- How To Modify Your WordPress CSS Styles
- What Is CSS?
- Find And Edit WordPress CSS Styles
- Step 1
- Step 2
- Step 3
- Step 4
- Finding CSS Styles
- Basic Information About Your WordPress Theme
- Primary Sections In A WordPress Theme’s CSS File
- Finding The Code Snippets In The WordPress CSS File
- Finding CSS Styles With Chrome’s Inspect Feature
- Finding The Names Of CSS Styles On A Page
- Edit The Style.css File
- Purpose Of The Primary Sections In The WordPress Style.css File
- Additional Places To Use CSS In A WordPress Website
- Precautions When Editing The WordPress Style.css File
- Conclusion
- Css files in wordpress
- Step 1 – Create a theme folder
- Step 2 – Create a style.css file
- Step 3 – Create a theme.json file
- Step 4 – Add index.html inside the templates folder
- Step 5 – Install and activate your theme
- Classic Theme
- Required Files
- Step 1 – Create a theme folder
- Step 2 – Create a style.css file
- Step 3 – Create an index.php file
- Step 4 – Install Your Theme
- Step 5 – Activate Your Theme
- Using Your First Theme
- What have we learned?
- Up Next
How To Modify Your WordPress CSS Styles
In website development, coding files generate the look of a website.
Among coding files, some form the structure of the pages, while others define the styles of elements on your page.
Today, we’ll have a look at CSS or Cascading Style Sheet files that define the style of a webpage. These files are responsible for making things look better in Internet browsers. In WordPress, you can find the style.css file in the Themes folder.
The style.css file contains the CSS code snippets that affect the look of your site’s pages. If you need to change the look of your WordPress site, you may need to find the respective sections in the style.css file.
Now let’s proceed to know about the CSS.
Note: Before making any changes, we recommend backing up your site, so there wouldn’t be any issues later on if something breaks.
What Is CSS?
CSS (Cascading Style Sheets) is the language that defines the style of HTML documents. For elements on the pages, you can create CSS styles that define the position, structure, and presentation of the elements. An example of the CSS styles would be:
p < color: red; text-align: center; > In Content Management Systems like WordPress, CSS styles are controlled by theme files. That means you don’t have to code styles separately.
On the other hand, in manual website development, you may need to create styles separately.
Find And Edit WordPress CSS Styles
Once you configure WordPress and proceed to install your theme, you don’t have to deal with CSS.
Every WordPress theme contains its style.css file. You can find one in the /wp-content/themes/themename/ folder. In this article, we will use the Visual Composer Starter Theme as an example.
The CSS file in a WordPress theme defines the style, structure, and colors of a WordPress website. However, if you want to change the code snippets in the styles, you will need to alter CSS via the WordPress Dashboard.
Step 1
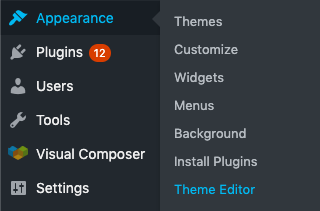
Login to WordPress dashboard and proceed to click on the Theme Editor in the Appearance menu.
Step 2
The next page shows your theme’s style.css file, along with an editor that lets you edit the CSS code.
Step 3
On the same page, you can see a list of your theme’s code files. If you need to alter a file, you can click on the one you like and edit the code in the Editor.
Step 4
After you make necessary changes in the CSS, click on Update File at the end to save changes.
Finding CSS Styles
In the WordPress dashboard editor, you can see your site’s style.css file for making changes.
Basic Information About Your WordPress Theme
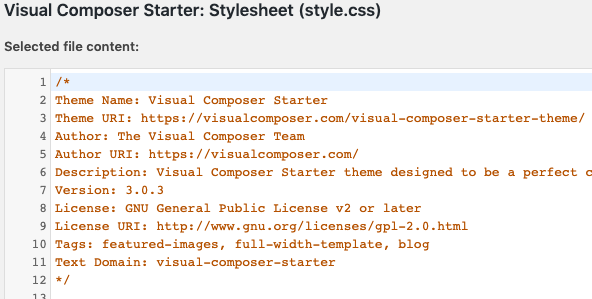
At the top of the style.css, you can see the basic information for your WordPress theme. This section outlines the theme name, version, author, description, home page URL, license, and copyright text.
Primary Sections In A WordPress Theme’s CSS File
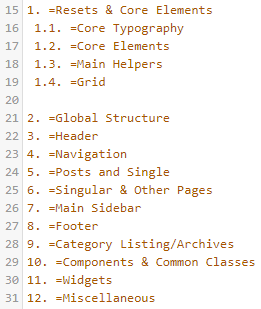
Next, you can see the basic sections (styles) or code structure names of your WordPress theme.
Finding The Code Snippets In The WordPress CSS File
Once you get the full list of styles in the WordPress theme, use CTRL+F to find different sections in the code. The main sections also contain sub-sections of the CSS code.
Finding CSS Styles With Chrome’s Inspect Feature
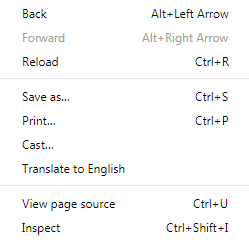
Alternatively, you can browse to the homepage of your site. Right-click on the section you want to change the CSS code for, and click on the Inspect in the short menu.
After clicking the Inspect option, you will see your browser screen has been divided into two sections.
Finding The Names Of CSS Styles On A Page
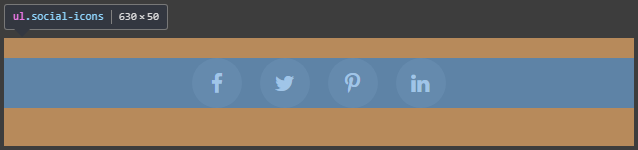
At the top of the right section, click on the arrow symbol and point at the different parts on the pages. As you point at the various parts on the page, you can see the respective CSS class or section name in the tooltip.
Edit The Style.css File
Now, get back to the style.css code in the WordPress editor. Search for the respective class or section in the code and make necessary changes. After you make changes, you can save the file and proceed to see the changes on the site.
Purpose Of The Primary Sections In The WordPress Style.css File
The following list contains essential sections in a WordPress style.css file.
- Typography: This section includes configuration on your site’s font styles, size, and colors.
- Header: The top section of your WordPress site is referred to as the Header. Usually, it contains the menu bar and logo.
- Posts: This section controls the way your site’s titles, fonts, colors, and size information are displayed.
- Sidebar: The CSS section that holds information about your site’s sidebar. You can change the code to make necessary changes to your site’s sidebar.
- Footer: This is the bottom section of your WordPress site. It contains the footer links, social icons, legal pages, and copyright text.
We defined primary sections of the WordPress’ style.css file. As a beginner, you can search for the desired sections in the file and make necessary changes.
Additional Places To Use CSS In A WordPress Website
You can also use the WordPress Additional CSS option to make necessary changes to your WordPress website.
Point at the Appearance in the left panel and click on Customize in the short menu.
On the next page, you can see the Additional CSS option.
Paste in the CSS code and save changes. You can see the results in the live customizer.
Precautions When Editing The WordPress Style.css File
- Before you proceed to edit your WordPress’ style.css file, make sure to back it up first.
- While editing the style.css file, take proper notes of the sections you edit, including opening and closing brackets and results in the browser.
- It is recommended to edit your style.css file locally on your computer. For this, you may need to install a local server on your computer and make the necessary changes to your site. Once you finalize your site’s style.css file, you can upload the updated style.css file to your hosting account.
- Use Chrome’s Inspect option to find the exact style sections on the web pages. Once you identify the sections, you can search your site’s style.css file for the sections and make necessary changes.
Conclusion
If you focus on the style.css file, you can get a list of your site’s theme CSS styles.
With that in hand, Chrome’s Inspect feature helps you find the style sections on your site’s pages. Proceed and make necessary changes, and see the results on the spot.
If, for example, you don’t prefer editing the style.css file, you can choose a lightweight theme while building your WordPress site.
To get more out of your theme, bundle it with a free WordPress drag and drop visual editor to customize how your site’s content will show on the pages.
Join the conversation in the comments, and let us know about your thoughts on dealing with the WordPress CSS styles.
Css files in wordpress
For advanced block theme development, you can add templates and template parts. For example,
- You can create a templates directory inside the theme folder and put your templates there. Templates examples,
- index.html
- archive.html
- single.html
- page.html
- You can create a parts directory inside the theme folder and put template parts. Template parts examples,
- header.html
- footer.html
- sidebar.html
As you know the required files for block themes, now let’s create your first block theme.
Step 1 – Create a theme folder
First, create a new folder on your computer, and name it my-first-theme. This is where all of your theme’s files will go.
Step 2 – Create a style.css file
You can use any basic text editor on your computer to create a new file called style.css.
If you’re on a Windows-based machine use Notepad for now and if you’re using a Mac then use TextEdit.
Copy and paste the following code into your newly created style.css file:
/*
Theme Name: My First WordPress Theme
*/
Step 3 – Create a theme.json file
Create the theme.json file in the root folder, and copy and paste the following code:
Step 4 – Add index.html inside the templates folder
Inside your theme directory, create a templates folder. Inside the templates folder creates an index.html file.
Now, your theme structure should look like this,
Your block theme is now ready. You can install and activate the theme. First, make the ZIP file of your theme directory. The ZIP file will be like, my-first-theme.zip
Step 5 – Install and activate your theme
Now, go to your WordPress admin panel and Appearance > Themes > Add New > Upload. Upload the my-first-theme.zip and click on install and then activate.
Congratulations – you’ve made your first WordPress block theme.
To know more about block themes, you can download the default Twenty Twenty-Three theme and use it as a reference.
Classic Theme
Required Files
As mentioned earlier in the “What is a Theme” section, the only files needed for a WordPress theme to work out of the box are an index.php file to display your list of posts and a style.css file to style the content.
Once you get into more advanced development territory and your themes grow in size and complexity, you’ll find it easier to break your theme into many separate files (called template files) instead. For example, most WordPress themes will also include:
We will cover creating separate files later in this handbook, but for now let’s get your first theme launched!
(Note: The following steps assume you have already completed the “Setting up a Development Environment” section.)
Step 1 – Create a theme folder
First, create a new folder on your computer, and name it my-first-theme. This is where all of your theme’s files will go.
Step 2 – Create a style.css file
You can use any basic text editor on your computer to create a new file called style.css.
If you’re on a Windows-based machine use Notepad for now and if you’re using a Mac then use TextEdit.
Copy and paste the following code into your newly created style.css file:
/* Theme Name: My First WordPress Theme */ body
Step 3 – Create an index.php file
Now create a file named index.php and put it into your theme’s folder, adding the following code to it:
"> " type="text/css" /> ?> ?> No posts found. :(
Step 4 – Install Your Theme
Copy your new theme into the wp-content/themes folder on your development environment and activate it for review and testing.
Step 5 – Activate Your Theme
Now that you’ve installed your theme, go to Admin > Appearance > Themes to activate it.
Using Your First Theme
Congratulations – you’ve just made your first WordPress theme!
If you activate your new theme and view it within a browser, you should see something like this:
Okay, so it’s not the prettiest theme yet, but it’s a terrific start!
What have we learned?
Although your first theme may be missing the functionality and design elements that are found in other themes, the basic building blocks of a WordPress theme, as we have just created above, are all the same.
Remember that the key here is not to get caught up in how all those other things are done now, but to understand the guiding principles behind making WordPress themes that will stand the test of time, no matter how the code changes or the template file structure changes over time.
All websites, regardless of how they are created underneath the hood, need common elements: headers, primary content areas, menus, sidebars, footers, and the like. You’ll find that making WordPress themes is really just another way of crafting a website.
From this most basic theme, you’ll start learning about the building blocks that you put together to create a more complex theme.
Up Next
In Chapter 2: Theme Basics, we’ll dive further into themes and discuss the templates and other files that make up most themes, along with the PHP used to make dynamic themes, including:
- Template Tags
- The Loop
- Theme Functions
- Conditional Tags
- and more