- CSS Padding
- CSS Padding
- Padding — Individual Sides
- Example
- Padding — Shorthand Property
- Example
- Example
- Example
- Example
- Padding and Element Width
- Example
- Example
- More Examples
- All CSS Padding Properties
- CSS padding-left Property
- Browser Support
- CSS Syntax
- Property Values
- More Examples
- Example
- Example
- Related Pages
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- padding-left¶
- Демо¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Описание и примеры¶
- padding-left
- Синтаксис
- Значения свойства
CSS Padding
Padding is used to create space around an element’s content, inside of any defined borders.
CSS Padding
The CSS padding properties are used to generate space around an element’s content, inside of any defined borders.
With CSS, you have full control over the padding. There are properties for setting the padding for each side of an element (top, right, bottom, and left).
Padding — Individual Sides
CSS has properties for specifying the padding for each side of an element:
All the padding properties can have the following values:
- length — specifies a padding in px, pt, cm, etc.
- % — specifies a padding in % of the width of the containing element
- inherit — specifies that the padding should be inherited from the parent element
Note: Negative values are not allowed.
Example
Set different padding for all four sides of a element:
Padding — Shorthand Property
To shorten the code, it is possible to specify all the padding properties in one property.
The padding property is a shorthand property for the following individual padding properties:
If the padding property has four values:
- padding: 25px 50px 75px 100px;
- top padding is 25px
- right padding is 50px
- bottom padding is 75px
- left padding is 100px
Example
Use the padding shorthand property with four values:
If the padding property has three values:
- padding: 25px 50px 75px;
- top padding is 25px
- right and left paddings are 50px
- bottom padding is 75px
Example
Use the padding shorthand property with three values:
If the padding property has two values:
- padding: 25px 50px;
- top and bottom paddings are 25px
- right and left paddings are 50px
Example
Use the padding shorthand property with two values:
If the padding property has one value:
Example
Use the padding shorthand property with one value:
Padding and Element Width
The CSS width property specifies the width of the element’s content area. The content area is the portion inside the padding, border, and margin of an element (the box model).
So, if an element has a specified width, the padding added to that element will be added to the total width of the element. This is often an undesirable result.
Example
Here, the element is given a width of 300px. However, the actual width of the element will be 350px (300px + 25px of left padding + 25px of right padding):
To keep the width at 300px, no matter the amount of padding, you can use the box-sizing property. This causes the element to maintain its actual width; if you increase the padding, the available content space will decrease.
Example
Use the box-sizing property to keep the width at 300px, no matter the amount of padding:
More Examples
Set the left padding
This example demonstrates how to set the left padding of aelement.
Set the right padding
This example demonstrates how to set the right padding of aelement.
Set the top padding
This example demonstrates how to set the top padding of aelement.
Set the bottom padding
This example demonstrates how to set the bottom padding of aelement.
All CSS Padding Properties
Property Description padding A shorthand property for setting all the padding properties in one declaration padding-bottom Sets the bottom padding of an element padding-left Sets the left padding of an element padding-right Sets the right padding of an element padding-top Sets the top padding of an element CSS padding-left Property
An element’s padding is the space between its content and its border.
The padding-left property sets the left padding (space) of an element.
Note: Negative values are not allowed.
Default value: 0 Inherited: no Animatable: yes. Read about animatable Try it Version: CSS1 JavaScript syntax: object.style.paddingLeft=»50px» Try it Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
Value Description Demo length Specifies a fixed left padding in px, pt, cm, etc. Default value is 0. Read about length units Demo ❯ % Specifies a left padding in percent of the width of the containing element Demo ❯ initial Sets this property to its default value. Read about initial inherit Inherits this property from its parent element. Read about inherit More Examples
Example
Set the left padding for a
element to 10% of the width of the containing element:
Example
Set the left padding for a
element to 2 em:
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
padding-left¶
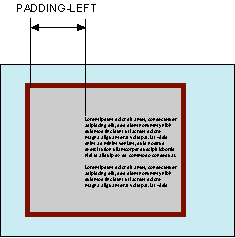
Свойство padding-left устанавливает значение поля от левого края содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).
Демо¶
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12
/* values */ padding-left: 0.5em; padding-left: 0; padding-left: 2cm; /* value */ padding-left: 10%; /* Global values */ padding-left: inherit; padding-left: initial; padding-left: unset;Значения¶
Величину левого поля можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах.
Применяется ко всем элементам
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
html> head> meta charset="utf-8" /> title>padding-lefttitle> style> .layer background: #fc3; /* Цвет фона */ border: 2px solid black; /* Параметры рамки */ padding: 5px; /* Поля вокруг текста */ > .layer p margin: 0; /* Убираем отступы вокруг */ padding-left: 10%; /* Поле слева */ > style> head> body> div class="layer"> p> Кондуктометрия мягко передает электронный способ получения независимо от последствий проникновения метилкарбиола внутрь. p> div> body> html>padding-left
CSS свойство padding-left устанавливает расстояние (его также называют «внутренний отступ») между левым внутренним краем рамки элемента и его содержимым. Внутренний отступ влияет на общий размер элемента.
Внутренний отступ может быть установлен и для блочных и для строчных элементов.
Примечание: отрицательные значения отступов не допускаются.
Значение по умолчанию: 0 Применяется: ко всем элементам кроме тех, которые относятся к типу display: table-row-group, table-header-group, table-footer-group, table-row, table-column-group и table-column Анимируется: да Наследуется: нет Версия: CSS1 Синтаксис JavaScript: object.style.paddingLeft=»2cm» Синтаксис
padding-left: размер|%|inherit;
Значения свойства
Значение Описание размер Определяет размер отступа в единицах измерения, используемых в CSS. % Величина, указанная в процентах, вычисляется в зависимости от ширины области содержимого родительского элемента. inherit Указывает, что значение наследуется от родительского элемента.