- Css font style mono
- Скачать моноширинные шрифты
- Как установить Моноширинный шрифт на сайт?
- Css font style mono
- sans-serif — Шрифт без засечек
- Синтаксис
- sans-serif — Шрифт без засечек
- fantasy — Фантазия
- Синтаксис
- Saved searches
- Use saved searches to filter your results more quickly
- wentin/CSS-Mono
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- About
- The Monospaced System UI CSS Font Stack
- The Monospaced System UI CSS Font Stack
Css font style mono
Моноширинный — это значит «Моно» и «ширнный» — «одной ширины».
Если нужен моноширинный шрифт для компьютера. то он устанавливается стандартно, как любая программа. Здесь мы писали об установке шрифтов.
Если требуется моноширинный шрифт для сайта, . это установкой не назовешь, но для его использования нужно использовать @font-face.
Кроме моноширинных шрифтов есть свойство css Если на английском, то это будет monospace
font-family:monospace
Ниже попробуем разобраться и применим некоторые примеры, для наглядности, как вообще выглядят моноширинные шрифты и свойство monospace
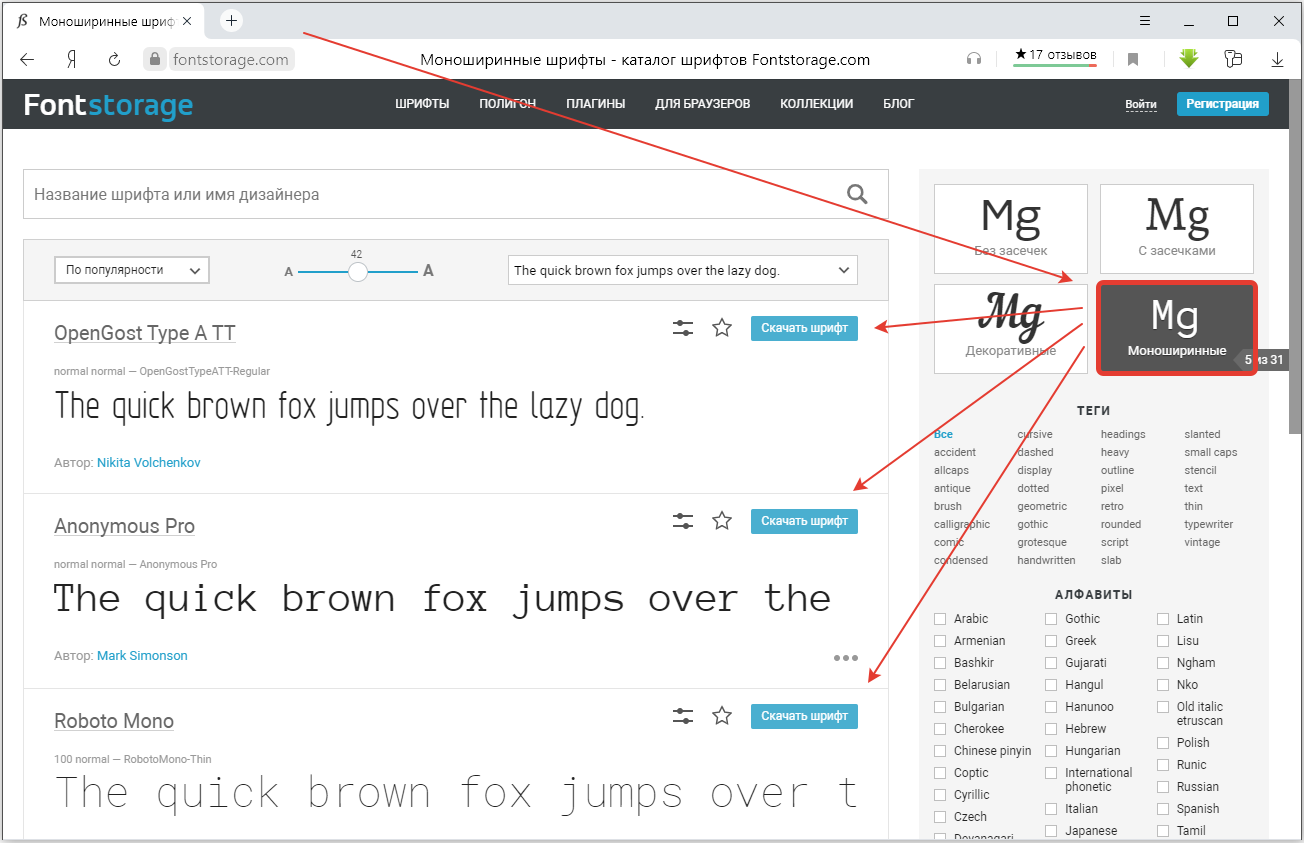
Скачать моноширинные шрифты
Скорее всего я не буду создавать на сайте страницы о шрифтах и возможностью их скачать – поэтому вот вам ссылка, тут можно скачать не только для компьютера, для Windows, но веб шрифты.
Справа уже выбрана позиция моноширинные шрифты.
И видим несколько вариантов этого «font-family»
Нажимаете кнопку скачать в правом верхнем углу и у вас будет выбор, какой из шрифтов вам нужен, для ПК или веб шрифт.

Как установить Моноширинный шрифт на сайт?
Далее рассмотрим установку моноширинного шрифта на сайт.
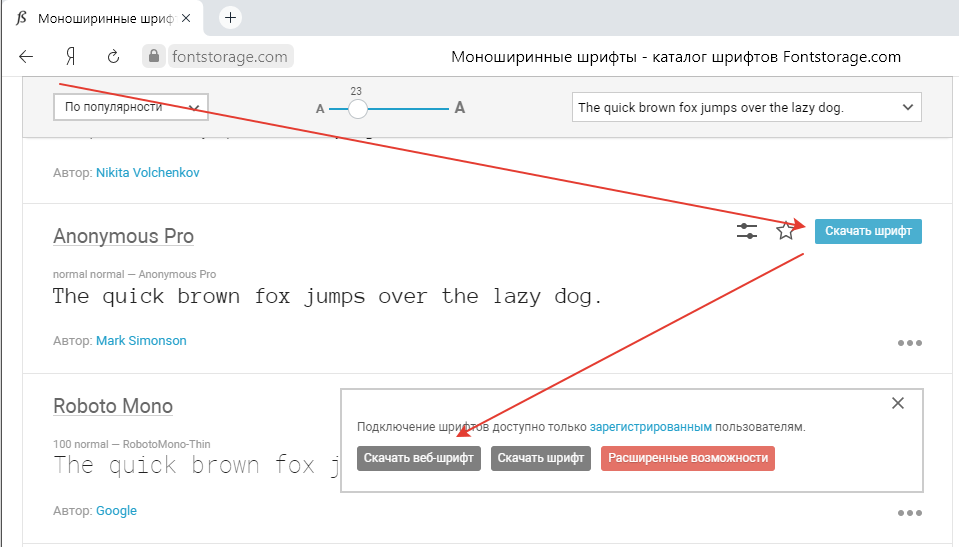
Нажимаем скачать моноширинный шрифт.
В новом окне нажимаем «Скачать веб шрифт».

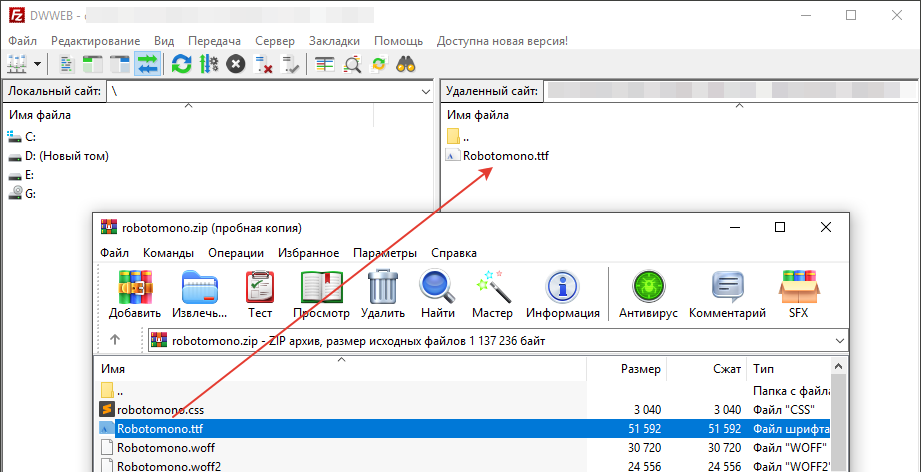
С помощью любой программы, которая умеет соединяться по FTP соединяемся с сервером.
Открываем архив с моноширинным шрифтом и перетаскиваем в созданную папку на сайте,

адрес у нас получился такой:
@font-face < font-family: Roboto Mono; src: url(https://dwweb.ru/__a-data/__all_for_scripts/__fonts/Robotomono.ttf);
Прописываем стили для моноширинного шрифта :
Далее нам нужен блок с классом:
Css font style mono
sans-serif — Шрифт без засечек
В шрифтах без засечек обычно имеют низкую контрастность ( вертикальные и горизонтальные стержни имеют примерно одинаковую толщину ) и имеют гладкие окончания штрихов . Шрифты без засечек обычно имеют пропорциональный интервал. У них часто есть небольшие различия между толстыми и тонкими штрихами по сравнению со шрифтами из семейства serif.
Open Sans , Fira Sans , Lucida Sans, , Lucida Sans Unicode , Trebuchet MS , Liberation Sans , Nimbus Sans L , sans-serif
Синтаксис
lang="ru"> meta charset="utf-8"> meta name="viewport" content="width=device-width, initial-scale=1"> sans-serif - Шрифт без засечек type="text/css"> @media screen and (max-width: 767px) < body < max-width: 767px; height: auto; > > h1 < color: blue; > p < font-size: 1.6rem; > .text < font-family:"New Century" Schoolbook; > sans-serif - Шрифт без засечек class="text">font-family: "New Century Schoolbook" 