- background-color
- Try it
- Syntax
- Values
- Accessibility concerns
- Formal definition
- Formal syntax
- Examples
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Transparent Background – Image Opacity in CSS and HTML
- Image Transparency with the CSS Opacity Property
- Background Image Transparency in HTML and CSS
- The solution
- Conclusion
- How to Set Transparent Background Color in CSS
- How to Set Transparent Background Color in CSS?
- Method 1: Using background-color to Set Transparent Background Color in CSS
- Example
- Method 2: Using Opacity Property to Set Transparent Background Color in CSS
- Example 1
- Example 2
- Conclusion
- About the author
- Sharqa Hameed
background-color
The background-color CSS property sets the background color of an element.
Try it
Syntax
/* Keyword values */ background-color: red; background-color: indigo; /* Hexadecimal value */ background-color: #bbff00; /* Fully opaque */ background-color: #bf0; /* Fully opaque shorthand */ background-color: #11ffee00; /* Fully transparent */ background-color: #1fe0; /* Fully transparent shorthand */ background-color: #11ffeeff; /* Fully opaque */ background-color: #1fef; /* Fully opaque shorthand */ /* RGB value */ background-color: rgb(255 255 128); /* Fully opaque */ background-color: rgb(117 190 218 / 0.5); /* 50% transparent */ /* HSL value */ background-color: hsl(50 33% 25%); /* Fully opaque */ background-color: hsl(50 33% 25% / 0.75); /* 75% opaque, i.e. 25% transparent */ /* Special keyword values */ background-color: currentcolor; background-color: transparent; /* Global values */ background-color: inherit; background-color: initial; background-color: revert; background-color: revert-layer; background-color: unset;
The background-color property is specified as a single value.
Values
The uniform color of the background. It is rendered behind any background-image that is specified, although the color will still be visible through any transparency in the image.
Accessibility concerns
It is important to ensure that the contrast ratio between the background color and the color of the text placed over it is high enough that people experiencing low vision conditions will be able to read the content of the page.
Color contrast ratio is determined by comparing the luminance of the text and background color values. In order to meet current Web Content Accessibility Guidelines (WCAG), a ratio of 4.5:1 is required for text content and 3:1 for larger text such as headings. Large text is defined as 18.66px and bold or larger, or 24px or larger.
Formal definition
Formal syntax
Examples
HTML
div class="exampleone">Lorem ipsum dolor sit amet, consectetuerdiv> div class="exampletwo">Lorem ipsum dolor sit amet, consectetuerdiv> div class="examplethree">Lorem ipsum dolor sit amet, consectetuerdiv>
CSS
.exampleone background-color: transparent; > .exampletwo background-color: rgb(153, 102, 153); color: rgb(255, 255, 204); > .examplethree background-color: #777799; color: #ffffff; > Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Transparent Background – Image Opacity in CSS and HTML
Kolade Chris
Transparency plays an important role in front end development. It lets you choose how transparent the elements on your web pages appear.
You can adjust transparency in several ways – because of course, in CSS, there are multiple ways to do the same thing.
The CSS opacity property is the first way that might come to your mind to change transparency. But this property can’t come to the rescue all the time, especially when there is a background image with text in it that you want to make transparent.
So in this article, I’m going to show you the various ways you can adjust transparency so you can start implementing it in your coding projects.
Image Transparency with the CSS Opacity Property
To make an image transparent, you can use the CSS opacity property, as I mentioned above. The basic syntax of the opacity property is shown in the code snippet below:
The opacity property takes values from 0.0 to 1.0 , with 1 being the default value for all elements. The lower the value, the more transparent. So if an element is given an opacity of 0 , it would be invisible.
You can find examples of different opacity values in the code snippets below:
I have added some CSS to center everything on the page:
An opacity value of 1 is the default, so the image appears like this:
This code gives us 50% opacity, and you can see that the logo has faded a bit:
With an opacity of 0 , the image is 100% transparent, so it becomes invisible:
The only way to be sure the image is on the page is to inspect it with your browser devtools:
You can use this opacity value to do a lot of things – for example, you can use it to include text over a hero image on a website.
You might be wondering why you would want to make content invisible with an opacity value of 0. Well, it can be useful in animations, and in building HTM + CSS + JavaScript games as well.
You’ll definitely want to use CSS positioning to help you align things. I’ll discuss this in the next parts of the article.
Background Image Transparency in HTML and CSS
CSS offers a way to set the background image for a container element with the background-image property, so you don’t necessarily have to do it with the CSS. This means you can also place text in the container as well.
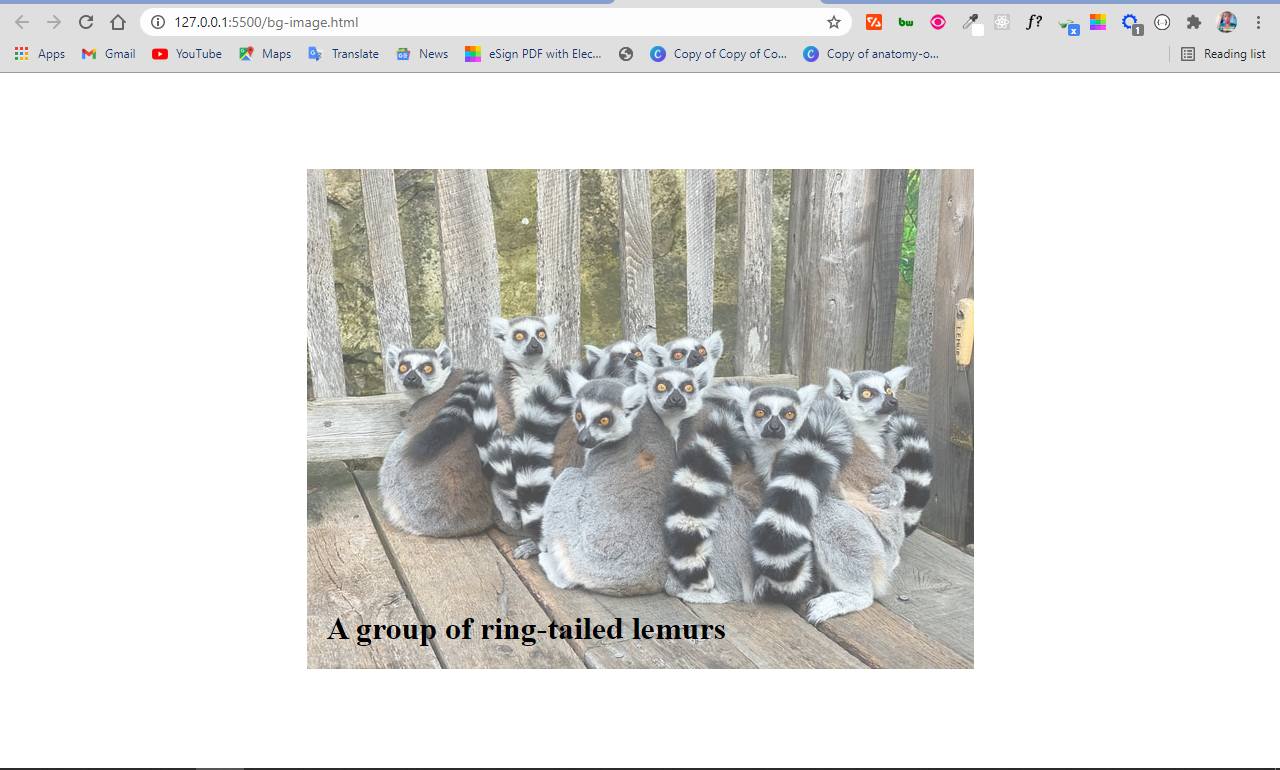
A group of ring-tailed lemurs
The downside of this approach is that the opacity is set for the container where the image and text are. So, the opacity affects the text as well, not only the image. This is probably not what you want!
The solution
By default, when you apply an opacity to a container, the descendants inherit it as well.
A workaround in this situation is to set the background image in the HTML. This makes it easy to apply the opacity to the image only, instead of setting the background image for the container in the CSS.
This time around, the image and the text will be separated, so the text will not inherit the value set for the opacity .
This means you also have to use CSS positioning to align the text within the image.

A group of ring-tailed lemurs
body < display: flex; align-items: center; justify-content: center; margin: 0 auto; height: 100vh; >.showcase < position: relative; >.bg-image < opacity: 0.7; >.bg-img-title
In the CSS code snippet above, I use flexbox to center everything on the page.
The container div element with the class of showcase is positioned relative , so you can position the h1 text absolute within it. This will push the h1 text to the top-left corner of the image. The top and left properties are then used to push the text to the bottom-left corner of the image.
If you are wondering what the top and left properties are, they are the properties you get access to when you use the display property.
In addition to these two, you also get access to the right and bottom properties. They let you position an element anywhere.
In the end, the image is opaque and the text is not affected:
Conclusion
In this article, you learned how to use the opacity property of CSS to make images transparent.
As CSS remains tricky and a bit weird, it’s helpful to combine the opacity property with other CSS features such as positioning in order to put it into proper use.
Apart from CSS positioning, you can also use the opacity property with CSS pseudo-elements such as ::before and ::after , which is sort of a hacky way of doing things.
Thank you for reading, and keep coding.
How to Set Transparent Background Color in CSS
In web development, you may often feel the need to add transparent backgrounds. Searching for the transparent background property in CSS will not give you any results as there is no such transparent-background property. However, you can use alternative properties or the transparent color code for the same purpose.
In this blog, we will learn about setting the transparent background color in CSS.
How to Set Transparent Background Color in CSS?
To set the transparent background color, we are going to use the following methods:
Let’s go through each method one by one!
Method 1: Using background-color to Set Transparent Background Color in CSS
In CSS, the “background-color” property is used to assign a different color to the background. Moreover, using the background-color property in a specific way can also set the transparency of different elements.
Example
Here is our HTML page with two backgrounds, one as an image and the other as the container’s background. We want to make container’s background transparent so that we can see through the added image because of the container’s transparency:
In our HTML file, we have added a “ ” tag with a class named “bg” inside a div element and placed it inside the “ ” tag:
In the CSS file, use the “.” before “bg” to declare it as a class. Then, add the background-color property along with the rgba value, assign the “100px” padding, and set the text color as “white”. As the rgba color scheme has its proper format, we will set all its values to zero except the last one. Set the last value to “.25” to get a transparency shade. However, it can be replaced with “0” to have a clear transparency shade.
In the next step, assign the div a padding “200px” and set the URL of the desired background image:
Note: We have not removed the background-color previously set as “aqua”. As a result, the transparent background of the container will be clearly visible using the rgba color scheme.
background-color : rgba ( 0 , 0 , 0 , .25 ) ;
background : URL ( Originals.jpg ) ;
As you can see, we have successfully set transparent background color using background-color property.
Now, let’s check out the method of using another CSS property for setting a transparent background color.
Method 2: Using Opacity Property to Set Transparent Background Color in CSS
In CSS, the “opacity” property is used to make the elements transparent. However, there are always levels of transparency that can be specified, such as 1 – 100 (%). For instance, an element with “0” opacity will be completely transparent.
Example 1
In this example, we will assign the “0.2” opacity value to the “.bg” class. All of the other properties will remain same:
background : url ( Originals.jpg ) ;
Here, we have successfully set the transparent background:
However, setting the opacity also applied the transparency effect to the added text. To tackle such a scenario, let’s take another example.
Example 2
When you assign an opacity value, it is applied to every element within the specified container having the same class. However, changing the class of the added text can resolve the stated issue.
To do so, we will assign the class “text” to tag and class “bg” to the tag:
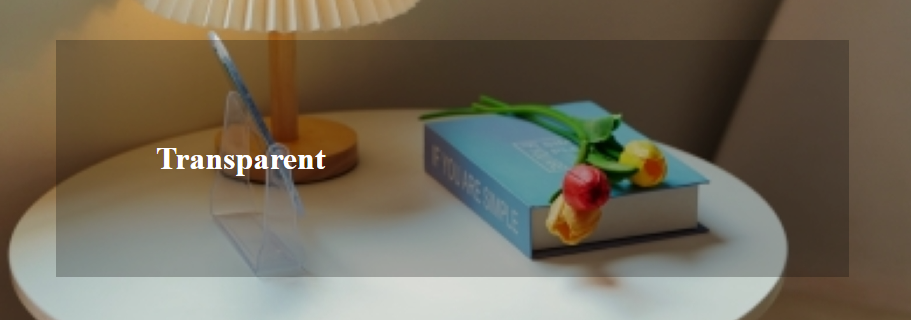
Now, the “Transparent” text belongs to a different class “.text”. So, we will specify its “position” and give it the value “absolute”, assign the “margin-top” property value as “-9%” and “margin-left” value as “50px” to get the text on the box:
It can be seen that now the opacity is only applied to the container to make it transparent without changing the added text:
We have provided out the easiest ways to set the transparent background color in CSS.
Conclusion
To set transparent background color in CSS, you can use the “background-color” property with the rgba value and the “opacity” property. The background-color property can be used two times, one for setting the original background and the second to make the first one transparent using the rgba color scheme. However, the opacity property value is applied to all elements of the specific class for which it is defined. In this article, we have covered two efficient methods to set the transparent background color in CSS.
About the author
Sharqa Hameed
I am a Linux enthusiast, I love to read Every Linux blog on the internet. I hold masters degree in computer science and am passionate about learning and teaching.