- CSS selector trick: select all elements except the first
- Written by Elad Shechter
- Related protips
- A CSS-only Hipster Style Logo
- Creative Web Typography Styles
- clearfix SASS Mixin
- 6 Responses
- How to Select all Elements Except the First With the CSS :not(:first-child) Selector
- Has this been helpful to you?
- CSS Not:First-Child Property
- Not:First-Child Property
- Example 1: Not:First-Child of the Paragraph
- Example 2: Not:First-Child on the List
- Conclusion
- About the author
- Aqsa Yasin
CSS selector trick: select all elements except the first
Lots of time you need to create separators like when using breadcrumbs or between articles. This is a small trick I mostly use on list-items that will select all the elements except from the first.
Let’s say, I have this HTML of breadcrumbs and I want to add separators between each li element.
First i will reset the natural styles of list-items and then I will add the li elements ‘float: left’ to view them in a single row.
/*reset list style*/ ul,li < list-style:none; margin:0; padding:0; >/*float list items left in one row */ li
The trick is very easy, in CSS we have the sibling selector («+»), if i will make selector that choose «li + li» it will select all list-items except the first .
/*select from the second item and up*/ .breadcrumbs li + li
That’s all! I am using it all the time, for unwanted last/first separator.
LIVE EXAMPLE:
Link
Written by Elad Shechter
Related protips
A CSS-only Hipster Style Logo
Creative Web Typography Styles
clearfix SASS Mixin
6 Responses
Very nice and helpful trick.
This is clever but ugly. It isn’t intuitive what elements the selector will affect.
In the future, :not(:first-child). But for supporting ie7 & ie8, this is one of the best solutions.
@tommy_pyatt: Seems intuitive to me. If this is not intuitive, is there any use of the adjacent selector that is?
@thomshouse: It’s unintuitive in that when you look at the selector it’s not immediately apparent to another developer (or you in 6 months time) what it will affect. It’s arguable that there isn’t really a use of a selector that does this which is both inuitive and cross-browser compatible, but overriding the style with first:child would work ok as long as you’re ok with the caveats when using that pseudo-selector with IE7 and 8.
Personally I’d try for a server-side addition of a ‘first’ class, and then override the style if I really needed to select all but the first element, but That’s not a CSS-only solution. The method detailed here has merit! It is clever and it works, but I just don’t think it’s very elegant and could end up costing development time, especially if you’re working as part of a team. Just a consideration.
How to Select all Elements Except the First With the CSS :not(:first-child) Selector
Learn how to select all HTML elements except the first with the CSS `:not(:first-child) selector.
If you add the following rule-set to your CSS stylesheet, every h2 element on your entire website will get a 64px top margin.
But what if you don’t want to give that top margin to the very first h2 element in on your website in general, but every other h2 element?
Use the :not(:first-child) selector
Add the following rule-set to your stylesheet:
h2:not(:first-child) margin-top: 64px; >Now every h2 element on your website will consistently get the same margin-top value — except the very first h2 element on each document (page/post).
A use case for the :not(:first-child) selector
Let’s say you’re styling your website’s typographic layout. You decide that all your articles’ h2 heading elements should have a margin-top: 64px; to give some breathing room between sections.
But at the top of every article, you have an intro section with a magazine/poster style with a cover image, an overlay and various text elements on top. In that case, you may use several heading elements ( h1 for the title, h2 for the tagline, etc.).
In that case, you probably don’t want to use exactly the same spacing values (margin/padding) in your intro section, as inside your article. By using the :not(:first-child) selector, you remove that problem.
- for your menu. You may have some very specific styling that you want to add to the ul in your menu, but not on the rest of your site (alignment, borders, colors, etc.).
Isn’t CSS all about styling with classes now?
In modern web development, it’s popular to avoid styling element selectors directly. Most use classes now. I’m a fan of classes as well, because they make it easier to write scalable and reusable CSS on growing web platforms.
However, direct selector styling still has it’s place. It’s practical to establish some baseline/global styling directly on the element selectors to automatically instill consistency and uniformity in through your product UI. This approach can save you a lot of repetitive UI styling — when done right.
Has this been helpful to you?
You can support my work by sharing this article with others, or perhaps buy me a cup of coffee 😊
CSS Not:First-Child Property
A Cascading Style Sheet is a code that affects the elements of the HTML code. The combined effect forms the web pages and websites. Any programming language that is used in the back-end preferably uses HTML and CSS to develop and design a front-end for the website. These two are responsible for the static web pages. HTML and CSS along with Javascript mainly play a role in making a dynamic website. In this article, HTML and CSS will be used to see the created webpage.
Sometimes, we come across such a situation where we want to avoid some items or contents between the group of the same items. To specify them manually costs time. So, to avoid time consumption, CSS refers to such effective and efficient properties to make use of them in the code that is quite easily understandable and makes the code manageable. This is done by the CSS “not the first” property.
Not:First-Child Property
This CSS property is used to select all the HTML contents of the same type other than the first one. This property is opposite to the CSS property of “CSS first of type” which is responsible for affecting only the first of most HTML content of the same type. Besides adding a style to all the tags by the inline CSS avoiding the first one, this not:first-child property removed the ambiguity that is created by having the mess of inline CSS that makes the code hard to understand and complicated. We only add a small piece of code in the internal or external CSS by specifying the HTML content where we want to apply this property. Then the first child is automatically affected.
Syntax:
The syntax for the not:first-child property is as follows:
Content_name : not (:first-child) Property: value; \\ Any effect that we want to apply on the HTML items other than the first one.
>
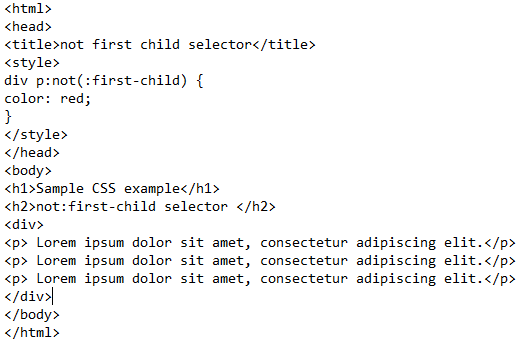
Example 1: Not:First-Child of the Paragraph
To elaborate on the concept of not having a first child, we use the
paragraphs of the HTML content to apply this property. Paragraphs are the HTML contents that are said to be a bunch of text lines. These lines are sequenced and aligned in such a way to form a paragraph. The code contains the body tag. We use the two simple headings and the three paragraphs that contain the simple text of a few words with them. We use a sample text of Lorem Ipsum.
We just need to see the results of the property. To make it quite simple, only this content is declared. Then, close the tags of the body.
The head section only contains the style tag to make it an internal CSS.
Use the paragraph tag
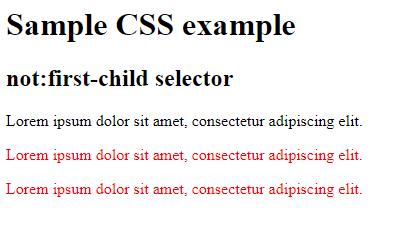
with the not:first-child property to apply all the effects on all the paragraphs except the first one. We add the red font color to the paragraphs. Close all the opened tags.
Save the code with the html extension to the text editor. This extension makes the icon of the file as the default browser. This icon assures that the file is a web page.
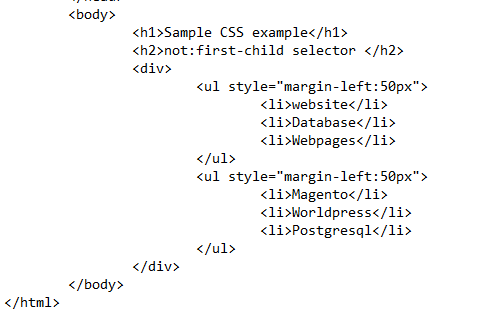
Example 2: Not:First-Child on the List
- and an ordered list
. The way of declaring is the same for both of them. Inside
- and
, all the items are written with
tags.
- list is declared. An inline CSS for the margin property is added. This margin property is applied on the second div as well.
A margin property is the CSS value of the distance of the object from the border of the background display. For instance, the margin of the list here is declared to create the list at a specified distance.
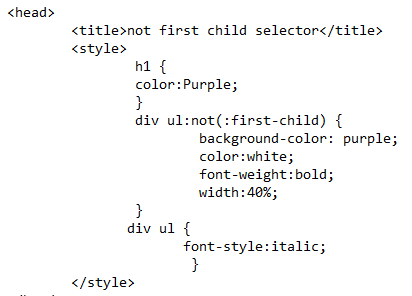
Both the lists are declared similarly having three list items. Now, close all the tags and head towards the internal CSS. The heading one is applied by the font-color property. Then, the main part of the code not:first-child property is applied.
- tag, as both lists are unordered. But make sure that these lists lay independently or are present inside any other container. As we know that we declared both the lists inside the div, we need to mention the div with the
- tag so that the property is applied on all the lists inside the div except the first one.
Div ul: not ( :first-child ) {
Background- color : purple;
Color : white;
Font-weight: bold;
Width : 40 %;
}
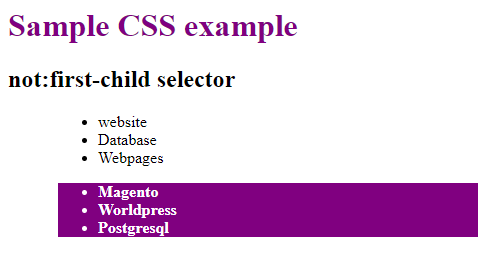
- are applied with the features of having a background color and the font color. The font weight is set to BOLD. The width of the list is also declared.
Close all the tags. Save the file and implement it on the browser to see the results.
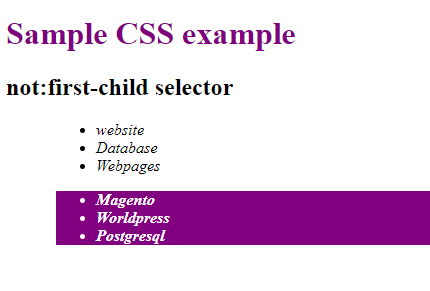
You will see that the first list appears by default without any change applied to it. While the second list is affected by all the values and properties that we applied to the tag of the unordered list in the head section.
- tags like we did before but without using the not:first-child property for the lists, what will happen?
We set the font style to italic in all the ul of the div. But the values that are written inside the not-first child selector property are applied on all the lists except the first one.
Apply both the styles on the same body code. Save it and implement it. We see that the italic style is applied on all the list items because we did not mention the not:first-child property with them. While the values that have the selector is applied only on the second list.
Conclusion
The CSS not:first-child gives us knowledge regarding the use of CSS properties on all the elements of HTML rather than the first one. The condition to implement this phenomenon is that all the HTML contents must be of the same type, otherwise this effect will not be applied. From the beginning, we talked about the HTML and CSS basic usage. Then, the CSS not:first-child is explained by giving a syntax that is followed by applying this property. Then, we implemented this concept in two different HTML contents: one is the paragraph and the other one is the div container.
About the author
Aqsa Yasin
I am a self-motivated information technology professional with a passion for writing. I am a technical writer and love to write for all Linux flavors and Windows.