- Свойство float
- Как работает float
- Текст с картинками
- Блок с float
- Очистка под float
- Шаг 1. Добавляем информацию
- Сова
- Шаг 2. Свойство clear
- Сова
- Заполнение блока-родителя
- Поставить родителю float
- Добавить в родителя элемент с clear
- Универсальный класс clearfix
- overflow:auto/hidden
- float вместо display:inline-block
- Вёрстка в несколько колонок
- float:left + float:right
- float + margin
- CSS float Property
- Browser Support
- CSS Syntax
- Property Values
- More Examples
- Example
- Example
- Example
- Example
- Example
- Example
- Example
Свойство float
Свойство float в CSS занимает особенное место. До его появления расположить два блока один слева от другого можно было лишь при помощи таблиц. Но в его работе есть ряд особенностей. Поэтому его иногда не любят, но при их понимании float станет вашим верным другом и помощником.
Далее мы рассмотрим, как работает float , разберём решения сопутствующих проблем, а также ряд полезных рецептов.
Как работает float
float: left | right | none | inherit;При применении этого свойства происходит следующее:
- Элемент позиционируется как обычно, а затем вынимается из
документапотока и сдвигается влево (для left ) или вправо (для right ) до того как коснётся либо границы родителя, либо другого элемента с float . - Если пространства по горизонтали не хватает для того, чтобы вместить элемент, то он сдвигается вниз до тех пор, пока не начнёт помещаться.
- Другие непозиционированные блочные элементы без float ведут себя так, как будто элемента с float нет, так как он убран из потока.
- Строки (inline-элементы), напротив, «знают» о float и обтекают элемент по сторонам.
- Элемент при наличии float получает display:block . То есть, указав элементу, у которого display:inline свойство float: left/right , мы автоматически сделаем его блочным. В частности, для него будут работать width/height . Исключением являются некоторые редкие display наподобие inline-table и run-in (см. Relationships between „display“, „position“, and „float“)
- Ширина float -блока определяется по содержимому. («CSS 2.1, 10.3.5»).
- Вертикальные отступы margin элементов с float не сливаются с отступами соседей, в отличие от обычных блочных элементов.
Это пока только теория. Далее мы рассмотрим происходящее на примере.
Текст с картинками
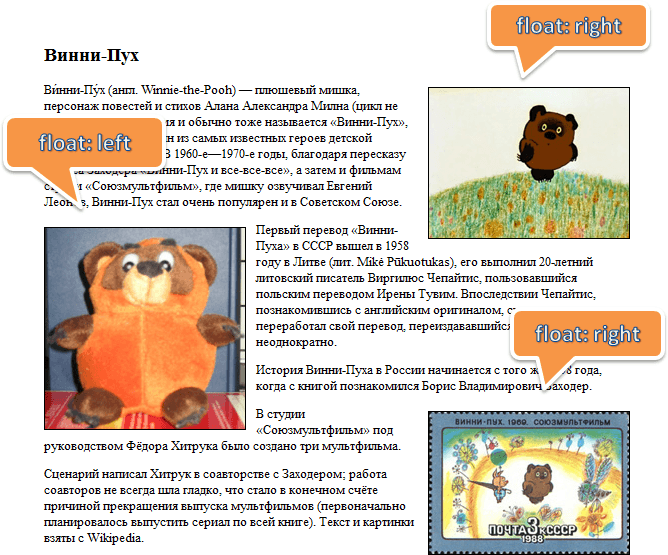
Одно из первых применений float , для которого это свойство когда-то было придумано – это вёрстка текста с картинками, отжатыми влево или вправо.
Например, вот страница о Винни-Пухе с картинками, которым поставлено свойство float :

Текст.
Текст.

Текст.

Текст.
Каждая картинка, у которой есть float , обрабатывается в точности по алгоритму, указанному выше.
Посмотрим, например, как выглядело бы начало текста без float:
- Элемент IMG вынимается из
документапотока. Иначе говоря, последующие блоки начинают вести себя так, как будто его нет, и заполняют освободившееся место (изображение для наглядности полупрозрачно):
- Строки, в отличие от блочных элементов, «чувствуют» float и уступают ему место, обтекая картинку слева:
При float:left – всё то же самое, только IMG смещается влево (или не смещается, если он и так у левого края), а строки – обтекают справа
Строки и инлайн-элементы смещаются, чтобы уступить место float . Обычные блоки – ведут себя так, как будто элемента нет.
Чтобы это увидеть, добавим параграфам фон и рамку, а также сделаем изображение немного прозрачным:
Как видно из рисунка, параграфы проходят «за» float . При этом строки в них о float’ах знают и обтекают их, поэтому соответствующая часть параграфа пуста.
Блок с float
Свойство float можно поставить любому элементу, не обязательно картинке. При этом элемент станет блочным.
Посмотрим, как это работает, на конкретной задаче – сделать рамку с названием вокруг картинки с Винни.
Винни-Пух
 Кадр из советского мультфильма
Кадр из советского мультфильма Текст.
…то есть, div.left-picture включает в себя картинку и заголовок к ней. Добавим стиль с float :
Заметим, что блок div.left-picture «обернул» картинку и текст под ней, а не растянулся на всю ширину. Это следствие того, что ширина блока с float определяется по содержимому.
Очистка под float
Разберём ещё одну особенность использования свойства float .
Для этого выведем персонажей из мультфильма «Винни-Пух». Цель:
Реализуем её, шаг за шагом.
Шаг 1. Добавляем информацию
Попробуем просто добавить Сову после Винни-Пуха:
Результат такого кода будет странным, но предсказуемым:
- Заголовок
Сова
не заметил float
(он же блочный элемент) и расположился сразу после предыдущего параграфа..Текст о Винни..
.
- После него идёт float -элемент – картинка «Сова». Он был сдвинут влево. Согласно алгоритму, он двигается до левой границы или до касания с другим float -элементом, что и произошло (картинка «Винни-Пух»).
- Так как у совы float:left , то последующий текст обтекает её справа.
Шаг 2. Свойство clear
Мы, конечно же, хотели бы расположить заголовок «Сова» и остальную информацию ниже Винни-Пуха.
Для решения возникшей проблемы придумано свойство clear .
Применение этого свойства сдвигает элемент вниз до тех пор, пока не закончатся float’ы слева/справа/с обеих сторон.
Применим его к заголовку H2 :
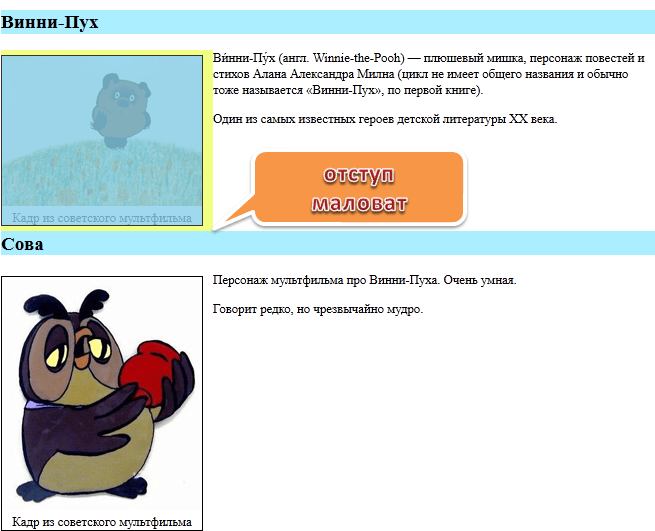
Результат получившегося кода будет ближе к цели, но всё ещё не идеален:
Элементы теперь в нужном порядке. Но куда пропал отступ margin-top у заголовка «Сова»?
Теперь заголовок «Сова» прилегает снизу почти вплотную к картинке, с учётом её margin-bottom , но без своего большого отступа margin-top .
Таково поведение свойства clear . Оно сдвинуло элемент h2 вниз ровно настолько, чтобы элементов float не было сбоку от его верхней границы.
Если посмотреть на элемент заголовка внимательно в инструментах разработчика, то можно заметить отступ margin-top у заголовка по-прежнему есть, но он располагается «за» элементом float и не учитывается при работе в clear .
Чтобы исправить ситуацию, можно добавить перед заголовком пустой промежуточный элемент без отступов, с единственным свойством clear:both . Тогда уже под ним отступ заголовка будет работать нормально:
- Свойство clear гарантировало, что будет под картинкой с float .
- Заголовок
Сова
идёт после этого . Так что его отступ учитывается.
Заполнение блока-родителя
Итак, мы научились располагать другие элементы под float . Теперь рассмотрим следующую особенность.
Из-за того, что блок с float удалён из потока, родитель не выделяет под него места.
Например, выделим для информации о Винни-Пухе красивый элемент-контейнер :
Элемент с float оказался выпавшим за границу родителя .hero .
Чтобы этого не происходило, используют одну из следующих техник.
Поставить родителю float
Элемент с float обязан расшириться, чтобы вместить вложенные float .
Поэтому, если это допустимо, то установка float контейнеру всё исправит:
Разумеется, не всегда можно поставить родителю float , так что смотрим дальше.
Добавить в родителя элемент с clear
Добавим элемент div style=»clear:both» в самый конец контейнера .hero .
Он с одной стороны будет «нормальным» элементом, в потоке, и контейнер будет обязан выделить под него пространство, с другой – он знает о float и сместится вниз.
Соответственно, и контейнер вырастет в размере:
Результат – правильное отображение, как и в примере выше. Открыть код.
Единственный недостаток этого метода – лишний HTML-элемент в разметке.
Универсальный класс clearfix
Чтобы не добавлять в HTML-код лишний элемент, можно задать его через :after .
Добавив этот класс к родителю, получим тот же результат, что и выше. Открыть код.
overflow:auto/hidden
Если добавить родителю overflow: hidden или overflow: auto , то всё станет хорошо.
Этот метод работает во всех браузерах, полный код в песочнице.
Несмотря на внешнюю странность, этот способ не является «хаком». Такое поведение прописано в спецификации CSS.
Однако, установка overflow может привести к появлению полосы прокрутки, способ с псевдоэлементом :after более безопасен.
float вместо display:inline-block
При помощи float можно размещать блочные элементы в строке, похоже на display: inline-block :
Картинка 1
Картинка 2
Картинка 3
Картинка 4
Картинка 5
Картинка 6
Картинка 7
Картинка 8
Картинка 9
Элементы float:left двигаются влево, а если это невозможно, то вниз, автоматически адаптируясь под ширину контейнера, получается эффект, аналогичный display: inline-block , но с особенностями float .
Вёрстка в несколько колонок
Свойство float позволяет делать несколько вертикальных колонок.
float:left + float:right
Например, для вёрстки в две колонки можно сделать два . Первому указать float:left (левая колонка), а второму – float:right (правая колонка).
Чтобы они не ссорились, каждой колонке нужно дополнительно указать ширину:
.column-left < float: left; width: 30%; >.column-right < float: left; width: 70%; >.footer
Результат (добавлены краски):
body, html < margin: 0; padding: 0; >.column-left < float: left; width: 30%; >.column-right < float: left; width: 70%; overflow: auto; /* расшириться вниз захватить float'ы */ >.footer < clear: both; >.innerШапкаПерсонажи:
- Винни-Пух
- Ослик Иа
- Сова
- Кролик
Винни-Пух
Ви́нни-Пу́х (англ. Winnie-the-Pooh) — плюшевый мишка, персонаж повестей и стихов Алана Александра Милна (цикл не имеет общего названия и обычно тоже называется «Винни-Пух», по первой книге). Один из самых известных героев детской литературы XX века.
В 1960-е—1970-е годы, благодаря пересказу Бориса Заходера «Винни-Пух и все-все-все», а затем и фильмам студии «Союзмультфильм», где мишку озвучивал Евгений Леонов, Винни-Пух стал очень популярен и в Советском Союзе.
НизВ эту структуру легко добавить больше колонок с разной шириной. Правой колонке можно было бы указать и float:right .
float + margin
Ещё вариант – сделать float для левой колонки, а правую оставить в потоке, но с отбивкой через margin :
.column-left < float: left; width: 30%; >.column-right < margin-left: 30%; >.footer
Результат (добавлены краски):
body, html < margin: 0; padding: 0; >.column-left < float: left; width: 30%; >.column-right < margin-left: 30%; width: 70%; overflow: auto; /* расшириться вниз захватить float'ы */ >.footer < clear: both; >.innerШапкаПерсонажи:
- Винни-Пух
- Ослик Иа
- Сова
- Кролик
Винни-Пух
Ви́нни-Пу́х (англ. Winnie-the-Pooh) — плюшевый мишка, персонаж повестей и стихов Алана Александра Милна (цикл не имеет общего названия и обычно тоже называется «Винни-Пух», по первой книге). Один из самых известных героев детской литературы XX века.
В 1960-е—1970-е годы, благодаря пересказу Бориса Заходера «Винни-Пух и все-все-все», а затем и фильмам студии «Союзмультфильм», где мишку озвучивал Евгений Леонов, Винни-Пух стал очень популярен и в Советском Союзе.
НизВ примере выше – показана небольшая проблема. Колонки не растягиваются до одинаковой высоты. Конечно, это не имеет значения, если фон одинаковый, но что, если он разный?
В современных браузерах (кроме IE10-) эту же задачу лучше решает flexbox.
Для старых есть различные обходы и трюки, которые позволяют обойти проблему в ряде ситуаций, но они выходят за рамки нашего обсуждения.
CSS float Property
The float property specifies whether an element should float to the left, right, or not at all.
Note: Absolutely positioned elements ignore the float property!
Note: Elements next to a floating element will flow around it. To avoid this, use the clear property or the clearfix hack (see example at the bottom of this page).
| Default value: | none |
|---|---|
| Inherited: | no |
| Animatable: | no. Read about animatable |
| Version: | CSS1 |
| JavaScript syntax: | object.style.cssFloat=»left» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| none | The element does not float, (will be displayed just where it occurs in the text). This is default | Demo ❯ |
| left | The element floats to the left of its container | Demo ❯ |
| right | The element floats the right of its container | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
More Examples
Example
Let an image float to the left:
Example
Let image be displayed just where it occurs in the text (float: none):
Example
Let the first letter of a paragraph float to the left and style the letter:
Example
Use float with a list of hyperlinks to create a horizontal menu:
.header, .footer <
background-color: grey;
color: white;
padding: 15px;
>
.column float: left;
padding: 15px;
>
.clearfix::after content: «»;
clear: both;
display: table;
>
Example
Use float to create a homepage with a header, footer, left content and main content:
.header, .footer <
background-color: grey;
color: white;
padding: 15px;
>
.column float: left;
padding: 15px;
>
.clearfix::after content: «»;
clear: both;
display: table;
>
Example
Do not allow floating elements on the left or the right side of a specified
element:
Example
If a floating element is taller than the containing element, it will overflow outside its container. It is possible to fix this with the «clearfix hack»: