- Стандартные и безопасные шрифты CSS
- Times New Roman
- HTML Font – CSS Font Family Example (Serif and Sans Serif Characters)
- Typeface Terminology
- The Serif font type
- The Sans-Serif font type
- The Monospace font type
- How to choose a font for your website – font names
- Serif Fonts
- Sans-Serif Fonts
- Monospace Fonts
- How to use the font-family property
- How to set a CSS font
- How to use a generic font-family name
- How to use a specific font-family name
- How to use a font-stack
- Conclusion
- font — family
- Пример
- Как понять
- Как пишется
- Значения
- Ещё пример
- Подсказки
- На практике
- Алёна Батицкая советует
Стандартные и безопасные шрифты CSS
Безопасные шрифты – это набор шрифтов, устанавливаемый вместе с операционной системой (Windows, MacOS, Unix/Linux).
Чтобы сайт в любой операционной системе открывался одинаково, принято в CSS-свойстве font-family задавать несколько названий шрифтов, перечисленных через запятую.
Последним указывается семейство шрифта, он используется, если в системе ни один из перечисленных не найден.
Список безопасных шрифтов:
| ‘Times New Roman’, Times, serif | Съешь же ещё этих мягких французских булок |
| Georgia, serif | Съешь же ещё этих мягких французских булок |
| Arial, Helvetica, sans-serif | Съешь же ещё этих мягких французских булок |
| ‘Arial Black’, Gadget, sans-serif | Съешь же ещё этих мягких французских булок |
| Verdana, Geneva, sans-serif | Съешь же ещё этих мягких французских булок |
| ‘Trebuchet MS’, Helvetica, sans-serif | Съешь же ещё этих мягких французских булок |
| Impact, Charcoal, sans-serif | Съешь же ещё этих мягких французских булок |
| ‘Comic Sans MS’, cursive, sans-serif | Съешь же ещё этих мягких французских булок |
| ‘Courier New’, Courier, monospace | Съешь же ещё этих мягких французских булок |
Далее о каждом шрифте подробнее:
Times New Roman
HTML Font – CSS Font Family Example (Serif and Sans Serif Characters)
Dionysia Lemonaki
Choosing the right font is an important first step in making your website usable and accessible.
How text is formatted affects how readable your designs and webpages are.
You can modify how your HTML text appears in many ways using CSS. You can select the type of font you want to use, whether it’s bold or not, how big it is, and you can even change the color and add different spacing or decorations to it.
In this article, we’ll go over the differences between the two most popular font types, Serif and Sans Serif.
In addition, we’ll cover the syntax and how to use the font-family property so that with the help of CSS, you can choose and then use different fonts in your web design projects.
Typeface Terminology
First, let’s discuss some of the most common and frequently used font types that modern browsers support.
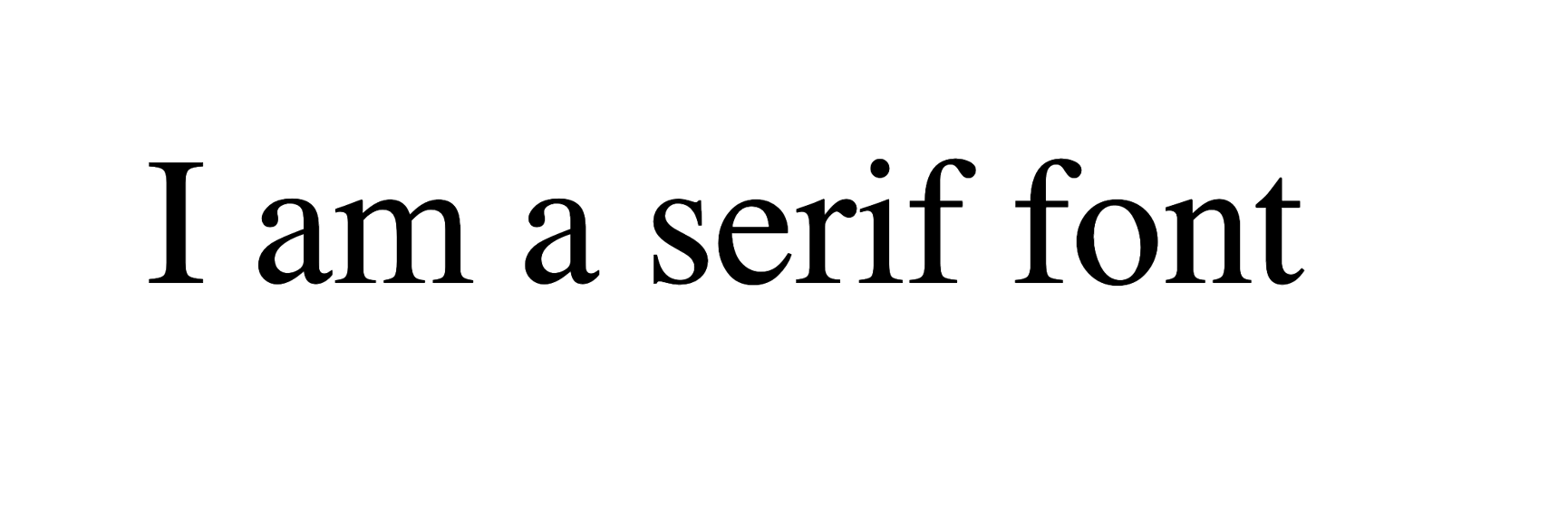
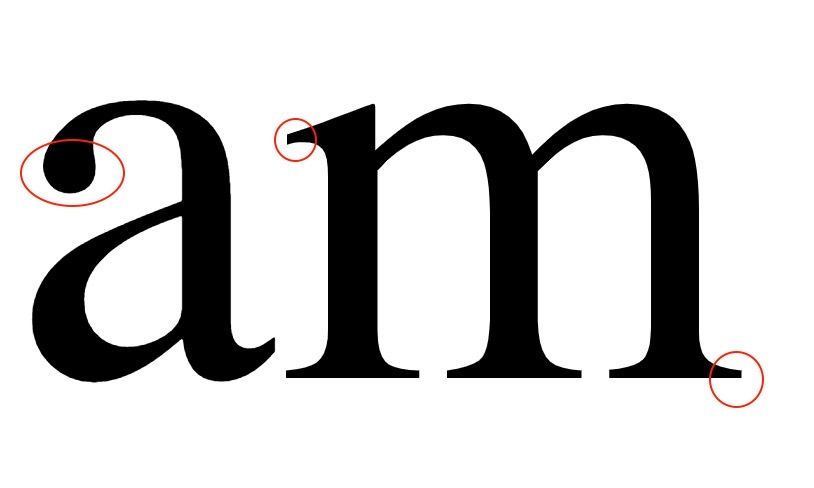
The Serif font type
Serif fonts are characterised by the little extra fine details on the ends of the letters.
At the end of the main strokes of characters, there are small flourish strokes called serifs.
Serif fonts are traditionally used widely in print as they are considered readable for lengthy passages of text. But they don’t always display well on screens.
Serif fonts are considered to be among the most classic, elegant, and traditional fonts you can use.
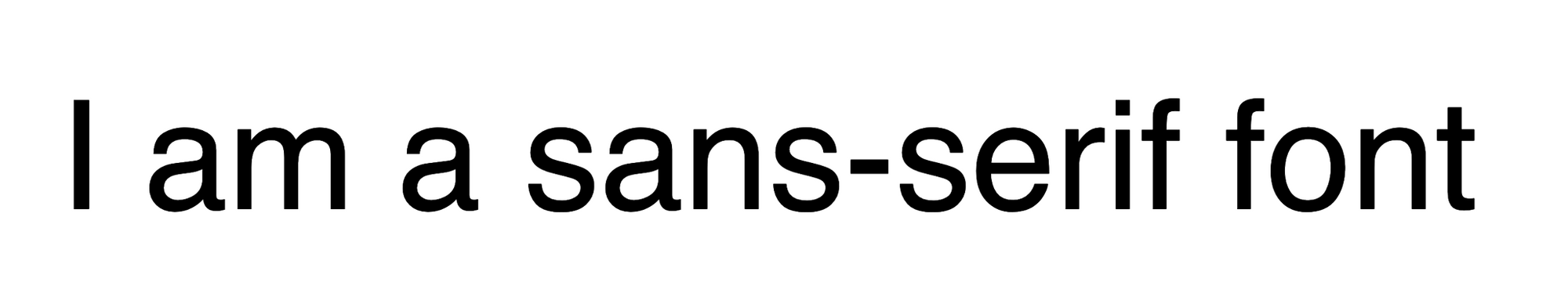
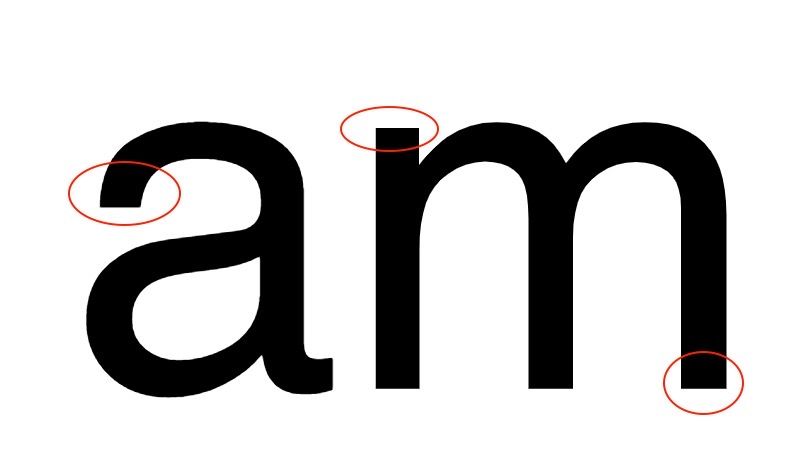
The Sans-Serif font type
This type of font creates a clean design look, while at the same time being very readable and clear.
This font type has straight ends on each letter and there are no strokes at the edges, making the characters look sharp and flat and with clean lines.
Sans-serif fonts are considered modern, minimalistic, contemporary and a bit more readable choice for high resolution computer screens.
The Monospace font type
With this font type, every letter has the same fixed width and letters are equally spaced apart.
With the previous font types we’ve discussed so far, each letter has a different width.
So, with the monospace typeface, all letters have the same width. This makes text align nicely and makes it easy to follow, giving designs a clean appearance and mechanical feel.
There are two more generic font types available, fantasy and cursive , but the most widely used fonts are the ones mentioned above.
How to choose a font for your website – font names
Now that we’ve covered the basics of font terms and descriptions, its time to look at the many different font styles within each family.
Some common styles within each font family are listed below:
Serif Fonts
- Georgia
- Times
- Times New Roman
- Bodoni
- Garamond
- Palatino
- ITC Clearface
- Plantin
- Freight Text
- Didot
- American Typewriter
Sans-Serif Fonts
- Arial
- Verdana
- Helvetica
- Geneva
- Tahoma
- Trebuchet MS
- Open Sans
- Liberation Sans
- Impact
Monospace Fonts
- Courier
- MS Courier New
- Monaco
- Lucinda Console
- Andalé Mono
- Menlo
- Consolas
How to use the font-family property
In CSS, the font-family property defines a specific font for an element and how its text content will look and be rendered.
The syntax for the font-family property is:
We write the propepty font-family followed by a colon : , a space, a value , and finally end the specification with a semicolon ; .
We have to set the property we want to target and assign the value we want.
How to set a CSS font
Say we have the HTML below:
HTML Font – CSS Font Family
I am a paragraph
Without any style applied and without explicitely setting a value to the font-family property, browsers display headings and paragraphs in the font of their own choosing.
The default, standard font used in Google Chrome is Times New Roman , a serif font.
The result looks like this:
There are a few ways to set a different typeface and specify the font we want.
When choosing a typeface – that is the value part – it’s worth mentioning that sites use a limited set of typefaces. They’ll grab fonts that are already installed on the user’s computer.
A browser will display a font only if its already installed on a user’s computer.
So let’s see the ways in which you can set a font in CSS.
How to use a generic font-family name
In this case, the names are keywords and include one of the font categories mentioned earlier (serif, sans-serif, monospace).
It would look something like this:
This sets the font to a generic serif font.
How to use a specific font-family name
This rule sets Times as the desired font and then serif as the generic fallback option, in case the first option is not installed on the user’s computer.
If the name contains any white space, you need to enclose it in quotation marks.
This sets the font to Courier New and adds monospace as a backup.
If we’re specifying a font other than one of the generic names (like serif, sans-serif) we need to give the browser a fallback.
How to use a font-stack
In this case, the font-family property has multiple values.
It is a prioritized, comma-separated list of font family names you can apply to text, indicating that all the fonts are alternatives. This makes for maximum browser and operating system compatability.
The list is prioritized from left to right, from highest to lowest priority.
By applying more than one font-family name, you create an order of preference. We start with the font we want first.
If a user doesn’t have the first option installed on their computer or if it isn’t supported by the browser, the browser moves on to the second font and uses that one. If that font is also not available it moves to the third one, and so on.
We can list as many fonts as we wish, but best practice is to list three to four.
If all else fails, there will always be a generic font listed at the end as a last option-fallback mechanism.
From the group listed, the browser has to support at least one option and the generic name guarantees that something in the desired font-family will be rendered.
The fonts you list are known as a font stack.
The browser will first look for Georgia . If it is installed, the browser will display that font. Overwise it will look for Times New Roman . If that also isn’t available, it will resort to displaying the generic default serif family font.
Conclusion
In this article, we went over the different font families and gave some examples of the different styles within each family.
We also went over the font-family property and the three different ways to set a font in CSS.
If you want to learn more about HTML and CSS and the different modern techniques used, freeCodeCamp has a free certification on Responsive Web Design.
You’ll start from the absolute basics and go up through Flexbox, CSS Grid, and how to make websites resonsive. These are essential skills to have for digital design and front-end web development.
In the end, you’ll build 5 projects, including a portfolio site where you can show off the other projects you’ve built if you want.
Thanks for reading and happy learning.
font — family
С помощью font — family можно задать семейство шрифта, которым будет написан текст. Можно прописать конкретный шрифт, например «Arial». А можно задать желаемый тип шрифта: например, с засечками serif или без засечек sans — serif .
Пример
Скопировать ссылку «Пример» Скопировано
Допустим, мы хотим, чтобы текст был набран шрифтом PT Sans. Если такой шрифт не установлен у пользователя, то пускай откроется в Arial. Если и такого нет, то пусть будет стандартный шрифт без засечек:
body font-family: "PT Sans", "Arial", sans-serif;>body font-family: "PT Sans", "Arial", sans-serif; >
Как понять
Скопировать ссылку «Как понять» Скопировано
«PT Sans», «Arial», «Times New Roman» — это примеры семейств шрифтов. С помощью font — family можно задать любой шрифт для любого текстового элемента на странице.
Нужно учесть только то, что шрифты хранятся у пользователя на компьютере. Поэтому, если ты используешь шрифт, которого нет у пользователя, то браузер будет использовать стандартный шрифт.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Обычно в font — family задают сразу несколько шрифтов, перечисляя их через запятую. На первом месте ставят самый редкий шрифт из тех, что хотят использовать для этого элемента. Затем — похожий, но более распространённый шрифт. В самом конце — желаемый тип шрифта. Браузер проходит по списку слева направо и использует первый найденный на компьютере шрифт.
Значения
Скопировать ссылку «Значения» Скопировано
- Имя шрифта — шрифт, который будет использоваться на странице. Например, Times или Helvetica.
- Семейство шрифтов — прописывается последним на случай, если ни одного из шрифтов нет на компьютере пользователя:
- serif — шрифт с засечками, например, «Times».
- sans — serif — шрифт без засечек, например, «Arial».
- monospace — моноширинные шрифты с одинаковой шириной каждого символа. Похожи на текст, набранный на печатной машинке. Например, шрифт «Courier».
- cursive — курсивный шрифт или italic.
- fantasy — декоративный шрифт.
- system — ui — использует стандартный шрифт на устройстве пользователя.
Ещё пример
Скопировать ссылку «Ещё пример» Скопировано
Зададим разные шрифты для заголовков и для основного текста:
Этот заголовок написан шрифтом Roboto без засечек
А параграф — шрифтом Roboto Slab с засечками.
Для второго заголовка установлено семейство sans-serif
Семейство шрифтов этого параграфа указано как serif — это шрифт с засечками,
установленный в системе по умолчанию.h1>Этот заголовок написан шрифтом Roboto без засечекh1> p>А параграф — шрифтом Roboto Slab с засечками.p> div class="generic"> h2>Для второго заголовка установлено семейство sans-serifh2> p>Семейство шрифтов этого параграфа указано как serif — это шрифт с засечками, установленный в системе по умолчанию.p> div>h1 font-family: Roboto, Geneva, Arial, Helvetica, sans-serif;> p font-family: "Roboto Slab", Georgia, "Times New Roman", Times, serif;> .generic h2 font-family: sans-serif;> .generic p font-family: serif;>h1 font-family: Roboto, Geneva, Arial, Helvetica, sans-serif; > p font-family: "Roboto Slab", Georgia, "Times New Roman", Times, serif; > .generic h2 font-family: sans-serif; > .generic p font-family: serif; >Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Мы советуем использовать не больше трёх разных семейств шрифтов на одной странице. Например, один для заголовков, другой для обычного текста и третий для подписей.
💡 Не забывай добавлять желаемый тип шрифта ( serif , sans — serif или другой), так как нет гарантий, что нужный вам шрифт найдётся на компьютере пользователя.
На практике
Скопировать ссылку «На практике» Скопировано
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Если в макете используется один из нестандартных шрифтов, то вам потребуется подключить его в свою вёрстку при помощи свойства @font — face .
🛠 Всегда указывай несколько вариантов шрифтов в следующем порядке:
Это нужно на случай, если кастомный шрифт по какой-то причине не загрузился на устройстве пользователя. Если не указывать альтернативу (так называемый фолбэк), то при незагрузке кастомного шрифта дизайн страницы скорее всего полностью сломается. Если указать альтернативный системный шрифт, максимально близкий к кастомному по внешнему виду, то дизайн останется прежним 🎉
Семейство шрифтов указывают на случай, если ни кастомный шрифт не загрузился, ни системный шрифт не нашёлся в системе (такое возможно, поскольку в разных ОС разный набор шрифтов).