- flex
- Try it
- Constituent properties
- Syntax
- Values
- Description
- Formal definition
- Formal syntax
- Examples
- Setting flex: auto
- HTML
- CSS
- JavaScript
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Шпаргалка по всем свойствам CSS Flexbox
- Что такое Flexbox
- Архитектура Flexbox
- Список свойств Flexbox
- Создаём проект
- HTML
- CSS
- Свойство flex-direction
- Свойство justify-content
- Свойство align-content
- Свойство align-items
- Свойство align-self
- Свойства flex-grow, shrink, wrap и basis
- Flex-grow
- Flex-shrink
- Flex-wrap
- Flex-basis
- Как читать сокращения свойств Flexbox
- Сокращение flex
- Сокращение flex-flow
- Сокращение place-content
flex
Baseline is determined by this web feature being supported on the current and the previous major versions of major browsers.
The flex CSS shorthand property sets how a flex item will grow or shrink to fit the space available in its flex container.
Try it
Constituent properties
This property is a shorthand for the following CSS properties:
Syntax
/* Keyword values */ flex: auto; flex: initial; flex: none; /* One value, unitless number: flex-grow flex-basis is then equal to 0. */ flex: 2; /* One value, width/height: flex-basis */ flex: 10em; flex: 30%; flex: min-content; /* Two values: flex-grow | flex-basis */ flex: 1 30px; /* Two values: flex-grow | flex-shrink */ flex: 2 2; /* Three values: flex-grow | flex-shrink | flex-basis */ flex: 2 2 10%; /* Global values */ flex: inherit; flex: initial; flex: revert; flex: revert-layer; flex: unset;
The flex property may be specified using one, two, or three values.
- One-value syntax: the value must be one of:
- a valid value for : then the shorthand expands to flex: 1 0 .
- a valid value for : then the shorthand expands to flex: 1 1 .
- the keyword none or one of the global keywords.
- The first value must be a valid value for flex-grow .
- The second value must be one of:
- a valid value for flex-shrink : then the shorthand expands to flex: 0 .
- a valid value for flex-basis : then the shorthand expands to flex: 1 .
- a valid value for flex-grow .
- a valid value for flex-shrink .
- a valid value for flex-basis .
Values
The item is sized according to its width and height properties. It shrinks to its minimum size to fit the container, but does not grow to absorb any extra free space in the flex container. This is equivalent to setting » flex: 0 1 auto «.
The item is sized according to its width and height properties, but grows to absorb any extra free space in the flex container, and shrinks to its minimum size to fit the container. This is equivalent to setting » flex: 1 1 auto «.
The item is sized according to its width and height properties. It is fully inflexible: it neither shrinks nor grows in relation to the flex container. This is equivalent to setting » flex: 0 0 auto «.
Defines the flex-grow of the flex item. Negative values are considered invalid. Defaults to 1 when omitted. (initial is 0 )
Defines the flex-shrink of the flex item. Negative values are considered invalid. Defaults to 1 when omitted. (initial is 1 )
Defines the flex-basis of the flex item. A preferred size of 0 must have a unit to avoid being interpreted as a flexibility. Defaults to 0 when omitted. (initial is auto )
Description
For most purposes, authors should set flex to one of the following values: auto , initial , none , or a positive unitless number. To see the effect of these values, try resizing the flex containers below:
div class="flex-container"> div class="item auto">autodiv> div class="item auto">autodiv> div class="item auto">autodiv> div> div class="flex-container"> div class="item auto">autodiv> div class="item initial">initialdiv> div class="item initial">initialdiv> div> div class="flex-container"> div class="item auto">autodiv> div class="item auto">autodiv> div class="item none">nonediv> div> div class="flex-container"> div class="item initial">initialdiv> div class="item none">nonediv> div class="item none">nonediv> div> div class="flex-container"> div class="item four">4div> div class="item two">2div> div class="item one">1div> div>
* box-sizing: border-box; > .flex-container background-color: #f4f7f8; resize: horizontal; overflow: hidden; display: flex; margin: 1em; > .item margin: 1em; padding: 0.5em; width: 110px; min-width: 0; background-color: #1b5385; color: white; font-family: monospace; font-size: 13px; > .initial flex: initial; > .auto flex: auto; > .none flex: none; > .four flex: 4; > .two flex: 2; > .one flex: 1; >By default flex items don’t shrink below their minimum content size. To change this, set the item’s min-width or min-height .
Formal definition
- flex-grow : 0
- flex-shrink : 1
- flex-basis : auto
- flex-grow : as specified
- flex-shrink : as specified
- flex-basis : as specified, but with relative lengths converted into absolute lengths
- flex-grow : a number
- flex-shrink : a number
- flex-basis : a length, percentage or calc();
Formal syntax
Examples
Setting flex: auto
This example shows how a flex item with flex: auto grows to absorb any free space in the container.
HTML
div id="flex-container"> div id="flex-auto">flex: auto (click to toggle raw box)div> div id="flex-initial">flex: initialdiv> div>
CSS
#flex-container display: flex; font-family: Consolas, Arial, sans-serif; > #flex-container > div padding: 1rem; > #flex-auto flex: auto; border: 1px solid #f00; > #flex-initial border: 1px solid #000; >JavaScript
const flexAuto = document.getElementById("flex-auto"); const flexInitial = document.getElementById("flex-initial"); flexAuto.addEventListener("click", () => flexInitial.style.display = flexInitial.style.display === "none" ? "block" : "none"; >);
Result
The flex container contains two flex items:
The «flex: initial» item takes up as much space as its width requires, but does not expand to take up any more space. All the remaining space is taken up by «flex: auto».
When you click «flex: auto», we set «flex: initial»‘s display property to none , removing it from the layout. The «flex: auto» item then expands to occupy all the available space in the container.
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 17, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.Шпаргалка по всем свойствам CSS Flexbox
В этой статье мы рассмотрим основы CSS Flexbox, чтобы вы могли создавать адаптивные сайты.
Объясним, как работает каждое из свойств Flexbox, и дадим вам шпаргалку к каждому свойству. В шпаргалках описано всё, что можно сделать с помощью Flexbox.
Это — перевод оригинальной статьи на freeCodeCamp от автора Joy Shaheb.
Ещё у нас есть видеоверсия урока от автора (осторожно, английский язык):
Что такое Flexbox
Когда вы строите дом, вам нужен чертеж. Точно такой же чертеж нам понадобится для создания веб-сайтов. И Flexbox — это тот самый чертеж.
Flexbox позволяет нам компоновать между собой содержимое нашего сайта. Ещё она помогает создавать адаптивные структуры для веб-сайтов под различные устройства.
Вот демо-визитка, написанная на Flexbox в качестве чертежа.
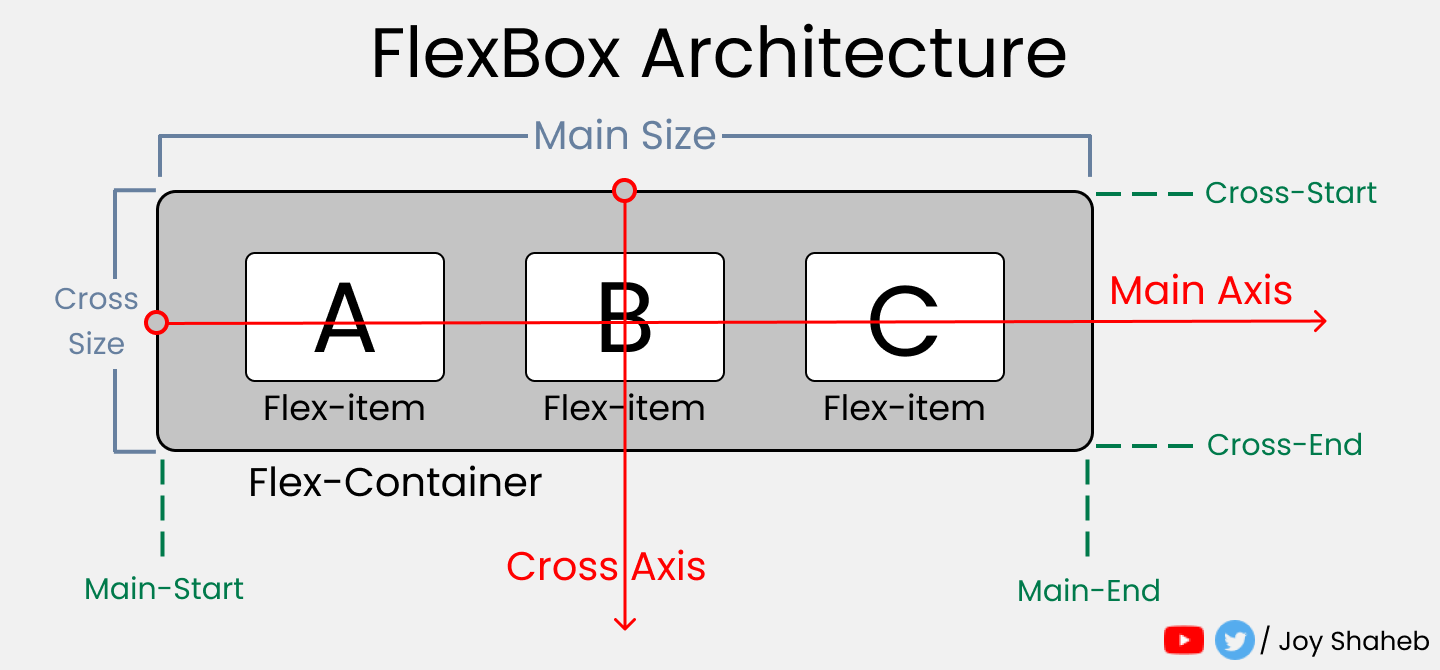
Архитектура Flexbox
Как же работает архитектура Flexbox? Контентные flex-элементы распределяются вдоль главной оси и поперечной оси, как в системе координат.
И, в зависимости от значений flex-direction, положение блоков меняется между строками и колонками.
Список свойств Flexbox
Этот список содержит все возможные свойства и значения, которые вы можете использовать при работе с Flexbox.
Вы можете использовать список при выполнении проектов и экспериментировать с различными значениями.
Создаём проект
Чтобы создать проект с Flexbox, нужно немного знать HTML, CSS и работу с VS-кодом. Вот, что вам нужно сделать:
- Создайте папку с именем «Project-1» и откройте VS Code.
- Создайте файлы index.html и style.css.
- Установите Live Server и запустите его.
Или вы можете просто открыть Codepen и начать кодить.
HTML
В HTML напишите эти строки кода внутри тега body
CSS
Создайте класс .container и укажите в нём поля. Затем оформите блоки так, чтобы все они выглядели одинаково, как в примере ниже. .
Примечание: не забудьте указать высоту контейнера.
Также, прежде чем начать, необходимо понять отношения между родительскими и дочерними классами.
Flexbox работает только с родительским классом, но не с дочерними классами.
Здесь класс .container является родительским, а классы .box-* — дочерними.
Поэтому примените display: flex внутри класса .container . Расположите текст по центру блока.
И… все готово! Теперь мы готовы кодить. .
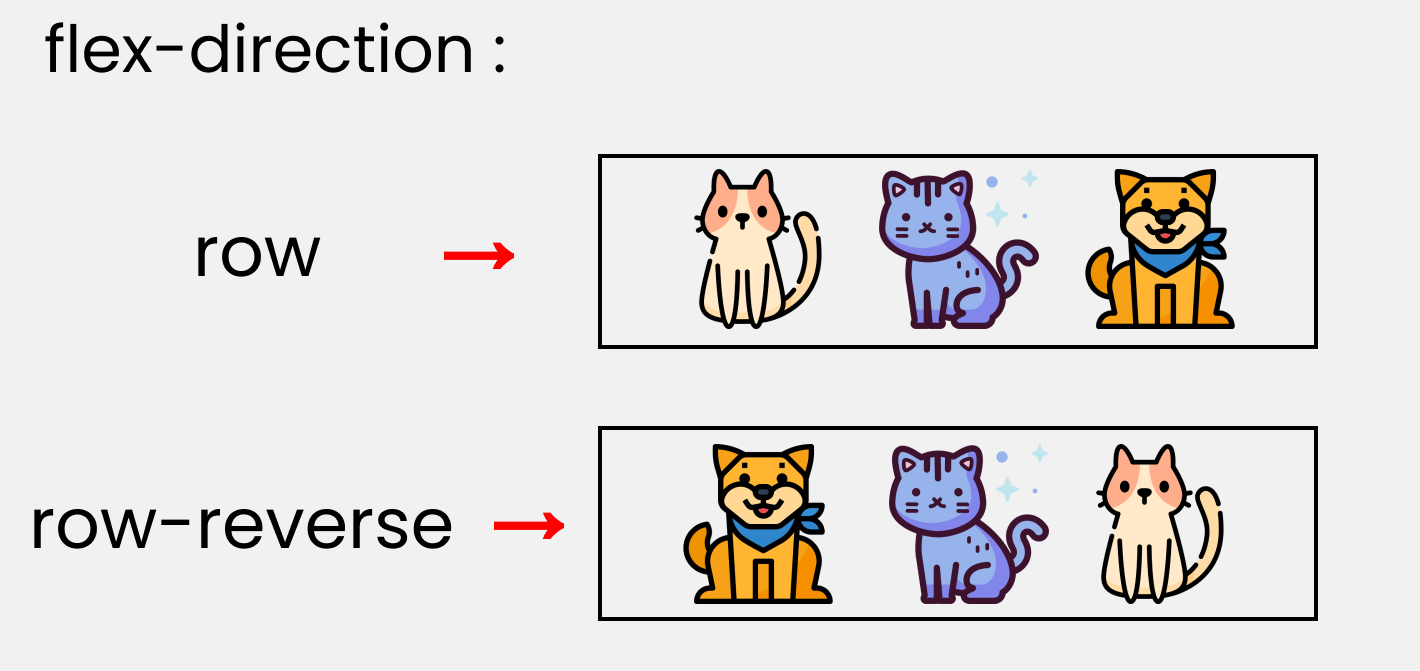
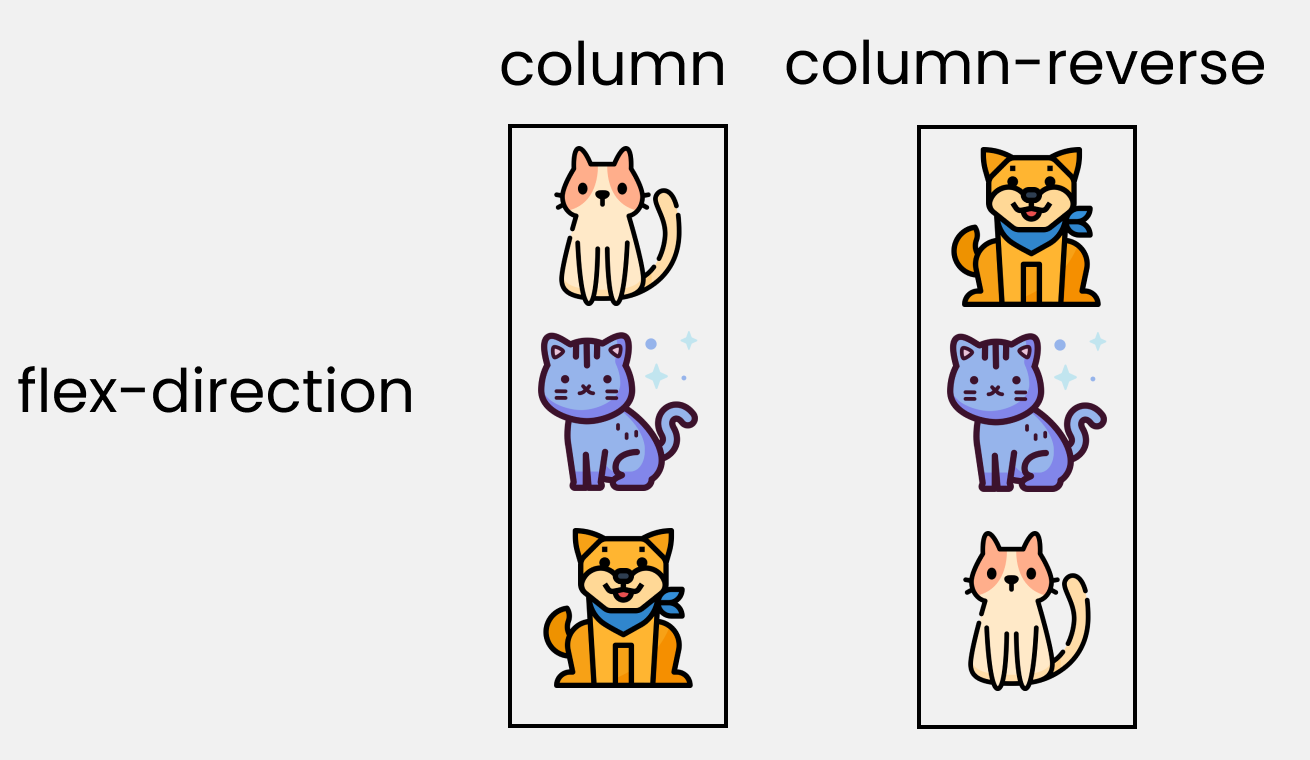
Свойство flex-direction
Это свойство позволяет нам задавать направление и ориентацию, согласно которым flex-элементы должны располагаться внутри flex-контейнера.
Чтобы у нас получилось то же самое, что и на картинке с котиками, нужно написать такой CSS-код.
Обратите внимание, что мы пишем код внутри класса .container .
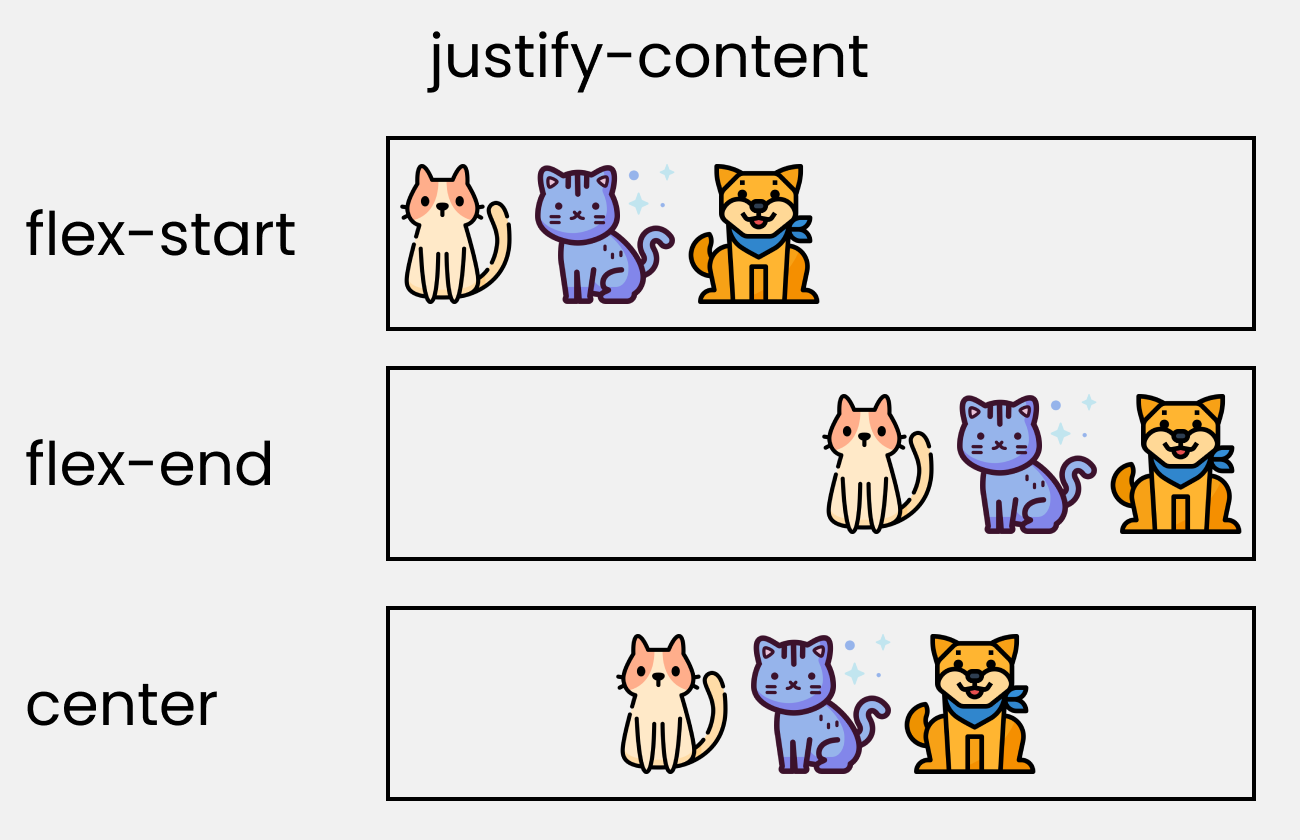
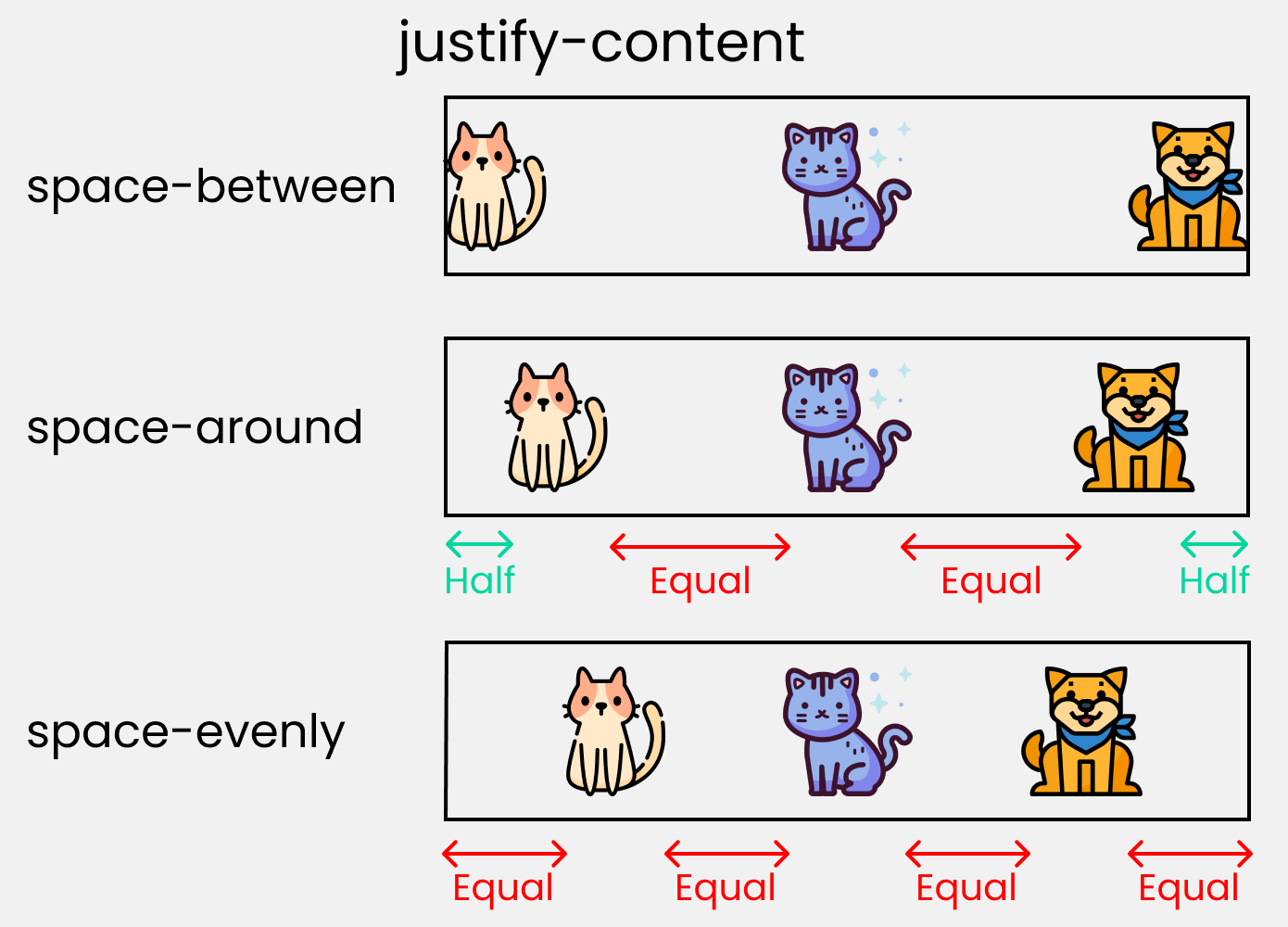
Свойство justify-content
Это свойство выстраивает flex-элементы вдоль главной оси внутри flex-контейнера.
Попробуйте воссоздать это с помощью этого кода CSS:
Свойство align-content
Это свойство выравнивает flex-элементы по поперечной оси внутри flex-контейнера. Оно аналогично свойству justify-content, которое мы рассматривали только что. Разница только в осях выравнивания.
Обратите внимание, что без flex-wrap это свойство не работает. Вот, что должно быть в вашем коде:
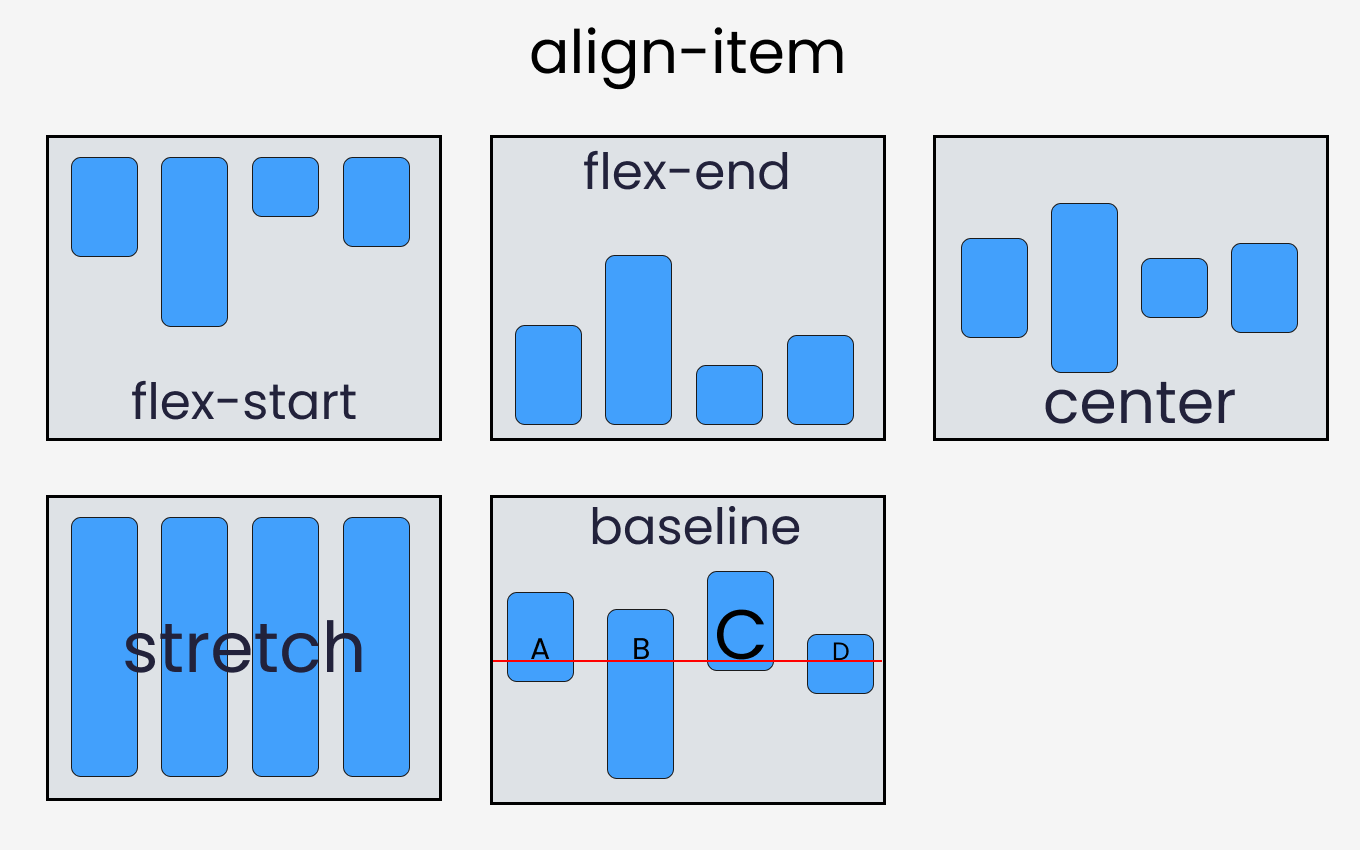
Свойство align-items
Это свойство распределяет Flex-элементы вдоль поперечной оси.
Чтобы протестировать свойство, напишем следующий код в CSS:
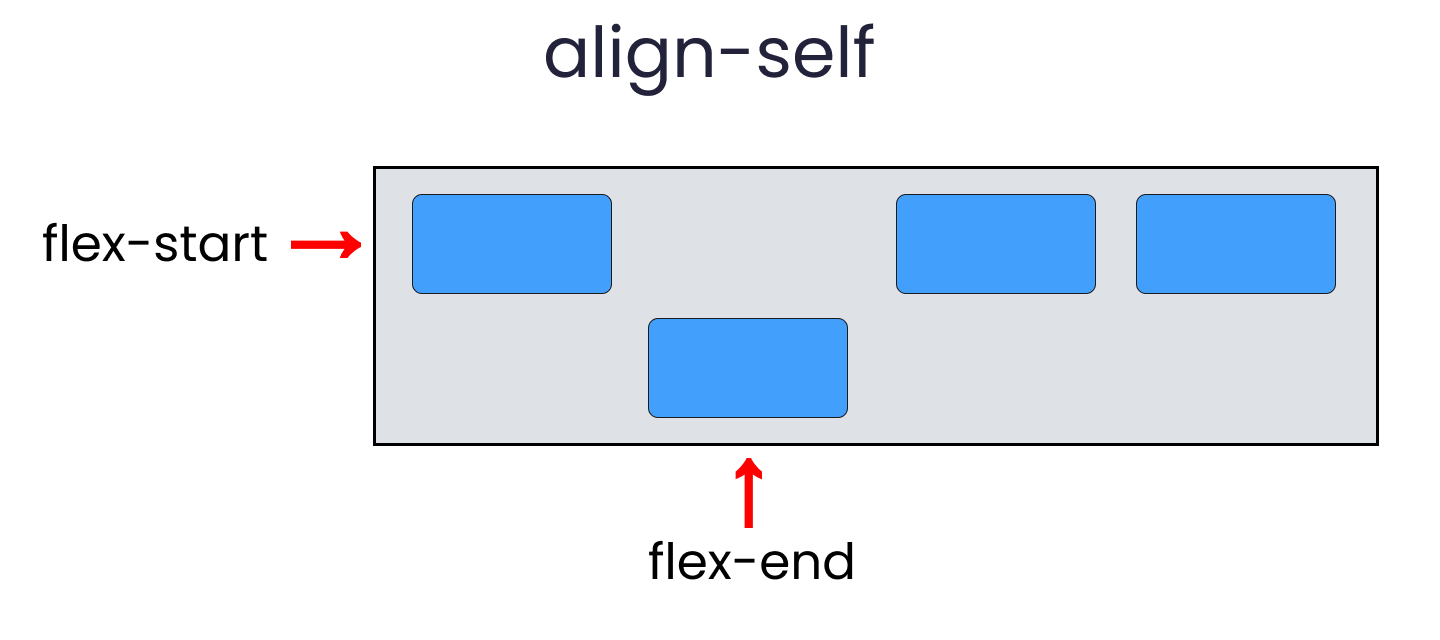
Свойство align-self
Это свойство работает с дочерними классами. Оно позиционирует выбранный элемент вдоль поперечной оси.
Всего есть 6 значений align-self :
Чтобы воссоздать результат, выберите любой .box-* и напишите следующий код:
Свойства flex-grow, shrink, wrap и basis
Свойства, которые мы сейчас обсудим, будут работать при изменении размера окна. Давайте приступим.
Flex-grow
Это свойство увеличивает размер flex-элемента на основе ширины flex-контейнера.
Flex-shrink
Это свойство уменьшает flex-элемент в зависимости от ширины flex-контейнера. Оно противоположно flex-grow .
Обратите внимание, что flex-grow и flex-shrink работают на дочерних классах. Поэтому мы изменим все наши блоки следующим образом:
Поиграйтесь с размером окна браузера, и вы увидите результат.
Теперь используем flex-shrink .
Обратите внимание, что сначала нужно удалить свойство flex-wrap , иначе flex-shrink не будет работать.
Измените размер окна, и вы увидите результат.
Flex-wrap
Это свойство помогает установить количество flex-элементов в строке или в колонке.
Свойство работает в родительском классе .container . Итак, напишите код:
Flex-basis
Свойство похоже на добавление ширины к flex-элементу, но работает более гибко.
К примеру, flex-basis: 10em установит начальный размер flex-элемента равным 10em . Его конечный размер будет основан на доступном пространстве, на данных flex-grow и flex-shrink .
Как читать сокращения свойств Flexbox
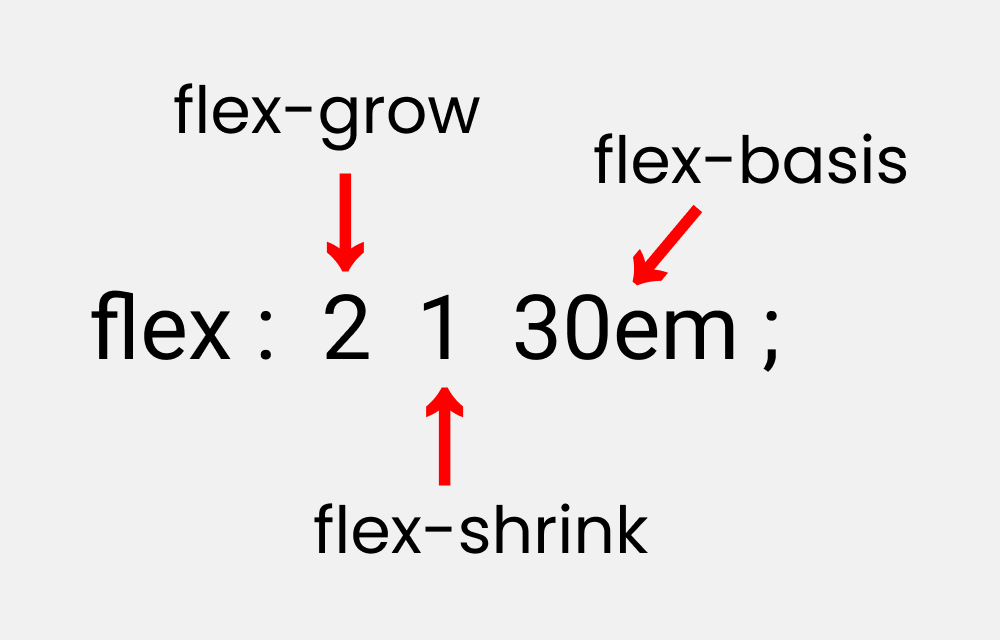
Сокращение flex
Вот, как могут быть одновременно указаны свойства flex-grow , flex-shrink и flex-basis вместе взятые.
Попробуйте понять сокращение, написав следующий код.
Обратите внимание, что он работает только для дочерних классов.
Сокращение flex-flow
Это сокращение для свойств flex-direction и flex-wrap .
Напишите следующий код, который работает в родительском классе:
Сокращение place-content
Это сокращение для свойств justify-content и align-content .
Обратите внимание, что оно работает в родительском классе.
Если вы дочитали до конца, вам полагается большущая медаль.
Пишите в комментариях, интересны ли вам статьи по CSS и на какие темы. Нам будет приятно знать, что тема востребована.