- Гайд по flexbox
- Что это?
- Основные термины
- Свойства флекс-контейнера
- display
- flex — direction
- flex — flow
- flex — grow
- flex — shrink
- flex — basis
- flex
- align — self
- Ссылки
- flex-wrap
- Try it
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Setting flex container wrap values
- HTML
- CSS
- Results
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
Гайд по flexbox
Всё, что нужно знать про флексбоксы: основные термины, свойства флекс-контейнера и флекс-элементов, полезные ссылки по теме.
- Что это?
- Основные термины
- Свойства флекс-контейнера
- display
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
- gap
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
- Ссылки
- Андрей Захаров советует
- Егор Левченко советует
- Алёна Батицкая советует
- Когда нужно использовать flexbox, а когда grid? Бывают ли исключения?
Что это?
Скопировать ссылку «Что это?» Скопировано
Долгое время веб-интерфейсы были статичными — сайты разрабатывались и просматривались только на экранах мониторов стационарных компьютеров. Однако с десяток лет назад, совсем недавно по историческим меркам, у нас появилось огромное разнообразие экранов — от мобильных телефонов до телевизоров, — на которых мы можем взаимодействовать с сайтами. Так родилась необходимость в гибких системах раскладки.
Идея флексбоксов появилась ещё в 2009 году, и этот стандарт до сих пор развивается и прорабатывается. Основная идея флексов — гибкое распределение места между элементами, гибкая расстановка, выравнивание, гибкое управление. Ключевое слово — гибкое, что и отражено в названии (flex — англ. гибко).
Основные термины
Скопировать ссылку «Основные термины» Скопировано
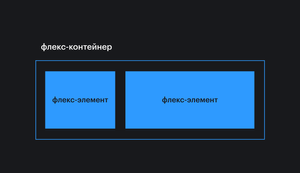
- Флекс-контейнер: элемент, к которому применяется свойство display : flex . Вложенные в него элементы подчиняются правилам раскладки флексов.
- Флекс-элемент: элемент, вложенный во флекс-контейнер.
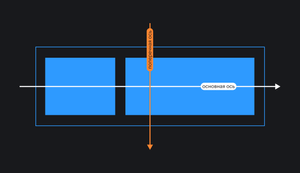
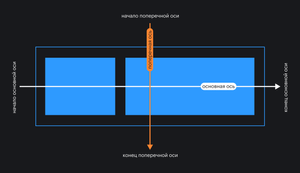
- Основная ось: основная направляющая флекс-контейнера, вдоль которой располагаются флекс-элементы.
- Поперечная (побочная, перпендикулярная) ось: ось, идущая перпендикулярно основной. Позже вы поймёте, для чего она нужна.
- Начало / конец основной оси: точки в начале и в конце основной оси соответственно. Это пригодится нам для выравнивания флекс-элементов.
- Начало / конец поперечной оси: точки в начале и в конце поперечной оси соответственно.
- Размер по основной оси (основной размер): размер флекс-элемента вдоль основной оси. Это может быть ширина или высота в зависимости от направления основной оси.
- Размер по поперечной оси (поперечный размер): размер флекс-элемента вдоль поперечной оси. Это может быть ширина или высота в зависимости от направления поперечной оси. Этот размер всегда перпендикулярен основному размеру. Если основной размер — это ширина, то поперечный размер — это высота, и наоборот.
Свойства флекс-контейнера
Скопировать ссылку «Свойства флекс-контейнера» Скопировано
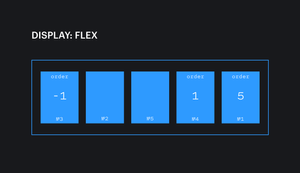
display
Скопировать ссылку «display» Скопировано
.container display: flex;>.container display: flex; >Когда мы задаём какому-то элементу значение flex для свойства display , мы превращаем этот элемент в флекс-контейнер. Внутри него начинает действовать флекс-контекст, его дочерние элементы начинают подчиняться свойствам флексбокса.
Снаружи флекс-контейнер выглядит как блочный элемент — занимает всю ширину родителя, следующие за ним элементы в разметке переносятся на новую строку.
.container display: inline-flex;>.container display: inline-flex; >Если контейнеру задано значение inline — flex , то снаружи он начинает вести себя как строчный (инлайн) элемент — размеры зависят только от внутреннего контента, встаёт в строку с другими элементами. Внутри это ровно такой же флекс-контейнер, как и при предыдущем значении.
flex — direction
Скопировать ссылку «flex-direction» Скопировано
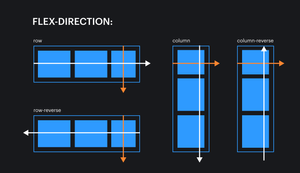
Свойство управления направлением основной и поперечной осей.
.container display: flex; flex-direction: row;>.container display: flex; flex-direction: row; >- row (значение по умолчанию) — основная ось идёт горизонтально слева направо, поперечная ось идёт вертикально сверху вниз.
- row — reverse — основная ось идёт горизонтально справа налево, поперечная ось идёт вертикально сверху вниз.
- column — основная ось идёт вертикально сверху вниз, поперечная ось идёт горизонтально слева направо.
- column — reverse — основная ось идёт вертикально снизу вверх, поперечная ось идёт горизонтально слева направо.
flex — flow
Скопировать ссылку «flex-flow» Скопировано
Это свойство-шорткат для одновременного определения значений свойств flex — direction и flex — wrap .
.container display: flex; flex-flow: column wrap;>.container display: flex; flex-flow: column wrap; >.container display: flex; flex-flow: row nowrap;>.container display: flex; flex-flow: row nowrap; >flex — grow
Скопировать ссылку «flex-grow» Скопировано
.container display: flex;> .item flex-grow: 1;>.container display: flex; > .item flex-grow: 1; >Это свойство указывает, может ли вырастать флекс-элемент при наличии свободного места, и насколько. По умолчанию значение равно 0. Значением может быть любое положительное целое число (включая 0).
Если у всех флекс-элементов будет прописано flex — grow : 1 , то свободное пространство в контейнере будет равномерно распределено между всеми.
Если при этом одному из элементов мы зададим flex — grow : 2 , то он постарается занять в два раза больше свободного места, чем его соседи.
flex — shrink
Скопировать ссылку «flex-shrink» Скопировано
.container display: flex;> .item flex-shrink: 3;>.container display: flex; > .item flex-shrink: 3; >Свойство flex — shrink полностью противоположно свойству flex — grow . Если в контейнере не хватает места для расположения всех элементов без изменения размеров, то свойство flex — shrink указывает, в каких пропорциях элемент будет уменьшаться.
Чем больше значение у этого свойства, тем быстрее элемент будет сжиматься по сравнению с соседями, имеющими меньшее значение.
Значение по умолчанию — 1. Значением может быть любое целое положительное число (включая 0).
Два предыдущих свойства работают с пропорциональным разделением пространства, не с конкретными размерами. Они довольно непростые, даже опытный разработчик не всегда знает, как они в точности работают. Загляните в конец статьи, если хотите подробнее почитать о каждом из них.
flex — basis
Скопировать ссылку «flex-basis» Скопировано
.container display: flex;> .item flex-basis: 250px;>.container display: flex; > .item flex-basis: 250px; >Свойство flex — basis указывает на размер элемента до того, как свободное место будет распределено (см. flex-grow).
Значением может быть размер в любых относительных или абсолютных единицах: 20rem , 5vw , 250px . А также можно использовать ключевое слово auto (значение по умолчанию). В этом случае при расчёте размера элемента будут приниматься во внимание значения свойств width , max — width , min — width или аналогичные свойства высоты, в зависимости от того, в каком направлении идёт основная ось.
Если никакие размеры не заданы, а свойству flex — basis установлено значение auto , то элемент занимает столько пространства, сколько нужно для отображения контента.
flex
Скопировать ссылку «flex» Скопировано
.container display: flex;> .item flex: 1 1 auto;>.container display: flex; > .item flex: 1 1 auto; >Свойство-шорткат, с помощью которого можно указать значение трёх свойств одновременно: flex — grow , flex — shrink и flex — basis . Первое значение является обязательным, остальные опциональны.
Значение по умолчанию: 0 1 auto , что расшифровывается как flex — grow : 0 , flex — shrink : 1 , flex — basis : auto .
/* 0 0 auto */flex: none; /* Одно значение, число без единиц: flex-grow */flex: 2; /* Одно значение, ширина/высота: flex-basis */flex: 10em;flex: 30px;flex: auto;flex: content; /* Два значения: flex-grow | flex-basis */flex: 1 30px; /* Два значения: flex-grow | flex-shrink */flex: 2 2; /* Три значения: flex-grow | flex-shrink | flex-basis */flex: 2 2 10%; /* Глобальные значения */flex: inherit;flex: initial;flex: unset;/* 0 0 auto */ flex: none; /* Одно значение, число без единиц: flex-grow */ flex: 2; /* Одно значение, ширина/высота: flex-basis */ flex: 10em; flex: 30px; flex: auto; flex: content; /* Два значения: flex-grow | flex-basis */ flex: 1 30px; /* Два значения: flex-grow | flex-shrink */ flex: 2 2; /* Три значения: flex-grow | flex-shrink | flex-basis */ flex: 2 2 10%; /* Глобальные значения */ flex: inherit; flex: initial; flex: unset;align — self
Скопировать ссылку «align-self» Скопировано
.container display: flex; align-items: flex-start;> .item align-self: flex-end;>.container display: flex; align-items: flex-start; > .item align-self: flex-end; >При помощи этого свойства можно выровнять один или несколько элементов иначе, чем задано у родительского элемента. Например, в коде выше у родителя задано выравнивание вложенных элементов по верхнему краю родителя. А для элемента с классом .item мы задаём выравнивание по нижнему краю.
Ссылки
Скопировать ссылку «Ссылки» Скопировано
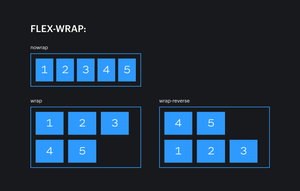
flex-wrap
Baseline is determined by this web feature being supported on the current and the previous major versions of major browsers.
The flex-wrap CSS property sets whether flex items are forced onto one line or can wrap onto multiple lines. If wrapping is allowed, it sets the direction that lines are stacked.
Try it
See Using CSS flexible boxes for more properties and information.
Syntax
flex-wrap: nowrap; /* Default value */ flex-wrap: wrap; flex-wrap: wrap-reverse; /* Global values */ flex-wrap: inherit; flex-wrap: initial; flex-wrap: revert; flex-wrap: revert-layer; flex-wrap: unset;
The flex-wrap property is specified as a single keyword chosen from the list of values below.
Values
The following values are accepted:
The flex items are laid out in a single line which may cause the flex container to overflow. The cross-start is either equivalent to start or before depending on the flex-direction value. This is the default value.
The flex items break into multiple lines. The cross-start is either equivalent to start or before depending flex-direction value and the cross-end is the opposite of the specified cross-start.
Behaves the same as wrap but cross-start and cross-end are permuted.
Formal definition
Formal syntax
Examples
Setting flex container wrap values
HTML
h4>This is an example for flex-wrap:wraph4> div class="content"> div class="red">1div> div class="green">2div> div class="blue">3div> div> h4>This is an example for flex-wrap:nowraph4> div class="content1"> div class="red">1div> div class="green">2div> div class="blue">3div> div> h4>This is an example for flex-wrap:wrap-reverseh4> div class="content2"> div class="red">1div> div class="green">2div> div class="blue">3div> div>
CSS
/* Common Styles */ .content, .content1, .content2 color: #fff; font: 100 24px/100px sans-serif; height: 150px; width: 897px; text-align: center; > .content div, .content1 div, .content2 div height: 50%; width: 300px; > .red background: orangered; > .green background: yellowgreen; > .blue background: steelblue; > /* Flexbox Styles */ .content display: flex; flex-wrap: wrap; > .content1 display: flex; flex-wrap: nowrap; > .content2 display: flex; flex-wrap: wrap-reverse; >
Results
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 17, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.