- Градиент в CSS: что это и как его сделать
- Радиальный градиент (radial-gradient)
- Форма радиального градиента
- Размер радиального градиента
- Позиционирование центра
- Конический градиент (conic-gradient)
- Точки остановки
- Повторяющийся градиент (repeating-*)
- Прозрачность градиента
- Множественный градиент
- Градиентный фон (background gradient)
- Градиентная рамка
- Градиентный список
- Резюмируем
- linear — gradient ( )
- Кратко
- Пример
- Как понять
- Как пишется
- Повторяющийся градиент
- Множественные градиенты
- Подсказки
- На практике
- Денис Ежков советует
- Алёна Батицкая советует
Градиент в CSS: что это и как его сделать
Добавляем красивые переходы и узоры на вашу HTML-страницу при помощи CSS-градиентов.
Иллюстрация: Оля Ежак для Skillbox Media
Чтобы добавить градиент на HTML-страницу, нужно использовать CSS. С его помощью можно не только создавать цветовые палитры, но и рисовать блики, придавать объектам эффект трёхмерности, делать полосатые и фигурные фоны.
Градиенты в CSS применяются к свойствам background, background-image, border-image, list-style-image.
В большинстве примеров в этой статье будет использоваться один и тот же незатейливый HTML-код:
Направление градиента можно изменить двумя способами:
Угол градиента задаётся в градусах deg, градах grad, радианах rad или количестве оборотов turn. Его можно указывать как положительным, так и отрицательным:
Некоторые углы соответствуют ключевым словам, которые можно использовать вместо них:
Можно использовать сразу два ключевых слова, чтобы направить градиент в угол. Например:
Радиальный градиент (radial-gradient)
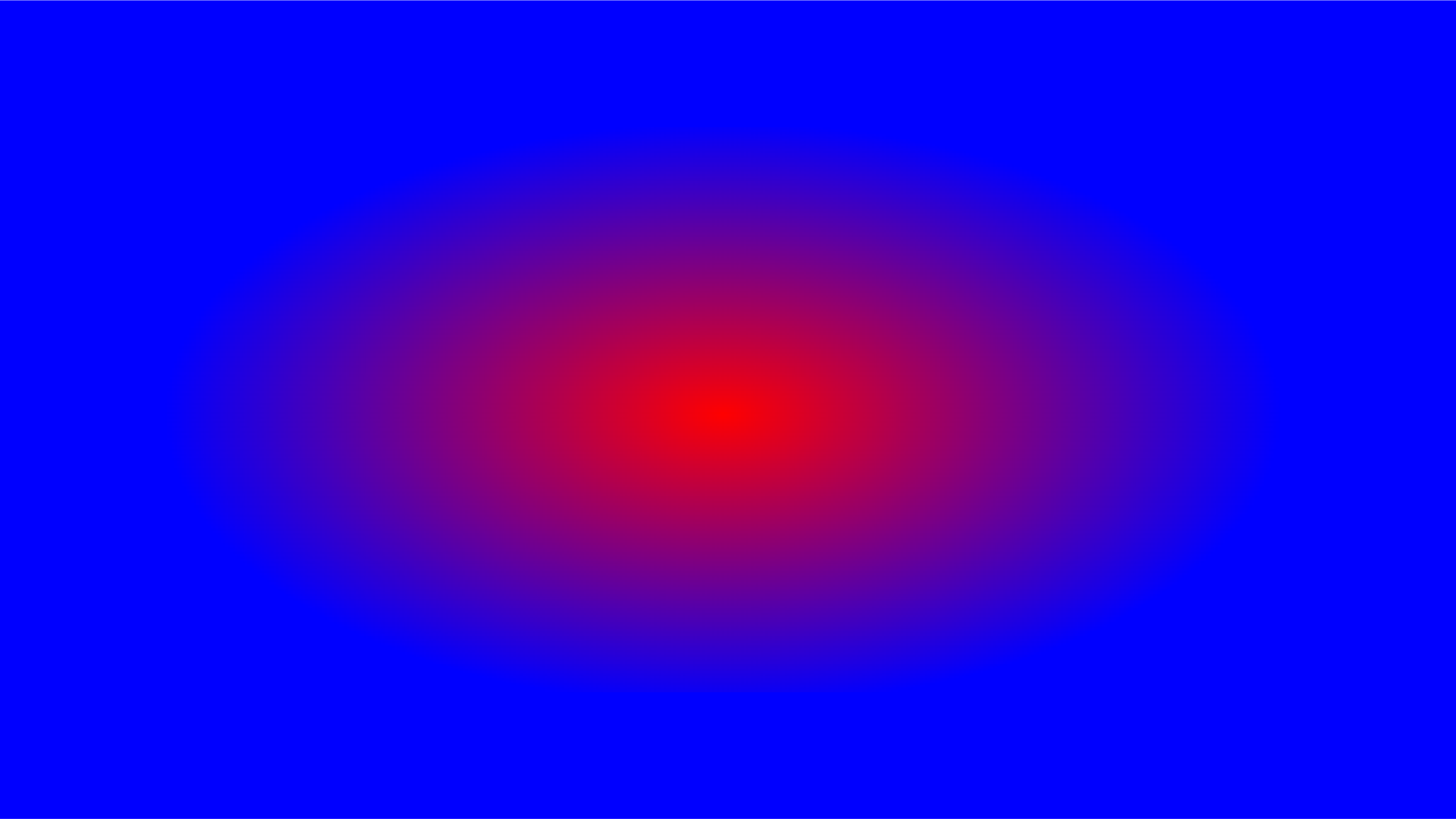
Задаётся в CSS функцией radial-gradient(). Отличается от линейного тем, что цвет выходит из одной точки и «расплывается» к краям. По умолчанию радиальный градиент эллипсоидный и расходится из центра:
Форма радиального градиента
По форме радиальный градиент бывает двух видов, которые задаются первым значением в функцию radial-gradient():
- Эллипсоидный. Это значение по умолчанию, но его можно задать ключевым словом ellipse. Форма эллипса зависит от соотношения сторон элемента, к которому применяется градиент.
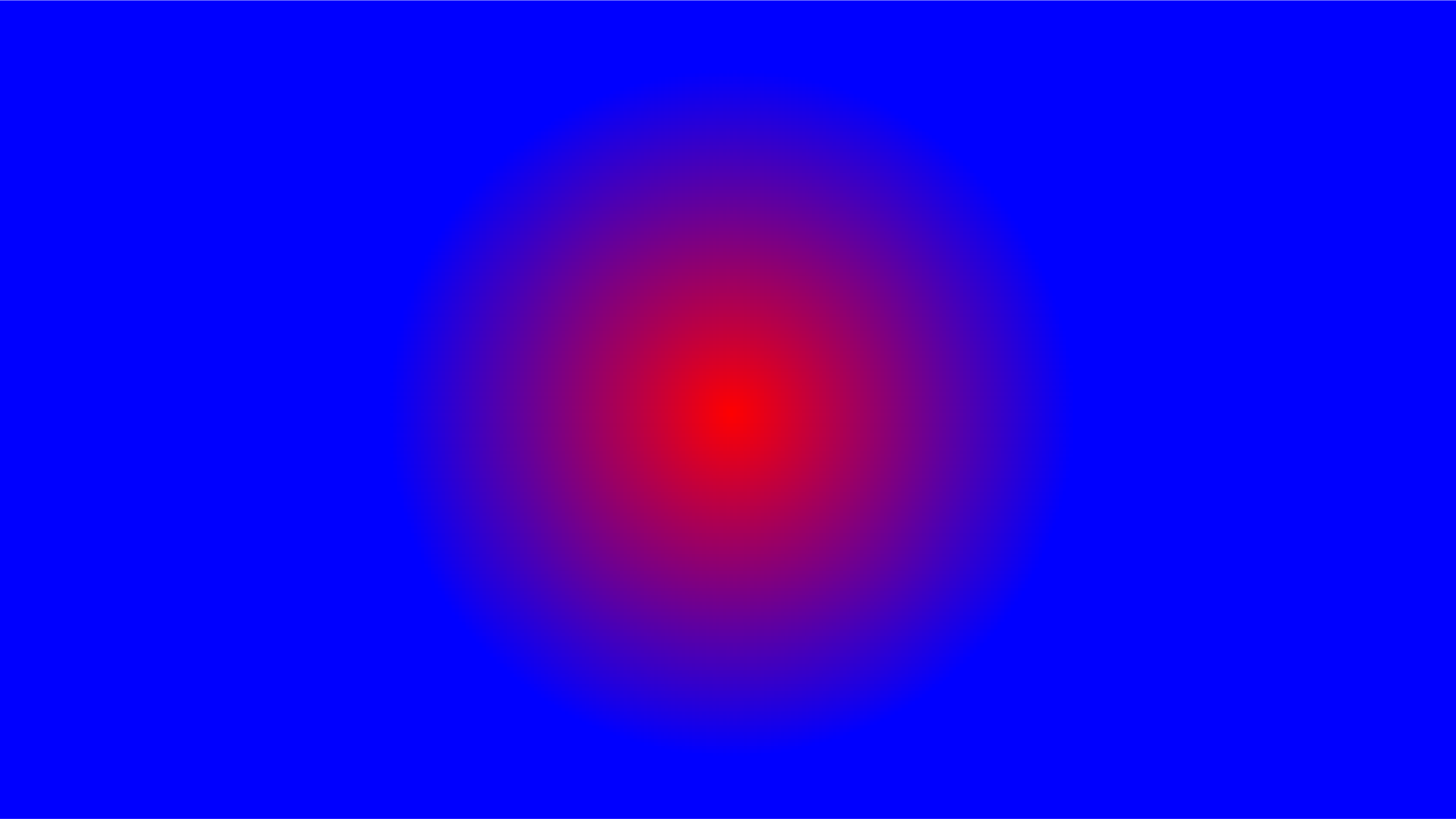
- Круговой. Задаётся ключевым словом circle. Его форма от соотношения сторон не зависит:
Размер радиального градиента
Размер задаётся в пикселях px, процентах % или единицах em. Если он эллипсоидный — двумя значениями (по горизонтали и по вертикали), если круговой — одним:
Альтернативный способ — использовать ключевые слова:
- closest-side — узор простирается до ближайшей к его центру стороны;
- farthest-side — узор простирается до дальней от его центра стороны;
- closest-corner — узор простирается до ближайшего к его центру угла.
- farthest-corner — узор простирается до дальнего от его центра угла.
Позиционирование центра
Положение начальной точки указывается после формы и размера градиента с ключевым словом at перед ней. Её можно указывать двумя способами:
- координатами в пикселях px, процентах % или единицах em (первое значение по горизонтали, второе по вертикали);
- ключевыми словами center, left, right, top, bottom (можно использовать сразу пару ключевых слов: первое будет указывать на положение по горизонтали, второе — по вертикали).
Числовые координаты и ключевые слова можно комбинировать в одном выражении. Например:
Конический градиент (conic-gradient)
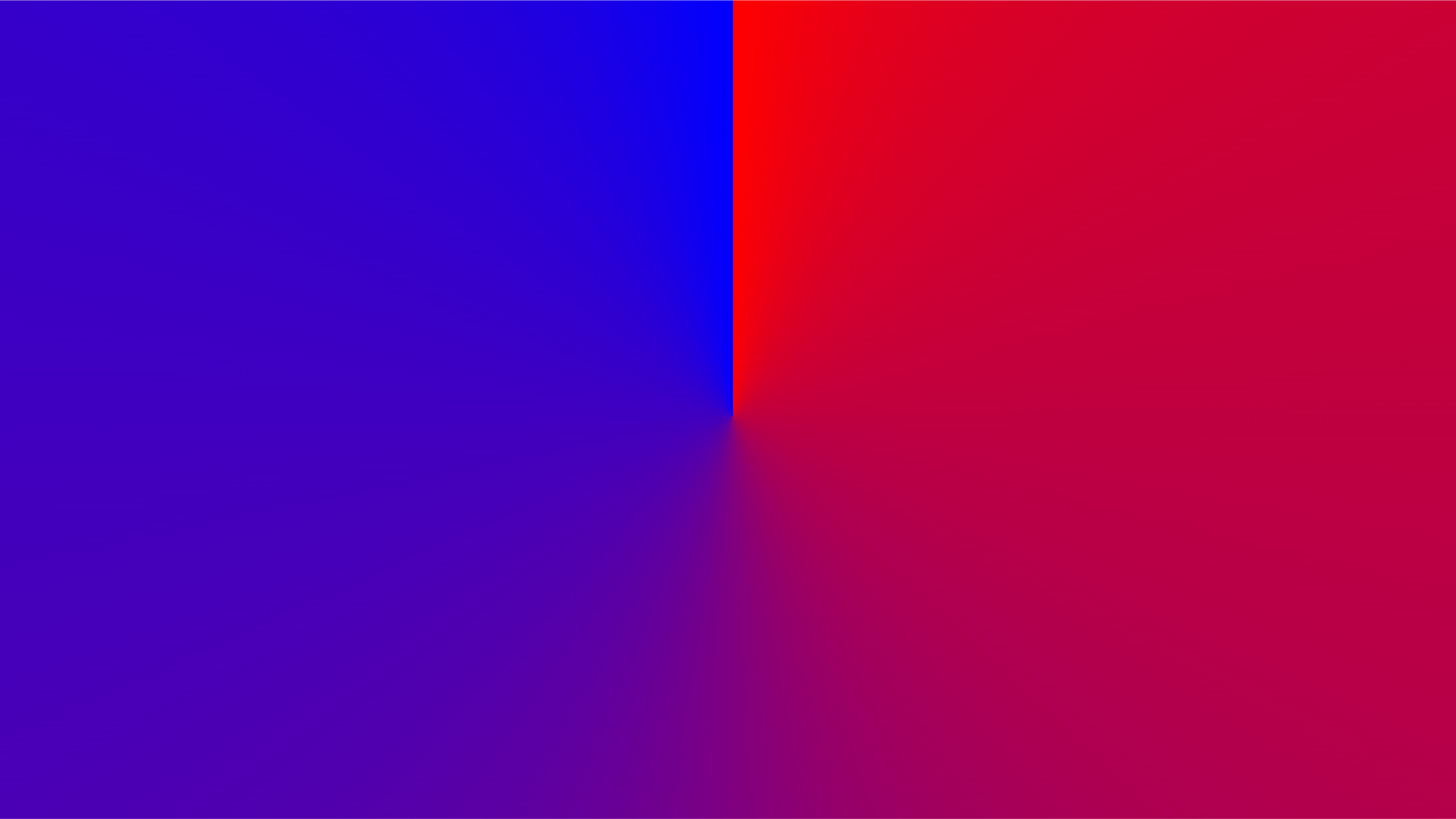
В CSS задаётся функцией conic-gradient(). В нём цвета не исходят из начальной точки, как в радиальном, а как бы «обёрнуты» вокруг неё.
По умолчанию начальная точка находится по центру, а его движение начинается от линии с углом ноль градусов.
Угол, от которого начинается движение градиента, задаётся ключевым словом from. После него указывается значение в градусах deg, градах grad, радианах rad или количестве оборотов turn.
Центральная точка в коническом градиенте изменяется по тем же правилам, что и в радиальном. Указывается она после угла:
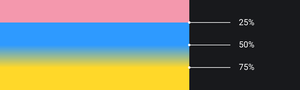
Точки остановки
Любому виду градиента в CSS можно задать точки остановки. Это координаты для каждого отдельного цвета, внутри которых он «чистый» — без примесей и влияния других цветов.
Указываются они после каждого цвета в пикселях px, процентах % или единицах em (к коническому градиенту можно применять только проценты). Если передать только одну координату — цвет будет «чистым» только в ней, если передать две — на всё пространстве между ними.
Посмотрим на примерах, как они работают. Вот линейный градиент без точек остановки:
Используем точки остановки, чтобы сделать много жёлтого и мало чёрного цвета:
Теперь сделаем резкий переход между зелёным и чёрным цветом и плавный — между синим и чёрным:
Если конечная точка одного цвета находится там же, где и начальная следующего, между ними проходит четкая граница, без градиента. Так можно делать полосатый фон:
Повторяющийся градиент (repeating-*)
Если перед любым градиентом в CSS добавить repeating- и указать точки остановки, то градиент будет повторяться:
Такой метод очень удобен, когда нужно сделать полосатый фон. Посмотрим, как он работает с разными градиентами:
Прозрачность градиента
Задать прозрачность какому-то из цветов градиента, можно с помощью функции rgba(). Первые три числа в ней определяют фон, а четвёртое — собственно, прозрачность.
Оно представляет собой десятичную дробь в диапазоне от 0.0 (полная прозрачность) до 1 (полная непрозрачность). Нули перед точкой можно не проставлять, то есть 0.5 и .5 — одно и то же:
Также в качестве цвета можно указать transparent — полную прозрачность. Это используют для эффекта затухания:
Множественный градиент
Для создания сложных цветовых переливов свойству можно передать сразу несколько градиентов, которые накладываются друг на друга слоями. Чем раньше указан градиент, тем он выше.
Чтобы в результате было видно все слои, верхние нужно сделать полупрозрачными. Например, вот так можно смешать горизонтальный и вертикальный линейные градиенты:
Таким образом можно смешать сколько угодно градиентов любых видов.
Градиентный фон (background gradient)
Чтобы сделать градиент фоном HTML-документа, его нужно применить сразу ко всему телу .
Градиентная рамка
Градиенты в CSS можно применять не только к свойству background и его подвиду background-image, но и к border-image. В таком случае мы будем задавать градиент не для фона, а для рамки вокруг какого-то объекта.
После функции нужно задать число: оно укажет CSS, как нарезать куски фонового изображения для рамки.
Используя разные числа после градиента, можно создавать разные рамки. Сравните:
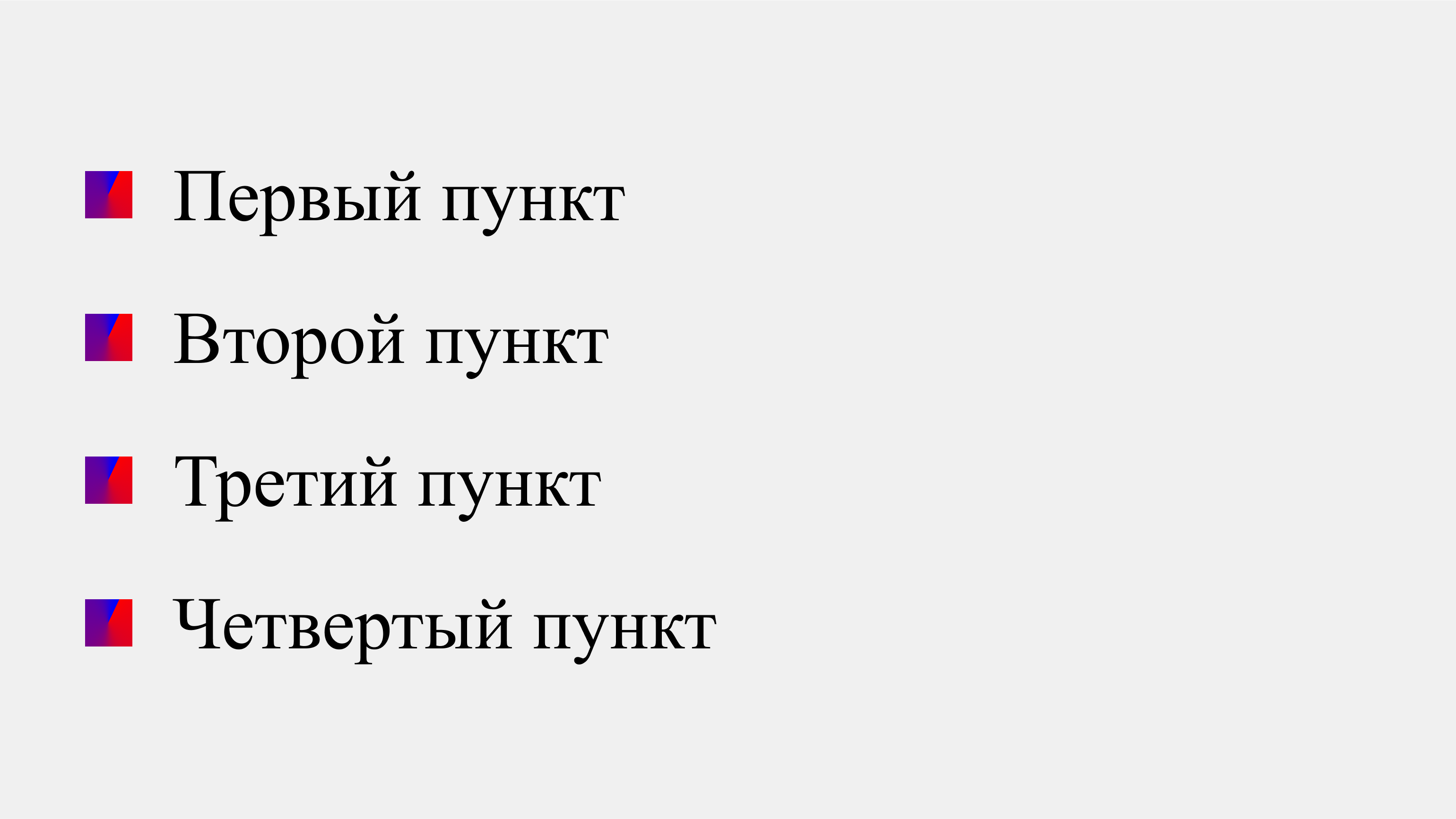
Градиентный список
Если применять градиент к свойству list-style-image в списке, то числа или точки перед каждым пунктом заменятся на узор:
Резюмируем
- Чтобы в сделать в документе HTML градиент, его параметры нужно прописать в CSS.
