- Как использовать маски в CSS
- Совместимость с браузерами
- Маскировка изображением
- Маскирование с помощью SVG
- Основные принципы маскирования в CSS
- Содержание
- Что такое маскирование?
- Как применять маски в CSS
- Маскирование с использованием градиентов
- Практические примеры
- ▍ Затухание изображения
- ▍ Маскирование текста: пример 1
- ▍ Маскирование текста: пример 2
- ▍ Маскирование списков
- ▍ Интересные эффекты для изображения
- ▍ Скругление вкладок
- ▍ Вырезание нескольких аватарок
- Заключение
- Дополнительные ресурсы
Как использовать маски в CSS
От автора: когда вы обрезаете элемент, используя свойство clip-path, обрезанная область становится невидимой. Если вместо этого вы хотите сделать часть изображения непрозрачной или применить к ней какой-либо другой эффект, вам необходимо использовать маску. В этом посте объясняется, как применять свойство CSS mask-image, которое позволяет указать изображение для использования в качестве слоя маски. Это дает вам три варианта. Вы можете использовать в качестве маски файл изображения, SVG или градиент.
Совместимость с браузерами
Большинство браузеров только частично поддерживают стандартное свойство маскировки CSS. Вам нужно будет использовать префикс -webkit- в дополнение к стандартному свойству, чтобы достичь наилучшей совместимости с браузером. Для получения полной информации о поддержке браузерами см. Могу ли я использовать маски CSS?
Хотя поддержка браузерами с помощью свойства prefixed хороша, при использовании маскирования для отображения текста поверх изображения позаботьтесь о том, что произойдет, если маскирование недоступно. Перед добавлением замаскированной версии, возможно, стоит использовать запросы функций для обнаружения поддержки mask-image или -webkit-mask-image и предоставления удобочитаемого отката.
Онлайн курс по JavaScript
Научитесь создавать приложения со сложными интерфейсами
Это основной язык для современной веб-разработки — почти 100% сайтов работает на JavaScript. Освойте его с нуля всего за 4 месяца, и вы сможете зарабатывать от 70 000 рублей.
Маскировка изображением
Свойство mask-image работает аналогичным образом с background-image. Используйте значение url() для передачи изображения. Изображение маски должно иметь прозрачную или полупрозрачную область.
Полностью прозрачная область сделает часть изображения под этой областью невидимой. Однако использование полупрозрачной области позволит просвечиваться части исходного изображения. Вы можете увидеть разницу в Glitch ниже. Первое изображение — это исходное изображение воздушных шаров без маски. Ко второму изображению применена маска с белой звездой на полностью прозрачном фоне. Третье изображение имеет белую звезду на фоне с градиентной прозрачностью.
В этом примере я также использую свойство mask-size со значением cover. Это свойство работает так же, как background-size. Вы можете использовать ключевые слова cover и / или contain, вы можете задать размер фона, используя любую допустимую единицу длины или проценты.
Вы также можете повторить маску так же, как и фоновое изображение, чтобы использовать небольшое изображение в качестве повторяющегося узора.
Маскирование с помощью SVG
Вместо того, чтобы использовать в качестве маски файл изображения, вы можете применить SVG. Этого можно добиться несколькими способами. Первый – разместить элемент внутри SVG и ссылаться на идентификатор этого элемента в свойстве mask-image.
Основные принципы маскирования в CSS
В мире дизайна маскирование является популярной техникой реализации уникальных эффектов. Будучи дизайнером, я сам использовал эту технику много раз, но не очень часто в веб-среде. Думаю, что от её применения на сайтах меня удерживала недостаточная поддержка браузерами. Полноценно этот функционал поддерживается в Safari и Firefox, а вот в браузерах на движке Blink (Chrome и Edge) — лишь частично.
Радует то, что тема CSS маскирования будет частью Interop 2023, а значит, вскоре можно ожидать кросс-браузерную поддержку этой возможности (Вау!).
В текущей статье я проговорю, что вообще такое CSS маскирование, объясню, как оно работает, а также приведу некоторые примеры использования.
Содержание
- Что такое маскирование?
- Как применять маски в CSS?
- Маскирование с использованием градиентов
- Практические примеры
- Затенение изображения
- Маскирование текста: пример 1
- Маскирование текста: пример 2
- Маскирование списков
- Интересные эффекты для изображений
- Скругление вкладок
- Вырезка нескольких аватаров
Что такое маскирование?
В своей сути маскирование подразумевает скрытие части элемента без его стирания.
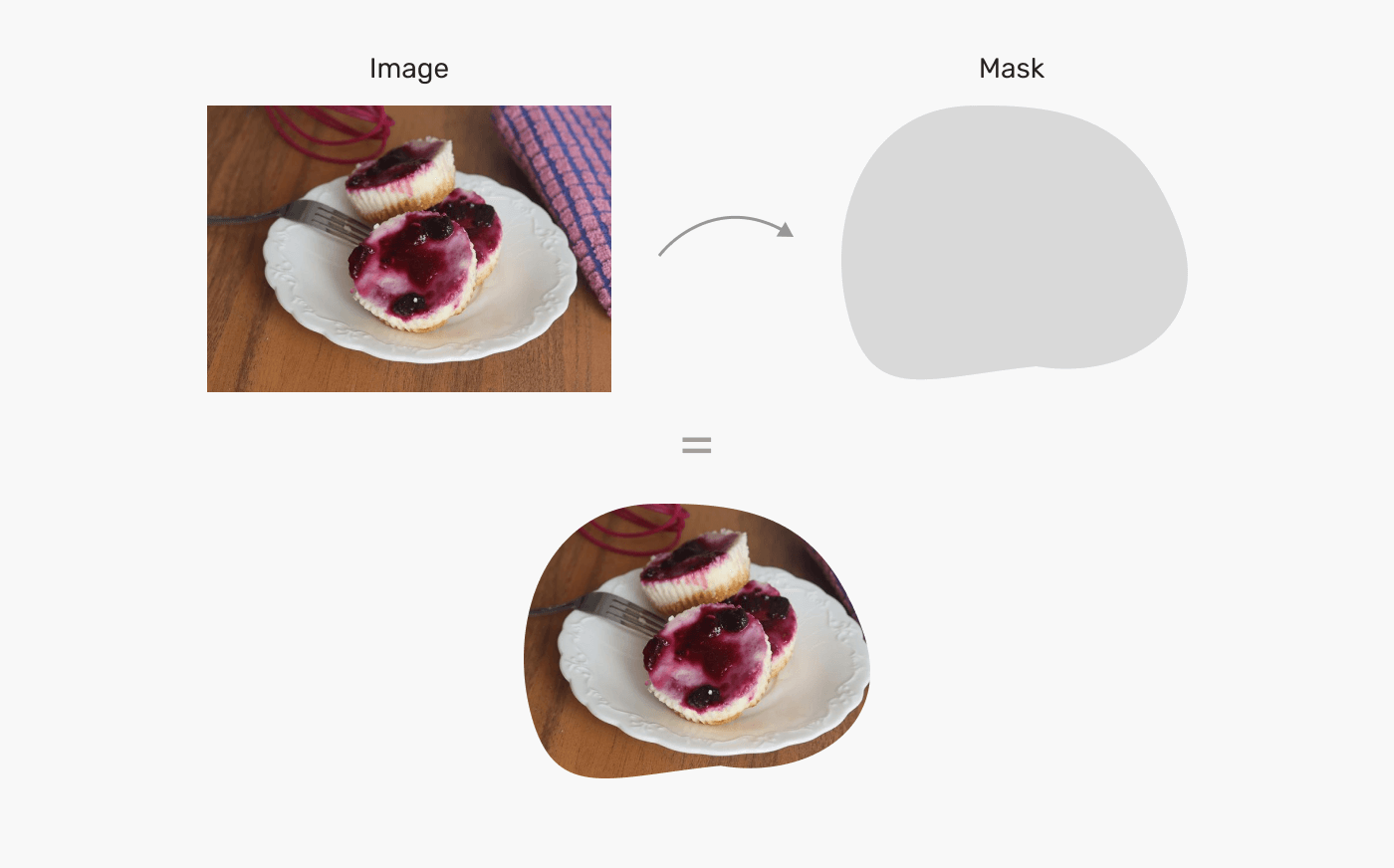
Взгляните на этот рисунок:
Здесь у нас изображение и маска. В приложениях для дизайна вроде Photoshop можно вставлять изображение в серую фигуру, получая его маскированную форму.
Принцип заключается в скрытии некоторых частей изображения без их стирания.
Это основной принцип маскирования, подразумевающий использование некой фигуры (маски) для показа/скрытия частей элемента. При этом также существуют более глубокие и более уникальные способы маскирования контента.
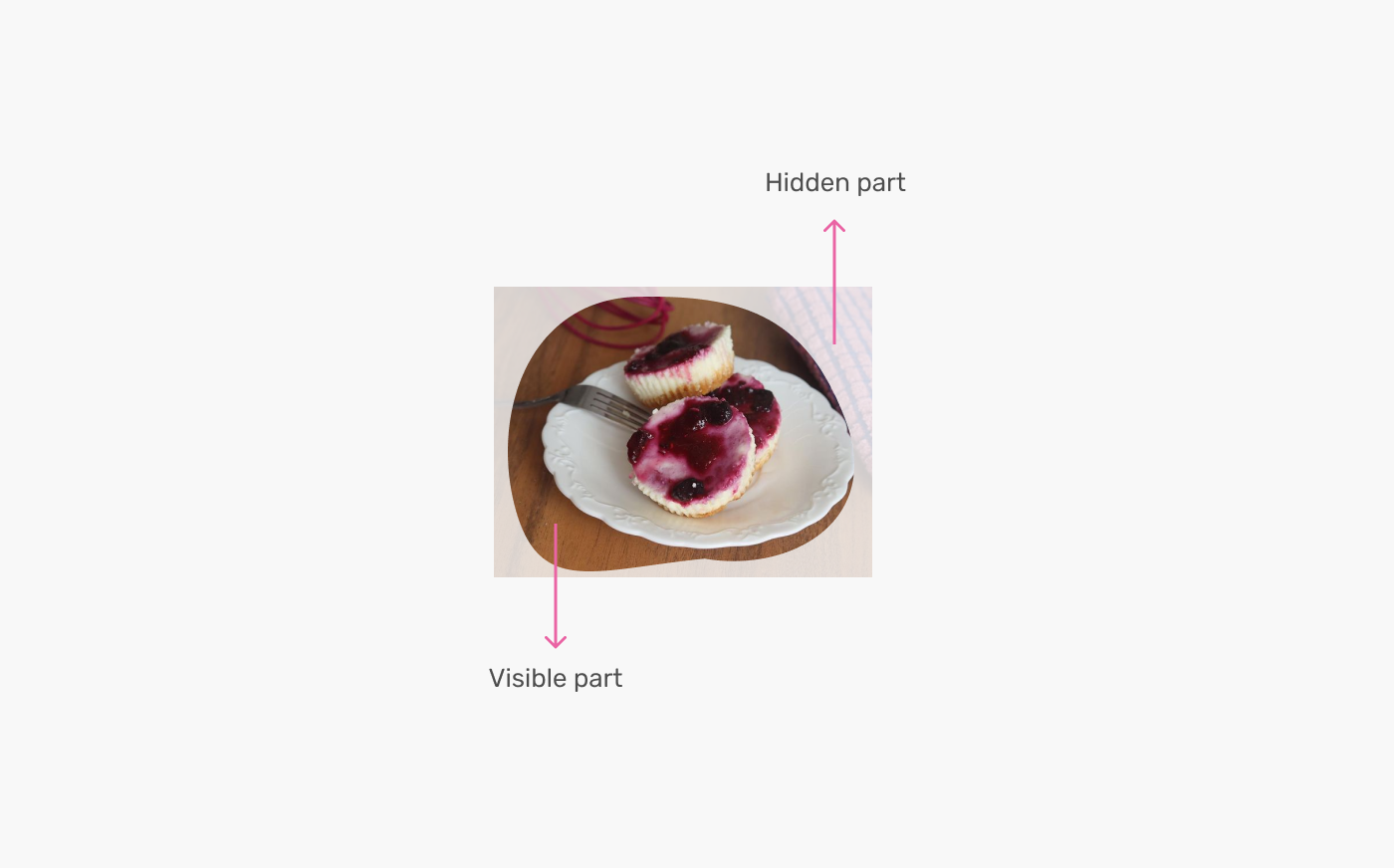
Например, можно создать градиентную маску:
В градиенте присутствуют закрашенные и прозрачные пиксели. Закрашенные соотносятся с видимыми частями элемента, а прозрачные — со скрытыми.
В Photoshop можно добавлять слой маски к целой группе слоёв, таким образом применяя его к содержимому этой группы. При этом для маскирования части группы используется инструмент «кисть».
Маскированное содержимое не стирается, а лишь скрывается (обратите внимание на элементы группы).
Хорошо, теории хватит. Далее мы разберём способы маскирования в CSS.
Как применять маски в CSS
В CSS есть несколько способов для маскирования элементов:
Его можно назвать сокращённым вариантом свойства background , но со своими особенностями.
Вместо перечисления всех свойств маскирования в CSS, я покажу пример с поэтапным добавлением маски, чтобы вы могли визуально увидеть разницу.
Применение background выглядит так:
.card__thumb < background-image: url('hero-cool.png'); >А применение маски так: .card__thumbКруто, правда? Такой подход существенно упростит понимание и запоминание масок.
Теперь повторим в CSS наш первый пример.
Для начала нужно экспортировать фигуру в виде изображения png.
Предположим, я хочу применить к этому изображению маску.
Можете предположить, какой получится результат? По умолчанию маска будет повторяться, и её размер будет соответствовать размеру её изображения. Сейчас результат получится такой:
Чтобы это исправить, mask-repeat , как и в случае с фоновыми изображениями, нужно установить на no-repeat .
Прекрасно! Заметьте, что маска оказалась в верхнем левом углу. Её положение можно изменить с помощью mask-position . Опять же, обратите внимание, что синтаксис идентичен синтаксису для фоновых изображений.
Помимо расположения маски, также можно изменять её размер. Это позволяет делать изображение маски отзывчивым к размеру элемента.
У масок есть и некоторые другие свойства, но пока я не хочу вас ими перегружать, поэтому лучше покажу их позднее уже на реальных примерах.
Маскирование с использованием градиентов
В CSS маскирование – это не просто использование изображения. Здесь мы также можем задействовать градиенты для создания мощных и полезных эффектов.
Чуть позже я покажу некоторые интересные примеры, а пока хочу сосредоточиться на основных принципах работы градиентов при маскировании.
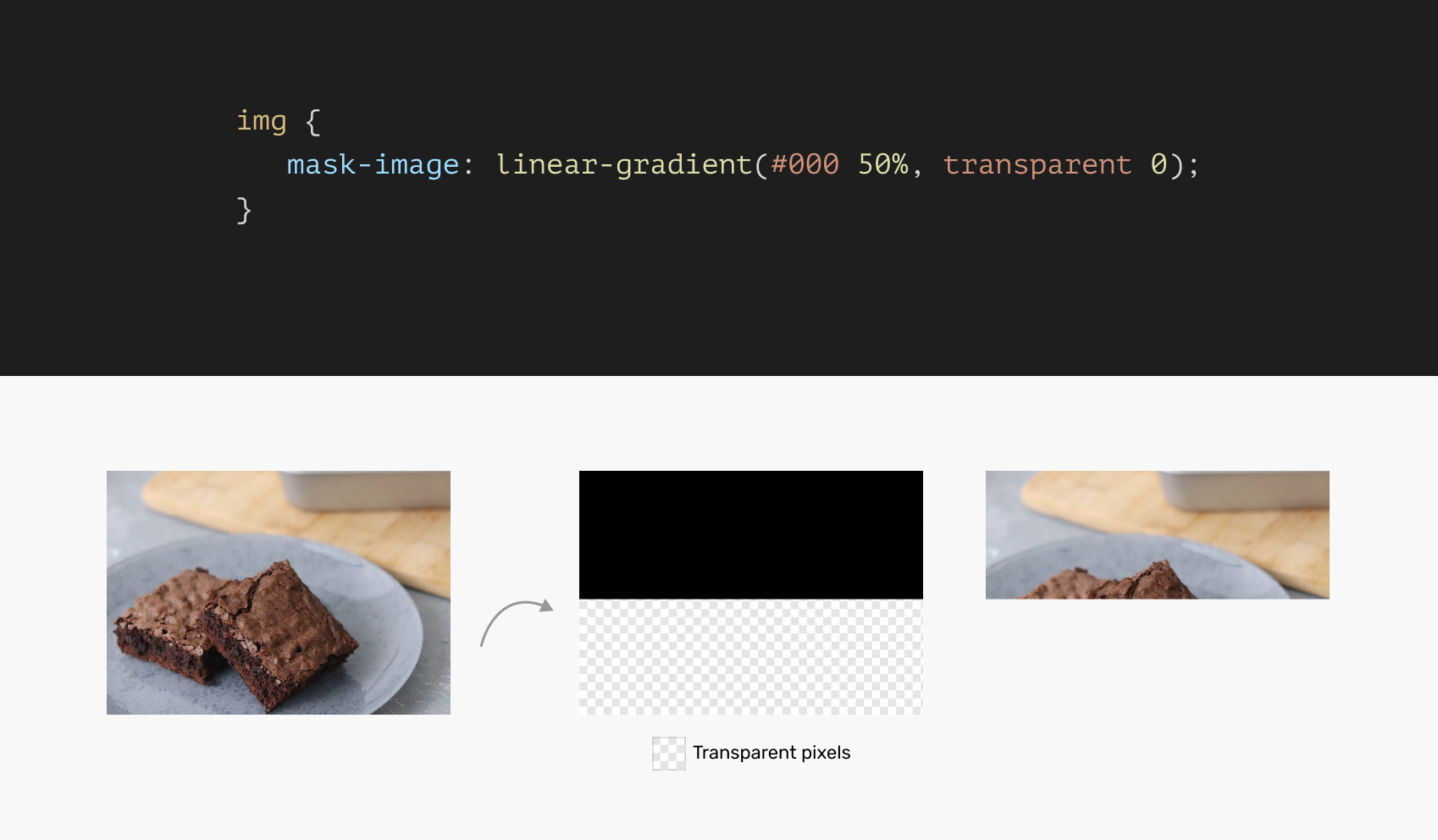
В следующем примере mask-image состоит из линейного градиента, переходящего от чёрного к прозрачному.
По умолчанию это означает, что альфа-канал изображения маски, будет умножен на альфа-канал элемента. Управлять этим можно с помощью свойства mask-mode .
То есть вы можете использовать для маски любой цвет, поскольку предустановленный режим маскирования установлен на alpha (позднее я поясню это более подробно).
Опять же, принцип маскирования заключается в скрытии содержимого прозрачными пикселями. Вот упрощённый пример градиента с жёстким переходом цвета:
Отлично! Теперь, когда мы разобрались с основными принципами маскирования, предлагаю рассмотреть несколько практических случаев применения масок в CSS.
Практические примеры
▍ Затухание изображения
В качестве интересного варианта применения маскирования можно привести затухание изображения при его смешивании с фоновой картинкой.
Взгляните на эту картинку:
На первый взгляд тут можно добавить градиент с тем же цветом, что и фон. Например, так:
И хотя такой вариант может сработать, при изменении фонового цвета всё нарушится. Обратите внимание, что hero-изображение теперь имеет жёсткий переход:
В качестве альтернативы можно маскировать hero-изображение так, чтобы оно работало с любым цветом фона.
Вот и всё! Теперь эффект затухания реален и при изменении фона основной страницы не нарушится.
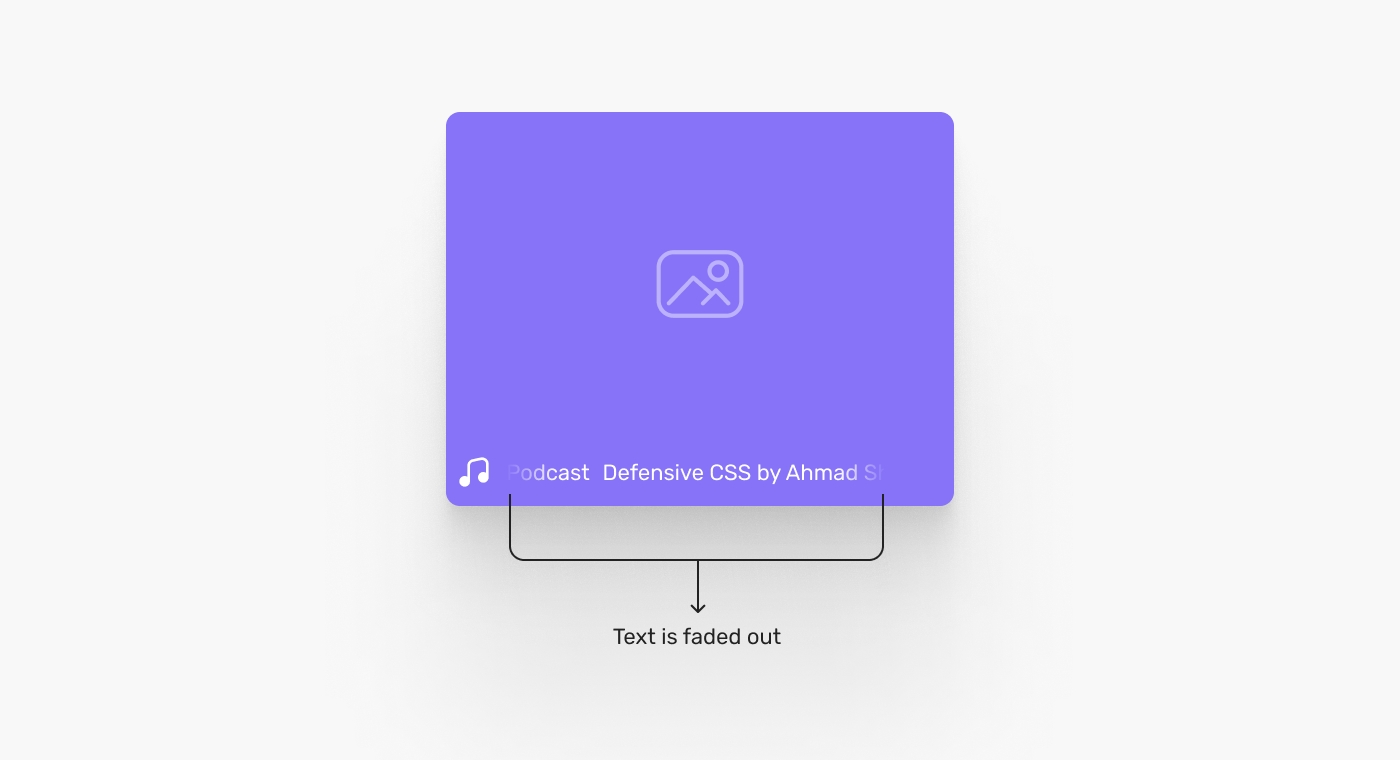
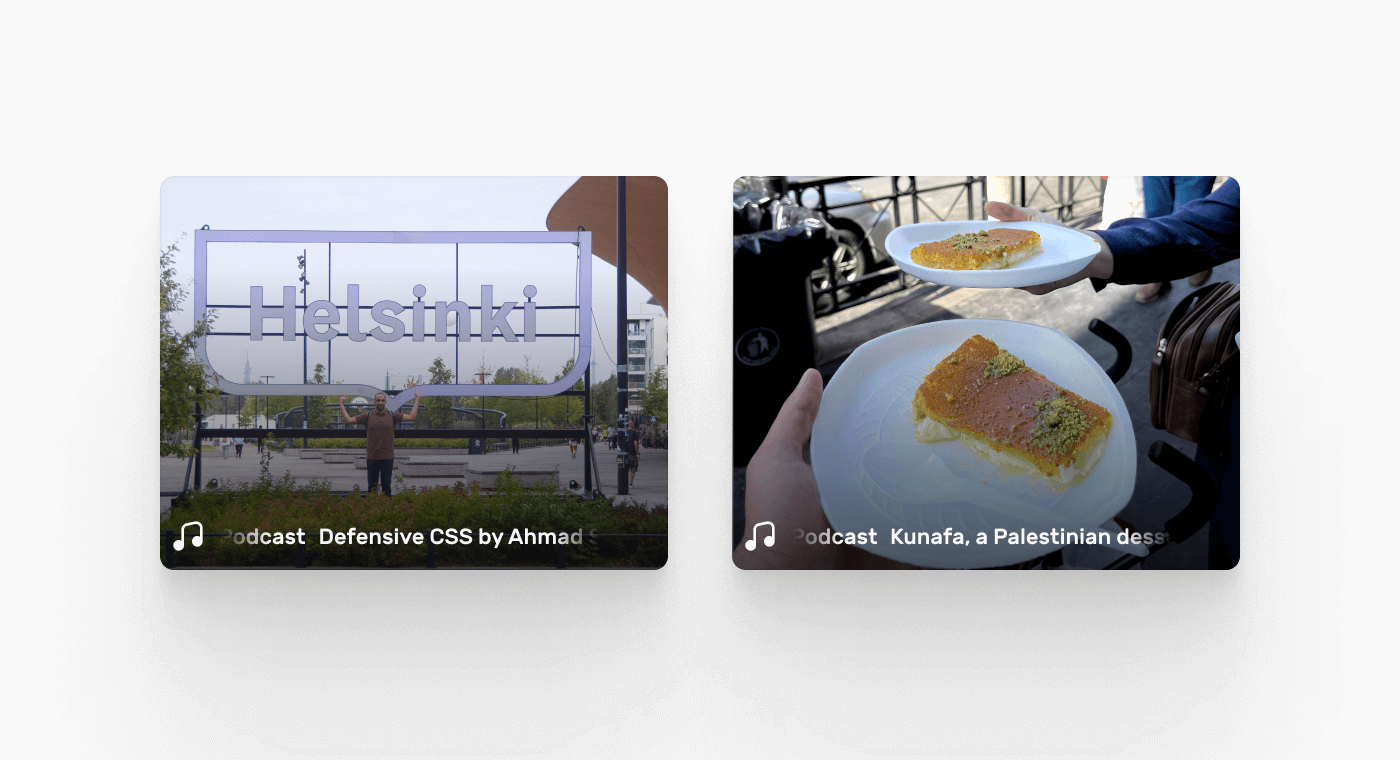
▍ Маскирование текста: пример 1
Когда нам нужно изобразить длинный текст, но пространства под него не хватает, в качестве решения можно сделать его затухание в начале и конце. В итоге невидимую часть текста можно будет просматривать посредством анимирования в обоих направлениях.
Возьмём следующий рисунок:
Опять же, простое использование градиента здесь не сработает, потому что фоновое изображение будет меняться. Это может быть сплошной цвет или картинка.
Чтобы реализовать такой макет в CSS, нужно добавить градиентную маску, которая приведёт к затуханию содержимого в начале и конце.
Мне нравится сначала реализовывать сам градиент для предварительной визуальной оценки и уже потом применять его в качестве маски.
Градиент готов. Теперь можно задействовать его в качестве маски:
Получилось не идеально? Можно поэкспериментировать со значениями градиента, пока не будет достигнут желаемый результат.
▍ Маскирование текста: пример 2
Это тот же пример, но теперь градиент будет вертикальным. Я видел такое в роликах на Instagram.
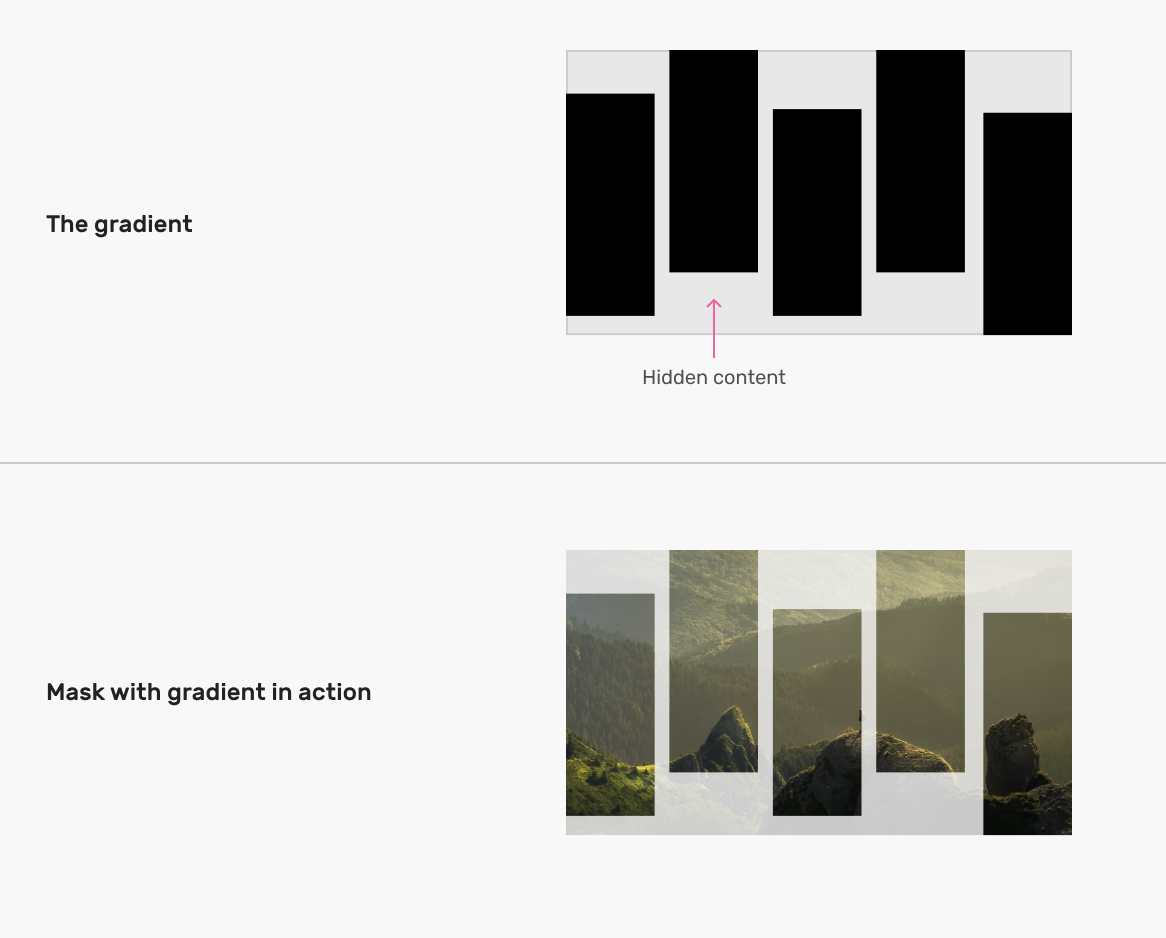
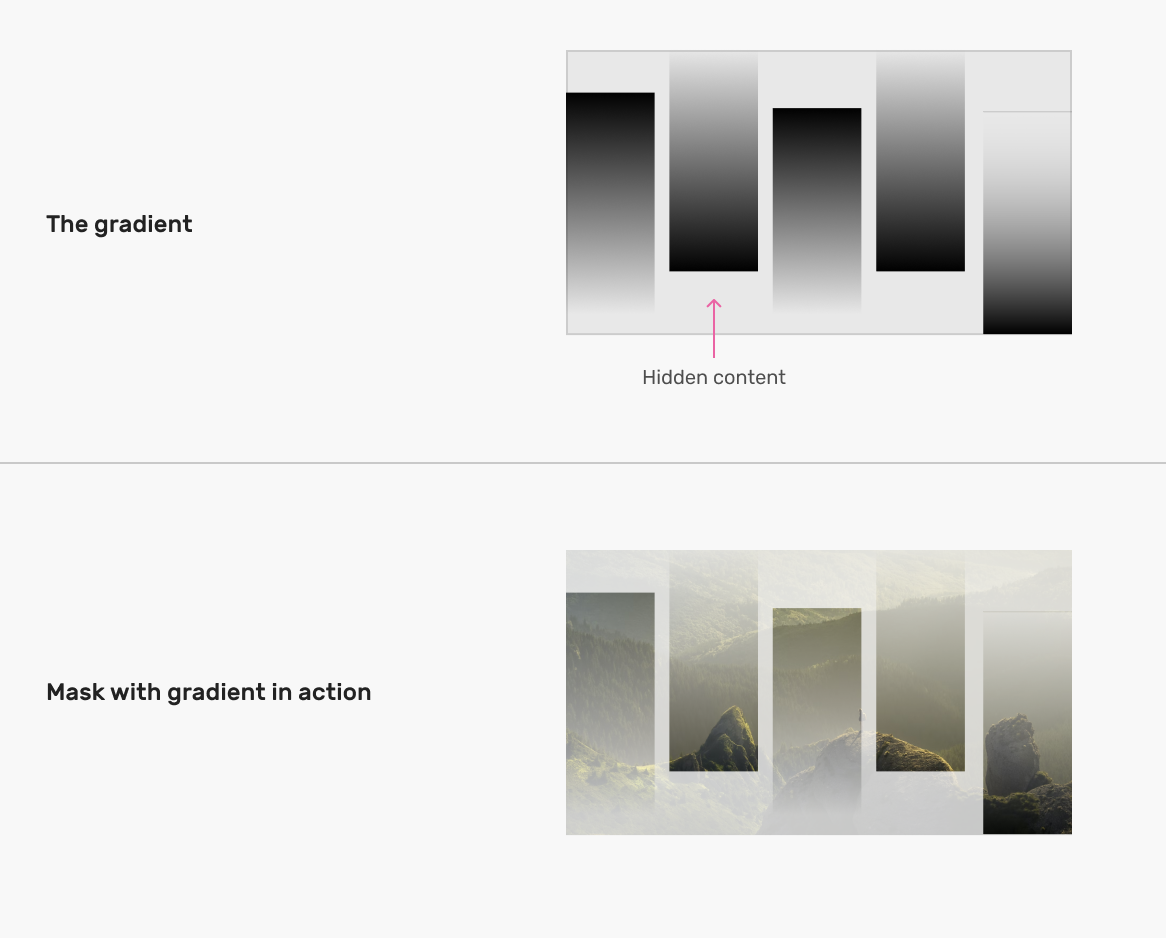
Взгляните на следующее изображение:
Обратите внимание, что верхняя часть текста размывается. В этой небольшой области могут находиться комментарии к ленте, действия и прочее. Маскирование идеально для этого подойдёт.
Для начала посмотрим на сам градиент.
В CSS это может выглядеть так:
▍ Маскирование списков
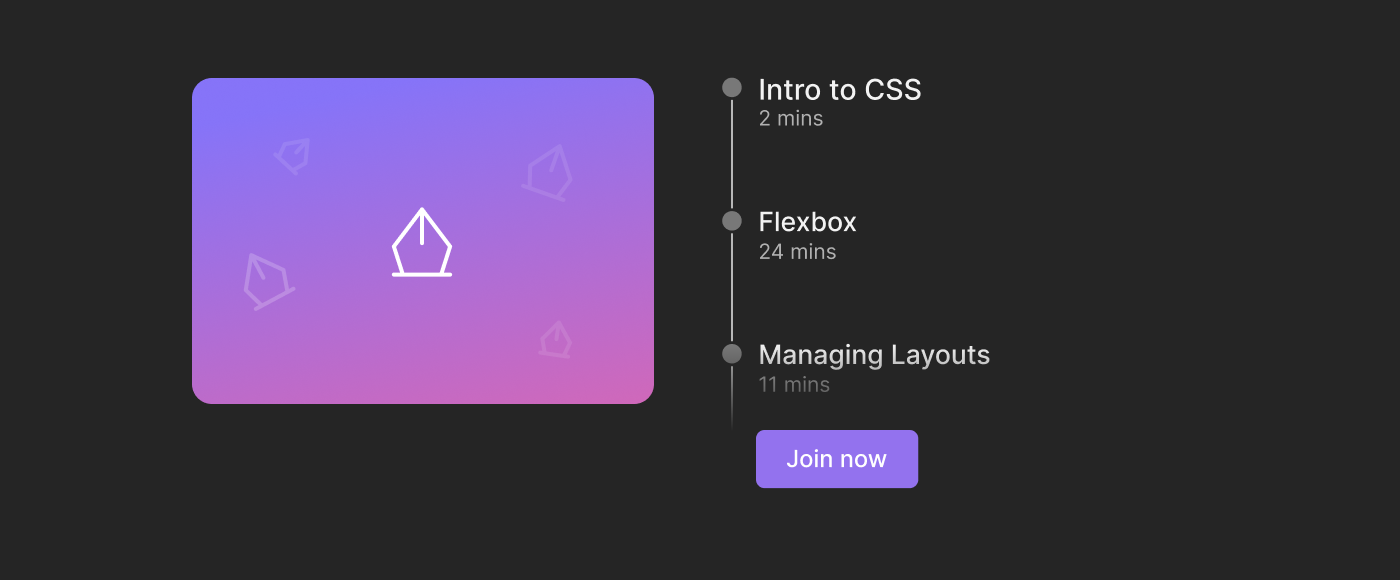
Изучая тему масок в CSS, я наткнулся на этот крутой пример от Скотта Толински. Смысл в том, что у нас есть список функций, уроков или чего-угодно другого, и мы хотим затенить этот текст, чтобы привлечь к нему внимание пользователя.
Здесь мы видим список, который к низу затухает. Для реализации этого эффекта идеально подходит CSS, поскольку позволяет смешивать текст с фоном, будь то изображение или просто тёмная подложка.
Теперь посмотрим на градиентную маску, чтобы понять, как она работает.
В CSS это будет выглядеть так:
▍ Интересные эффекты для изображения
При использовании маскирования и градиентов наши возможности по созданию визуальных эффектов становятся практически безграничными. Ниже я приведу простой пример создания интересного эффекта для изображения.
Вот простой дизайн, который я сделал для этого демо.
Наблюдаемый эффект состоит из 5 линейных градиентов. Подобный результат можно получить, добавляя каждому из них разные позиции.
Взглянем на градиенты более детально:
Визуально маска выглядит так:
Для создания эффекта затухания в каждом прямоугольнике маски нужно обновить градиент и добавить ключевое слово transparent .
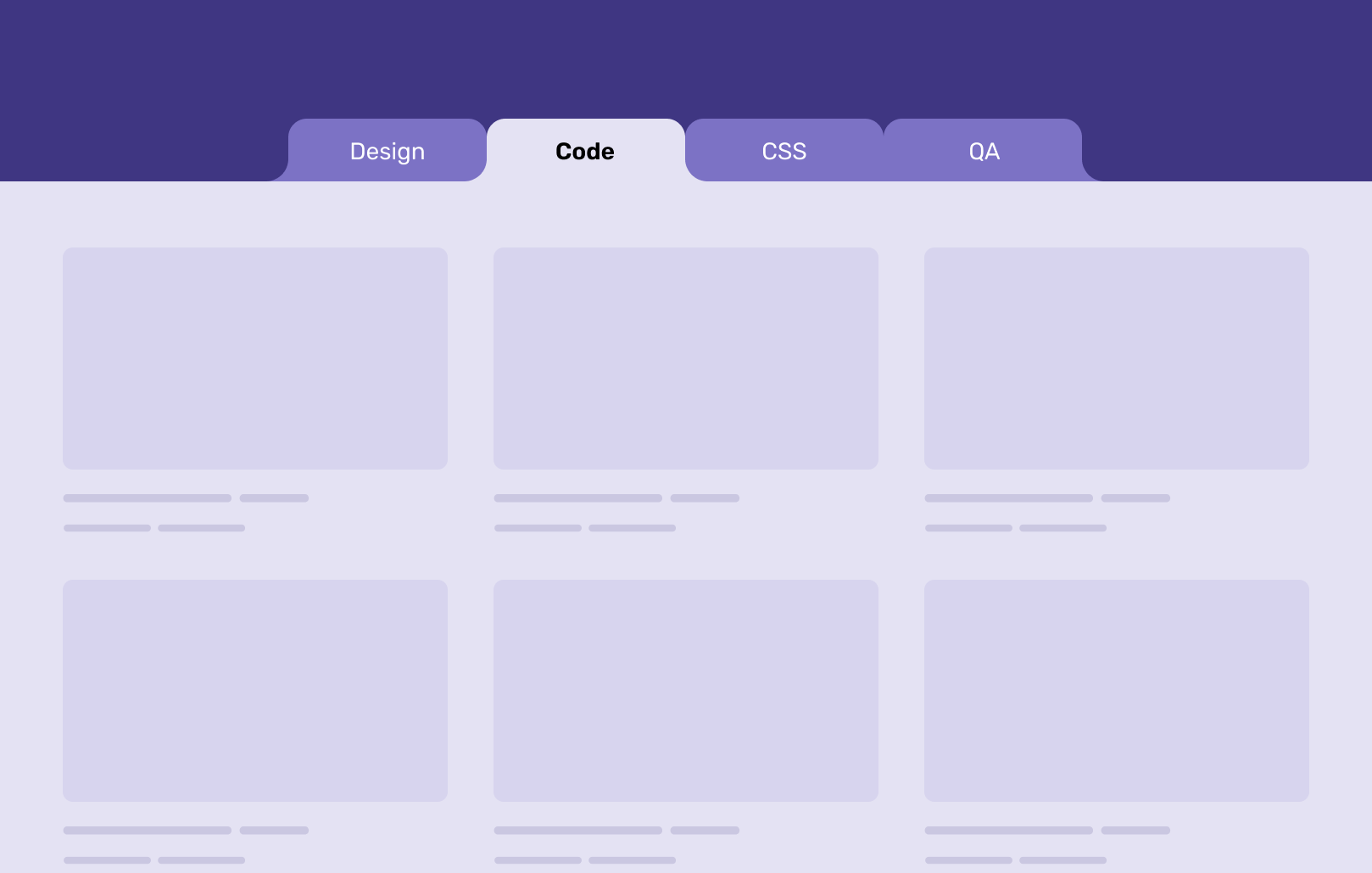
▍ Скругление вкладок
Я также подумал о возможном применении масок к функционалу UI под названием «скругление углов» (round out corners).
Наша задача — скруглить стороны элемента так, чтобы они смешались с его border-radius .
В своей статье Крис Койер объяснил, как можно достичь этого эффекта с помощью множества псевдо-элементов. Более же динамичным решением будет использование маски CSS.
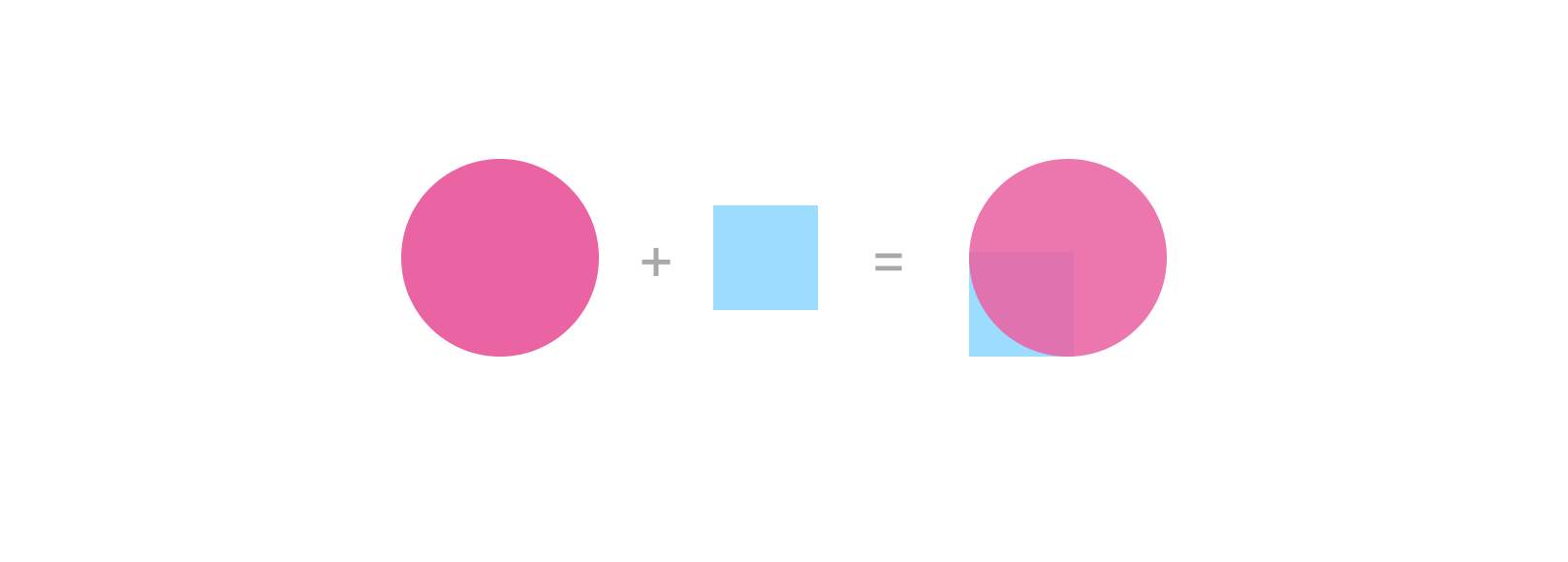
Для начала повнимательнее взглянем на фигуру, которую нужно получить.
Она состоит из квадрата и круга, и нам нужно их пересечение.
Как этого достичь? Можно использовать многослойные маски, объединив их с помощью свойства mask-composite .
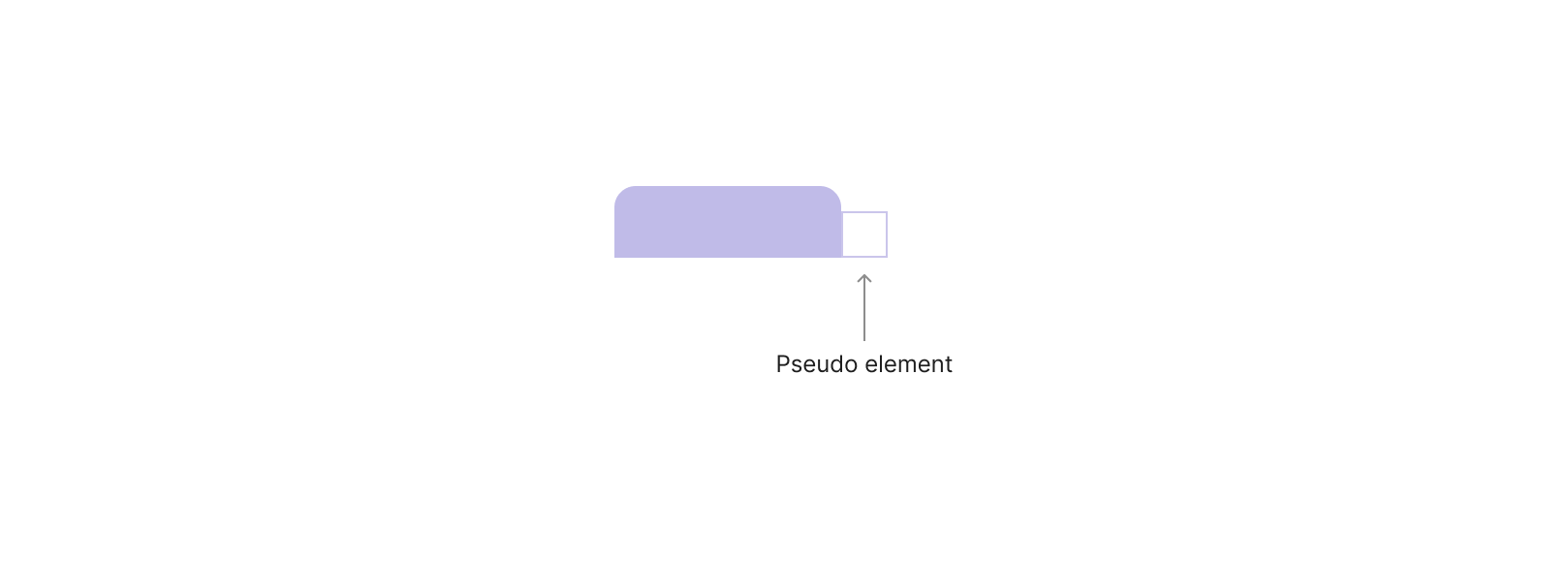
Первым делом мы создадим элемент для хранения самой маски.
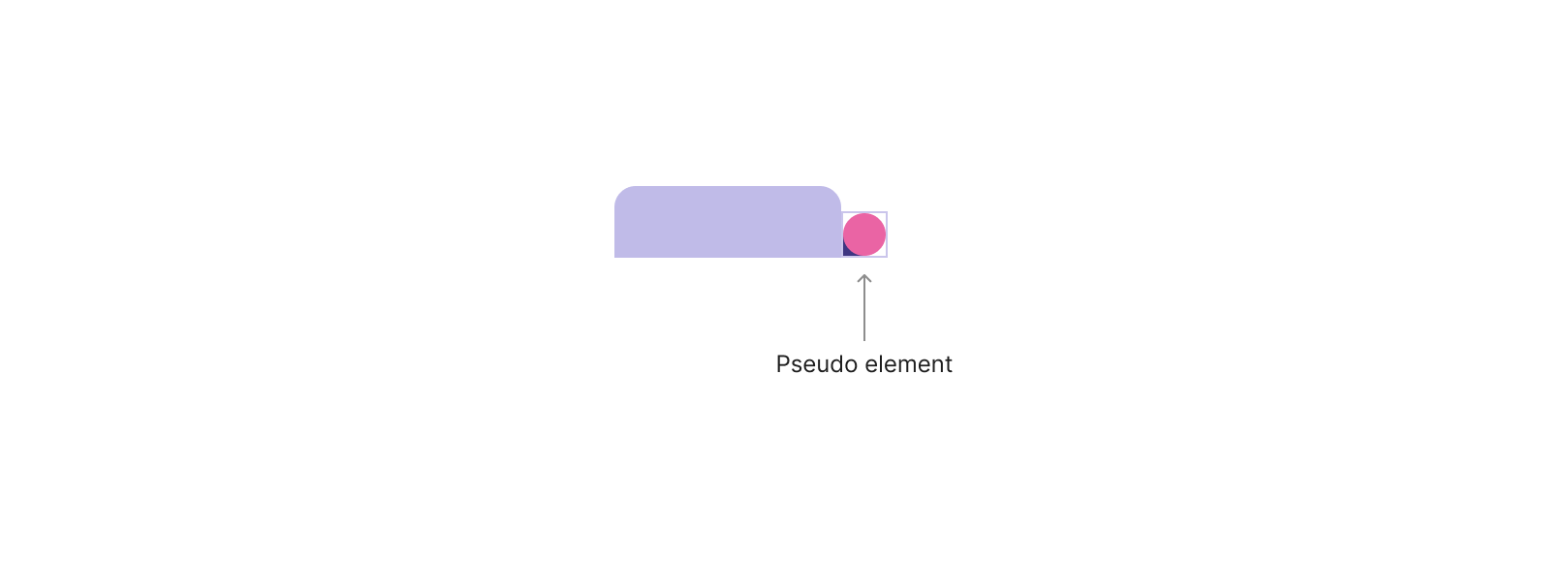
Внутри этого пространства нужно нарисовать круг и квадрат, которые будут совмещаться. Удобно то, что это можно сделать путём смешения линейного и радиального градиентов.
Обратите внимание на следующее:
- в качестве размера квадрата я установил 12px 12px;
- квадрат расположен в левом нижнем углу (bottom left);
- для фигуры квадрата background-repeat не требуется.
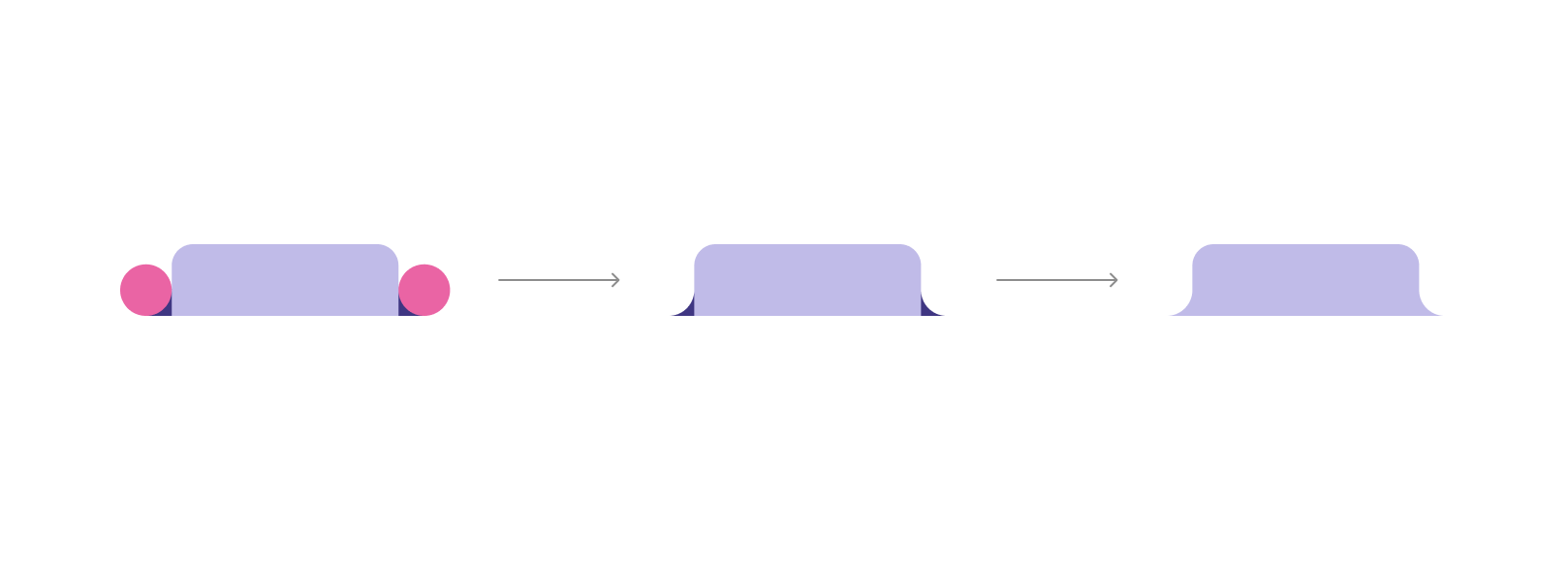
Картинка выше просто визуально показывает, как будут выглядеть два градиента. Следующим шагом идёт их создание. В CSS объединить две фигуры можно с помощью свойства mask-composite .
Код выше предназначен для фигуры справа. Для второй же стороны можно просто изменить mask-position .
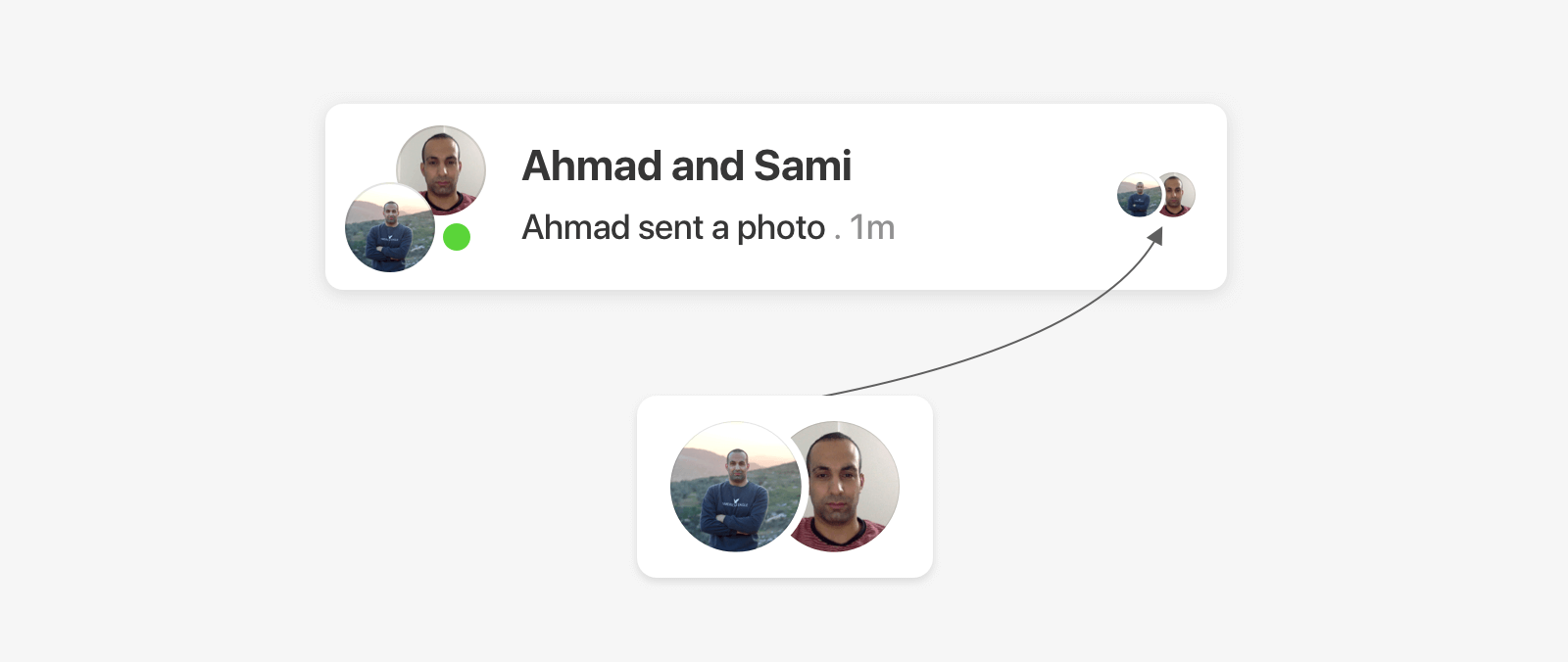
▍ Вырезание нескольких аватарок
В своей статье (англ.), посвящённой эффекту вырезания, я рассказал о нескольких способах его реализации в CSS.
Один из приведённых там примеров хорошо подходит для маскирования.
В этом случае можно получить такой эффект с помощью радиального градиента.
Очень рекомендую ту статью, так как в ней есть много подробных примеров вроде приведённого выше.
Заключение
Когда я начал собирать дополнительную информацию по маскированию в CSS, то оказалось, что по этой теме доступно не так много ресурсов. Причём среди них явно недостаёт практических примеров, которые можно было бы применить в повседневном рабочем процессе. Надеюсь, что к концу этой статьи вы уже представили себе, где в своём следующем проекте сможете задействовать маскирование.
Дополнительные ресурсы
Если вы хотите отточить навыки на дополнительных примерах, то рекомендую следующие материалы: