- gap (grid-gap)
- Интерактивный пример
- Синтаксис
- Значения
- Формальное определение
- Css flex grid gap
- Кратко
- Как пишется
- Пример c гридами
- Пример с флексами
- Подсказки
- Gap — светлое будущее для отступов в Flexbox (как в Grid)
- Margins в обычной Flexbox-сетке
- Установка отступов с помощью Gap
- Бонус: Gap также облегчает достижение отзывчивости
- Заглядывая в будущее
- Дополнение от переводчика
- CSS, Flexbox Gap
- Grid gap
- Flexbox без gap
- Flex-gap спешит на помощь
- В чем подвох?
gap (grid-gap)
Свойство gap CSS задаёт отступы (en-US) между колонками и рядами. Является сокращением для свойств row-gap и column-gap .
Интерактивный пример
Обратите внимание, что grid-gap является псевдонимом для этого свойства.
Синтаксис
/* One value */ gap: 20px; gap: 1em; gap: 3vmin; gap: 0.5cm; /* One value */ gap: 16%; gap: 100%; /* Two values */ gap: 20px 10px; gap: 1em 0.5em; gap: 3vmin 2vmax; gap: 0.5cm 2mm; /* One or two values */ gap: 16% 100%; gap: 21px 82%; /* calc() values */ gap: calc(10% + 20px); gap: calc(20px + 10%) calc(10% - 5px); /* Global values */ gap: inherit; gap: initial; gap: revert; gap: revert-layer; gap: unset;
Свойство задаёт значение для , за которым может следовать значение для . Если опущено, то оно устанавливается в то же значение, что и .
Значения
Размер отступа, разделяющего линии сетки.
Размер отступа, разделяющего линии сетки, относительно размера грид-элемента.
Формальное определение
- row-gap : normal
- column-gap : normal
- row-gap : as specified, with s made absolute, and normal computing to zero except on multi-column elements
- column-gap : as specified, with s made absolute, and normal computing to zero except on multi-column elements
- row-gap : длина, проценты или calc();
- column-gap : длина, проценты или calc();
Css flex grid gap
Удобный способ задать отступы между элементами внутри гридов и флексбоксов.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Шорткат для записи значений свойств row — gap и column — gap . Значения разделяются пробелом. Работает как с гридами, так и с флексбоксами.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Указываете два значения размера в любых единицах измерения, разделяя их пробелом. Первым указывается значение отступа для рядов, за ним значение отступа для колонок.
Не обязательно указывать два значения. Браузер поймёт, даже если будет одно — оно задаст row — gap и column — gap .
Пример c гридами
Скопировать ссылку «Пример c гридами» Скопировано
.grid-container display: grid; grid-template-columns: 1fr 1fr; gap: 50px 10px;>.grid-container display: grid; grid-template-columns: 1fr 1fr; gap: 50px 10px; >
Пример с флексами
Скопировать ссылку «Пример с флексами» Скопировано
.flex-container display: flex; gap: 50px 10px;>.flex-container display: flex; gap: 50px 10px; >
Подсказки
Скопировать ссылку «Подсказки» Скопировано
Полный список свойств гридов можно посмотреть в гайде по grid.
Полный список свойств флексов можно посмотреть в гайде по flexbox.
- Chrome 66, Поддерживается 66
- Edge 79, Поддерживается 79
- Firefox 76, Поддерживается 76
- Safari 12.1, Поддерживается 12.1
Gap — светлое будущее для отступов в Flexbox (как в Grid)
Одна из моих любимых частей спецификации CSS Grid — это grid-gap . Они позволяют легко создавать отступы между элементами внутри сетки.
Margins и приёмы, к которым мы прибегаем, чтобы реализовать их в разных ситуациях, долгое время были одним из главных моментов, раздражающих меня в CSS.
W3C порекомендовала отказаться от свойства grid-gap в пользу простого gap и его использования в Flexbox и Multi-Column.
В этом руководстве мы посмотрим, как добавляли margins в Flexbox раньше и как это делает свойство gap , позволяя нам получить внутренние отступы без дополнительных ухищрений.
Margins в обычной Flexbox-сетке
В этом примере мы возьмем группу блоков, используем Flexbox для создания стиля сетки, а затем отделим блоки друг от друга с помощью margins.
Начнём с базового HTML. Имеем flex-container и набор flex-item.
Благодаря поведению Flexbox, содержимое расположится друг рядом с другом. Отталкиваясь от значения ширины контейнера, определим размер дочерних элементов и затем позволим им переносится с помощью свойства flex-wrap .
Это даёт нам блоки идеального размера, равные 1/3 ширины контейнера. Давайте зададим margins, чтобы добавить пространство по вертикали и горизонтали между каждым элементом.
Ой! Наши элементы, являющиеся 1/3 контейнера, больше не помещаются в ширину родительского элемента. Хотя margins между рядами получились вполне корректными и не вызвали проблем.
Нам понадобится задать ширину дочерних элементов с учетом появившегося дополнительного пространства, образованного margin. Также нужно обнулить свойство margin-right для каждого третьего элемента.
Теперь у нас остались два margins, равных 1rem и мы должны вычесть эти 2rem равномерно из ширины всех трёх элементов.
flex-item < // width: calc(100% / 3); width: calc((100% / 3) - (2rem / 3)); // one-third - two margins divided equally among 3 items margin-right: 1rem; margin-bottom: 1rem; >.flex-item:nth-child(3n)
Выглядит слишком сложно? Для меня да. Существуют более простые способы сделать это, но они также не дают вам точных 1rem промежутков между колонками. Этот сложный код также существенно усложняет адаптивный дизайн.
Когда свойство gap станет доступным для использования в Flexbox во всех браузерах, код станет намного чище. Мы можем также перейти от установки ширины для дочерних элементов, к использованию свойств flex-grow , flex-shrink и flex-basis .
Установка отступов с помощью Gap
Используя свойство gap, мы избавляемся от необходимости проделывать большинство ухищрений с шириной элементов. Это также позволяет нам вернуться к использованию значений flex-grow/flex-shrink.
В следующем примере мы всё ещё используем свойства display: flex и flex-wrap: wrap для нашего контейнера, но теперь также добавляем свойство gap . Это сокращенное свойство, которое объединяет в себе row-gap и column-gap . Ознакомьтесь с документацией MDN, чтобы узнать обо всех методах.
Теперь, вместо установки ширины для каждого flex-элемента, мы устанавливаем значения flex-grow, flex-shrink и flex-basis. Свойство flex-basis будет определять, какое количество колонок браузеры будут устанавливать в контейнере. Мы всё еще будем использовать функцию calc() для этого, но код в конечном счете станет чище
Внимательный читатель также заметит, что теперь это позволяет последним элементам увеличиваться в размере, чтобы заполнить пространство ряда, в котором недостаёт элементов. Это то, что для нас не могут сделать CSS Grid и Flexbox, основанный на ширине элементов.
Бонус: Gap также облегчает достижение отзывчивости
В нашем изначальном примере, если мы хотели изменять количество колонок контейнера в определенных контрольных точках, приходилось пересчитывать ширину И изменять nth-child селекторы, чтобы избавиться от margins.
В примере с использованием gap , всё что нам нужно делать, это корректировать свойство flex-basis, и всё готово.
.flex-item < flex: 1 1 100%; // 1 across at mobile >@media (min-width: 640px) < .flex-item < flex-basis: calc((100% / 2) - 1rem); // 2 across at tabletish >> @media (min-width: 1024px) < .flex-item < flex-basis: calc((100% / 3) - 2rem); // 3 across at desktop >> Не буду врать, я всё еще предпочитаю CSS Grid для такого шаблона проектирования, но надеюсь, вы увидите несколько примеров использования для этой невероятной новой функции.
Заглядывая в будущее
Сейчас свойство gap поддерживается только в браузере Firefox. Итак, если эта статья вас заинтересовала, я смиренно извиняюсь. Вам придется ждать, пока другие браузеры наверстают упущенное. Надеюсь, они заметят боль разработчиков, связанную с margins и рано или поздно дадут нам новые возможности.
Дополнение от переводчика
Вроде всё же есть приём, позволяющий уже сейчас избавиться от необходимости с помощью, например nth-child(3n) убирать правые отступы у Flex-элементов, прилегающих к правому краю контейнера, да еще и корректируя каждый раз, когда меняется количество колонок во Flex-контейнере.
Конечно, он тоже не идеальный и заключается в следующем:
- В HTML-разметке Flex-контейнер обернуть в дополнительный тег-обертку
- Для дочерних элементов, например, вместо margin-right: 10px , задавать margin-left: 10px
- А чтобы компенсировать увеличивающийся левый отступ, необходимо задать для Flex-контейнера свойство с отрицательным значением margin-left: -10px;
CSS, Flexbox Gap
В 2021 году, новинкой в CSS стало свойство gap для flexbox.
Grid gap
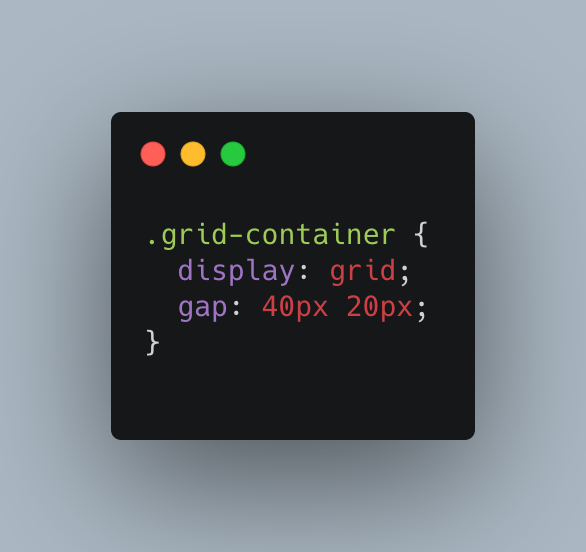
Это свойство позаимствовано от Grid CSS и называется grid-gap. Используется оно для создания пространства между ячейками. Рассмотрим как это свойство работает в grid:
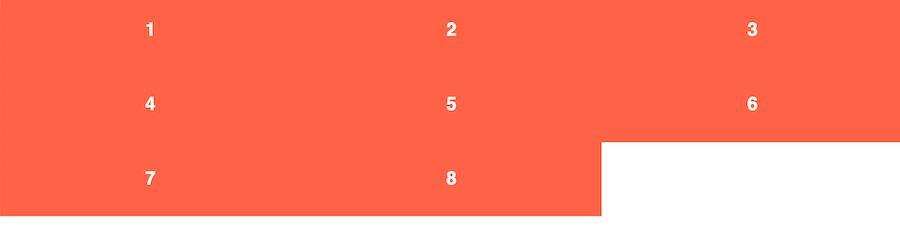
В результате получаем такую сетку:
Между колонками будет расстояние 20px, между строками — 40px.
Flexbox без gap
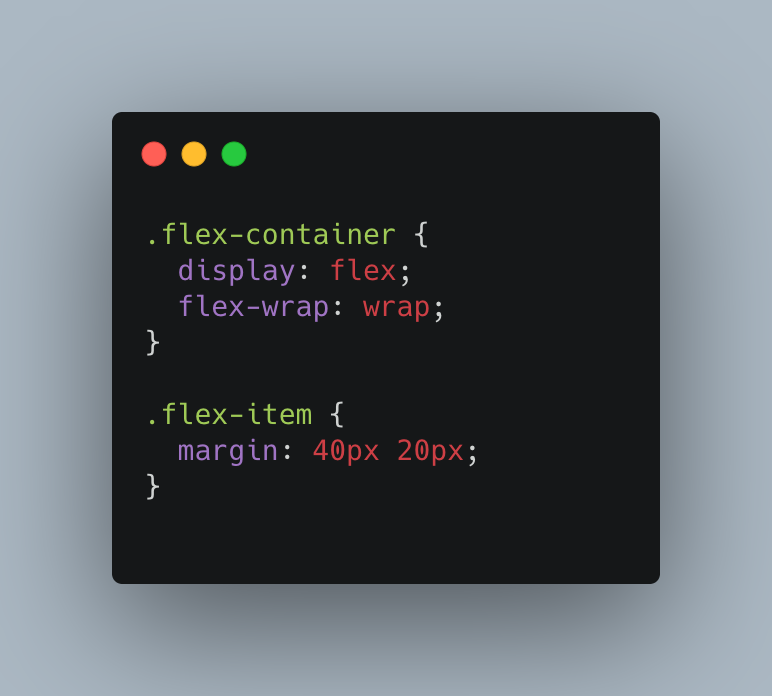
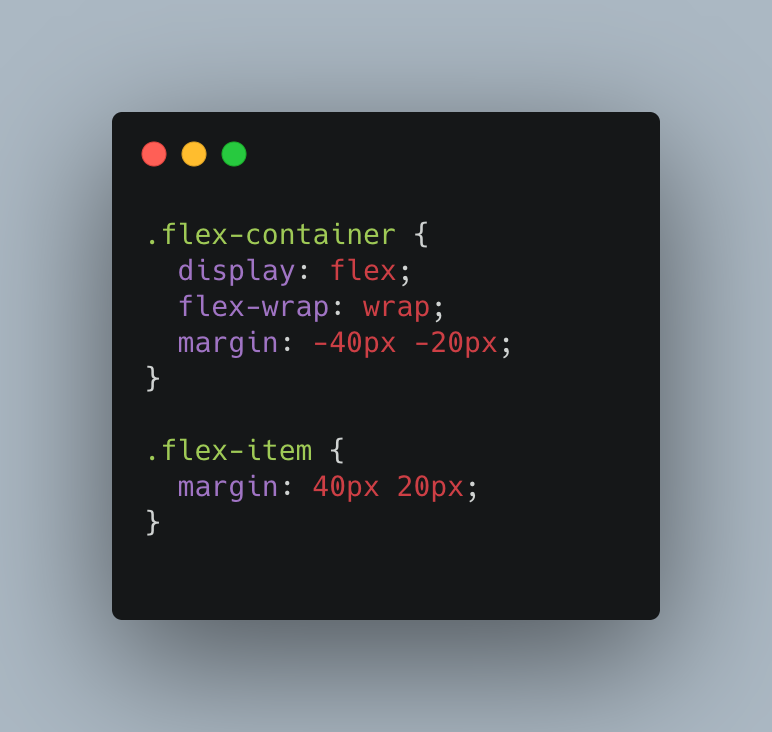
Для flex-box это свойство нужно было уже очень давно, так как оно отбрасывает необходимость использовать отрицательный margin. Для добавления пространства между элементами нужно каждому из них добавить свойство margin:
Но с таким подходом появляется нежелательный эффект — между элементами и краями контейнера тоже появляется пустое пространство. Это очень не удобно, если при верстке все элементы должны располагаться от края до края. И для того, что бы убрать нежелательно дополнительное пространство, нужно добавить контейнеру отрицательный margin:
Flex-gap спешит на помощь
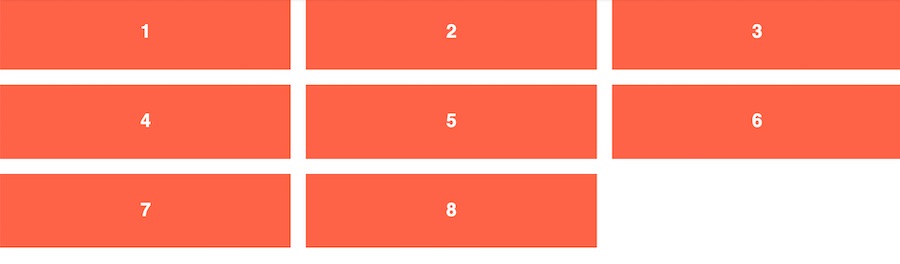
С новыми свойствами row-gap и column-gap все будет намного проще. Достаточно будет в стилях контейнера указать из значения, что бы раздвинуть flex-элементы:
Так же, как и с grid, запись немного можно сократить, использовав свойство gap: gap: 40px 20px; . Больше никаких отрицательных margin и нежелательных полей.
В чем подвох?
Использование этого свойства для flex-контейнеров пока ограничено. На момент написания статьи на сайте это свойство поддерживает только 68% процентов браузеров. Это довольно мало для повсеместного использования flexbox gap, но надеемся ситуация скоро улучшится.