flex — wrap
Позволяем флекс-элементам переноситься на новые строки.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Флекс-элементы по умолчанию стараются уместиться в один ряд, даже если размер им не позволяет.
Чтобы изменить это поведение, свойству flex — wrap нужно задать значение, отличное от nowrap .
Пример
Скопировать ссылку «Пример» Скопировано
Флекс-элементы, вложенные во флекс-контейнер с классом .container , не будут переноситься в новый ряд ни при каких обстоятельствах. Всегда будут стоять в один.
.container display: flex; flex-wrap: nowrap;>.container display: flex; flex-wrap: nowrap; >
Как понять
Скопировать ссылку «Как понять» Скопировано
Внутри флекс-контейнера элементы располагаются вдоль основной оси. Стандартным поведением считается расположение элементов в один ряд.
Если вы позволяете элементам переноситься на новый ряд, изменив значение свойства flex — wrap , то для каждой строки будут созданы дополнительные основные оси. Каждый ряд будет вести себя как отдельный флекс-контейнер, но с общим управлением.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
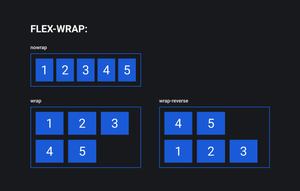
По умолчанию значение у свойства flex — wrap — nowrap . При этом флекс-элементы помещаются (или пытаются уместиться) в один ряд и не переносятся на новую строку, даже если не влезают в размеры родителя.
Установив значение wrap , мы можем изменить это поведение, и флекс-элементы будут иметь возможность перенестись в новый ряд, если не влезают в одну линию в рамках родителя.
Ещё одно возможное значение — wrap — reverse . В этом случае элементы будут располагаться снизу вверх, заполнив собой сперва нижний ряд, а те, что не влезли, перепрыгнут в ряд выше.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Ситуация, когда сумма размеров элементов превышает размер родителя, называется переполнение контейнера. Именно это произойдёт, если вы не разрешите флекс-элементам переноситься на новый ряд.
Полный список свойств флексбоксов можно посмотреть в гайде по flexbox.
- Chrome 57, Поддерживается 57
- Edge 79, Поддерживается 79
- Firefox 81, Поддерживается 81
- Safari 9, Поддерживается 9
flex-wrap
Свойство CSS flex-wrap задаёт правила вывода flex-элементов — в одну строку или в несколько, с переносом блоков. Если перенос разрешён, то возможно задать направление, в котором выводятся блоки.
flex-wrap: nowrap; flex-wrap: wrap; flex-wrap: wrap-reverse; /* Global values */ flex-wrap: inherit; flex-wrap: initial; flex-wrap: unset;
Подробнее по свойствам и общей информации смотрите Using CSS flexible boxes.
Syntax
Свойство flex-wrap может содержать одно из следующих ниже значений.
Значения
Допускаются следующие значения:
Расположение в одну линию, может привести к переполнению контейнера. Свойство cross-start эквивалентно start или before в зависимости от значения flex-direction .
Расположение в несколько линий. Свойство cross-start эквивалентно start или before в зависимости от значения flex-direction и свойство cross-end противоположно cross-start.
Ведёт себя так же, как и wrap но cross-start и cross-end инвертированы.
Formal syntax
Examples
HTML
h4>This is an example for flex-wrap:wrap h4> div class="content"> div class="red">1div> div class="green">2div> div class="blue">3div> div> h4>This is an example for flex-wrap:nowrap h4> div class="content1"> div class="red">1div> div class="green">2div> div class="blue">3div> div> h4>This is an example for flex-wrap:wrap-reverse h4> div class="content2"> div class="red">1div> div class="green">2div> div class="blue">3div> div>
CSS
/* Common Styles */ .content, .content1, .content2 color: #fff; font: 100 24px/100px sans-serif; height: 150px; text-align: center; > .content div, .content1 div, .content2 div height: 50%; width: 50%; > .red background: orangered; > .green background: yellowgreen; > .blue background: steelblue; > /* Flexbox Styles */ .content display: flex; flex-wrap: wrap; > .content1 display: flex; flex-wrap: nowrap; > .content2 display: flex; flex-wrap: wrap-reverse; >