- Fundamental text and font styling
- What is involved in styling text in CSS?
- Fonts
- Color
- Font families
- Web safe fonts
- Default fonts
- CSS Font
- Basic Font Properties
- CSS Font Family
- CSS Font Size
- CSS Font Style
- CSS Font Stretch
- CSS Font Variant
- CSS Font Weight
- CSS Line Height
- CSS Font ShortHand Property
- Table of Contents
Fundamental text and font styling
In this article we’ll start you on your journey towards mastering text styling with CSS. Here we’ll go through all the basic fundamentals of text/font styling in detail, including setting font weight, family and style, font shorthand, text alignment and other effects, and line and letter spacing.
| Prerequisites: | Basic computer literacy, HTML basics (study Introduction to HTML), CSS basics (study Introduction to CSS). |
|---|---|
| Objective: | To learn the fundamental properties and techniques needed to style text on web pages. |
What is involved in styling text in CSS?
If you have worked with HTML or CSS already, e.g., by working through these tutorials in order, then you know that text inside an element is laid out inside the element’s content box. It starts at the top left of the content area (or the top right, in the case of RTL language content), and flows towards the end of the line. Once it reaches the end, it goes down to the next line and flows to the end again. This pattern repeats until all the content has been placed in the box. Text content effectively behaves like a series of inline elements, being laid out on lines adjacent to one another, and not creating line breaks until the end of the line is reached, or unless you force a line break manually using the element.
Note: If the above paragraph leaves you feeling confused, then no matter — go back and review our Box model article to brush up on the box model theory before carrying on.
The CSS properties used to style text generally fall into two categories, which we’ll look at separately in this article:
- Font styles: Properties that affect a text’s font, e.g., which font gets applied, its size, and whether it’s bold, italic, etc.
- Text layout styles: Properties that affect the spacing and other layout features of the text, allowing manipulation of, for example, the space between lines and letters, and how the text is aligned within the content box.
Note: Bear in mind that the text inside an element is all affected as one single entity. You can’t select and style subsections of text unless you wrap them in an appropriate element (such as a or ), or use a text-specific pseudo-element like ::first-letter (selects the first letter of an element’s text), ::first-line (selects the first line of an element’s text), or ::selection (selects the text currently highlighted by the cursor).
Fonts
Let’s move straight on to look at properties for styling fonts. In this example, we’ll apply some CSS properties to the following HTML sample:
h1>Tommy the cath1> p>Well I remember it as though it were a meal ago…p> p> Said Tommy the Cat as he reeled back to clear whatever foreign matter may have nestled its way into his mighty throat. Many a fat alley rat had met its demise while staring point blank down the cavernous barrel of this awesome prowling machine. Truly a wonder of nature this urban predator — Tommy the cat had many a story to tell. But it was a rare occasion such as this that he did. p>
Color
The color property sets the color of the foreground content of the selected elements, which is usually the text, but can also include a couple of other things, such as an underline or overline placed on text using the text-decoration property.
color can accept any CSS color unit, for example:
This will cause the paragraphs to become red, rather than the standard browser default of black, like so:
h1>Tommy the cath1> p>Well I remember it as though it were a meal ago…p> p> Said Tommy the Cat as he reeled back to clear whatever foreign matter may have nestled its way into his mighty throat. Many a fat alley rat had met its demise while staring point blank down the cavernous barrel of this awesome prowling machine. Truly a wonder of nature this urban predator — Tommy the cat had many a story to tell. But it was a rare occasion such as this that he did. p>
Font families
To set a different font for your text, you use the font-family property — this allows you to specify a font (or list of fonts) for the browser to apply to the selected elements. The browser will only apply a font if it is available on the machine the website is being accessed on; if not, it will just use a browser default font. A simple example looks like so:
This would make all paragraphs on a page adopt the arial font, which is found on any computer.
Web safe fonts
Speaking of font availability, there are only a certain number of fonts that are generally available across all systems and can therefore be used without much worry. These are the so-called web safe fonts.
Most of the time, as web developers we want to have more specific control over the fonts used to display our text content. The problem is to find a way to know which font is available on the computer used to see our web pages. There is no way to know this in every case, but the web safe fonts are known to be available on nearly all instances of the most used operating systems (Windows, macOS, the most common Linux distributions, Android, and iOS).
The list of actual web safe fonts will change as operating systems evolve, but it’s reasonable to consider the following fonts web safe, at least for now (many of them have been popularized thanks to the Microsoft Core fonts for the Web initiative in the late 90s and early 2000s):
| Name | Generic type | Notes |
|---|---|---|
| Arial | sans-serif | It’s often considered best practice to also add Helvetica as a preferred alternative to Arial as, although their font faces are almost identical, Helvetica is considered to have a nicer shape, even if Arial is more broadly available. |
| Courier New | monospace | Some OSes have an alternative (possibly older) version of the Courier New font called Courier. It’s considered best practice to use both with Courier New as the preferred alternative. |
| Georgia | serif | |
| Times New Roman | serif | Some OSes have an alternative (possibly older) version of the Times New Roman font called Times. It’s considered best practice to use both with Times New Roman as the preferred alternative. |
| Trebuchet MS | sans-serif | You should be careful with using this font — it isn’t widely available on mobile OSes. |
| Verdana | sans-serif |
Note: Among various resources, the cssfontstack.com website maintains a list of web safe fonts available on Windows and macOS operating systems, which can help you make your decision about what you consider safe for your usage.
Note: There is a way to download a custom font along with a webpage, to allow you to customize your font usage in any way you want: web fonts. This is a little bit more complex, and we will discuss it in a separate article later on in the module.
Default fonts
CSS defines five generic names for fonts: serif , sans-serif , monospace , cursive , and fantasy . These are very generic and the exact font face used from these generic names can vary between each browser and each operating system that they are displayed on. It represents a worst case scenario where the browser will try its best to provide a font that looks appropriate. serif , sans-serif , and monospace are quite predictable and should provide something reasonable. On the other hand, cursive and fantasy are less predictable and we recommend using them very carefully, testing as you go.
The five names are defined as follows:
body font-family: sans-serif; >CSS Font
CSS font properties are used to adjust the appearance of the text in an HTML document. Using the CSS fonts properties, we can customize the font family, size, weight, style, and color of text.
- font-family: Helvetica - sets the font family of text to Helvetica within the body
- font-size: 16px - sets the font size of the text to 16px within the body
Basic Font Properties
In CSS, we have the following seven important font properties that are used to change different attributes of the text.
- font-family : defines the font applied to the text
- font-size : sets the size of the font
- font-weight : sets the thickness i.e increase the boldness or lightness of the font
- font-style : sets the font to italic or oblique
- font-variant : changes the font to small-caps
- font-stretch : expands or narrows the text
- line-height : sets the distance between lines of the text
We will learn about each of them in detail.
CSS Font Family
CSS font-family property is used to set the font face of the text on the webpage. For example,
CSS Font Family
Browser Output
In the above example, we have set the font family of the h1 element to the Courier, monospace . The browser tries to render the text of h1 in Courier font, and if not available, monospace is rendered.
Note: It is recommended to list the family name in quotation marks when it consists of multiple words. For example, "Times New Roman" .
CSS Font Size
CSS font-size property sets the size or height of the text. The values of font-size can be expressed by keywords, length units ( px , em , rem , etc), or percentages. For example,
Font size: 42px
Font size: 24px
Browser Output
CSS Font Style
CSS font-style property is used to style a font either with a normal , italic , or oblique face. For example,
Normal text Italic text Oblique text
h1.normal < font-style: normal; >h1.italic < font-style: italic; >h1.oblique
Browser Output
The possible values for CSS font-style are as follows:
- normal : text is shown normally
- italic : text is shown in italics
- oblique : text is leaned which is very similar to italic
CSS Font Stretch
CSS font-stretch property is used to widen or narrow the text by allowing us to select a normal , expanded or condensed face from the font's family. For example,
Hello World Hello World
Browser Output
Note: This property has no effect if the selected font family does not offer condensed or expanded faces.
CSS Font Variant
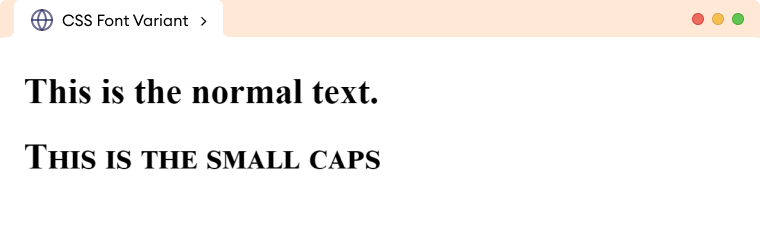
CSS font-variant is used to set the text to small-caps (uppercase letters but in smaller font size). For example,
This is the normal text. This is the small caps
Browser Output
The possible values for CSS font-variant style are as follows:
- normal : default value and makes no change to the font
- small-caps : displays text in small uppercase letters
- initial : sets the text to initial value which is normal by default
- inherit : sets the text to value as of its parent element
CSS Font Weight
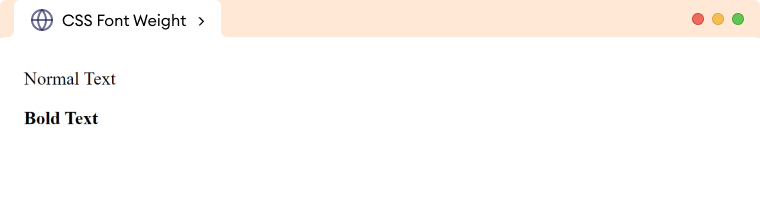
CSS font-weight determines the lightness or boldness of the text. It can be specified by using numeric or pre-defined keywords such as bold , lighter , etc. For example,
Normal Text
Bold Text
Browser Output
The weight available depends on the font-family that is currently set. If the specified font-family does not offer the requested font weight, the browser will simulate the lightness or boldness that approximates the requested weight.
CSS Line Height
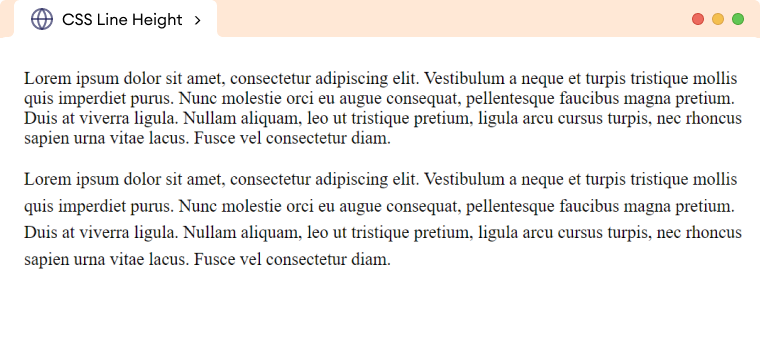
CSS line-height property is used to set the height of the line box. It allows setting the height of the line independently from the font size. For example,
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum a neque et turpis tristique mollis quis imperdiet purus. Nunc molestie orci eu augue consequat, pellentesque faucibus magna pretium. Duis at viverra ligula. Nullam aliquam, leo ut tristique pretium, ligula arcu cursus turpis, nec rhoncus sapien urna vitae lacus. Fusce vel consectetur diam.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum a neque et turpis tristique mollis quis imperdiet purus. Nunc molestie orci eu augue consequat, pellentesque faucibus magna pretium. Duis at viverra ligula. Nullam aliquam, leo ut tristique pretium, ligula arcu cursus turpis, nec rhoncus sapien urna vitae lacus. Fusce vel consectetur diam.
Browser Output
The possible values for CSS line-height are as follows:
| Line Height Values | Description |
|---|---|
| normal | default value, specifies the normal line height |
| number | specifies the number that is multiplied with the current font size to set the line height |
| length | sets the line height in px , pt , cm , etc |
| % | sets the line height in percent of the current font size |
| initial | sets the value to default value i.e normal |
| inherit | inherits the property value from its parent element |
CSS Font ShortHand Property
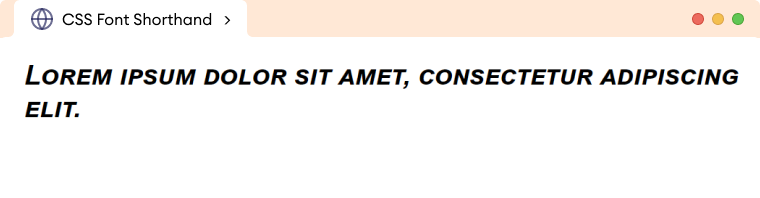
The CSS font shorthand property is used to set multiple font related properties in a single declaration. This property helps to shorten the code by specifying all the font properties in one place.
The font property has the following syntax:
font: font-style font-variant font-weight font-size/line-height font-family;The font shorthand property needs at least font-size and font-family values to work.
The order of the values provided in the above shorthand font property must follow the specified ordering. Default values are used if other values are omitted.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
h1 < font: italic small-caps bold 24px/1.2 "Helvetica Neue", Helvetica, Arial, sans-serif; >/* The above code is equivalent to h1 < font-style: italic; font-variant: small-caps; font-weight: bold; font-size: 24px; line-height: 1.2; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; >*/Browser Output