- Классы в CSS– удобный путеводитель
- CSS классы — когда их использовать
- Шаг 1 — добавить класс в HTML
- Если вы не укажете класс
- Использование более чем одного класса
- Расположение каскадом
- CSS классы при создании макета сайта
- Классы DR CSS; TL
- Разница между class и id на примере тега div
- Классы и идентификаторы
- В чем тогда различие между class и id?
- Когда лучше использовать id, а когда class?
- Комментарии ( 0 ):
- : базовый блочный элемент
- Интерактивный пример
- Атрибуты
- Примечание
- Примеры
- Простой пример
- Стилизованный пример
- HTML
- CSS
- Результат
- Спецификации
- Поддержка браузерами
- Смотрите также
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
Классы в CSS– удобный путеводитель
В сегодняшней статье мы рассмотрим классы в CSS и их взаимосвязь с языком гипертекста. HTML — теги и CSS связаны напрямую. Эта взаимосвязь позволяет определить, как выглядит тег или как он ведет себя при использовании его имени в таблице стилей:
Но зачастую требуется больше контроля, чем просто делать каждый экземпляр тега одинаковым. Если бы все ячейки HTML-таблицы были выполнены в одном стиле, это выглядело бы непрактично. К примеру, если вам нужно выделить определенные данные.
Поэтому CSS предоставляет нам два разных определения, которые мы можем использовать — CSS классы и идентификаторы.
CSS классы — когда их использовать
Когда у вас на странице есть повторяющиеся элементы, которые должны иметь одинаковое оформление, нужно использовать CSS классы . Для этого необходимо выполнить два шага:
Шаг 1 — добавить класс в HTML
Чтобы повлиять на внешний вид HTML-страницы , вы должны сначала разметить элементы с атрибутом class=»class-name» . Вот пример:
Контейнер 1Контейнер 2Контейнер 3
В данном примере я хочу создать три контейнера одинакового размера. Возможно, я захочу запустить галерею изображений, или поместить в них изображения в качестве HTML — ссылки для перехода на другие страницы. При этом все контейнеры должны быть одинаковыми.
Давайте посмотрим, что нужно сделать в нашем CSS :
Чтобы задать правило для определенного тега с CSS классом, а не просто определить tagname < >, мы используем tagname.classname < >. Точка между tagname и classname является тем, что определяет правило как CSS класс. Также обратите внимание, что там нет пробелов. Если поставить пробел в правиле, то оно не будет работать так, как вы планировали.
В этом примере использовалось свойство margin-right:10px . Эта строка гарантирует, что между тремя контейнерами сохраняется пространство в 10 пикселей. Свойство float со значение left обеспечивает, чтобы все контейнеры размещались слева.
Такое сочетание должно дать вам что-то вроде этого:
Если вы не укажете класс
Чтобы показать вам, что ваш CSS класс изображения box применяется только там, где вы хотите, поместите дополнительный элемент после « Контейнер 3 »:
Обновите страницу. Вы увидите, что ни одно из правил, установленных в div.box <> не применяется. Потому что вы не указали значение класса.
Вот почему этот вариант использования классов CSS более гибкий, чем простое tagname < >. На странице может быть много элементов , но стили будут применяться только к тем, в которых задано соответствующее значение атрибута class !
Использование более чем одного класса
В современном веб-дизайне для элемента иметь только один класс CSS — редкость. Давайте возьмем наши три квадрата и посмотрим, что произойдет, если вы захотите перекрасить каждый из них.
