- Создаем динамические кнопочки-ссылки с помощью CSS
- Динамическая кнопка с двойным эффектом
- Динамическая кнопка с тройным эффектом
- Исправляем баг
- Смотрите также
- 20 CSS Button Click Effects
- Related Articles
- Author
- Links
- Made with
- About a code
- Subtle Button
- Author
- Links
- Made with
- About a code
- Button Click Pulsing Effect
- Author
- Links
- Made with
- About a code
- Copy Button Click Effect
- Author
- Links
- Made with
- About the code
- Material UI Stretch Button
- Author
- Links
- Made with
- About the code
- SCSS Beveled Buttons
- Author
- Links
- Made with
- About the code
- Ripple Button with Few JavaScript
- Author
- Links
- Made with
- About the code
- CSS-only Ripple Effect Button
- Author
- Links
- Made with
- About the code
- Sweet Little Button Mixin
- Author
- Links
- Made with
- About the code
- Black Biometirics Login Button
- Author
- Links
- Made with
- About the code
- Delete Button with Micro-Interactions
- Author
- Links
- Made with
- About the code
- Add To Collection Button
- Author
- Links
- Made with
- About the code
- Bubbly Button with Click Animation
- Author
- Создаем анимированные кнопки при помощи CSS3
Создаем динамические кнопочки-ссылки с помощью CSS
Особенность кнопки заключается в ее динамике, т.е. меняется ее графическое представление в разных состояниях:
Динамическая кнопка с двойным эффектом
Создадим кнопку на CSS, которая имеет только 2 состояния: «по умолчанию» и «при наведении курсора«.
Наша кнопка основана на использовании тега a со вложенным в него тегом span , каждый из которых использует различные слои фонового изображения. Для получения возможности растяжки фона при увеличении размера кнопки по горизонтали задействуем так называемую технику «раздвижных дверей». Вот так выглядит кнопка-ссылка в части HTML-кода:
Как видите, код максимально прост. Далее нам нужно создать изображения кнопки в обоих состояниях. Для этого я воспользовался программой «Crystal Button«. Вот что у меня получилось:
Дефолтная При наведении мыши
Оба состояния кнопки мы поместим в одно изображение (для каждого из тегов a и span ) и для смены с нормального состояния в «hover» будем смещать фоновое изображение по вертикали, CSS легко нам в этом поможет (о плюсах совмещения изображений в одно рассказано в статье «Оптимизация: используем одно изображение вместо двух»). Часть изображения, которая будет растягиваться в зависимости от текста, сделаем, к примеру, длиной в 350 пикселей (в зависимости от предполагаемой длины кнопок можно подобрать необходимую длину этой части). Высота нашей кнопки составляет 33 пикселя.
Для получения нужного эффекта раньше я прибегал к помощи JavaScript, CSS при этом вообще не использовался. HTML-код был следующим:
Соответственно, если у посетителя сайта отключен JavaScript, никакого эффекта наших красивых динамических кнопок он не увидит. Каскадные таблицы стилей помогут нам избавиться от этого недостатка.
Попробуем сделать точно такую же кнопку, используя CSS вместо JavaScript.
Код, которым оформим кнопочки «по умолчанию»:
Необходимо учитывать, что высота строки и вертикальные отступы, заданные для span , в сумме должны с точностью равняться высоте изображения (в нашем примере — 33px). Если бы изображение не имело тени, то можно было бы просто указать высоту строки, равной 33px, тогда текст сразу поместился бы вертикально посередине.
Сейчас добавим эффект, который появляется при наведении курса мыши на кнопку:
a.button:hover < background-position: 100% -33px; >a.button:hover span
Готово! Вот что у нас получилось.
Динамическая кнопка с тройным эффектом
Мы пойдем еще дальше и добавим для нашей кнопки-ссылки еще один эффект, который проявляется при нажатии на кнопку. Соответственно для наших изображений мы добавляем еще одно состояние.
Осталось дописать чуток CSS для третьего состояния кнопки-ссылки:
a.button:active, a.button:focus < background-position: 100% -66px; >a.button:active span, a.button:focus span < background-position: 0% -66px; color: #222; padding: 8px 0 12px 23px; /* опускаем текст на 1px */ > Получается вполне симпатично, не правда ли? 🙂
По желанию, для всех трех состояний кнопки можно установить фоновый цвет, на случай, если в браузере пользователя отключен показ изображений. В таком случае достаточно классам a.button , a.button:hover и a.button:active добавить свойство background-color .
Исправляем баг
В браузерах Opera и Internet Explorer наблюдается следующий баг — в них всякий раз, когда кнопка «отпущена», она не возвращается в состояние по умолчанию. Кстати, в ранних версиях Оперы такого бага не наблюдалось. Чтобы устранить эту неприятность, для тега а приходится использовать небольшой код JavaScript. Таким образом html-код кнопки будет выглядеть следующим образом:
Смотрите также
20 CSS Button Click Effects
Collection of hand-picked free HTML and CSS button click effect code examples from codepen and other resources. Update of February 2019 collection. 6 new items.
Related Articles
Author
Links
Made with
About a code
Subtle Button
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Button Click Pulsing Effect
Pure CSS button style. Pulsing effect on click with no JavaScript.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Copy Button Click Effect
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Material UI Stretch Button
Delightful Material UI stretch button built by clipping paths.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
SCSS Beveled Buttons
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Ripple Button with Few JavaScript
Just a simple retro’ish ripple button with few Javascript codes for smoother animation.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
CSS-only Ripple Effect Button
A CSS-only toggle button with dynamic inverse text colour. The animated radial-gradient is achieved by scaling a pseudo element that sits in front of the text. The dynamic text colour uses mix-blend-mode: difference .
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Sweet Little Button Mixin
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Black Biometirics Login Button
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Delete Button with Micro-Interactions
Playing with micro-interactions, adding some micro-interactions on a delete button/trash icon.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Add To Collection Button
Simple animation if you add smth to a collection for example.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Bubbly Button with Click Animation
Made the bubbles using radial-gradient for background-image . This property is so cool that you can draw many things without adding extra div s or pseudo elements ( ::before and ::after )
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Создаем анимированные кнопки при помощи CSS3
В данной статье я хочу поделиться с вами некоторыми экспериментами по созданию анимированных кнопок при помощи CSS3. Идея заключается в создании анимированных ссылок с разными стилями, hover-эффектами и пр.
В данных примерах используются иконки с webiconset.com, а также шрифт от Just Be Nice.
Мы рассмотрим каждый пример и разберем как выглядит их HTML-структура и стили для разных состояний кнопок.
Обратите внимание, что анимация/переходы будут работать только в браузерах, которые поддерживают эти CSS3-свойства.
Чтобы не захламлять код в уроке я не буду использовать префиксы для различных браузеров. Их вы сможете увидеть в архиве с примерами.
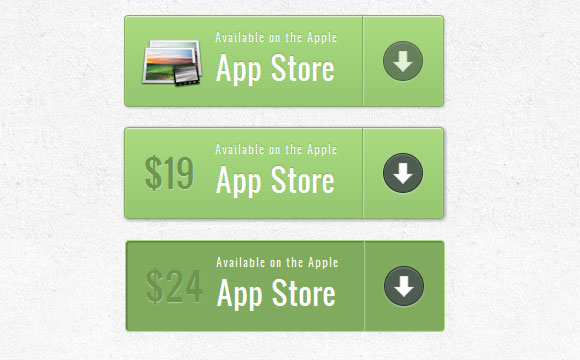
Пример 1
В этом примере мы создадим большую кнопку с несколькими элементами на ней. Она будет иметь иконку, основной текст, стрелку с правой стороны и цену, которая будет появляться только когда мы наводим курсор.
HTML-разметка
CSS
В стилях мы убедимся что переходы установлены правильно для элемента, который мы хотим анимировать при наведении. Цена будет невидимой, установим её прозрачность на 0. Применение множества box-shadow позволит нам создавать реалистичные эффекты:
.a-btn < background: linear-gradient(top, #a9db80 0%,#96c56f 100%); padding-left: 90px; padding-right: 105px; height: 90px; display: inline-block; position: relative; border: 1px solid #80ab5d; box-shadow: 0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 3px rgba(0,0,0,0.2); border-radius: 4px; float: left; clear: both; margin: 10px 0px; overflow: hidden; transition: box-shadow 0.3s ease-in-out; >.a-btn img < position: absolute; left: 15px; top: 13px; border: none; transition: all 0.3s ease-in-out; >.a-btn .a-btn-slide-text < position: absolute; font-size: 36px; top: 18px; left: 18px; color: #6d954e; opacity: 0; text-shadow: 0px 1px 1px rgba(255,255,255,0.4); transition: opacity 0.2s ease-in-out; >.a-btn-text < padding-top: 13px; display: block; font-size: 30px; text-shadow: 0px -1px 1px #80ab5d; >.a-btn-text small < display: block; font-size: 11px; letter-spacing: 1px; >.a-btn-icon-right < position: absolute; right: 0px; top: 0px; height: 100%; width: 80px; border-left: 1px solid #80ab5d; box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset; >.a-btn-icon-right span < width: 38px; height: 38px; opacity: 0.7; border-radius: 20px; position: absolute; left: 50%; top: 50%; margin: -20px 0px 0px -20px; border: 1px solid rgba(0,0,0,0.5); background: #4e5c50 url(../images/arrow_down.png) no-repeat center center; box-shadow: 0px 1px 1px rgba(255,255,255,0.3) inset, 0px 1px 2px rgba(255,255,255,0.5); transition: all 0.3s ease-in-out; >.a-btn:hover < box-shadow: 0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 5px rgba(0,0,0,0.4); >.a-btn:hover img < transform: scale(10); opacity: 0; >.a-btn:hover .a-btn-slide-text, .a-btn:hover .a-btn-icon-right span
.a-btn:active < position:relative; top:1px; background:#80ab5d; box-shadow:1px 1px 2px rgba(0,0,0,0.4) inset; border-color: #a9db80; >.a-btn:active .a-btn-icon-right span
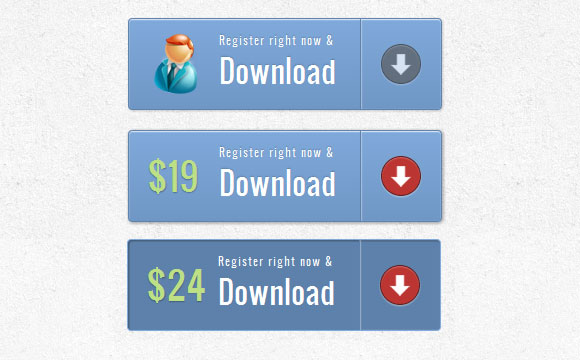
Пример 2
Второй пример будет очень похож на первый, только мы добавим несколько новых эффектов.
HTML-разметка
Разметка на этом примере будет такой же, как и в первом примере.
CSS
Стили почти такие же, как и в первом примере, мы просто адаптируем цвета. Но мы сделаем другой эффект при наведении. Цена увеличится до исходного размера и иконка исчезнет. Для стрелки изменим цвет фона на красный:
.a-btn:hover < box-shadow: 0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 5px rgba(0,0,0,0.4); >.a-btn:hover img < opacity: 0; >.a-btn:hover .a-btn-slide-text < opacity: 1; transform: scale(1); >.a-btn:hover .a-btn-icon-right span
Активное состояние будет таким же, как и в предыдущем примере. Мы будем только изменять цвета. Когда мы нажимаем кнопку, мы будем также поворачивать стрелку:
.a-btn:active < position: relative; top: 1px; background: #5d81ab; box-shadow: 1px 1px 2px rgba(0,0,0,0.4) inset; border-color: #80a9da; >.a-btn:active .a-btn-icon-right span
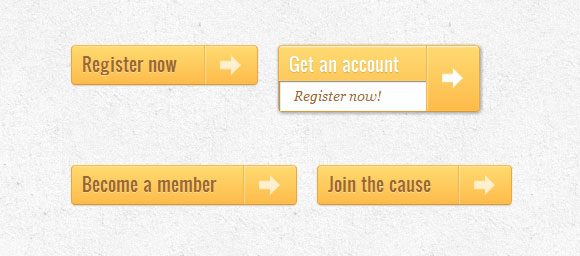
Пример 3
В этом примере мы попытаемся сделать что-то совершенно другое. Кнопка будет расширяться вниз при наведении и раскрывать еще одно сообщение. Значок стрелки будет слегка вращаться.
HTML-разметка
Разметка в примере 3, будет несколько иной, чем в предыдущих примерах. Текст, который будет скользить вниз, будет в теге span с классом «a-btn-slide-text»:
CSS
В нормальном состоянии кнопка будет иметь определенную высоту, мы будем анимировать её при наведении с целью вывода дополнительных сообщений. Дополнительное сообщение «a-btn-slide-text» будет позиционироваться абсолютно и мы будем увеличивать его высоту от 0 до 30 пикселей при наведении.
.a-btn < background: linear-gradient(top, #feda71 0%,#febb4a 100%); border: 1px solid #f5b74e; border-color: #f5b74e #e5a73e #d6982f; box-shadow: 0 1px 1px #d3d3d3, inset 0 1px 0 #fee395; padding: 0px 80px 0px 10px; height: 38px; display: inline-block; position: relative; border-radius: 4px; float: left; margin: 10px; overflow: hidden; transition: all 0.3s linear; >.a-btn-text < padding-top: 5px; display: block; font-size: 18px; white-space: nowrap; color: #996633; text-shadow: 0 1px 0 #fedd9b; transition: all 0.3s linear; >.a-btn-slide-text < position:absolute; top: 35px; left: 0px; width: auto; right: 52px; height: 0px; background: #fff; color: #996633; font-size: 13px; white-space: nowrap; font-family: Georgia, serif; font-style: italic; text-indent: 15px; overflow: hidden; line-height: 30px; box-shadow: -1px 0px 1px rgba(255,255,255,0.4), 1px 1px 1px rgba(0,0,0,0.5) inset; transition: height 0.3s linear; >.a-btn-icon-right < position: absolute; right: 0px; top: 0px; height: 100%; width: 52px; border-left: 1px solid #f5b74e; box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset; >.a-btn-icon-right span < width: 38px; height: 38px; opacity: 0.7; position: absolute; left: 50%; top: 50%; margin: -20px 0px 0px -20px; background: transparent url(../images/arrow_right.png) no-repeat 50% 55%; transition: all 0.3s linear; >При наведении мы будем менять высоту кнопки и дополнительный текст. Мы также будем вращать значок стрелки на 45 градусов:
.a-btn:hover < height: 65px; box-shadow: 0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 5px rgba(0,0,0,0.4); >.a-btn:hover .a-btn-text < text-shadow: 0px 1px 1px rgba(0,0,0,0.2); color: #fff; >.a-btn:hover .a-btn-slide-text < height: 30px; >.a-btn:hover .a-btn-icon-right span
В активном состоянии кнопка будет немного двигаться и изменять цвет, так что кнопка будет казаться нажатой:
Пример 4
В примере 4, мы будем выдвигать дополнительное сообщение, как и в предыдущем примере, но мы сделаем это теперь с правой стороны. Это будет выглядеть как будто кнопка открывает сообщение внутри себя.
HTML-разметка
Разметка в этом примере такая же, как и в предыдущем.
CSS
Стили кнопки будут похожи на предыдущий пример. Мы только изменим цвет и положение дополнительного текста:
.a-btn < background: linear-gradient(top, #80a9da 0%,#6f97c5 100%); padding-left: 20px; padding-right: 80px; height: 38px; display: inline-block; position: relative; border: 1px solid #5d81ab; box-shadow: 0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 3px rgba(0,0,0,0.2), 0px 0px 0px 4px rgba(188,188,188,0.5); border-radius: 20px; float: left; clear: both; margin: 10px 0px; overflow: hidden; transition: all 0.3s linear; >.a-btn-text < padding-top: 5px; display: block; font-size: 18px; white-space: nowrap; text-shadow: 0px 1px 1px rgba(255,255,255,0.3); color: #446388; transition: all 0.2s linear; >.a-btn-slide-text < position:absolute; height: 100%; top: 0px; right: 52px; width: 0px; background: #63707e; text-shadow: 0px -1px 1px #363f49; color: #fff; font-size: 18px; white-space: nowrap; text-transform: uppercase; text-align: left; text-indent: 10px; overflow: hidden; line-height: 38px; box-shadow: -1px 0px 1px rgba(255,255,255,0.4), 1px 1px 2px rgba(0,0,0,0.2) inset; transition: width 0.3s linear; >.a-btn-icon-right < position: absolute; right: 0px; top: 0px; height: 100%; width: 52px; border-left: 1px solid #5d81ab; box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset; >.a-btn-icon-right span < width: 38px; height: 38px; opacity: 0.7; position: absolute; left: 50%; top: 50%; margin: -20px 0px 0px -20px; background: transparent url(../images/arrow_right.png) no-repeat 50% 55%; transition: all 0.3s linear; >При наведении мы увеличим справа padding кнопки, а также ширину тега span с классом «a-btn-slide-text»:
.a-btn:hover < padding-right: 180px; box-shadow: 0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 3px rgba(0,0,0,0.2); >.a-btn:hover .a-btn-text < text-shadow: 0px 1px 1px #5d81ab; color: #fff; >.a-btn:hover .a-btn-slide-text < width: 100px; >.a-btn:hover .a-btn-icon-right span
Пример 5
В этом примере мы будем использовать символьный шрифт для иконок. Идея заключается в создании следующего эффекта: при наведении мыши иконка исчезает и появляется движущаяся стрелка.
HTML-разметка
Структура будет состоять из 4 тегов span внутри ссылки. Span с классом «a-btn-slide-icon» будет анимировать стрелку, она будет двигаться сверху вниз.
CSS
Поскольку мы будем использовать шрифт для отображения иконки с левой стороны, мы должны будем подключить этот шрифт.
Мы будем скрывать стрелку, установив её значение top равным -30px.
@font-face < font-family: 'WebSymbolsRegular'; src: url('websymbols/websymbols-regular-webfont.eot'); src: url('websymbols/websymbols-regular-webfont.eot?#iefix') format('embedded-opentype'), url('websymbols/websymbols-regular-webfont.woff') format('woff'), url('websymbols/websymbols-regular-webfont.ttf') format('truetype'), url('websymbols/websymbols-regular-webfont.svg#WebSymbolsRegular') format('svg'); font-weight: normal; font-style: normal; >.a-btn < border-radius: 50px; padding: 10px 30px 10px 70px; position: relative; float:left; display: block; overflow: hidden; margin: 10px; background: linear-gradient(top, rgba(255,255,255,1) 0%,rgba(246,246,246,1) 74%,rgba(237,237,237,1) 100%); box-shadow: 0px 0px 7px rgba(0,0,0,0.2), 0px 0px 0px 1px rgba(188,188,188,0.1); transition: box-shadow 0.3s ease-in-out; >.a-btn-symbol < font-family: 'WebSymbolsRegular', cursive; color: #555; font-size: 20px; text-shadow: 1px 1px 2px rgba(255,255,255,0.5); position:absolute; left: 20px; line-height: 32px; transition: opacity 0.3s ease-in-out; >.a-btn-text < font-size: 20px; color: #d7565b; line-height: 16px; font-weight: bold; font-family: "Myriad Pro", "Trebuchet MS", sans-serif; text-shadow: 1px 1px 2px rgba(255,255,255,0.5); display: block; >.a-btn-slide-text < font-family: Arial, sans-serif; font-size: 10px; letter-spacing: 1px; text-transform: uppercase; color: #555; text-shadow: 0px 1px 1px rgba(255,255,255,0.9); >.a-btn-slide-icon < position:absolute; top:-30px; width: 22px; height: 22px; background: transparent url(../images/arrow_down_black.png) no-repeat top left; left:20px; opacity: 0.4; >.a-btn:hover < background: #fff; box-shadow: 0px 0px 9px rgba(0,0,0,0.4), 0px 0px 0px 1px rgba(188,188,188,0.1); >.a-btn:hover .a-btn-symbol < opacity: 0; >.a-btn:hover .a-btn-slide-icon
.a-btn:active < background: #d7565b; box-shadow: 0px 2px 2px rgba(0,0,0,0.6) inset, 0px 0px 0px 1px rgba(188,188,188,0.1); >.a-btn:active .a-btn-text < color: #fff; text-shadow: 0px 1px 1px rgba(0,0,0,0.3); >.a-btn:active .a-btn-slide-text
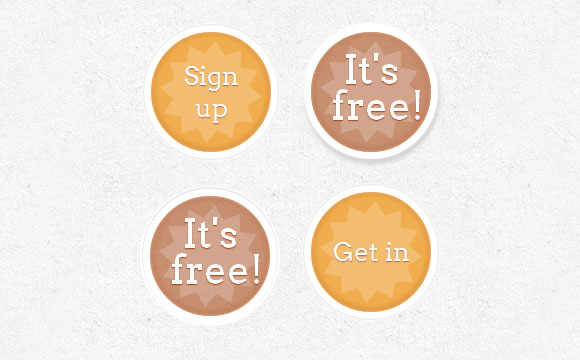
Пример 6
В этом примере мы создадим круглую кнопку со звездочкой в ней. Мы заставим звезду вращаться при наведении курсора (с небольшим импульсом) и сделаем появление дополнительного текста.
HTML-разметка
У нас будет три тега span в нашей кнопке-ссылке. В последнем будет скрытый текст, который показывается при наведении.
CSS
Мы поиграемся немного с nth-child в этом примере. Так как у нас есть 3 тега span, мы будем обращаться к ним так: .a-btn span:nth-child(1), .a-btn span:nth-child(2) and .a-btn span:nth-child(3).
Мы сделаем кнопки круглыми и добавим необычные тени к ним. Для того, чтобы отцентрировать основной текст по вертикали, мы установим display равным table-cell. Звезды и скрытый текст будет позиционироваться абсолютно.
.a-btn < width: 120px; height: 120px; border-radius: 50%; display: block; margin: 20px; float: left; background: #f0ad4e; position: relative; box-shadow: 0px 0px 5px 0px rgba(246, 212, 163, 0.5) inset, 0px -1px 5px 4px rgba(170, 77, 27, 0.2) inset, 0px 0px 0px 7px #fff, 0px 0px 1px 8px rgba(188, 188, 188, 0.4), 0px 0px 0px 9px #fff; transition: all 0.3s linear; >.a-btn span < display: table-cell; width: 80px; height: 80px; padding: 20px; text-align: center; vertical-align: middle; font-size: 26px; color: #fff; text-shadow: 0px 1px 1px #A03F16; font-family: "Arvo", "Myriad Pro", "Trebuchet MS", sans-serif; transition: all 0.3s linear; >.a-btn span:nth-child(1), .a-btn span:nth-child(3) < position: absolute; top: 0px; left: 0px; font-size: 40px; line-height: 36px; opacity: 0; >.a-btn span:nth-child(1) < background: transparent url(../images/star.png) no-repeat center center; opacity: 0.2; >При наведении мы будем менять тень кнопки так, что она кажется поднятой. Скрытый текст будет проявляться, и мы применим анимацию для начального текста. Мы также применим анимацию вращения для звезды:
.a-btn:hover < background: rgba(170, 77, 27, 0.6); box-shadow: 0px 0px 5px 0px rgba(246, 212, 163, 0.5) inset, 0px -1px 5px 4px rgba(170, 77, 27, 0.2) inset, 0px 0px 0px 7px #fff, 1px 4px 5px 8px rgba(188, 188, 188, 0.6), 0px 0px 0px 9px #fff; >.a-btn:hover span:nth-child(3) < opacity: 1; >.a-btn:hover span:nth-child(2) < transform: scale(0); opacity: 0; >.a-btn:hover span:nth-child(1)
.a-btn:active < box-shadow: 0px 0px 5px 0px rgba(246, 212, 163, 0.5) inset, 0px -1px 5px 4px rgba(170, 77, 27, 0.2) inset, 0px 0px 0px 7px #fff, 0px -1px 0px 8px rgba(188, 188, 188, 0.3), 0px 0px 0px 10px #fff; >.a-btn:active span:nth-child(2)
@-webkit-keyframes rotate < 0% < transform: scale(1) rotate(0);>50% < transform: scale(0.5) rotate(180deg);>100% < transform: scale(1) rotate(360deg);>> Пример 7
В последнем примере мы создадим псевдо 3D-кнопку, использовав некоторые классные тени.
HTML-разметка
Структура будет такая же как и в пятом примере
CSS
.a-btn < border-radius: 10px; padding: 10px 30px 10px 70px; position: relative; float:left; display: block; overflow: hidden; margin: 10px; background: linear-gradient(top, #b7f2f4 0%,#7ce7ea 100%); border: 1px solid #90c6c8; border-color: #90c6c8 #78bdc0 #65b6ba; box-shadow: 0px -5px 0px 0px #458a8c, 0 1px 1px #d5d5d5, 0 1px 0 rgba(255,255,255,0.8) inset; transition: all 0.2s linear; >.a-btn-symbol < font-family: 'WebSymbolsRegular', cursive; color: #437b7d; text-shadow: 0 1px 0 #bef3f5; font-size: 20px; position:absolute; left: 20px; width: 20px; text-align: center; line-height: 32px; transition: all 0.3s ease-in-out; >.a-btn-text < font-size: 20px; color: #437b7d; text-shadow: 0 1px 0 #bef3f5; line-height: 16px; font-weight: bold; font-family: "Myriad Pro", "Trebuchet MS", sans-serif; display: block; >.a-btn-slide-text
.a-btn:hover < transform: scale(1.05); >.a-btn:hover .a-btn-symbol
Вот и всё! Надеюсь, вам понравилось создание некоторых крэйзи-кнопок при помощи CSS3 и вы получили вдохновение для своих экспериментов!
P.S. Предыдущие статьи посвященные CSS3-анимации Вы можете увидеть тут и тут.