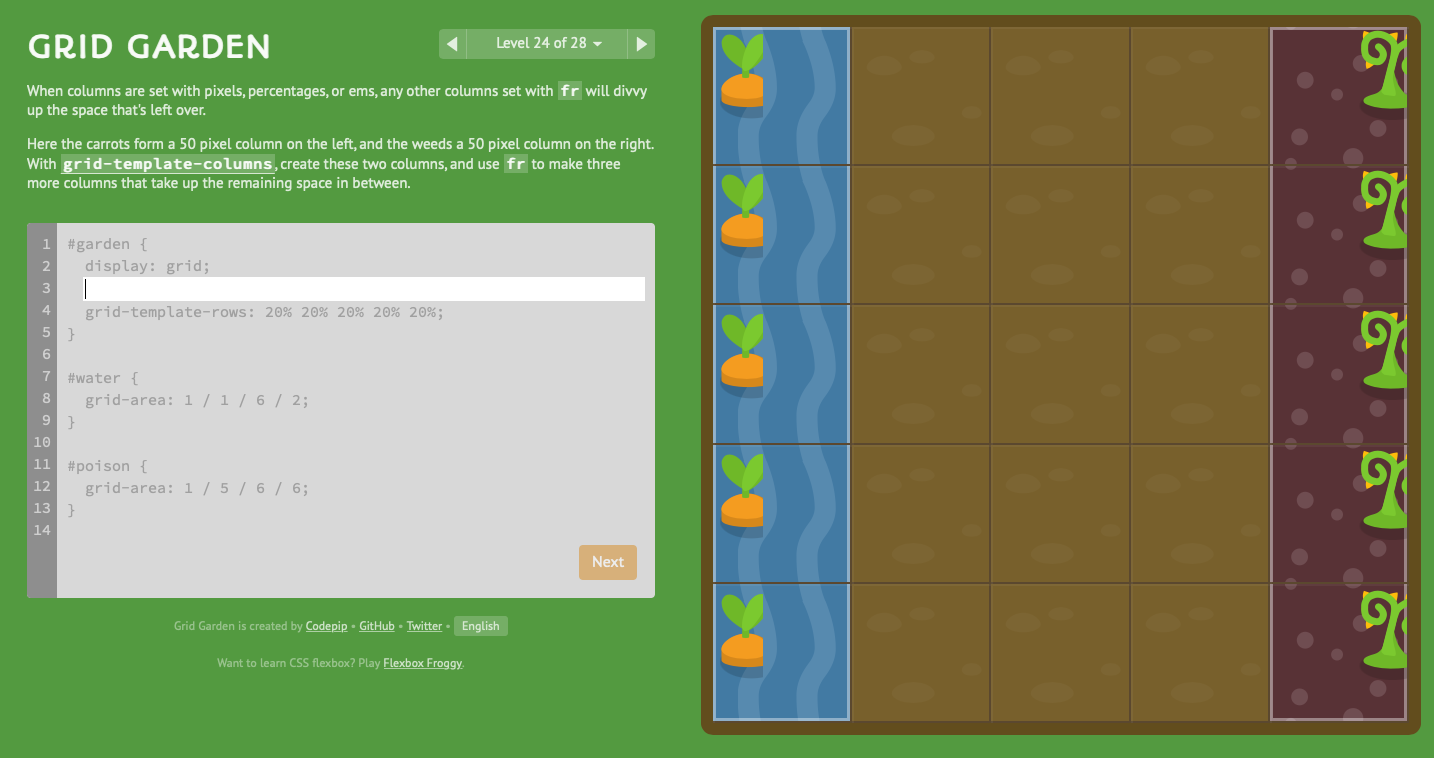
At this level we should create two fixed first and last columns and three columns that share space between them:
grid-template-columns: 50px repeat(3, 1fr) 50px;Level 25
Now we should correctly distribute space using different units. First column will have width 75 pixels and then we create two fractional columns
grid-template-columns: 75px 3fr 2fr;Level 26
Now we will use grid-template-rows property. There are multiple ways to pass this level, for example, we can create for rows dividing 50 pixels between them but I want to show that we can have rows of zero height, so first row will be 50 pixels, than three epmty rows and last row that takes all space that left:
grid-template-rows: 50px 0 0 0 1fr;Level 27
Here we will use grid-template shorthand property, we create one row of 60% height and one column of 200 pixels width:
Level 28
At the last we use grid-template to create grid that has two rows — first one takes all space except 50 pixels reserved for second one and also two columns that split width as one to four:
grid-template: 1fr 50px / 1fr 4fr;Completed
That’s all, we mastered CSS Grid Garden!
Решения и ответы игры Grid CSS Garden
на 26 задаче. почему мы делим на 12,5px, откуда ее находим?
В таком формате бы записать решение различных проблем по верстке. Не по Grid конкретно, а вообще сборная солянка, как решать те или иные моменты из повседневной практики верстальщика.
как удалить профиль из вашего марафона?
в 18 задание можно просто order 5
26 задача — откуда вы взяли значение 12.5 пикселей?
Я добился визуального решения следующим образом → 50px 0% 0% 0% 100%, но увы незачет. Почему?
У меня почему-то получилось решить: 50px 0fr 0fr 0fr. ничево непанятна вообщем)))
Очень спасибо. Я думал 25 задание. И решил
Последние 3 задачи вызывают у всех наибольшее количество вопросов, а по ним практически 0 объяснений. Делаем вот так и так, во, видите, работает. Идем дальше. Ну такое.
Крутая игра ! на 26 и 28 что то пошло не так, не смог решить
Спасибо! Теперь тренируюсь на работе с мобилки
Игра вроде как хорошая,но после того как первые 25 задач я решил за 20 мин всё понимая а на 26 и 28 застрял до такой степени что пришлоь ответы гуглить пропала уверенность в том что игра полезна
Т.к ощущуение что в конце ничего уже не обьясняют а ты просто тупишь и понимаешь что нихера ты похоже е понял эти гриды,вобщем нахер пойду повторю всё
Зашел посмотреть как надо было решать 26ю.
Сам перед этим решил так: grid-template-rows: 50px 0fr 0fr 0fr 5fr;
Расскажи плз как ты сочетаешь изменения height и width при верстке сайтов
Решения и ответы игры Grid CSS Graden? ГрАден?
26й — grid-template-rows: 50px 0 0 0; 27й — grid-template: 60% 40%/ 200px — итоговая картинка красивее.
Возможно мне кажется, но глаза уже другие. Как это происходит, постоянно разные глаза? Генетические особенности зависящие от времени года? Вот мне например осенью колено крутит, возможно и здесь именно этот случай, меняется цвет глаз? Прям загадка какая то.
Лучшая! Спасибо тебе за твой контент. Твои старания очень важны для всех!
P.s. Кто знает где потренеровать скоропечатанье?
Игра крутая, но на последних задачах просел
Анна, ну ё моё. Когда под моим комментарием будет лайк.
Жду.
Последние новости туризма на сегодня 2022
Как компактно собрать чемодан? Лайфкаки укладки вещей
Жизнь наших в Турции в 2022 году
Как правильно воспитать ребенка?
Недостатки и преимущества химического пилинга
Руководство — как правильно наносить макияж
Текущие публикации
Роллы куриные с овощами, или как приготовить суши торт
Иммиграция во Францию: французские резидентства
Японская компания «Нидек» построит завод в Европе
Как избавиться от лишнего веса — спорт, или питание?
Что посмотреть и чем заняться на ночных рынках Тайваня?
Как стать участником регаты: какую гону выбрать новичку?
Медовый месяц в Европе: самые популярные направления
Линейка флагманов Xiaomi 12 новые технологии уже сегодня
Как я продвигал сайт используя сервис крауд маркетинга
Попробуйте продукты, очищающие организм человека
Отдых и Туризм — Новости туризма 2022
Пляжи Хорватии
С чем у любого туриста ассоциируется Хорватия? В первую очередь — отличная экология, чистейшее лазурного цвета Адриатическое море и невероятно живописные берега.
Сан Агустинильо, Оахака. Скрытый рай
Что посмотреть в Будапеште?
Ватикан — Собор Святого Петра
Валлетта — остров покоя и блаженных пейзажей
Правильное питание
Замороженные ягоды — польза, калорийность, пищевой состав
Хотя общая идея заключается в том, что замороженные фрукты не несут никакой пользы для здоровья, многочисленные доказательства противоречат.
Что можно есть в пост?
Вишня — польза и риск, калорийность, пищевой состав
Витамин С и ваша кожа
Общество
Как выбрать подарок на Новый год для близких по знаку зодиака
Найти идеальный подарок на Новый год для близких и друзей — непростая задача. Если нет уверенности в правильности своего решения, то может.