Чтобы указать, что вы хотите использовать в CSS несколько классов, нужно добавить следующий класс через пробел. Как здесь:
Контейнер 1Контейнер 2Контейнер 3
Расположение каскадом
Поскольку стили CSS используют каскадный порядок, вы размещаете свои классы по уровню важности. В данном случае мы хотим, чтобы класс class=»box» применялся перед class=»red» . Иначе class=»red» будет применяться до class=»box» . Надеюсь, это понятно!
div.box < height:200px; width:200px; text-align:center; font-size:14px; color:#090; background-color:#dddddd; margin-right:10px; >div.red < background-color:#ffcccc; >div.green < background-color:#ccffcc; >div.blue
Поскольку у каждого из трех контейнеров есть CSS класс .box , к ним всем применяются свойства, прописанные в div.box . Но к каждому применяется также дополнительный класс ( red , green , или blue ). Конечный результат:
Примечание: несмотря на то, что div.box определяет background-color:#cccccc ; « цветовые » классы определяются после него. Например, в box red свойство background-color , указанном в div.red , перезаписывает аналогичное свойство в div.box . Это то, что подразумевается под каскадом: в CSS логике определяется сверху вниз. А при определении классов HTML — слева направо.
CSS классы при создании макета сайта
Подумайте, для каких элементов нужно использовать CSS классы при верстке макета страницы. Вот некоторые мысли для подсказки:
- Любые изображения, которые вам захочется сделать иконками или изображением товара, придется сделать в форме квадрата: например img.thumbnail < width:200px;height:200px; >;
- Стили ссылок для кнопок должны определяться отдельно от стилей обычных ссылок. Например, a.button <> ;
- Нужно применить другой цвет при наведении курсора на ссылки в вашей навигации. Например, a.nav:hover < >a.nav: Hover <> .
Классы DR CSS; TL
Эффективное использование классов позволяет элементу страницы дать имя, которое понимает CSS . Используя эти «имена» можно применить один ряд правил для нескольких экземпляров элемента без повторного определения кода CSS .
И поскольку они располагаются каскадом, порядок в котором вы размещаете свои классы в HTML , действительно имеет значение, так что следите за этим.
Если у вас есть какие-либо вопросы, не стесняйтесь задать их в комментариях!
ВЛ Виктория Лебедева автор-переводчик статьи « Using CSS Classes – A Handy Guide »
Разница между class и id на примере тега div
Сегодня уже трудно найти сайт, где не использовался бы такой нужный и важный тег . Посмотрите код любого сайта, который найдете в интернете и увидите, что тег чаще других тегов встречается в HTML документе. Причина такой популярности – это блочная верстка. Иными словами с помощью блочного тега верстаются сайты.
Благодаря этому тегу весь HTML код документа имеет наглядную и логически понятную структуру. В которой легко разобраться не только верстальщику, но и другим специалистам, совместно работающим над одним проектом. Однако тег без своих «сателлитов» — селекторов id и class ничего не стоит.
Классы и идентификаторы
Классы (class) и идентификаторы (id) выполняют одни и те же задачи. Они задают разные стили для тега , как во внешнем CSS файле, так и внутри документа, через тег style. Тут надо пояснить, что они работают в связке не только с тегом , но и со многими другими тегами.
Рассмотрим на примере ниже следующий код HTML-разметки:
Зададим внешний вид HTML документу с помощью CSS файла стилей:
/* знак # перед именем — обозначение id */
#content padding: 20px;
font-size: 20px;
color: black;
background: #ddd;
border: 1px solid black;
width: 250px;
>
/* (.) перед именем обозначает class */
.content padding: 20px;
font-size: 20px;
color: black;
background: #ddd;
border: 1px solid black;
width: 250px;
>
Имена id и class задает сам разработчик произвольно, исходя из смысловой нагрузки. Мы назвали их просто content. Нельзя давать имена русскими буквами, можно использовать цифры, символ дефиса (-) и подчеркивания (_).
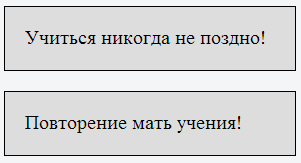
Мы видим два абсолютно одинаковых блока. К верхнему блоку применяется селектор id, а к нижнему блоку применятся селектор class. Вы спросите, где же разница между div-ами id и class? Чисто внешне, пока никакой разницы, до тех пор, пока мы применяем по одному id и class на одну страницу.
В чем тогда различие между class и id?
Различие кроется в самом названии id, значит идентификатор, то есть уникальный. Главное отличие от классов в том, что селектор id может использоваться на странице только один раз. Селектор class, наоборот может применяться на одной странице бесконечное количество раз.
.content /* может применяться к любым тегам */
div.content /* применяется только к тегам div с классом .content */
div#content /* для id такая запись не имеет смысла, он уникален */
Так же стоит отметить, что у id свойств выше приоритет, чем у свойств классов.
Этот пример наглядно демонстрирует, что несмотря на то, что class с синим текстом находится ниже, текст все равно красный. Если бы id не имел приоритета, то текст был бы синий.
Кроме того конкретному тегу можно задавать несколько классов, перечисляя их через пробел. Такая система позволяет не создавать лишних классов, а использовать их более эффективно. У id селектора разумеется такой возможности нет.
Есть еще одно важное отличие, оно касается программистов. Если планируется обратиться к элементу HTML документа через язык JavaScript, то обязательно надо применять id, реализовывать это через классы намного сложнее.
Когда лучше использовать id, а когда class?
Если на странице какой-нибудь из элементов, например, шапка сайта, меню, кнопка, используется только один раз, то надо применять id. Селектор class применяется к одному тегу или к разным тегам столько раз, сколько раз они прописаны на странице. Например, картинки, маркированные списки, абзацы.
В заключении хочу дать дружественный совет всем тем, кто хочет научиться самостоятельно создавать сайты. Очень долго и не эффективно черпать знания о сайтостороении из статей и уроков. Обратите внимание на мой видеокурс по данной тематике. Это один из лучших курсов для начинающих.
Создано 07.09.2017 11:53:32
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.
: базовый блочный элемент
Элемент разделения контента HTML ( ) является универсальным контейнером для потокового контента. Он не влияет на контент или макет до тех пор, пока не будет стилизован с помощью CSS.
Интерактивный пример
Являясь «чистым» контейнером, элемент , по существу, не представляет ничего. Между тем, он используется для группировки контента, что позволяет легко его стилизовать, используя атрибуты class или id , помечать раздел документа, написанный на разных языках (используя атрибут lang ), и так далее.
| Категории контента | Потоковый контент, явный контент. |
|---|---|
| Допустимое содержимое | Потоковый контент или (в WHATWG HTML), если родительским является элемент : один или несколько элементов , сопровождаемых одним или более элементами , в ряде случаев смешанных с элементами и . |
| Пропуск тегов | Ни одного; Оба тега, открывающий и закрывающий, являются обязательными. |
| Допустимые родители | Любой элемент, который разрешает потоковый контент в качестве содержимого.. Или (в WHATWG HTML): элемент . |
| Допустимые ARIA-роли | Любые |
| DOM-интерфейс | HTMLDivElement |
Атрибуты
К этому элементу применимы глобальные атрибуты.
Примечание: Атрибут align устарел и вышел из употребления; не используйте его больше. Вместо этого, вам следует использовать свойства CSS или методы, такие как CSS Grid или CSS Flexbox для выравнивания и изменения положения элементов на странице.
Примечание
- Элемент следует использовать только в том случае, если никакой другой семантический элемент (такой как или ) не подходит.
Примеры
Простой пример
div> p>Любой тип контента. Например, <p>, <table>. Все что угодно!p> div>
Результат будет выглядеть так:
Стилизованный пример
Этот пример создаёт прямоугольник с тенью, применяя стили к с помощью CSS. Заметьте, что использование атрибута class на элементе даёт применение стилей «shadowbox» (в дословном переводе означает «теневая коробка») к элементу.
HTML
div class="shadowbox"> p>Вот очень интересная заметка в прекрасном прямоугольнике с тенью.p> div>
CSS
.shadowbox width: 15em; border: 1px solid #333; box-shadow: 8px 8px 5px #444; padding: 8px 12px; background-image: linear-gradient(180deg, #fff, #ddd 40%, #ccc); > Результат
Спецификации
Поддержка браузерами
BCD tables only load in the browser
Смотрите также
Found a content problem with this page?
This page was last modified on 21 июн. 2023 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.