- Градиенты применяются к следующим свойствам: background, background-image, border-image, list-style-image.
- Они бывают трёх видов: линейные, радиальные и конические.
- У линейных можно настраивать направление, в котором цвета сменяют друг друга.
- У радиальных можно настраивать форму, размер и координаты центральной точки.
- У конических можно настраивать угол и координаты центральной точки.
- Любому градиенту можно задавать точки остановки, в которых цвета будут «чистыми», без примесей других. Таким образом можно делать более резкие и плавные переходы.
- Градиентам можно задавать прозрачность и наслаивать их друг на друга, чтобы создавать сложные узоры.
Читайте также:
linear — gradient ( )
Функция для создания фона в виде градиента или повторяющегося паттерна.
Время чтения: меньше 5 мин
- Кратко
- Пример
- Как понять
- Как пишется
- Количество цветов
- Точки остановки цвета
- Направление градиента
- Повторяющийся градиент
- Множественные градиенты
- Денис Ежков советует
- Алёна Батицкая советует
Обновлено 20 декабря 2021
Кратко
Скопировать ссылку «Кратко» Скопировано
Функция linear — gradient используется для задания фона в виде линейного градиента.
Пример
Скопировать ссылку «Пример» Скопировано
.element background-image: linear-gradient(#6e4aff, #49A16C);>.element background-image: linear-gradient(#6e4aff, #49A16C); >Как понять
Скопировать ссылку «Как понять» Скопировано
Градиент — это плавный переход между цветами. Линейный градиент описывает изменение цвета вдоль прямой линии. В отличие от фоновых изображений градиент не может иметь конкретных размеров и его фактический размер совпадает с размером элемента.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Самый простой вид градиента — переход между двумя цветами:
.element background-image: linear-gradient(#2E9AFF, #F498AD);>.element background-image: linear-gradient(#2E9AFF, #F498AD); >Мы можем задавать направление градиента, используя ключевые слова с приставкой to : to left , to top , to right , to bottom (по умолчанию). Значения имеют следующие эквиваленты в углах:
Ключевые слова можно сочетать, чтобы направить градиент в нужный угол элемента: to top left будет рисовать градиент из правого нижнего в левый верхний угол.
Повторяющийся градиент
Скопировать ссылку «Повторяющийся градиент» Скопировано
Если градиент должен многократно повторяться, можно использовать функцию repeating — linear — gradient ( ) .
Множественные градиенты
Скопировать ссылку «Множественные градиенты» Скопировано
Множественный фон элемента может применяться и к градиентам.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Градиент можно анимировать! 🥳
На практике
Скопировать ссылку «На практике» Скопировано
Денис Ежков советует
Скопировать ссылку «Денис Ежков советует» Скопировано
🛠 Используя возможность резких переходов между цветами, можно генерировать различные паттерны при помощи линейного градиента. Яркий пример — разлинованный под школьную тетрадь фон:
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Если нужно создать линейный градиент, уходящий в прозрачность, то вы неминуемо столкнётесь с проблемой в Safari и iOS. Во всех браузерах ключевое слово transparent отрабатывает ожидаемо, плавно уводя градиент в прозрачность. А в Safari и iOS из-за особенностей реализации именно этого ключевого слова градиент будет уходить в грязный чёрный.
.element background: linear-gradient(#F498AD 10%, transparent);>.element background: linear-gradient(#F498AD 10%, transparent); >Линейный градиент в Chrome, красиво растворяется
Ровно тот же самый градиент, но в Safari. Это вообще легально? 😐
Решить этот баг можно довольно просто, хоть немного и больно. Нужно вместо ключевого слова transparent указать предыдущий цвет градиента, но с нулевой прозрачностью. Визуально итог будет тот же, и даже в Safari всё заработает.
.element background: linear-gradient(#F498AD 10%, rgb(244 152 173 / 0));>.element background: linear-gradient(#F498AD 10%, rgb(244 152 173 / 0)); >🛠 Статьи и сборники классных паттернов, созданных при помощи градиентов: