- CSS Fonts
- Font Selection is Important
- Generic Font Families
- Difference Between Serif and Sans-serif Fonts
- Some Font Examples
- The CSS font-family Property
- Example
- CSS Font
- Basic Font Properties
- CSS Font Family
- CSS Font Size
- CSS Font Style
- CSS Font Stretch
- CSS Font Variant
- CSS Font Weight
- CSS Line Height
- CSS Font ShortHand Property
- Table of Contents
CSS Fonts
Choosing the right font for your website is important!
Font Selection is Important
Choosing the right font has a huge impact on how the readers experience a website.
The right font can create a strong identity for your brand.
Using a font that is easy to read is important. The font adds value to your text. It is also important to choose the correct color and text size for the font.
Generic Font Families
In CSS there are five generic font families:
- Serif fonts have a small stroke at the edges of each letter. They create a sense of formality and elegance.
- Sans-serif fonts have clean lines (no small strokes attached). They create a modern and minimalistic look.
- Monospace fonts — here all the letters have the same fixed width. They create a mechanical look.
- Cursive fonts imitate human handwriting.
- Fantasy fonts are decorative/playful fonts.
All the different font names belong to one of the generic font families.
Difference Between Serif and Sans-serif Fonts
Note: On computer screens, sans-serif fonts are considered easier to read than serif fonts.
Some Font Examples
| Generic Font Family | Examples of Font Names |
|---|---|
| Serif | Times New Roman Georgia Garamond |
| Sans-serif | Arial Verdana Helvetica |
| Monospace | Courier New Lucida Console Monaco |
| Cursive | Brush Script MT Lucida Handwriting |
| Fantasy | Copperplate Papyrus |
The CSS font-family Property
In CSS, we use the font-family property to specify the font of a text.
Note: If the font name is more than one word, it must be in quotation marks, like: «Times New Roman».
Tip: The font-family property should hold several font names as a «fallback» system, to ensure maximum compatibility between browsers/operating systems. Start with the font you want, and end with a generic family (to let the browser pick a similar font in the generic family, if no other fonts are available). The font names should be separated with comma. Read more about fallback fonts in the next chapter.
Example
Specify some different fonts for three paragraphs:
.p1 <
font-family: «Times New Roman», Times, serif;
>
.p2 font-family: Arial, Helvetica, sans-serif;
>
.p3 font-family: «Lucida Console», «Courier New», monospace;
>
CSS Font
CSS font properties are used to adjust the appearance of the text in an HTML document. Using the CSS fonts properties, we can customize the font family, size, weight, style, and color of text.
- font-family: Helvetica — sets the font family of text to Helvetica within the body
- font-size: 16px — sets the font size of the text to 16px within the body
Basic Font Properties
In CSS, we have the following seven important font properties that are used to change different attributes of the text.
- font-family : defines the font applied to the text
- font-size : sets the size of the font
- font-weight : sets the thickness i.e increase the boldness or lightness of the font
- font-style : sets the font to italic or oblique
- font-variant : changes the font to small-caps
- font-stretch : expands or narrows the text
- line-height : sets the distance between lines of the text
We will learn about each of them in detail.
CSS Font Family
CSS font-family property is used to set the font face of the text on the webpage. For example,
CSS Font Family
Browser Output
In the above example, we have set the font family of the h1 element to the Courier, monospace . The browser tries to render the text of h1 in Courier font, and if not available, monospace is rendered.
Note: It is recommended to list the family name in quotation marks when it consists of multiple words. For example, «Times New Roman» .
CSS Font Size
CSS font-size property sets the size or height of the text. The values of font-size can be expressed by keywords, length units ( px , em , rem , etc), or percentages. For example,
Font size: 42px
Font size: 24px
Browser Output
CSS Font Style
CSS font-style property is used to style a font either with a normal , italic , or oblique face. For example,
Normal text Italic text Oblique text
h1.normal < font-style: normal; >h1.italic < font-style: italic; >h1.oblique
Browser Output
The possible values for CSS font-style are as follows:
- normal : text is shown normally
- italic : text is shown in italics
- oblique : text is leaned which is very similar to italic
CSS Font Stretch
CSS font-stretch property is used to widen or narrow the text by allowing us to select a normal , expanded or condensed face from the font’s family. For example,
Hello World Hello World
Browser Output
Note: This property has no effect if the selected font family does not offer condensed or expanded faces.
