- CSS-паттерны
- Сайдбар
- Статьи
- Страницы
- Проекты
- Как сделать полосатый фон для элементов сайта на чистом CSS
- Фоновые изображения для сайта
- Фоновые изображения на CSS
- Полосатый фон на CSS
- Какие углы наклона можно использовать
- Какие цвета можно использовать
- Цветов может быть несколько
- Короткие записи CSS стилей полосок для фона
- Узоры в качестве фона на CSS
- Круговые полосы на CSS
- Выводы
- Благодарности
CSS-паттерны
Возможности управления фонами через CSS в cочетании с градиентами дают совершенно невероятные возможности. Градиентами можно нарисовать почти всё что угодно от простых клеточек, полосочек и кружочков до достаточно сложных узоров. Играться можно до бесконечности.
Общий принцип такой: создается градиент, который нужно повторить. По умолчанию он займет всю доступную площадь, но если задать размер фону — получится картинка желаемого размера, которая замостит собой весь фон элемента. Если значения градиента задавать в процентах или em , потом можно будет легко управлять размером узора редактируя размер шрифта и/или background-size .
Например, можно сделать простые полоски:
background: linear-gradient( white 50%, transparent 50% ); background-size: 2em 2em; background-color: black;Белые полоски чередуются с прозрачностью, и могут быть положены на любой фон. Управляя границей между цветом и прозрачностью можно регулировать ширину полос.
Если вместо белого цвета задать полупрозрачный белый или черный, можно получить универсальный паттерн, который будет хорошо выглядеть на любом фоне:
Используя два градиента с цветными полупрозрачными линиями можно сделать клетчатую скатерть:
С помощью разноцветных полосок можно делать небольшие декоративные элементы:
Если нужен полосатый фон посложнее, имеет смысл обратить внимание на принцип цикады:
Принцип заключается в использовании нескольких фонов разного размера. Это означает, что стыковаться они тоже будут в разных местах, таким образом на фоне невозможно будет найти повторяющиеся участки или места стыковки. По-моему, гениально придумано.
Фоны накладываются друг на друга от самого крупного (сверху) до самого мелкого (в самой глубине). В итоге стыки самого мелкого и повторяющегося будут перекрыты вышележащими слоями.
Я сделала 4 полосатых фона разного цвета и задала им разный размер:
background-size: 7em 7em, 5em 5em, 3em 3em, 1em 1em;Это простые числа, то есть те, которые не делятся ни на что кроме себя.
Также из полосатых градиентов легко получить, например, тетрадный лист в линейку:
С простыми линиями всё довольно понятно, но что если нужен паттерн из косых линий?
repeating-linear-gradient должен бы помочь, но на практике градиент ведет себя как попало (порастягивайте окно браузера).
Upd. от 3.07.20: в данный момент повторяющиеся градиенты корректно отрисоваются большинством браузеров.
Попробуем сделать простыми полосками, повернутыми на 45°.
background: linear-gradient(-45deg, $transparent 50%, darkkhaki 50%, darkkhaki 60%, $transparent 60% );В примере хорошо видно, что паттерн состоит из повторяющихся квадратиков, градиент идет из нижнего левого угла в верхний правый, но в противоположных углах ничего нет, и линия получается прерывистой.
Чтобы закрыть пробелы, добавим ещё один градиент:
background: linear-gradient(-45deg, $transparent 50%, darkkhaki 50%, darkkhaki 60%, $transparent 60% ), linear-gradient(-45deg, crimson 10%, $transparent 10% );Я сделала уголок ярким, чтобы было видно куда он попал:
Красим уголок в нужный цвет и получаем аккуратные косые линии:
Правда, пришлось немного подрегулировать точки остановки цветов в первом градиенте ( 50% → 49.9% ), но зато теперь стыков вообще не видно.
Если вместо угла указать направление ключевыми словами, например to left top , это позволит изменять угол градиента через изменение его размера, потому что в этом случае градиент будет всегда направлен из одного угла в другой независимо от background-size .
background: linear-gradient(to left top, transparent 48.9%, skyblue 51%, skyblue 78%, transparent 80% ), linear-gradient(to left top, skyblue 28%, transparent 30% ); background-size: 2em 6em;В последней строчке задан градиент прямоугольной формы. Благодаря направлению и значениям остановок в процентах можно сколько угодно менять его размеры — изменится угол наклона линий, но сам паттерн от этого не пострадает:
В некоторых случаях края линий становятся зубчатыми, причем их отрисовка зависит от браузера: Chrome справляется лучше, в Firefox видны ступеньки. Чтобы сделать край плавным, можно сделать стык между цветами не четкий, а размытый, шириной 1-2%. Также следует помнить о проблеме с прозрачными цветами в Firefox — это решается использованием нужного оттенка с полной прозрачностью.
Экспериментируя с линиями можно получить другие интересные узоры:
Впрочем, я увлеклась. С радиальными градиентами тоже можно делать интересное. Вот, например, обычный горох:
Чтобы граница градиента была ровной, без зубчиков, границу прозрачности нужно делать чуть дальше, чем точка остановки цвета. Вебкиты, как обычно, лучше справляются со сглаживанием.
Принцип создания узоров тот же, что и для линейных градиентов. Причем сочетая линейные и радиальные градиенты можно получить из простых геометрических форм более сложные:
Можно делать довольно сложные узоры, для этого лучше всего использовать возможности препроцессоров:
Минусы таких паттернов обычно в длине и сложности кода, а также в недостаточной поддержке старыми браузерами. Для них может потребоваться картинка. Плюсы — градиенты ничего не весят, их не надо запрашивать с сервера, и можно легко менять цвета и размер узора.
Больше паттернов можно увидеть во вдохновляющей галерее от Lea Verou: lea.verou.me/css3patterns/.
Урок по паттернам от Lea Verou: CSS3 Patterns, Explained
Сайдбар
Статьи
- Математические функции в CSS
- Адаптивное видео с помощью встроенных математических функций CSS
- Недоступность в картинках
- Единицы размеров в CSS
- Генератор цветовых тем
- Jekyll → Gatsby
- Вариативные шрифты
- Размеры в SVG
- Адаптивный Pixel Perfect
- Логотип не отвечает или временно недоступен
- SVG-паттерны
- Мыльные пузыри на SVG
- SVG-градиенты
- Весёлая консолька
- SVG-маски
- Умная прокрутка со Scroll Snap Points
- CSS-анимации для ротации изображений
- Анимированные SVG-маски
- Странности обводки в SVG
- SVG-прелоадеры
- Анимируем градиенты ещё раз
- Background-blend-mode
- Возможности оформления SVG
- CSS и SVG маски
- Nth-child и nth-of-type
- SVG-иконки
- SVG: заливка и обводка
- SVG-path
- SVG: группировка и переиспользование элементов
- SVG-фигуры и трансформации
- SVG
- СSS-градиенты и 3D
- Рисовалка анимированных теней
- Свежие CSS-паттерны
- CSS-паттерны
- Радиальные градиенты
- Линейные градиенты
- Крестики-нолики на CSS
- Border-image
- Электронные часы на CSS и JS.
- Сколько весят селекторы?
- Символы юникода
- Свойство content
- Анимируем CSS-градиенты
- Текстовые эффекты
- Древовидный список на CSS
- Css-селекторы, часть 2
- Css-селекторы
- Контекст наложения
- Два способа «прошить» элемент по краю
- Box-sizing
- Цвета в CSS
- Фон под строчками: добавляем поля
- Box-shadow
- Css-фигуры: лепесток
- Transform
- Css Animation
- 3D-куб
- Border-radius
- First letter
- Эти глаза напротив
- CSS-фигуры
- Стрелки с помощью свойства border
- Flexbox
Страницы
Проекты
Как сделать полосатый фон для элементов сайта на чистом CSS
Чистый цвет (монотонный, однородный) не встречается в природе. Можно сказать, что он противоестественен. Ведь на зеленом листе дерева всегда видны прожилки другого цвета, на чистом голубом небе присутствует дымка от облаков. Даже забор или стена выкрашенные краской одного цвета получают оттенки за счет неровностей поверхности и качества покраски.
Не даром вебмастера для своих сайтов используют фоны с имитацией бумаги, ткани или камня. Такие украшения делают общую картину более привычной для глаз. Это может вызвать больше доверия у посетителя (на красивую картинку посмотреть всегда приятно), удержит его на сайте, что в конечном итоге положительно скажется на поведенческих факторах.
Поведенческие факторы — это совокупность показателей поведения пользователей сайта, которые позволяют поисковым системам сделать вывод о его (сайта) качестве.
Фоновые изображения для сайта
Чаще всего для украшения сайта используются фоновые изображения. Главное требование к ним — это беcшовность и размер. Если картинка бесшовная, то ее можно использовать как спрайт небольшого размера, например 100 на 100 пикселей, и замостить ею всю площадь экрана, при этом общее изображение будет выглядеть как одно единое целое без видимых границ внутри.
Фоновые изображения на CSS
Возможности CSS (каскадная таблица стилей) позволяют генерировать простые изображения (полосы, круги, квадраты). Этим можно воспользоваться для формирования фона для объектов на сайте. Преимущество у данного метода в том, что для оформления фона вам не нужен графический редактор и размер такого фона минимален.
К минусам стоит отнести невозможность или очень большая сложность создать фоны в виде реальных предметов, надписей, фотографий и т.п.
Полосатый фон на CSS
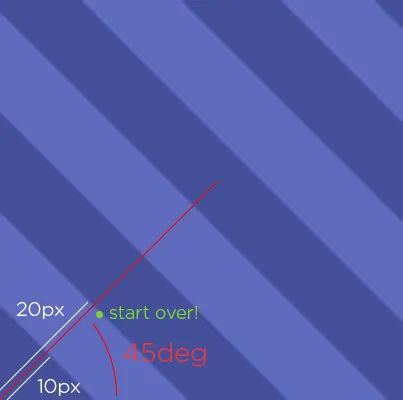
Перейдем от слов к делу, сделаем на фоне диагональные полосы используя CSS функцию repeating-linear-gradient() :
background: repeating-linear-gradient( 45deg, #606dbc, #606dbc 10px, #465298 10px, #465298 20px );
Если применить это свойство к блоку DIV, то выглядеть он будет примерно так:
Рассмотрим подробнее все параметры.
- 45deg — это угол наклона полосок
- #606dbc — начальный цвет градиента
- #606dbc 10px — цвет на отметке 10 пикселей
- #465298 10px — цвет на отметке 10 пикселей
- #465298 20px — цвет на отметке 20 пикселей
Как видно мы получили три отрезка: от начала до 10 пикселей, отрезок нулевой длины на отметке 10 пикселей, где просто меняется цвет и третий отрезок от 10 до 20 пикселей.
В моем примере никакого градиента (плавной смены цвета) нет, так как цвет в начале и конце отрезков одинаковый. А функцию repeating-linear-gradient() мы используем для чередования цветов.
Какие углы наклона можно использовать
Меняя угол наклона можно получить горизонтальные и вертикальные полосы. В качестве угла наклона можно использовать предопределенные константы to right, to bottom, to bottom left.
Следующий стиль добавит к блоку DIV фон с вертикальными полосами:
background: repeating-linear-gradient( to right, #f6ba52, #f6ba52 10px, #ffd180 10px, #ffd180 20px );
Какие цвета можно использовать
Можно использовать все цвета соответствующие CSS стандартам, а так же прозрачный цвет transparent.
Наложим полоски на следующее изображение (взято с сайта Mozilla — https://mdn.mozillademos.org/files/15525/critters.png):
Используем такой стиль оформления:
background: repeating-linear-gradient( 45deg, transparent, transparent 10px, #fff 10px, #fff 15px ), url('https://sitename.tld/image-url/image-name.jpg'); Выглядеть блок DIV с таким оформлением будет следующим образом:
Цветов может быть несколько
Количество цветовых полосок не ограничено двумя. Вот пример оформления на CSS для телевизионной испытательной таблицы, изображение которой формируется ГЦП (генератор цветных полос).
background: repeating-linear-gradient( to right, #fff 0 40px, #ff0 40px 80px, #0ff 80px 120px, #0f0 120px 160px, #f0f 160px 200px, #f00 200px 240px, #00f 240px 280px, #000 280px 320px );
Те кто работал на телецентре или занимался ремонтов цветных телевизоров должны помнить эту картинку 🙂
Короткие записи CSS стилей полосок для фона
Оформление полосок можно сократить не расписывая цвет в каждой точке, а указав диапазон:
background: repeating-linear-gradient( -45deg, #ccc 0 10px, #999 10px 20px );
Результат оформления блока короткой записью стилей:
Узоры в качестве фона на CSS
С помощью CSS стилей можно «нарисовать» не только примитивные полоски, но и достаточно сложный и красивый фон:
background: repeating-linear-gradient(90deg, transparent 0 50px, rgba(255, 127, 0, 0.25) 50px 56px, transparent 56px 63px, rgba(255, 127, 0, 0.25) 63px 69px, transparent 69px 116px, rgba(255, 206, 0, 0.25) 116px 166px), repeating-linear-gradient(0deg, transparent 0 50px, rgba(255, 127, 0, 0.25) 50px 56px, transparent 56px 63px, rgba(255, 127, 0, 0.25) 63px 69px, transparent 69px 116px, rgba(255, 206, 0, 0.25) 116px 166px), repeating-linear-gradient(-45deg, transparent 0 5px, rgba(143, 77, 63, 0.25) 5px 10px), repeating-linear-gradient(45deg, transparent 0 5px, rgba(143, 77, 63, 0.25) 5px 10px);
Блок DIV с таким фоном будет выглядеть следующим образом:
Круговые полосы на CSS
Полоски могут быть радиальными, для их оформления нужно использовать CSS функцию repeating-radial-gradients() :
background: repeating-radial-gradient( circle, purple 0 10px, #4b026f 10px 20px );
Выводы
Как видите с помощью CSS можно создать красочные фоны для элементов сайта и возможно отказаться от использования изображений.
Благодарности
При написании статьи были использованы следующие источники: