- CSS list default font-family — Examples
- CSS font-family list — Examples
- CSS Web Safe Fonts
- Arial (sans-serif)
- Example
- Lorem ipsum dolor sit amet
- Verdana (sans-serif)
- Example
- Lorem ipsum dolor sit amet
- Tahoma (sans-serif)
- Example
- Lorem ipsum dolor sit amet
- Trebuchet MS (sans-serif)
- Example
- Lorem ipsum dolor sit amet
- Times New Roman (serif)
- Example
- Lorem ipsum dolor sit amet
- Georgia (serif)
- Example
- Lorem ipsum dolor sit amet
- Garamond (serif)
- Example
- Lorem ipsum dolor sit amet
- Courier New (monospace)
- Example
- Lorem ipsum dolor sit amet
- Brush Script MT (cursive)
- Example
- Lorem ipsum dolor sit amet
- HTML Font – CSS Font Family Example (Serif and Sans Serif Characters)
- Typeface Terminology
- The Serif font type
- The Sans-Serif font type
- The Monospace font type
- How to choose a font for your website – font names
- Serif Fonts
- Sans-Serif Fonts
- Monospace Fonts
- How to use the font-family property
- How to set a CSS font
- How to use a generic font-family name
- How to use a specific font-family name
- How to use a font-stack
- Conclusion
CSS list default font-family — Examples
There are many types of fonts but not all are enabled on all browsers and computers.
CSS provides a system of fallbacks, where you list the font that you want first, then fonts that might fill in for the first if it is unavailable, and you should end the list with a generic font, of which there are five: serif, sans-serif, monospace, cursive and fantasy.
Note, if the font name contains more than one word, it is necessary to put quotation marks.
CSS font-family list — Examples
font-family: Times New Roman font-family: «Times New Roman», Times, serif;
font-family: Arial font-family: Arial, Times, serif;
font-family: Arial Black font-family: «Arial Black», Times, serif;
font-family: Comic Sans MS font-family: «Comic Sans MS», Times, serif;
font-family: Constantia font-family: Constantia, Times, serif;
font-family: Courier font-family: Courier, Times, serif;
font-family: Ebrima font-family: Ebrima, Times, serif;
font-family: Impact font-family: Impact, Times, serif;
font-family: Ink Free font-family: «Ink Free», Times, serif;
font-family: Microsoft Himalaya font-family: «Microsoft Himalaya», Times, serif
font-family: Small Fonts font-family: «Small Fonts», Times, serif;
font-family: Gabriola font-family: Gabriola, Times, serif;
font-family: Cursive font-family: Cursive, Times, serif;
font-family: Verdana font-family: Verdana, Times, serif;
font-family: MV Boli font-family: «MV Boli», Times, serif;
font-family: Mongolian Baliti «Mongolian Baliti», Times, serif;
font-family: Microsoft Himalaya font-family: «Microsoft Himalaya», Times, serif;
font-family: Bahnschrift font-family: Bahnschrift, Times, serif;
font-family: «Bahnschrift Condendsed» font-family: «Bahnschrift Condendsed»
font-family: Lucida Sans font-family: «Lucida Sans»
font-family: MS Gothic font-family: «Ink Free», Times, serif;
font-family: Marlett font-family: Marlett
font-family: Segoe Print font-family: «Segoe Print», Times, serif;
font-family: NSimSun font-family: NSimSun, Times, serif;
font-family: System font-family: Bahnschrift, Times, serif;
font-family: Franklin Ghotics Medium font-family: «Franklin Ghotics Medium», Times, serif;
font-family: Tahoma font-family: Tahoma, Times, serif;
CSS Web Safe Fonts
The following fonts are the best web safe fonts for HTML and CSS:
- Arial (sans-serif)
- Verdana (sans-serif)
- Tahoma (sans-serif)
- Trebuchet MS (sans-serif)
- Times New Roman (serif)
- Georgia (serif)
- Garamond (serif)
- Courier New (monospace)
- Brush Script MT (cursive)
Note: Before you publish your website, always check how your fonts appear on different browsers and devices, and always use fallback fonts!
Arial (sans-serif)
Arial is the most widely used font for both online and printed media. Arial is also the default font in Google Docs.
Arial is one of the safest web fonts, and it is available on all major operating systems.
Example
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet.
Verdana (sans-serif)
Verdana is a very popular font. Verdana is easily readable even for small font sizes.
Example
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet.
Tahoma (sans-serif)
The Tahoma font has less space between the characters.
