- 57 CSS Galleries
- Related Articles
- Author
- Links
- Made with
- About a code
- CSS-Only Photo Info Popup
- Author
- Links
- Made with
- About a code
- Sticky Photostack
- Author
- Links
- Made with
- About a code
- Lookbook Gallery
- Author
- Links
- Made with
- About a code
- CSS Image Reveal with filter && clip-path
- Author
- Links
- Made with
- About a code
- Flex Image Gallery with Hover Effect
- Author
- Links
- Made with
- About a code
- Grid Gallery — The Elusive Gallery
- Author
- Links
- Made with
- About a code
- CSS Grid Image Gallery With Hover Effect
- Author
- Links
- Made with
- About a code
- CSS Image Gallery
- Author
- Links
- Made with
- About a code
- Diamond Shape Grid
- Author
- Links
- Made with
- About a code
- Photo Gallery
- Author
- Links
- Made with
- About a code
- Hive Photo Gallery Grid
- Author
- Links
- Made with
- About a code
- Gritty Grid Gallery
- Author
- Links
- Made with
- About a code
- Winter Gallery
- Author
- Links
- Made with
- About a code
- Rhomb Gallery On Grids
- Author
- Links
- Made with
- About a code
- Fashion Isometric Gallery
- Author
- Links
- Made with
- About a code
- Drop Spread Blur
- Author
- Links
- Made with
- About a code
- Gallery
- Author
- Links
- Made with
- About the code
- Hexagon Gallery
- Author
- Links
- Made with
- About a code
- Accordion Gallery Zoom Animation
- Author
- Links
- Made with
- About the code
- Masonry Gallery
- Author
- Links
- Made with
- About the code
- Pure CSS Responsive Gallery
- Author
- Links
- Made with
- About the code
- Gallery
- Author
- Links
- Made with
- About the code
- Responsive Photo Gallery Grid with Lightbox — No Script
- Author
- Links
- Made with
- About the code
- Simplicity
- Author
- Links
- Made with
- About the code
- Product Gallery
- Author
- Links
- Made with
- About the code
- Horizontal Slider to Gallery Grid
- Author
- Links
- Made with
- About the code
- Seasons Gallery
- Author
- Links
- Made with
- About the code
- Pop-up/Overlay Gallery
- Author
- Links
- Made with
- About the code
- Image Gallery
- Author
- Links
- Made with
- About the code
- CSS Gallery
- Author
- Links
- Made with
- About the code
- Tumblr Photogrid/Photoset
- Author
- Links
- Made with
- About the code
- Responsive Pure CSS Image Gallery with CSS Grid
- Author
- Links
- Made with
- About the code
- Magnific Gallery
- Author
- Links
- Made with
- About the code
- Gmail Image Gallery Animation
- Author
- Links
- Made with
- About the code
- Scrolling & Looping Gallery
- Author
- Links
- Made with
- About the code
- Photo Gallery
- Author
- Links
- Made with
- About the code
- Amur Leopard Image Gallery With CSS Vars
- Portfolio Gallery
- HTML And CSS Image Gallery
- CSS 3D Transform Gallery
- Author
- Links
- Made with
- About the code
- Gallery Hover Effect
- Photobox
- Travel Gallery
- Slide-out Scrolling Gallery
- Reflective Photo Gallery Wall
- Quad Image Gallery
- Gallery With Wave Transition Effect
- Portfolio Gallery
- Author
- Как создать галерею изображений с помощью CSS Grid
- Базовая сетка
- Вставка элементов сетки
- Расположение элементов сетки
57 CSS Galleries
HTML and CSS responsive image/photo gallery: flexbox, grid, lightbox, with thumbnails, etc. Update of April 2020 collection. 8 new examples.
Related Articles
Author
Links
Made with
About a code
CSS-Only Photo Info Popup
Working on a popup to display photo information! This uses a checkbox with multiple labels to control the popup.
Compatible browsers: Chrome, Edge, Opera, Safari
Author
Links
Made with
About a code
Sticky Photostack
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Lookbook Gallery
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Image Reveal with filter && clip-path
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Flex Image Gallery with Hover Effect
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Grid Gallery — The Elusive Gallery
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Grid Image Gallery With Hover Effect
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Image Gallery
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Diamond Shape Grid
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Photo Gallery
A masonry style photo gallery.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Hive Photo Gallery Grid
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Gritty Grid Gallery
A fast idea to use CSS Grid to display an image gallery. Hover/click to expand.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Winter Gallery
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Rhomb Gallery On Grids
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Fashion Isometric Gallery
Experiment for testing isometric ecommerce layout concept.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Drop Spread Blur
Only CSS gallery with drop spread blur effect.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Gallery
Gallery with hover effect.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Hexagon Gallery
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About a code
Accordion Gallery Zoom Animation
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Masonry Gallery
Responsive CSS Grid masonry gallery.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Pure CSS Responsive Gallery
Tired of writing JavaScript? Have you written your fair share of jQuery onclick events? Despair not! For you can make a responsive gallery in just HTML and CSS. All you need are some labels and some exotic CSS. Have fun!
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Gallery
Masonry gallery with scroll effect.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Responsive Photo Gallery Grid with Lightbox — No Script
Responsive photo gallery updated with lightbox effects. Utilize CSS Grid & Flexbox and no script. Using target property.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Simplicity
Simple gallery in HTML, CSS and JS.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Product Gallery
A minimal single product page built with CSS Flexbox and vanilla JavaScript.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: 12columns.scss, onicons.css
Author
Links
Made with
About the code
Horizontal Slider to Gallery Grid
Full responsive grid with awesome mobile UX using one media query and two lines of code.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Seasons Gallery
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Pop-up/Overlay Gallery
This is a popup overlay design for your portfolio! Display your projects/work in detail with a click of a button.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Image Gallery
Parallax image gallery using figure & figcaption .
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
CSS Gallery
Image gallery made with flexbox and CSS grid .
Author
Links
Made with
About the code
Tumblr Photogrid/Photoset
Tumblr photogrid/photoset with flex-box in place of JavaScript.
Author
Links
Made with
About the code
Responsive Pure CSS Image Gallery with CSS Grid
Here’s one of an image gallery where you select the img you want to be showcased in the center. The layout is made possible with CSS grid . When switching to a smaller viewport you’ll get a different experience that is made possible by altering the grid-template-columns and grid-template-rows .
Author
Links
Made with
About the code
Magnific Gallery
Nice responsive gallery with: CSS columns, roll over, hover caption, magnific popup script, zoom in effect.
Author
Links
Made with
About the code
Gmail Image Gallery Animation
Image gallery animation with HTML, CSS and JS.
Author
Links
Made with
About the code
Scrolling & Looping Gallery
Scrolling & looping gallery. Vanilla HTML/CSS/JS. No Touch Events.
Author
Links
Made with
About the code
Photo Gallery
See the gallery by clicking on the windows.
Author
Links
Made with
About the code
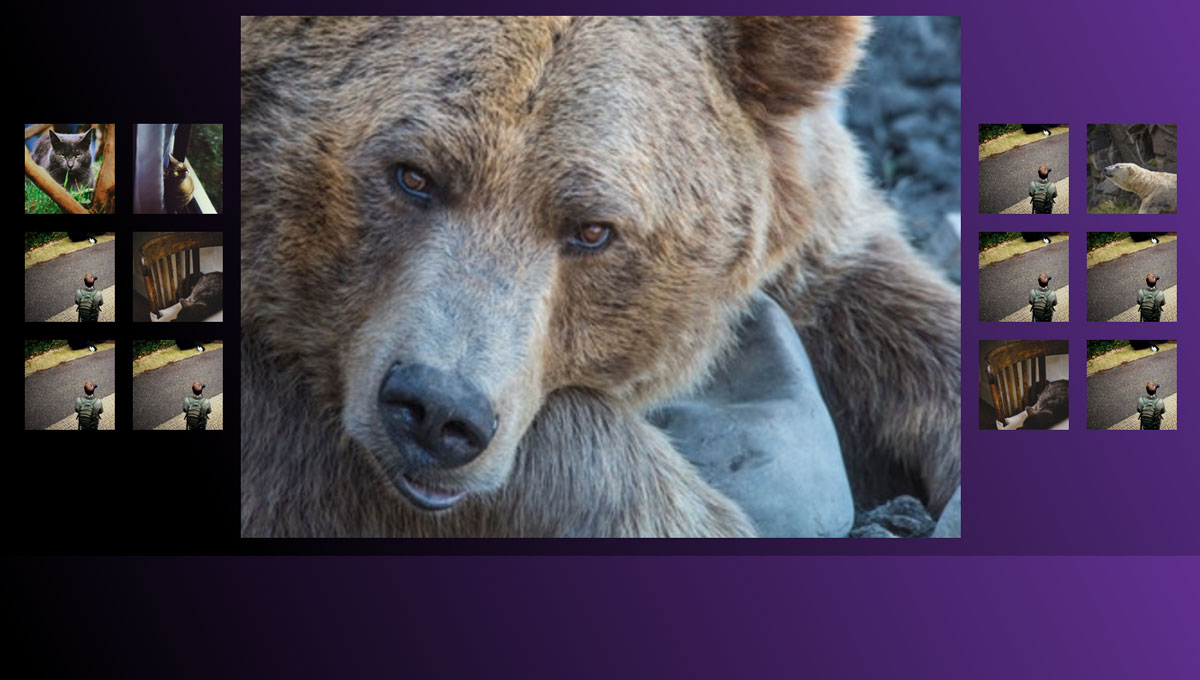
Amur Leopard Image Gallery With CSS Vars
Click the info button in the bottom right corner. 😼 WebKit-only because other browsers have poor support for using calc() in place of anything else other than length values.
Portfolio Gallery
HTML, CSS and JavaScript portfolio gallery.
Made by Tanmoy Biswas
February 14, 2017
HTML And CSS Image Gallery
Image gallery with zoom.
Made by wunnle
February 3, 2017
CSS 3D Transform Gallery
Cube rotate 3D transform gallery.
Made by Lorina Gousi
January 30, 2017
Author
Links
Made with
About the code
Gallery Hover Effect
Gallery hover effect and gallery expanded.
Photobox
Photobox is the evolution, the next generation of gallery UI & UX code.
Made by Yair Even Or
January 4, 2017
Travel Gallery
Travel gallery with flexbox and CSS animations/transitions.
Made by Sean Free
January 2, 2017
Slide-out Scrolling Gallery
A gallery that reveals three panels as the user scrolls.
Made by Teegan Lincoln
January 1, 2017
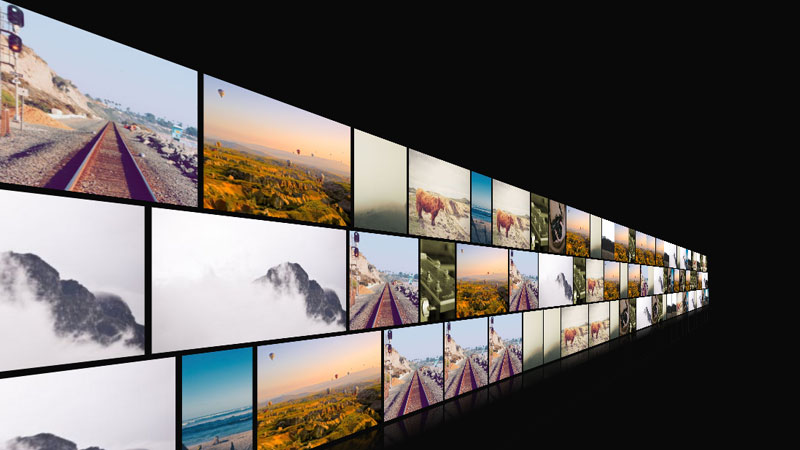
Reflective Photo Gallery Wall
HTML, CSS and JavaScript reflective photo gallery wall experiment.
Made by Shawn Reisner
October 21, 2016
Quad Image Gallery
Transitioned gallery for four images.
Made by Dudley Storey
October 14, 2016
Gallery With Wave Transition Effect
It has 24 1920×1080 pictures inside, so it can take a sec to download. It looks cool though. Feel free to play around with variables (transition times, and delays). You can change the number of pictures. Just change the variables in scss and js. Also, if you want to add new pics, just add the url of the pic in the js array.
Made by Kirill Kiyutin
September 9, 2016
Portfolio Gallery
Portfolio gallery with HTML, CSS and JavaScript.
Made by Srdjan Pajdic
June 2, 2016
Author
Как создать галерею изображений с помощью CSS Grid
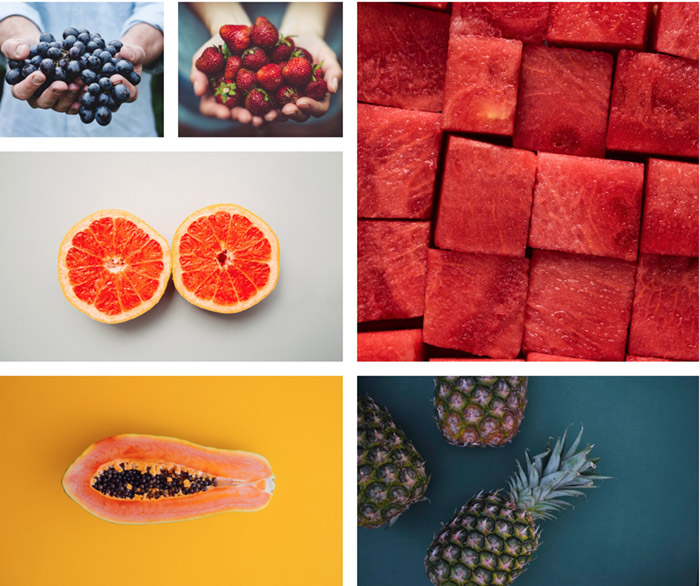
От автора: галереи изображений на таких сайтах, как Unsplash , Pinterest и т.д., созданы с помощью методов позиционирования или перевода элемента изображения, которые являются очень сложными. Вы можете достичь того же очень быстро, зная, как делается в CSS Grid галерея.
Например: Вверху находится галерея изображений с изображениями различной ширины и высоты, которая идеально подходит для CSS-сеток. Давайте приступим!
Базовая сетка
Теперь давайте создадим сетку 8×8. Мы можем также использовать сетку других размеров, но это зависит от типа галереи, которая вам нужна. В нашем случае сетка 8х8 будет идеальной.
Контейнер сетки определяется путем установки для свойства элемента display значения grid. Таким образом, div с классом grid будет нашим контейнером сетки.
Онлайн курс по JavaScript
Научитесь создавать приложения со сложными интерфейсами
Это основной язык для современной веб-разработки — почти 100% сайтов работает на JavaScript. Освойте его с нуля всего за 4 месяца, и вы сможете зарабатывать от 70 000 рублей.
Мы используем свойство grid-template-columns для установки треков колонок и grid-template-row для установки треков рядов. Мы объявляем эти свойства для контейнера сетки. В нашем примере мы создадим контейнер размером 8×8.
grid-gap: определяет размер зазора между рядами и колонками в сетке. Значение для зазора может выражаться любой единицей длины CSS. В нашем примере я использовал значение 15px, чтобы наша сетка выглядела лучше.
Примечание. Высота рядов привязана к ширине области просмотра, поэтому ячейки прекрасно сохраняют пропорции. У нас есть 8 рядов, каждый из которых имеет высоту 5% от высоты области просмотра. Я экспериментировал с этими значениями и пришел к выводу, что 5% от ширины окна просмотра является идеальным размером. Мы устанавливаем высоту ряда в 5vw.
Сетка CSS 8×8 (8 треков колонок и 8 треков рядов) с линиями сетки от 1 до 9 (и для колонок, и для рядов)
Примечание: Все прямые потомки grid автоматически становятся элементами сетки.
Вставка элементов сетки
Теперь мы будем вставлять элементы сетки внутри контейнера сетки:
Установив для object-fit значение cover, как задаем размер фонового изображения таким образом, чтобы покрывать элемент. Мы делаем это, чтобы изображение могло заполнять высоту и ширину своего блока (элемента сетки), сохраняя его соотношение сторон.
Примечание. Свойство object-fit работает только в том случае, если мы устанавливаем свойства width и height.
Примечание. По умолчанию элементы сетки располагаются в соответствии с правилами автоматического размещения сетки.
Расположение элементов сетки
Прежде чем мы начнем позиционировать элементы сетки, мы рассмотрим несколько основных концепций.
div grid является контейнером сетки, а все его прямые дочерние элементы являются элементами сетки. Когда мы определили треки сетки с помощью grid-template-columns и grid-template-rows, grid предоставила нам пронумерованные линии, называемые линиями сетки, их можно использовать для позиционирования элементов. Вы можете ссылаться на каждую линию сетки с помощью числового индекса.
Колонки начинаются с первой слева направо по умолчанию, а ряды также начинаются с первого — сверху вниз. Для создания одной колонки или ряда требуется две линии сетки, по одной линии с каждой стороны, поэтому наша сетка 8 на 8 строк состоит из 9 линий колонок и 9 линий рядов.
Вертикальные линии 1 и 2 определяют начальную и конечную точки первой колонки. Линии 2 и 3 — второй колонки, и так далее. Аналогично, горизонтальные линии 1 и 2 определяют положение первого ряда, а линии 2 и 3 — второго ряда и так далее. Знание вышеуказанных концепций поможет вам понять, как мы собираемся размещать элементы (изображения) в сетке.
Теперь мы будем использовать номера линий сетки для управления размещением элементов, применяя свойства непосредственно к элементу сетки. Мы можем указать, на какой строке элемент сетки начинается и заканчивается, и на сколько треков он должен распространяться.
Первый элемент сетки
Итак, давайте создадим новое правило, которое предназначается для первого элемента сетки. Сначала мы будем использовать свойство grid-column-start, чтобы указать линию колонки сетки, с которой начинается первый элемент сетки. grid-column-end указывает, где первый элемент сетки заканчивается.
Таким образом, начальное значение grid-column-start — это число, обозначающее линию сетки у левого края колонки. Значение grid-column-end указывает линию сетки, которая отмечает правый край колонки.
Таким образом, в приведенном ниже примере 1 для grid-column-start и 3 для grid-column-end означают, что элемент сетки будет распространяться от левого края линии сетки, строки 1 до строки 3, заполняя 2 колонки. Мы также используем свойства grid-row-start и grid-row-end, чтобы указать начало элемента сетки и конечную позицию для линии ряда сетки таким же образом, как мы это делали для колонки.