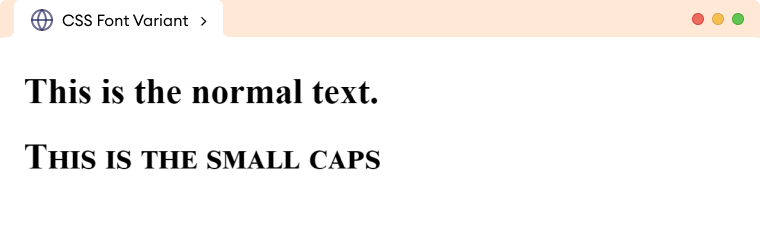
CSS Font Variant
CSS font-variant is used to set the text to small-caps (uppercase letters but in smaller font size). For example,
This is the normal text. This is the small caps
Browser Output
The possible values for CSS font-variant style are as follows:
- normal : default value and makes no change to the font
- small-caps : displays text in small uppercase letters
- initial : sets the text to initial value which is normal by default
- inherit : sets the text to value as of its parent element
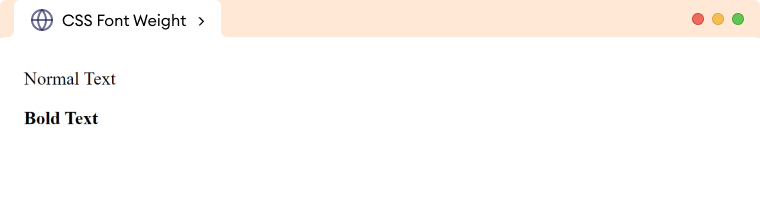
CSS Font Weight
CSS font-weight determines the lightness or boldness of the text. It can be specified by using numeric or pre-defined keywords such as bold , lighter , etc. For example,
Normal Text
Bold Text
Browser Output
The weight available depends on the font-family that is currently set. If the specified font-family does not offer the requested font weight, the browser will simulate the lightness or boldness that approximates the requested weight.
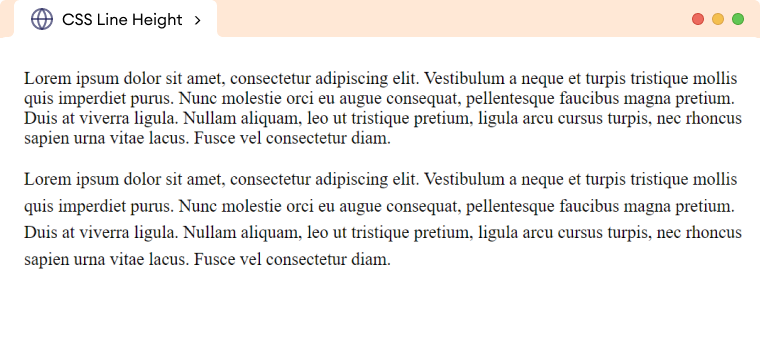
CSS Line Height
CSS line-height property is used to set the height of the line box. It allows setting the height of the line independently from the font size. For example,
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum a neque et turpis tristique mollis quis imperdiet purus. Nunc molestie orci eu augue consequat, pellentesque faucibus magna pretium. Duis at viverra ligula. Nullam aliquam, leo ut tristique pretium, ligula arcu cursus turpis, nec rhoncus sapien urna vitae lacus. Fusce vel consectetur diam.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum a neque et turpis tristique mollis quis imperdiet purus. Nunc molestie orci eu augue consequat, pellentesque faucibus magna pretium. Duis at viverra ligula. Nullam aliquam, leo ut tristique pretium, ligula arcu cursus turpis, nec rhoncus sapien urna vitae lacus. Fusce vel consectetur diam.
Browser Output
The possible values for CSS line-height are as follows:
| Line Height Values | Description |
|---|---|
| normal | default value, specifies the normal line height |
| number | specifies the number that is multiplied with the current font size to set the line height |
| length | sets the line height in px , pt , cm , etc |
| % | sets the line height in percent of the current font size |
| initial | sets the value to default value i.e normal |
| inherit | inherits the property value from its parent element |
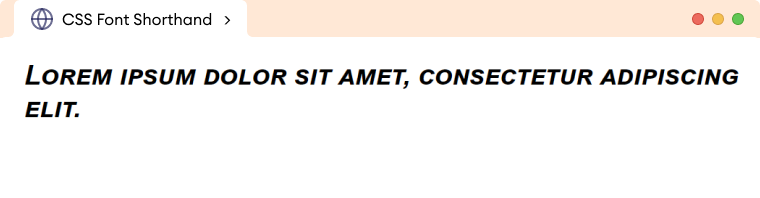
CSS Font ShortHand Property
The CSS font shorthand property is used to set multiple font related properties in a single declaration. This property helps to shorten the code by specifying all the font properties in one place.
The font property has the following syntax:
font: font-style font-variant font-weight font-size/line-height font-family;The font shorthand property needs at least font-size and font-family values to work.
The order of the values provided in the above shorthand font property must follow the specified ordering. Default values are used if other values are omitted.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
h1 < font: italic small-caps bold 24px/1.2 "Helvetica Neue", Helvetica, Arial, sans-serif; >/* The above code is equivalent to h1 < font-style: italic; font-variant: small-caps; font-weight: bold; font-size: 24px; line-height: 1.2; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; >*/Browser Output