- Верстка страниц. Две и три колонки
- Две колонки, фиксированный
- Три колонки
- Три колонки, фиксированный
- Три колонки, фиксированный, контент сверху
- Три колонки, фиксированный, контент сверху
- Три колонки, резиновый, контент сверху
- Создание отзывчивых изображений с помощью CSS
- Простое отзывчивое изображение
- Отзывчивые изображения и колонки
- Двухколоночный отзывчивый макет с изображениями
- Трехколоночный отзывчивый макет с изображениями
- Изображения с условными переходами
- Полноэкранные отзывчивые изображения
- Предупреждение
Верстка страниц. Две и три колонки
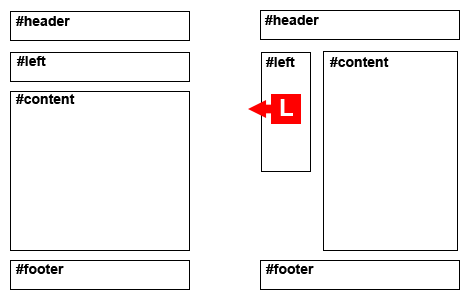
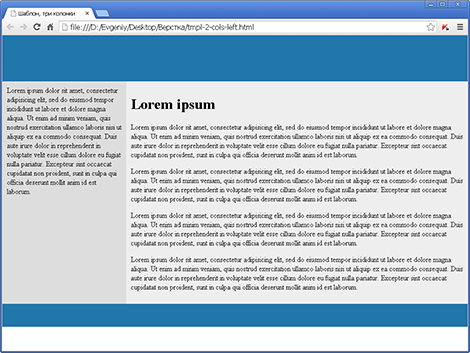
Свойство float принимает одно из трех значений: left, right или none. Это свойство, примененное к тегу с содержимым, позволяет создать боковое меню:
На рисунке ниже показаны эти два css-свойства в действии:
Здесь блок #left перемещен к левому краю. У него есть фиксированная ширина, однако у главного содержимого #content ее нет, что делает этот дизайн резиновым. Главный раздел страницы просто расширяется, заполняя окно браузера.
Шаблон, две колонки id="header"> id="left">Левая колонка id="content">Основной контент id="footer">
body < margin: 0; padding: 0; >#header < height: 100px; background: #2277aa; >#left < float: left; width: 250px; background: #ddd; >#content < margin-left: 250px; overflow: hidden; background: #eee; >#footer

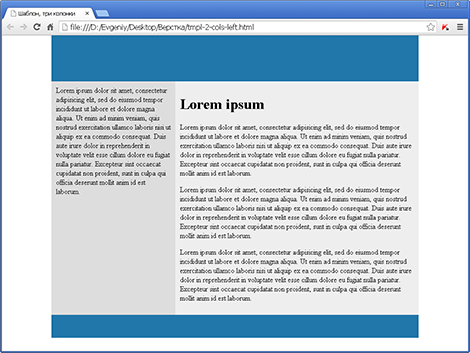
Давайте немного улучшим шаблон и добавим отступы:
body < margin: 0; padding: 0; >#header < height: 100px; background: #2277aa; >#left < float: left; width: 250px; padding: 10px; background: #ddd; >#content < margin-left: 270px; padding: 10px; background: #eee; >#footer

Элемент #left по высоте меньше элемента #content, но мы можем это исправить, добавив в разметку еще один элемент и установив для него background-image шириной 270px, высотой 1px и цветом #ddd:
id="header"> id="bg-left"> id="left">Левая колонка id="content">Основной контент id="footer">

Две колонки, фиксированный
Ограничим шаблон по ширине и зададим выравнивание по центру, для этого добавим еще один элемент :
id="wrapper"> id="header"> id="bg-left"> id="left">Левая колонка id="content">Основной контент id="footer">

Совместим достоинства фиксированной и резиновой верстки:
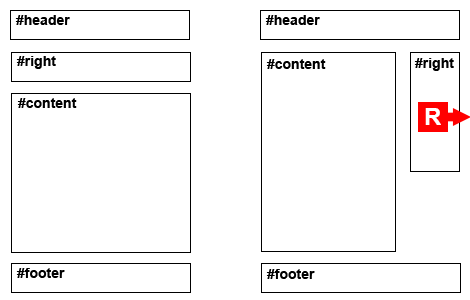
Аналогично создаем шаблон с двумя колонками, где блок #right перемещен к правому краю:
Три колонки
Три колонки, фиксированный
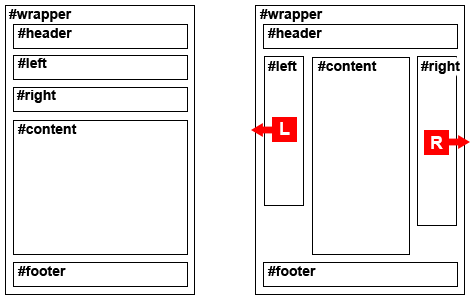
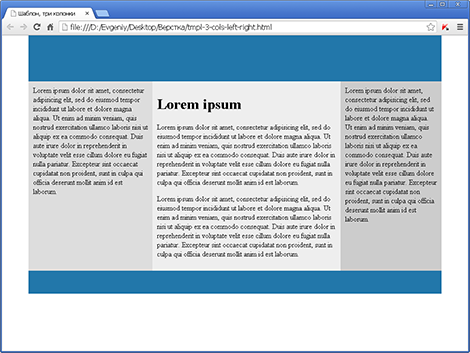
Теперь создадим шаблон с тремя колонками:
Шаблон, три колонки id="wrapper"> id="header"> id="bg-left"> id="bg-right"> id="left">Левая колонка id="right">Правая колонка id="content">Основной контент id="footer">
body < margin: 0; padding: 0; >#wrapper < width: 1000px; margin: 0 auto; >#header < height: 100px; background: #2277aa; >#left < float: left; width: 250px; padding: 10px; background: #ddd; >#bg-left < background: url(images/bg-left.png) left top repeat-y; >#right < float: right; width: 200px; padding: 10px; background: #ccc; >#bg-right < background: url(images/bg-right.png) right top repeat-y; >#content < margin-left: 270px; margin-right: 220px; padding: 10px; background: #eee; >#footer

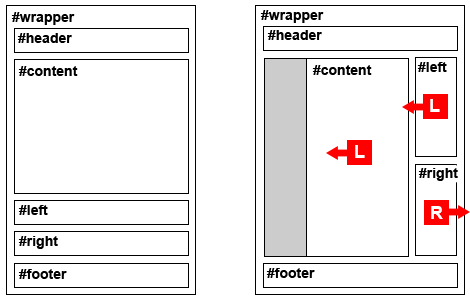
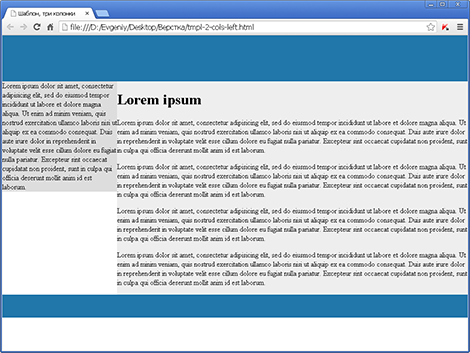
Три колонки, фиксированный, контент сверху
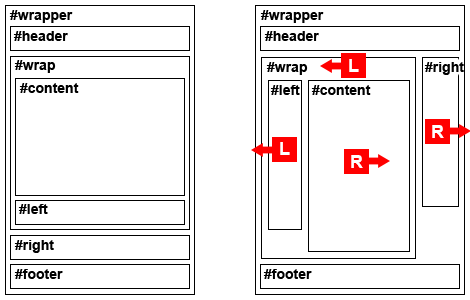
С точки зрения SEO основной контент должен быть ближе к началу страницы, чем вспомогательный контент боковых колонок. Давайте посмотрим, как это можно сделать:
Шаблон, три колонки id="wrapper"> id="bg-left"> id="bg-right"> id="header"> id="wrap"> id="content"> Lorem ipsum Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="left"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="right"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="footer">
body < margin: 0; padding: 0; >#wrapper < margin: 0 auto; width: 1000px; >#header < height: 100px; background: #2277aa; >#wrap < float: left; >#left < float: left; width: 250px; background: #ddd; >#content < float: right; width: 550px; background: #eee; >#right < float: right; /* вместо float: right; можно использовать margin-left: 800px; */ width: 200px; background: #ccc; >#footer
Шаблон, три колонки id="wrapper"> id="header"> id="bg-left"> id="bg-right"> id="wrap"> id="content"> Lorem ipsum Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="left"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="right"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="footer">
body < margin: 0; padding: 0; >#wrapper < margin: 0 auto; width: 1000px; >#header < height: 100px; background: #2277aa; >#wrap < float: left; >#left < float: left; width: 250px; padding: 10px; background: #ddd; >#bg-left < background: url(images/bg-left.png) left top repeat-y; >#content < float: right; width: 490px; padding: 10px; background: #eee; >#right < float: right; /* вместо float: right; можно использовать margin-left: 780px; */ width: 200px; padding: 10px; background: #ccc; >#bg-right < background: url(images/bg-right.png) right top repeat-y; >#footer
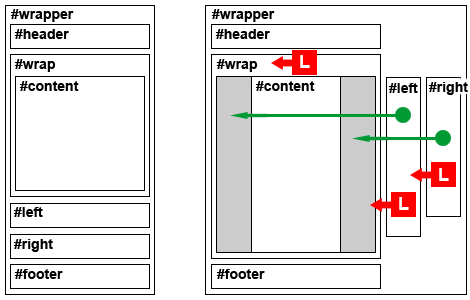
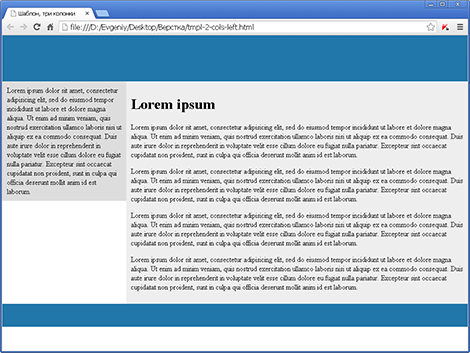
Три колонки, фиксированный, контент сверху
Еще один способ разместить основной контент перед контентом боковых колонок — использовать отрицательный margin. В этом случае элементы #content, #left и #right можно разместить в любом порядке в html-коде и потом расположить их произвольно на экране. Использование отрицательного поля позволяет «втянуть» элемент, описываемый в коде позже, над элементом, предшествующим ему.
Шаблон, три колонки id="wrapper"> id="header"> id="content"> Lorem ipsum Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="left"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="right"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="footer">
body < margin: 0; padding: 0; >#wrapper < margin: 0 auto; width: 1000px; >#header < height: 100px; background: #2277aa; >#content < width: 550px; float: left; margin-left: 250px; background: #eee; >#left < float: left; width: 250px; margin-left: -800px; background: #ddd; >#right < float: right; /* вместо float: right; можно использовать margin-left: 800px; */ width: 200px; background: #ccc; >#footer
Как видите, левое поле элемента должно быть равно ширине левого бокового меню. Если для левого бокового меню мы хотим добавить отступы 10px, то margin-left будет
250px(значение width) + 10px(padding-left) + 10px(padding-right) = 270px
Если боковое меню имеет границы, их тоже надо учитывать.
Теперь о том, как рассчитать величину отрицательного margin-left для элемента . Складываем ширину элемента #content, левые и правые поля и отступы, а также левую и правую границы. Если центральный столбец имеет ширину 550px, имеет границу 1px, отступ 10px, а также левое поле 270px для размещения левого бокового меню:
550px + 1px + 1px + 10px + 10px + 270px = 842px
Давайте немного улучшим наш шаблон — добавим отступы и выравнивание колонок по высоте с помощью background-image:
Шаблон, три колонки id="wrapper"> id="header"> id="bg-left-right"> id="content"> Lorem ipsum Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="left"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="right"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="footer">
body < margin: 0; padding: 0; >#wrapper < margin: 0 auto; width: 1000px; >#header < height: 100px; background: #2277aa; >#content < width: 490px; float: left; margin-left: 270px; padding: 10px; background: #eee; >#left < float: left; width: 250px; margin-left: -780px; padding: 10px; background: #ddd; >#right < float: right; width: 200px; padding: 10px; background: #ccc; >#bg-left-right < background: url(bg-left.png) left top repeat-y, url(bg-right.png) right top repeat-y; overflow: hidden; >#footer
Три колонки, резиновый, контент сверху
Три колонки id="wrapper"> id="header"> id="wrap"> id="content"> Lorem ipsum Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="left"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="right"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="footer">
body < margin: 0; padding: 0; >#wrapper < min-width: 1000px; max-width: 1200px; margin: 0 auto; >#header < height: 100px; background: #2277aa; >#wrap < width: 100%; float: left; >#content < margin: 0 200px 0 250px; >#left < width: 250px; float: left; margin-left: -100%; background: #ddd; >#right < width: 200px; float: left; margin-left: -200px; background: #ccc; >#footer
Добавим отступы и выравнивание колонок по высоте:
Три колонки id="wrapper"> id="header"> id="bg-left-right"> id="wrap"> id="content"> Lorem ipsum Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="left"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="right"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="footer">
body < margin: 0; padding: 0; >#wrapper < min-width: 1000px; max-width: 1200px; margin: 0 auto; >#header < height: 100px; background: #2277aa; >#wrap < width: 100%; float: left; >#content < margin: 0 220px 0 270px; padding: 10px; >#left < width: 250px; float: left; padding: 10px; margin-left: -100%; background: #ddd; >#right < width: 200px; float: left; padding: 10px; margin-left: -220px; background: #ccc; >#bg-left-right < background: url(bg-left.png) left top repeat-y, url(bg-right.png) right top repeat-y; overflow: hidden; >#footer
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- 1С:Предприятие (31)
- API (29)
- Bash (43)
- CLI (99)
- CMS (139)
- CSS (50)
- Frontend (75)
- HTML (66)
- JavaScript (150)
- Laravel (72)
- Linux (146)
- MySQL (76)
- PHP (125)
- React.js (66)
- SSH (27)
- Ubuntu (68)
- Web-разработка (509)
- WordPress (73)
- Yii2 (69)
- БазаДанных (95)
- Битрикс (66)
- Блог (29)
- Верстка (43)
- ИнтернетМагаз… (84)
- КаталогТоваров (87)
- Класс (30)
- Клиент (27)
- Ключ (28)
- Команда (68)
- Компонент (60)
- Конфигурация (62)
- Корзина (32)
- ЛокальнаяСеть (28)
- Модуль (34)
- Навигация (31)
- Настройка (140)
- ПанельУправле… (29)
- Плагин (33)
- Пользователь (26)
- Практика (99)
- Сервер (74)
- Событие (27)
- Теория (105)
- Установка (66)
- Файл (47)
- Форма (58)
- Фреймворк (192)
- Функция (36)
- ШаблонСайта (68)
Создание отзывчивых изображений с помощью CSS
Существует много техник по созданию отзывчивых изображений. Они отличаются по сложности и браузерной поддержке.
Пример сложного создания отзывчивых изображений — это использование атрибута srcset, который требует нескольких изображений и использует больше разметки, а также он опирается на новый HTML атрибут, который не имеет хорошей поддержки вне современных браузеров.
Онлайн курс по JavaScript
Научитесь создавать приложения со сложными интерфейсами
Это основной язык для современной веб-разработки — почти 100% сайтов работает на JavaScript. Освойте его с нуля всего за 4 месяца, и вы сможете зарабатывать от 70 000 рублей.
Но в данной статье мы разберем метод, который, наоборот, является простым и опирается лишь на CSS свойства width и height. А это означает, что данный метод будет работать во всех браузерах и на всех устройствах. Однако, для этого потребуется, чтобы дизайн веб-макета был «резиновым»/отзывчивым.
В данной обучающей статье вы увидите несколько вариантов реализации отзывчивых изображений, но основной смысл будет одним и тем же: используя CSS, задавать изображениям выраженное в процентах (или с использованием любых относительных единиц измерения, например, ems) значение для свойства width, а для свойства height указывать значение auto.
Простое отзывчивое изображение
Давайте начнем с базового примера. У нас есть элемент div, который выступает в качестве контейнера для элемента img.
Значение свойства width у контейнера выставлено на 96%, т.е. у него присутствуют левые и правые внешние отступы (margin). Также ему задано свойство max-width в значении 960px, чтобы макет не был слишком широким на больших экранах. Элемент img, внутри контейнера, имеет свойство width со значением 100%, чтобы его ширина всегда равнялась ширине контейнера, независимо от размеров области просмотра (viewport). Таким образом изображение становится отзывчивым. Свойство height имеет значение auto, чтобы изображение масштабировалось пропорционально.
Обратите внимание на то, что элемент img будет отзывчивым даже в том случае, если для него указаны фиксированные размеры через атрибуты в HTML разметке (т.е. width=»960″ height=»640″). Это замечательно, т.к. данная техника подходит для поддержки и обслуживания контента, для которого заданы фиксированные размеры в HTML.
Отзывчивые изображения и колонки
Иногда нам хочется, чтобы изображения располагались рядом друг с другом в колонках. Например, в галереях часто используются сетки для отображения превью изображений. Чтобы создать отзывчивые изображения в колонках, нам нужно только уменьшить значение CSS свойства width и задать для элементов img свойство display со значением inline-block. Давайте рассмотрим пару вариантов макета: двухколоночный и трехколоночный макет с изображениями.
Двухколоночный отзывчивый макет с изображениями
Для подобного макета мы можем установить CSS свойство width со значением 48% или, грубо говоря, половина ширины контейнера. Причина, по которой мы не указываем 50%, заключается в том, чтобы оставить место под внешние отступы.
Трехколоночный отзывчивый макет с изображениями
Для данного макета идея остается прежней, т.е. мы просто выставляем для свойства width значение равное одной третьей ширины контейнера: 32%.
Изображения с условными переходами
Наличие нескольких условных переходов для отзывчивых изображений — это хорошая идея, т.к. если изображения станут слишком маленькими, колонки могут просто «схлопнуться». А чтобы это произошло, нам потребуются медиа-запросы. В следующем примере изображения будут отображаться в одну колонку на смартфонах, в две колонки — на планшетах и в четыре колонки — на больших экранах.
На заметку: Будет хорошо, если вы выставите подходящие медиа-запросы для каждого дизайна, над которым вы работаете. В нашем демо-примере вышеприведенные медиа-запросы отлично работают для данного макета, но все может быть по-другому с другими макетами.
Полноэкранные отзывчивые изображения
Чтобы создать изображения, которые всегда будут занимать 100% области просмотра, нам нужно просто убрать у контейнера свойство max-width (со значением 960px) и задать для него свойство width со значением 100%.
Предупреждение
Несмотря на то, что данная техника создания отзывчивых изображений является простой и имеет хорошую браузерную поддержку, ее недостаток заключается в том, что мы всегда работаем с исходными размерами изображений. Это означает, что большие изображения с высоким разрешением будут загружаться даже у тех пользователей, которые используют небольшое мобильное устройство, на котором все равно нельзя оценить всей прелести полноэкранных изображений.
Если вы хотите опционально подгружать для пользователей разные версии одного изображения (например, небольшое изображение для мобильных устройств, а большое — для настольных компьютеров), чтобы улучшить производительность мобильного веба, познакомьтесь с атрибутом srcset. Если вы предпочитаете использование полифиллов (polyfill), чтобы обеспечить поддержку в текущих версиях браузеров, обратите внимание на полифилл Скотта Джела (Scott Jehl) под названием Picturefill.
Автор: Jacob Gube
Онлайн курс по JavaScript
Научитесь создавать приложения со сложными интерфейсами
Это основной язык для современной веб-разработки — почти 100% сайтов работает на JavaScript. Освойте его с нуля всего за 4 месяца, и вы сможете зарабатывать от 70 000 рублей.
Редакция: Команда webformyself.