Example
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet.
Trebuchet MS (sans-serif)
Trebuchet MS was designed by Microsoft in 1996. Use this font carefully. Not supported by all mobile operating systems.
Example
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet.
Times New Roman (serif)
Times New Roman is one of the most recognizable fonts in the world. It looks professional and is used in many newspapers and «news» websites. It is also the primary font for Windows devices and applications.
Example
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet.
Georgia (serif)
Georgia is an elegant serif font. It is very readable at different font sizes, so it is a good candidate for mobile-responsive design.
Example
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet.
Garamond (serif)
Garamond is a classical font used for many printed books. It has a timeless look and good readability.
Example
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet.
Courier New (monospace)
Courier New is the most widely used monospace serif font. Courier New is often used with coding displays, and many email providers use it as their default font. Courier New is also the standard font for movie screenplays.
Example
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet.
Brush Script MT (cursive)
The Brush Script MT font was designed to mimic handwriting. It is elegant and sophisticated, but can be hard to read. Use it carefully.
Example
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet.
Tip: Also check out all available Google Fonts and how to use them.
HTML Font – CSS Font Family Example (Serif and Sans Serif Characters)
Dionysia Lemonaki
Choosing the right font is an important first step in making your website usable and accessible.
How text is formatted affects how readable your designs and webpages are.
You can modify how your HTML text appears in many ways using CSS. You can select the type of font you want to use, whether it’s bold or not, how big it is, and you can even change the color and add different spacing or decorations to it.
In this article, we’ll go over the differences between the two most popular font types, Serif and Sans Serif.
In addition, we’ll cover the syntax and how to use the font-family property so that with the help of CSS, you can choose and then use different fonts in your web design projects.
Typeface Terminology
First, let’s discuss some of the most common and frequently used font types that modern browsers support.
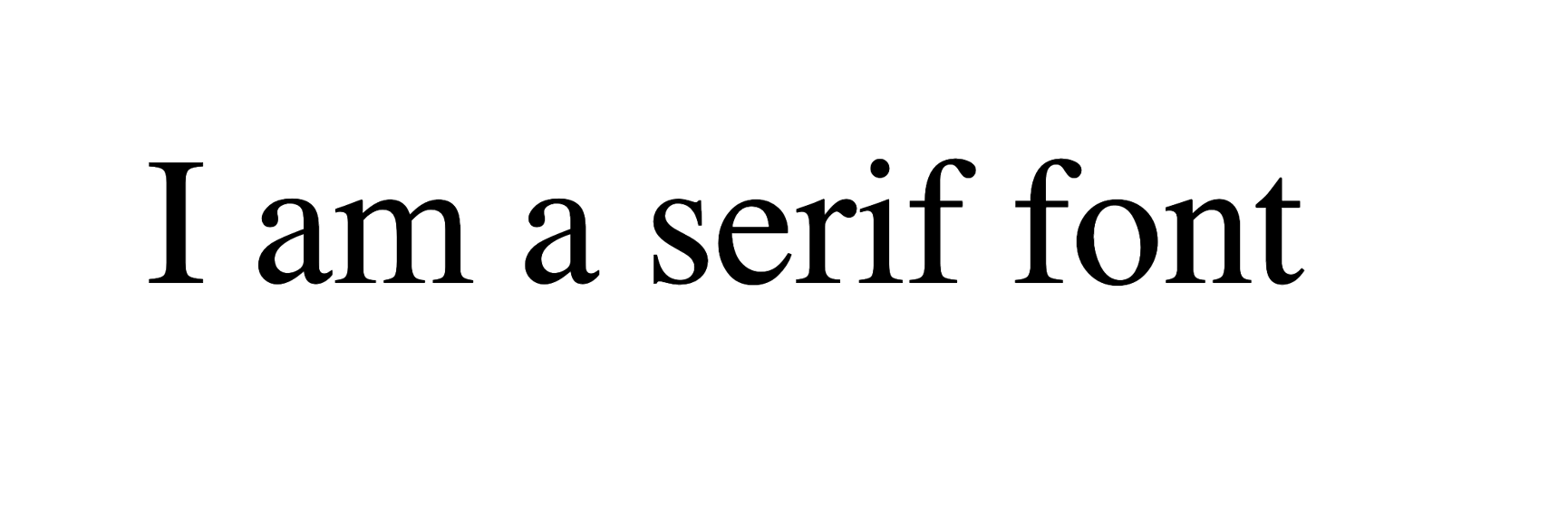
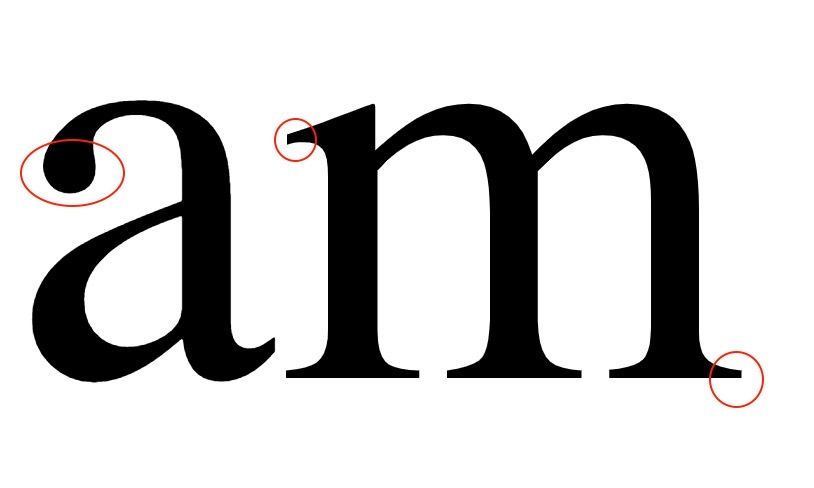
The Serif font type
Serif fonts are characterised by the little extra fine details on the ends of the letters.
At the end of the main strokes of characters, there are small flourish strokes called serifs.
Serif fonts are traditionally used widely in print as they are considered readable for lengthy passages of text. But they don’t always display well on screens.
Serif fonts are considered to be among the most classic, elegant, and traditional fonts you can use.
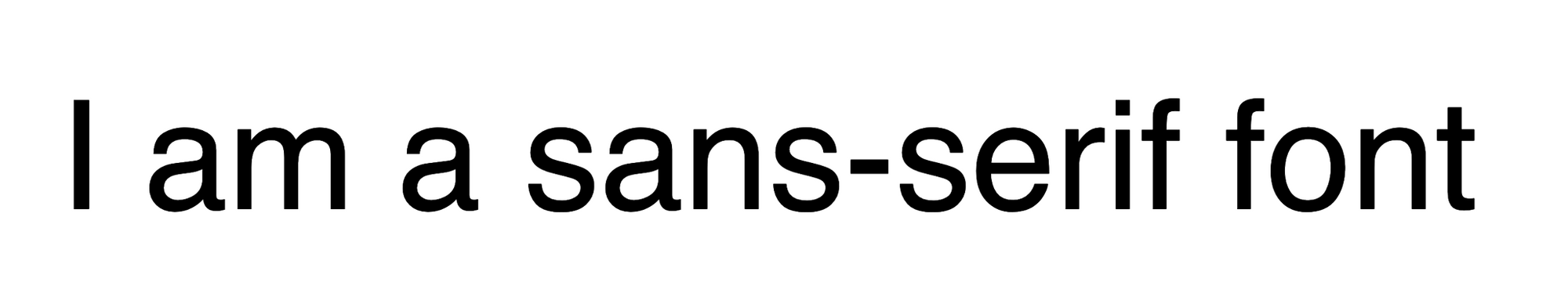
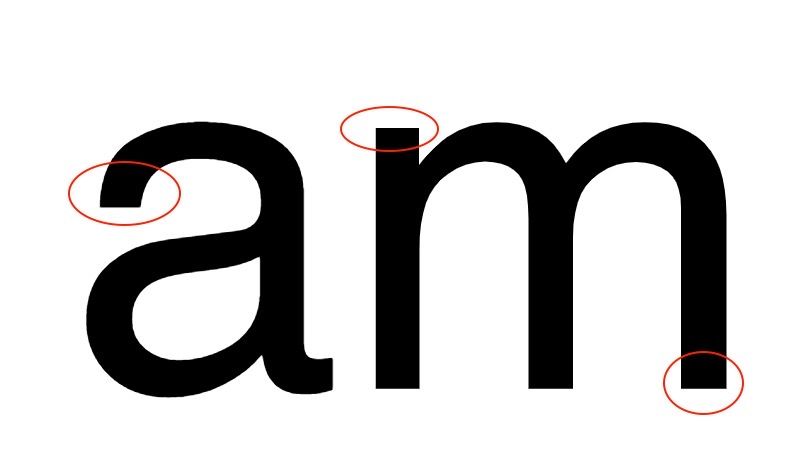
The Sans-Serif font type
This type of font creates a clean design look, while at the same time being very readable and clear.
This font type has straight ends on each letter and there are no strokes at the edges, making the characters look sharp and flat and with clean lines.
Sans-serif fonts are considered modern, minimalistic, contemporary and a bit more readable choice for high resolution computer screens.
The Monospace font type
With this font type, every letter has the same fixed width and letters are equally spaced apart.
With the previous font types we’ve discussed so far, each letter has a different width.
So, with the monospace typeface, all letters have the same width. This makes text align nicely and makes it easy to follow, giving designs a clean appearance and mechanical feel.
There are two more generic font types available, fantasy and cursive , but the most widely used fonts are the ones mentioned above.
How to choose a font for your website – font names
Now that we’ve covered the basics of font terms and descriptions, its time to look at the many different font styles within each family.
Some common styles within each font family are listed below:
Serif Fonts
- Georgia
- Times
- Times New Roman
- Bodoni
- Garamond
- Palatino
- ITC Clearface
- Plantin
- Freight Text
- Didot
- American Typewriter
Sans-Serif Fonts
- Arial
- Verdana
- Helvetica
- Geneva
- Tahoma
- Trebuchet MS
- Open Sans
- Liberation Sans
- Impact
Monospace Fonts
- Courier
- MS Courier New
- Monaco
- Lucinda Console
- Andalé Mono
- Menlo
- Consolas
How to use the font-family property
In CSS, the font-family property defines a specific font for an element and how its text content will look and be rendered.
The syntax for the font-family property is:
We write the propepty font-family followed by a colon : , a space, a value , and finally end the specification with a semicolon ; .
We have to set the property we want to target and assign the value we want.
How to set a CSS font
Say we have the HTML below:
HTML Font – CSS Font Family
I am a paragraph
Without any style applied and without explicitely setting a value to the font-family property, browsers display headings and paragraphs in the font of their own choosing.
The default, standard font used in Google Chrome is Times New Roman , a serif font.
The result looks like this:
There are a few ways to set a different typeface and specify the font we want.
When choosing a typeface – that is the value part – it’s worth mentioning that sites use a limited set of typefaces. They’ll grab fonts that are already installed on the user’s computer.
A browser will display a font only if its already installed on a user’s computer.
So let’s see the ways in which you can set a font in CSS.
How to use a generic font-family name
In this case, the names are keywords and include one of the font categories mentioned earlier (serif, sans-serif, monospace).
It would look something like this:
This sets the font to a generic serif font.
How to use a specific font-family name
This rule sets Times as the desired font and then serif as the generic fallback option, in case the first option is not installed on the user’s computer.
If the name contains any white space, you need to enclose it in quotation marks.
This sets the font to Courier New and adds monospace as a backup.
If we’re specifying a font other than one of the generic names (like serif, sans-serif) we need to give the browser a fallback.
How to use a font-stack
In this case, the font-family property has multiple values.
It is a prioritized, comma-separated list of font family names you can apply to text, indicating that all the fonts are alternatives. This makes for maximum browser and operating system compatability.
The list is prioritized from left to right, from highest to lowest priority.
By applying more than one font-family name, you create an order of preference. We start with the font we want first.
If a user doesn’t have the first option installed on their computer or if it isn’t supported by the browser, the browser moves on to the second font and uses that one. If that font is also not available it moves to the third one, and so on.
We can list as many fonts as we wish, but best practice is to list three to four.
If all else fails, there will always be a generic font listed at the end as a last option-fallback mechanism.
From the group listed, the browser has to support at least one option and the generic name guarantees that something in the desired font-family will be rendered.
The fonts you list are known as a font stack.
The browser will first look for Georgia . If it is installed, the browser will display that font. Overwise it will look for Times New Roman . If that also isn’t available, it will resort to displaying the generic default serif family font.
Conclusion
In this article, we went over the different font families and gave some examples of the different styles within each family.
We also went over the font-family property and the three different ways to set a font in CSS.
If you want to learn more about HTML and CSS and the different modern techniques used, freeCodeCamp has a free certification on Responsive Web Design.
You’ll start from the absolute basics and go up through Flexbox, CSS Grid, and how to make websites resonsive. These are essential skills to have for digital design and front-end web development.
In the end, you’ll build 5 projects, including a portfolio site where you can show off the other projects you’ve built if you want.
Thanks for reading and happy learning.