- CSS Font
- Basic Font Properties
- CSS Font Family
- CSS Font Size
- CSS Font Style
- CSS Font Stretch
- CSS Font Variant
- CSS Font Weight
- CSS Line Height
- CSS Font ShortHand Property
- Table of Contents
- font-style
- Try it
- Syntax
- Values
- Variable fonts
- Accessibility concerns
- Formal definition
- Formal syntax
- Examples
- Font styles
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
CSS Font
CSS font properties are used to adjust the appearance of the text in an HTML document. Using the CSS fonts properties, we can customize the font family, size, weight, style, and color of text.
- font-family: Helvetica — sets the font family of text to Helvetica within the body
- font-size: 16px — sets the font size of the text to 16px within the body
Basic Font Properties
In CSS, we have the following seven important font properties that are used to change different attributes of the text.
- font-family : defines the font applied to the text
- font-size : sets the size of the font
- font-weight : sets the thickness i.e increase the boldness or lightness of the font
- font-style : sets the font to italic or oblique
- font-variant : changes the font to small-caps
- font-stretch : expands or narrows the text
- line-height : sets the distance between lines of the text
We will learn about each of them in detail.
CSS Font Family
CSS font-family property is used to set the font face of the text on the webpage. For example,
CSS Font Family
Browser Output
In the above example, we have set the font family of the h1 element to the Courier, monospace . The browser tries to render the text of h1 in Courier font, and if not available, monospace is rendered.
Note: It is recommended to list the family name in quotation marks when it consists of multiple words. For example, «Times New Roman» .
CSS Font Size
CSS font-size property sets the size or height of the text. The values of font-size can be expressed by keywords, length units ( px , em , rem , etc), or percentages. For example,
Font size: 42px
Font size: 24px
Browser Output
CSS Font Style
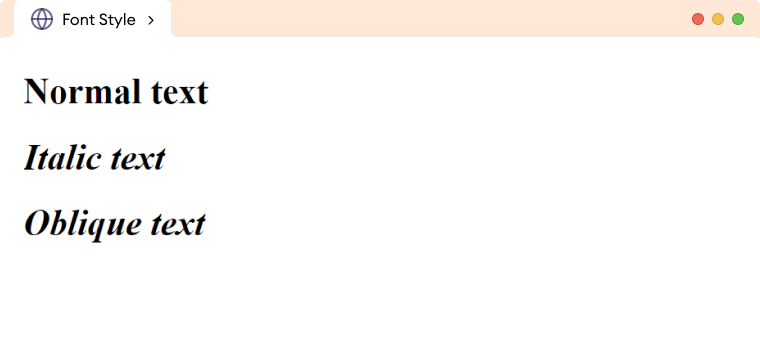
CSS font-style property is used to style a font either with a normal , italic , or oblique face. For example,
Normal text Italic text Oblique text
h1.normal < font-style: normal; >h1.italic < font-style: italic; >h1.oblique
Browser Output
The possible values for CSS font-style are as follows:
- normal : text is shown normally
- italic : text is shown in italics
- oblique : text is leaned which is very similar to italic
CSS Font Stretch
CSS font-stretch property is used to widen or narrow the text by allowing us to select a normal , expanded or condensed face from the font’s family. For example,
Hello World Hello World
Browser Output
Note: This property has no effect if the selected font family does not offer condensed or expanded faces.
CSS Font Variant
CSS font-variant is used to set the text to small-caps (uppercase letters but in smaller font size). For example,
This is the normal text. This is the small caps
Browser Output
The possible values for CSS font-variant style are as follows:
- normal : default value and makes no change to the font
- small-caps : displays text in small uppercase letters
- initial : sets the text to initial value which is normal by default
- inherit : sets the text to value as of its parent element
CSS Font Weight
CSS font-weight determines the lightness or boldness of the text. It can be specified by using numeric or pre-defined keywords such as bold , lighter , etc. For example,
Normal Text
Bold Text
Browser Output
The weight available depends on the font-family that is currently set. If the specified font-family does not offer the requested font weight, the browser will simulate the lightness or boldness that approximates the requested weight.
CSS Line Height
CSS line-height property is used to set the height of the line box. It allows setting the height of the line independently from the font size. For example,
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum a neque et turpis tristique mollis quis imperdiet purus. Nunc molestie orci eu augue consequat, pellentesque faucibus magna pretium. Duis at viverra ligula. Nullam aliquam, leo ut tristique pretium, ligula arcu cursus turpis, nec rhoncus sapien urna vitae lacus. Fusce vel consectetur diam.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum a neque et turpis tristique mollis quis imperdiet purus. Nunc molestie orci eu augue consequat, pellentesque faucibus magna pretium. Duis at viverra ligula. Nullam aliquam, leo ut tristique pretium, ligula arcu cursus turpis, nec rhoncus sapien urna vitae lacus. Fusce vel consectetur diam.
Browser Output
The possible values for CSS line-height are as follows:
| Line Height Values | Description |
|---|---|
| normal | default value, specifies the normal line height |
| number | specifies the number that is multiplied with the current font size to set the line height |
| length | sets the line height in px , pt , cm , etc |
| % | sets the line height in percent of the current font size |
| initial | sets the value to default value i.e normal |
| inherit | inherits the property value from its parent element |
CSS Font ShortHand Property
The CSS font shorthand property is used to set multiple font related properties in a single declaration. This property helps to shorten the code by specifying all the font properties in one place.
The font property has the following syntax:
font: font-style font-variant font-weight font-size/line-height font-family;The font shorthand property needs at least font-size and font-family values to work.
The order of the values provided in the above shorthand font property must follow the specified ordering. Default values are used if other values are omitted.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
h1 < font: italic small-caps bold 24px/1.2 "Helvetica Neue", Helvetica, Arial, sans-serif; >/* The above code is equivalent to h1 < font-style: italic; font-variant: small-caps; font-weight: bold; font-size: 24px; line-height: 1.2; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; >*/Browser Output
Table of Contents
font-style
The font-style CSS property sets whether a font should be styled with a normal, italic, or oblique face from its font-family .
Try it
Italic font faces are generally cursive in nature, usually using less horizontal space than their unstyled counterparts, while oblique faces are usually just sloped versions of the regular face. When the specified style is not available, both italic and oblique faces are simulated by artificially sloping the glyphs of the regular face (use font-synthesis to control this behavior).
Syntax
font-style: normal; font-style: italic; font-style: oblique; font-style: oblique 10deg; /* Global values */ font-style: inherit; font-style: initial; font-style: revert; font-style: revert-layer; font-style: unset;
The font-style property is specified as a single keyword chosen from the list of values below, which can optionally include an angle if the keyword is oblique .
Values
Selects a font that is classified as normal within a font-family .
Selects a font that is classified as italic . If no italic version of the face is available, one classified as oblique is used instead. If neither is available, the style is artificially simulated.
Selects a font that is classified as oblique . If no oblique version of the face is available, one classified as italic is used instead. If neither is available, the style is artificially simulated.
Selects a font classified as oblique , and additionally specifies an angle for the slant of the text. If one or more oblique faces are available in the chosen font family, the one that most closely matches the specified angle is chosen. If no oblique faces are available, the browser will synthesize an oblique version of the font by slanting a normal face by the specified amount. Valid values are degree values of -90deg to 90deg inclusive. If an angle is not specified, an angle of 14 degrees is used. Positive values are slanted to the end of the line, while negative values are slanted towards the beginning.
In general, for a requested angle of 14 degrees or greater, larger angles are preferred; otherwise, smaller angles are preferred (see the spec’s font matching section for the precise algorithm).
Variable fonts
Variable fonts can offer a fine control over the degree to which an oblique face is slanted. You can select this using the modifier for the oblique keyword.
For TrueType or OpenType variable fonts, the «slnt» variation is used to implement varying slant angles for oblique, and the «ital» variation with a value of 1 is used to implement italic values. See font-variation-settings .
Note: For the example below to work, you’ll need a browser that supports the CSS Fonts Level 4 syntax in which font-style: oblique can accept an . The demo loads with font-style: oblique 23deg; . Change the value to see the slant of the text change.
Accessibility concerns
Large sections of text set with a font-style value of italic may be difficult for people with cognitive concerns such as Dyslexia to read.
Formal definition
| Initial value | normal |
|---|---|
| Applies to | all elements. It also applies to ::first-letter and ::first-line . |
| Inherited | yes |
| Computed value | as specified |
| Animation type | by computed value type; normal animates as oblique 0deg |
Formal syntax
Examples
Font styles
p class="normal">This paragraph is normal.p> p class="italic">This paragraph is italic.p> p class="oblique">This paragraph is oblique.p>
.normal font-style: normal; > .italic font-style: italic; > .oblique font-style: oblique; > Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Feb 21, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.