как установить спрей в css
Для начала проверяем папку, где находятся все спреи, и есть ли она вообще. Заходим в \Stеam\SteamApps\Логин аккаунта\сounter-strike sourсe\сtrike\materials\VGUI\logоs. Если ее нет, то создаем.
И приступаем к установки спрея.
2 способа установки спрея в CSS
Рассмотрим два способа установки спрея в CSS. В первом способе импортируем спрей в настройках через саму игру, а во втором копируем нужные файлы в каталог с CSS. После выбора файлов, которые бы вы хотели импортировать в игру, будем и выбирать способ. Способ первый используем для большинства файлов, а так же для targa-файлов. А второй применяется только для файлов формата .vtf и .vmf. Далее подробно разбираем оба способа, с помощью которых, без особых сложностей, установите Ваш спрей, с котором будете играть на различных CSS картах.
1.Устанавливаем спрей через саму игру
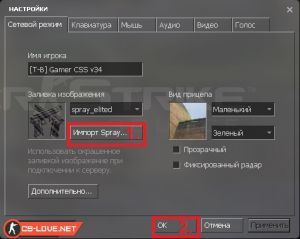
Подготавливаем необходимую картинку или несколько (можно в .jpg формате) , загружаем их в папку ctrike. После этого запускаем в игру, заходим в настройки и кликаем Импорт Spray. Выбираем нужную картинку, которую заранее подготовили и нажимаем «Ок» или «Применить» . Дальше все просто. Игра сама превращает картинку в спрей, конвертируя до необходимого размера. В CSS лучше отображаются картинки большего размера. Если будете загружать targa-файлы, то их размеры в пикселях должны быть кратным числу восемь (надеюсь все в школе учились и помнят, что значит «крaтным чиcлу восемь?) . Все просто! Подбираем нужную картинку, потом через саму игру, в настройках, импортируем.
2.Устанавливаем спрей, добавляя файл в папку с игрой
При установки данным способом, Ваши файлы должны иметь формат .vtf и .vmf. Эти файлы будем переносить в каталог с игрой. Ищем нужную папку, для этого заходим в: Steam\SteamApps\Логин аккаунта\cоunter-strikе source\ctrikе\matеrials\VGUI\logоs. Далее копируем файлы спрея в эту папку, как говорилось они должны быть в формате .vmf и .vtf. При этом файл .vtf должен иметь размер меньше или равный 120Кб, если размер больше, то спрей не отразится в игре. После всего проделанного запускаем игру, заходим в настройки, ищем в списке свой и выбираем его.
Сначала скачиваешь сам спрей потом заходишь в игре в настройки нажимаешь открыть или вставить я не помню что там будет и он вставляется. А потом проверяешь сработало ли? Понял?
Как установить спрей в CSS
Как Вы можете знать, игра CSS поддерживает возможность нанесения спреев на любые поверхности, а также поддерживает возможность установки своих спреев. У многих игроков возникает вопрос о том, как установить спрей в КСС. Именно для этих людей мы и создали эту статью, в которой разместили краткую и ясную инструкцию по установке спреев. После прочтения данной статьи Вы можете устанавливать логотипы в Counter Strike: Source в считанные секунды.
Перед установкой спреев в КСС мы хотим отметить то, что существует два способа установки спреев в игру. Первый способ заключается в установке спрея путем добавления файлов в каталог игры, а второй способ представляет из себя установку спреев через саму игру CSS, благо движок этой игры позволяет это сделать и Вы можете установить и сделать любой спрей из любой картинки прямо в игре. Кстати, эти способы подходят для всех версий CSS, как для v34, так и для v89 и выше.
Установка спреев в КСС через игру
На наш взгляд установка спреев в КСС через игру — наиболее удобный и простой способ установки спреев. Вы можете сделать спрей и установить его в КСС абсолютно из любой картинки из интернета. Ищем в интернете любую картинку, загружаем её в CSS и наслаждаемся новым спреем. Кстати, игра сама подберет необходимое разрешение и сделает всё за Вас. Вам остается найти лишь картинку в хорошем качестве и загрузить её в игру. Подходят расширения *jpg, *tga, *bmp и *vtf.
- Находим и скачиваем в интернете картинку, из которой хотим сделать спрей.
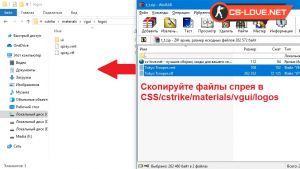
- Загружаем нашу картинку в папку «Ваша CSS/cstrike».
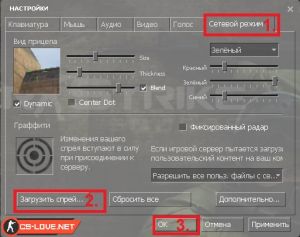
- Запускаем CSS, далее открываем настройки и переходим во вкладку Сетевой режим.
- Ищем кнопку Загрузить спрей и нажимаем её, после чего выбираем нашу картинку в папке cstrike.
- Далее игра сама адаптирует картинку в спрей и переведет её в нужное разрешение. Установка завершена!
Установка спреев в КСС через каталог игры
Тоже весьма неплохой способ установки спреев в CSS, который подойдет для тех, кто нашел уже готовый спрей на том или ином сайте. Эти спреи имеют расширения *vmt и *vtf. Данные файлы нужно будет переместить в определенную папку и после этого выбрать спрей в игре.
- Скачиваем спрей с нашего сайта или из интернета.
- Далее в архиве ищем файлы с расширением *vmt и *vtf.
- Помещаем данные файлы в «Ваша CSS/cstrike/materials/VGUI/logos».
- Далее заходим в CSS, переходим во вкладку Сетевой режим и нажимаем на Загрузить спрей.
- После этого выбираем свой спрей в списке и наслаждаемся им.
Как установить спрей в CSS
Здравствуйте, дорогие друзья! Сегодня мы вам расскажем о том, как установить спрей в Контр-Страйк: Соурс. Яркий и запоминающийся спрей — это один из способов выделиться среди других игроков на любимом сервере. Именно для геймеров, желающих отличиться, и предназначена данная статья.
Всем известно, что в CS: Source имеется возможность наносить логотип на любые твердые поверхности, но не все умеют устанавливать лого «собственного производства». На самом деле, это довольно-таки несложная процедура, и вместо стандартных спреев можно поставить практически любую картинку.
Реализовать замену спрея в CSS любой версии можно двумя способами, о которых мы поведаем ниже, внимательно читайте и применяйте на практике.
Как установить спрей в CSS через папку с игрой
- Скачайте готовый спрей в интернете или с нашего сайта в разделе Скачать спреи для CSS.
- Скопируйте файлы, имеющие расширение *.vmt и *.vtf из архива в каталог «CSS/cstrike/materials/VGUI/logos».
- Запустите CSS и выберите новое лого во вкладке «Сетевой режим» в настройках игры.
- Можете использовать новенький логотип и радоваться.
Как установить спрей в КСС через настройки игры
- Подготовьте изображение в формате *.jpg, *.tga, *.bmp и *.vtf и сохраните его в любом удобном месте на вашем компьютере.
- Зайдите в CSS, откройте настройки и перейдите на вкладку «Сетевой режим».
- Щелкните по кнопке «Импорт Spray» (в CSS V34) или «Загрузить спрей» (в CSS последней версии) ивыберите заранее подготовленную пикчу.
- Можете с удовольствием пользоваться новеньким логотипом.
Как вы поняли, ничего сложного в замене логотипа в КСС нет, ведь движок игры сделает все за вас, и вам не придется использовать сторонний софт, как в КС 1.6. Но если у вас что-то не получается, то рекомендуем посмотреть 2 небольших познавательных ролика, и у вас не останется вопросов, как установить спрей в КСС.
Как установить спрей для css
Сейчас я распишу подробно как установить спрей для css.
Всего существует два способа установки спреев на клиенты counter strike source.
Начну я с самого распостраненного:
- Скачиваем любой понравившийся спрей с нашего сайта
- В архиве будут файлы — с расширениями .vmt и .vtf либо
- Эти файлы нужно скинуть в папку
Для лицензии
Steam/SteamApps/ваш логин/counter-strike source/ctrike/materials/VGUI/logos
Для пираток
Counter-strike source/ctrike/materials/VGUI/logos - Запускаем css — Настройки — Сетевой режим — Загрузить спрей. Выбираете нужный и нажимаете применить.
Важно: Если спрей весит больше 120 кб — то к сожалению он не будет отображаться на серверах.
Перейдем ко второму способу. Кстати вам не потребуется скачивать спреи с сайтов, так как можно сделать спрей из любой картинки.
- Находим в интернете изображение из которого хотите сделать спрей (чем выше разрешение — тем лучше).
- Перемещаем его в папку cstrike
- Заходим в css — настройки — сетевой режим — загрузить спрей, выбираете свою картинку и нажимаете применить
- После этого клиент cs source сам создаст из картинки спрей и сконвертирует его в нужный размер.
Важно : Установка спрея с форматом .tga
1. Cкинуть в cstrike
2. После этого вы должны зайти в css — настройки — сетевой режим — загрузить спрей, находите свой спрей и жмете применить.
P.S Если у вас в cs source вообще не отображаются спреи — тогда пропишите в консоль команду r_decals 200.