- : The Content Division element
- Try it
- Attributes
- Usage notes
- Accessibility concerns
- Examples
- A simple example
- Result
- A styled example
- HTML
- CSS
- Result
- Technical summary
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- CSS Div center of another Div
- Syntax
- output
- A simple Div
- How to contain one div inside another
- Positioning a div inside another div
- output
- First Div
- Second Div
- CSS Div side by side
- output
- First Div
- Second Div
- CSS float
- output
- First Div
- Second Div
- Div position relative to parent
- Center a Div within another Div
- Source Code
- Div top center
- Source Code
- Div bottom center
- Свойства блочной модели CSS. Объяснение с примерами
- Оглавление
- Зачем изучать блочную модель CSS?
- Как использовать свойства блочной модели CSS
- Структура блочной модели CSS
- 1 слой блочной модели: Content
- 2 слой блочной модели: Padding
- 3 слой блочной модели: Border
- 4 слой блочной модели: Margin
- Как настроить проект
- HTML
- CSS
- Свойство Padding
- Как использовать свойство padding в CSS
- Свойство Border
- Как использовать свойство границы в CSS
- Свойство Margin
- Как использовать свойство margin в CSS
- Свойство box-sizing
- Примечание:
- В чем разница между content-box и border-box в CSS?
- Заключение
: The Content Division element
The HTML element is the generic container for flow content. It has no effect on the content or layout until styled in some way using CSS (e.g. styling is directly applied to it, or some kind of layout model like Flexbox is applied to its parent element).
Try it
As a «pure» container, the element does not inherently represent anything. Instead, it’s used to group content so it can be easily styled using the class or id attributes, marking a section of a document as being written in a different language (using the lang attribute), and so on.
Attributes
This element includes the global attributes.
Note: The align attribute is obsolete; do not use it anymore. Instead, you should use CSS properties or techniques such as CSS Grid or CSS Flexbox to align and position elements on the page.
Usage notes
Accessibility concerns
The element has an implicit role of generic , and not none. This may affect certain ARIA combination declarations that expect a direct descendant element with a certain role to function properly.
Examples
A simple example
div> p> Any kind of content here. Such as <p>, <table>. You name it! p> div>
Result
A styled example
This example creates a shadowed box by applying a style to the using CSS. Note the use of the class attribute on the to apply the style named «shadowbox» to the element.
HTML
div class="shadowbox"> p>Here's a very interesting note displayed in a lovely shadowed box.p> div>
CSS
.shadowbox width: 15em; border: 1px solid #333; box-shadow: 8px 8px 5px #444; padding: 8px 12px; background-image: linear-gradient(180deg, #fff, #ddd 40%, #ccc); > Result
Technical summary
| Content categories | Flow content, palpable content. |
|---|---|
| Permitted content | Flow content. Or (in WHATWG HTML): If the parent is a element: one or more elements followed by one or more elements, optionally intermixed with and elements. |
| Tag omission | None, both the starting and ending tag are mandatory. |
| Permitted parents | Any element that accepts flow content. Or (in WHATWG HTML): element. |
| Implicit ARIA role | No corresponding role |
| Permitted ARIA roles | Any |
| DOM interface | HTMLDivElement |
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 17, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
CSS Div center of another Div
CSS Div (division) is a container element and it is used to group related items together. The use of div tag is straightforward.
Syntax
output
A simple Div
How to contain one div inside another
In some situations, we have to place one or more Div inside another Div.
Positioning a div inside another div
output
First Div
Second Div
In the above output, you can see the Div place up and down because CSS Div is a block element that forces a line break before and after the element. In some situation you have to place these Div side by side.
CSS Div side by side
CSS float property enables you to take an element out of normal flow and put content side-by-side. The following example shows how place Div side by side in an HTML page.
output
First Div
Second Div
In the above output you can see the Divs are placed side by side. Here second Div placed next to the first Div because we set the second Div float:left;. Float property accepts keyword values left and right float elements those directions respectively and set to none for not floated. If you want to place these Divs left side and right side of your screen, you should specify second Div float:right;
CSS float
output
First Div
Second Div
Div position relative to parent
Center a Div within another Div
In some situation you may have to position one Div exactly at the center of another Div. That means position Div center horizontally and Div center vertically inside of another Div.
Source Code
Div top center
Following program position Div at the top center of parent Div
Source Code
Div bottom center
Following program position Div at the bottom of parent Div
Свойства блочной модели CSS. Объяснение с примерами
Приветствую всех жителей хабравиля! Сегодня я подготовил для вас материал по основам по блочной модели CSS. Безусловно, многие из вас знают о чём идёт речь, но сегодня я постараюсь объяснить прописные истины более понятно и наглядно, что поможет вам создавать веб-сайты, с идеально подходящими друг другу элементами (с точностью до пикселя), и научит более точно использовать свойства размеров, полей, отступов и границ. Итак, всех приглашаю под кат и погнали!
Оглавление
Зачем изучать блочную модель CSS?
Блочная модель CSS состоит из свойств: box-sizing, padding и margin. Если их не использовать, то получим что-то похожее
Но если вы будете правильно использовать свойства блочной модели, ваш сайт будет выглядеть так
Выглядит гораздо более привлекательно, не так ли? Если вы хотите создать свой сайт с точными расчетами, как тот, что указан выше, то вы попали по адресу. Изучение блочной модели CSS — один из многих способов, которые помогут вам сделать веб-сайты, идеальные до пикселя.
В этой статье мы поговорим о том, как использовать эти свойства:
Как использовать свойства блочной модели CSS
Давайте посмотрим на несколько примеров, где мы можем использовать свойства блочной модели CSS. Мы собираемся проанализировать сайт, показанный выше.
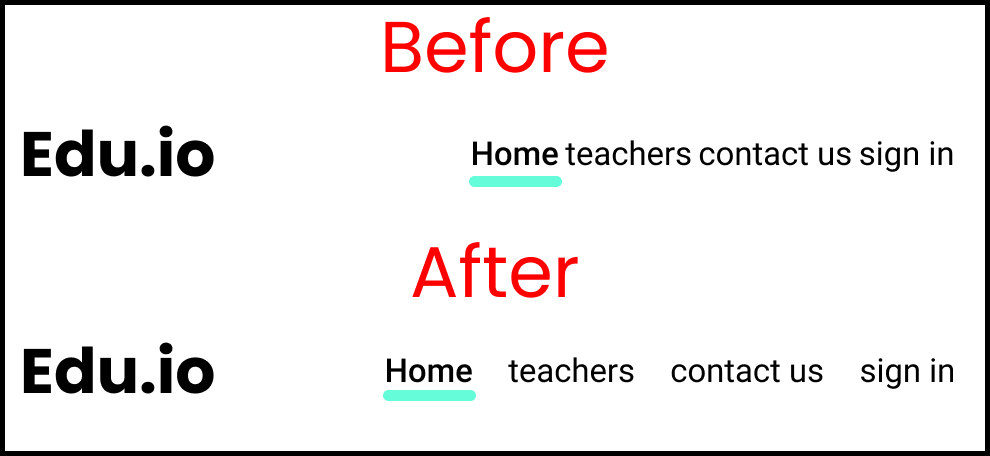
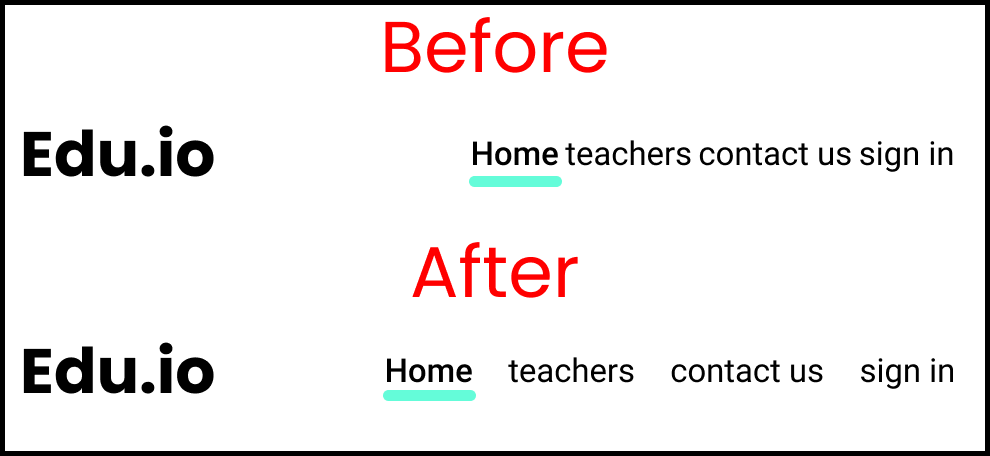
Давайте внимательнее посмотрим на навигационную панель (navbar). Вы можете заметить разницу между примером, в котором используется свойство padding, и примером, в котором его нет:
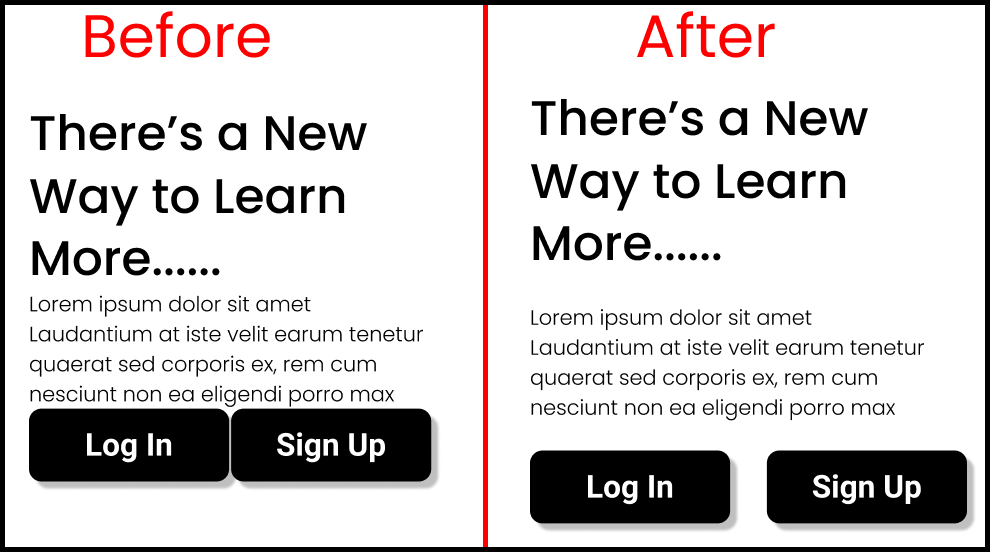
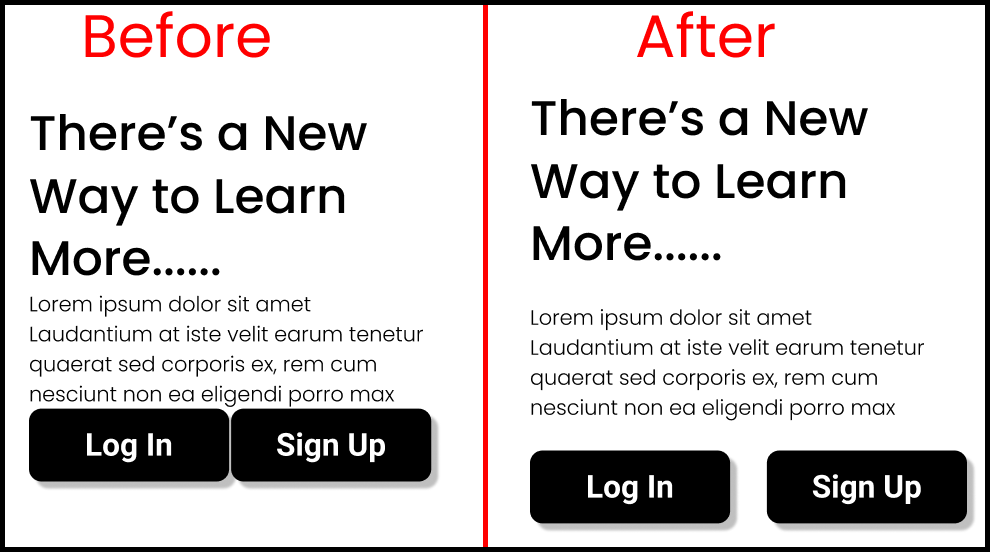
Теперь давайте подробнее рассмотрим раздел содержимого вместе с кнопками. Опять же, вы заметите разницу — на правой картинке также используется свойство padding.
Структура блочной модели CSS
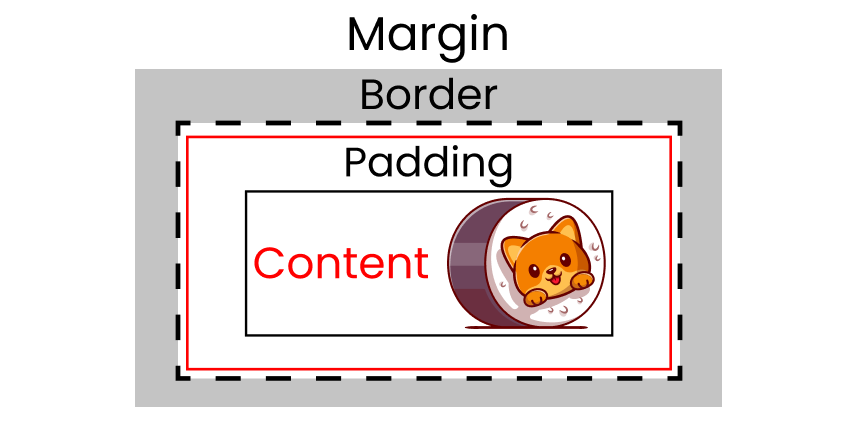
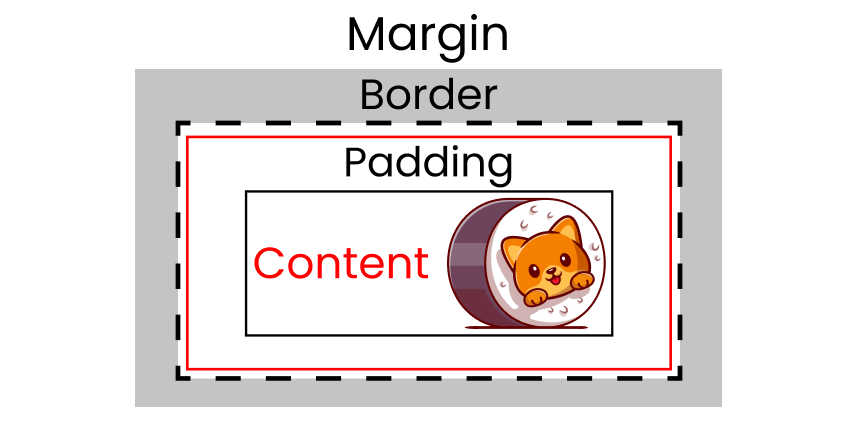
Говоря о блочной модели, стоит воспринимать её как луковицу. И эта «луковица» имеет 4 слоя:
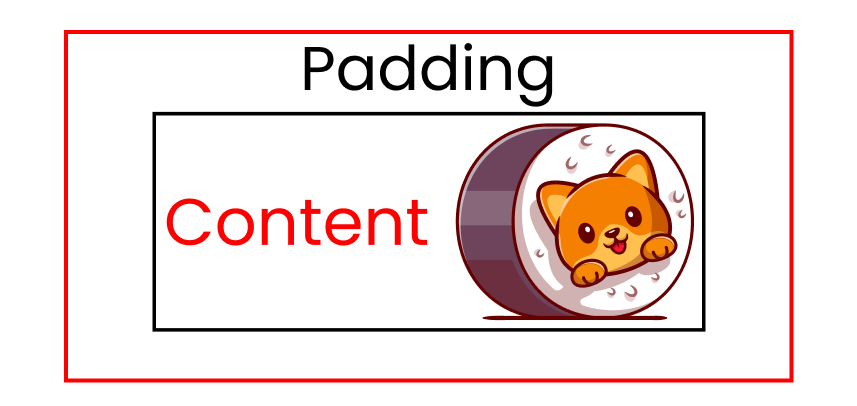
1 слой блочной модели: Content
В HTML все ведет себя как ящик с контентом. Давайте вставим контент с изображением котенка.
2 слой блочной модели: Padding
Следующий слой блочной модели CSS — это слой заполнения. Он обертывает наш контент следующим образом
3 слой блочной модели: Border
Следующий слой блочной модели CSS — это пограничный слой. Он обертывает наш контент + отступы следующим образом
4 слой блочной модели: Margin
Следующим и последним слоем блочной модели CSS является слой полей. Он обертывает наш контент + отступ + границу следующим образом
Итак, давайте посмотрим, как эти свойства работают в проекте.
Как настроить проект
Это руководство подходит для всех, в том числе для новичков. Если вы хотите писать код, выполните следующие действия.
HTML
Откройте VS Code или Codepen.io и напишите этот код внутри тега body:
CSS
Очистите стили нашего браузера по умолчанию
Теперь давайте стилизуем наш блок
Все готово, приступим к программированию!
Свойство Padding
Но сначала давайте обсудим практическое использование свойства padding. Затем мы увидим, как использовать это свойство.
Обычно я использую отступы, чтобы оставить пространство между содержимым. Посмотрите на эту навигационную панель
Вот вам еще один пример — посмотрите на содержимое ниже с двумя кнопками
Как использовать свойство padding в CSS
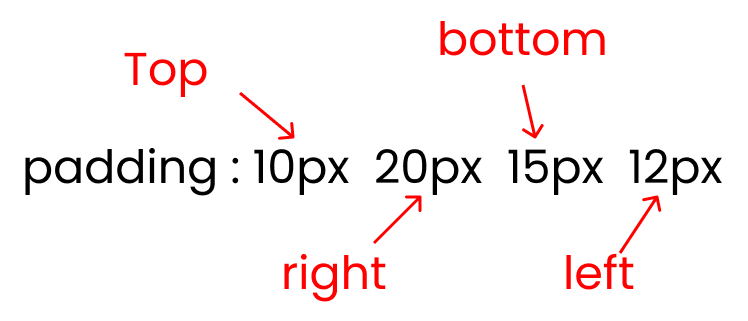
Ниже представлены названия четырех свойств заполнения:
- padding-top
- padding-right
- padding-bottom
- padding-left
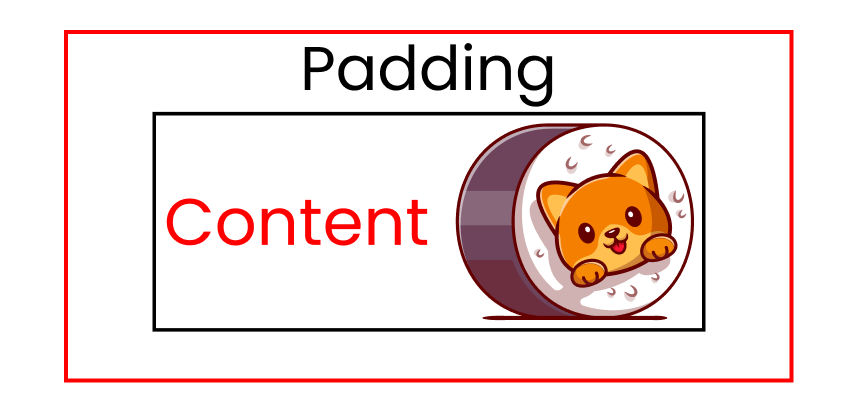
И помните, что отступы — это пространство, которое вы добавляете поверх основного контента:
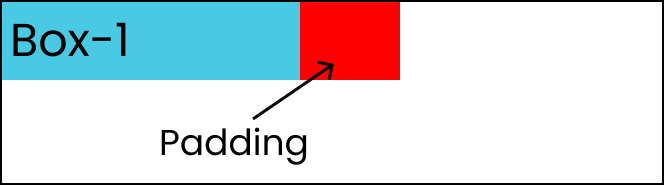
Давайте добавим отступы к нашему контенту. Область красного цвета — это отступ
Чтобы воссоздать результаты, указанные выше, напишите этот код в свой CSS:
// Padding added on top, right, left, bottom of .box-1 .box-1
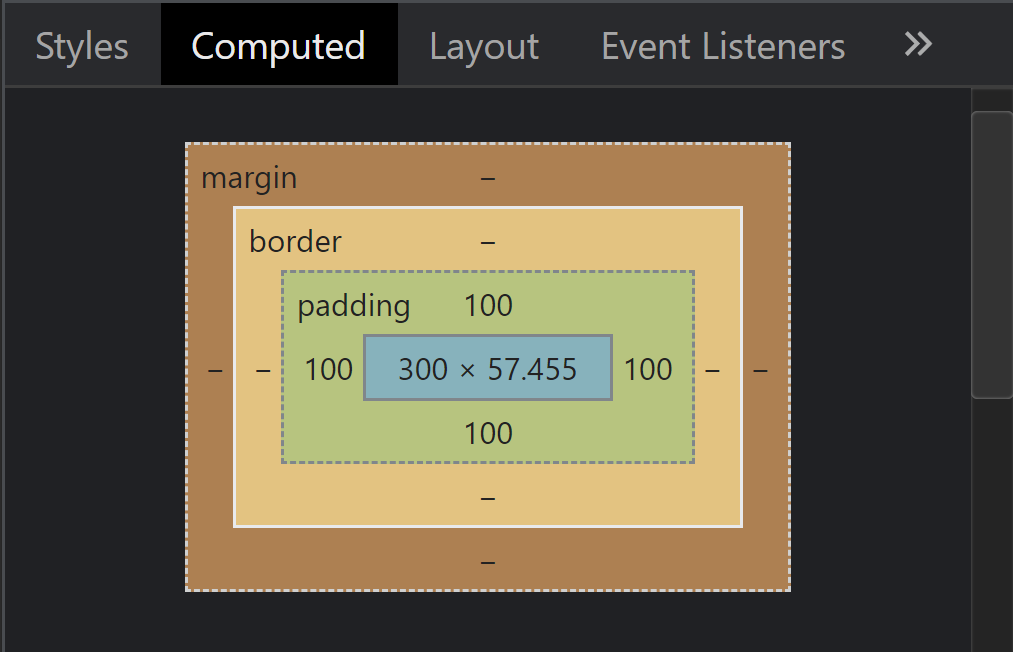
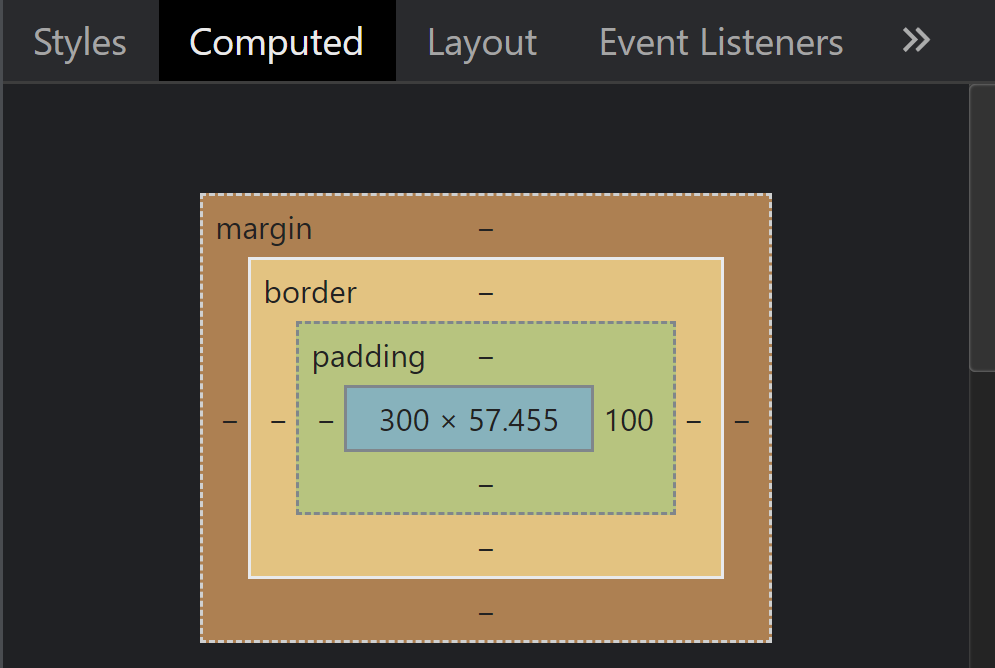
Откроем консоль разработчика и перейдем в вычисляемый раздел:
В самом центре — контент, который 300px в ширину. Посмотрите, вокруг контента мы добавили отступы по 100 пикселей.
Давайте попробуем добавить отступ только к одной стороне нашего контента (только с правой стороны):
Чтобы воссоздать результаты, указанные выше, напишите этот код в свой CSS:
.box-1 < padding: 0 100px 0 0; >// Or you can use .box-1
Теперь откройте вычисляемый раздел в консоли разработчика
Посмотрите — отступ в 100 пикселей был добавлен только с правой стороны нашего контента, как мы указали.
Свойство Border
Обычно вы будете использовать свойство border при создании кнопок. Вот демонстрация GIF
Обратите внимание, как появляется белая рамка вокруг кнопки, когда наводится указатель мыши на кнопку.
Как использовать свойство границы в CSS
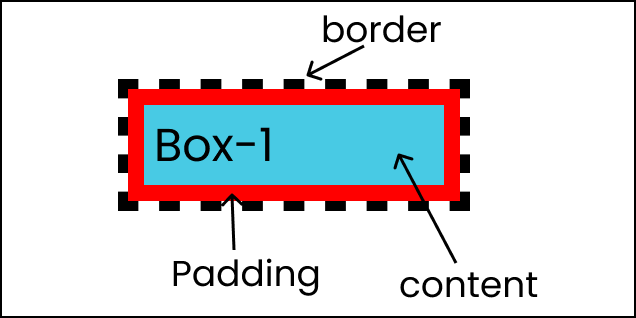
И помните, граница — это пространство, добавленное поверх нашего контента + отступа:
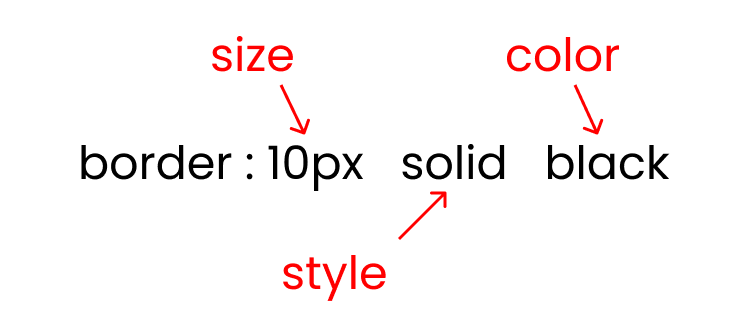
Есть три важных параметра свойства границы:
- border size
- border style: solid (сплошная линия) / dotted («точечная» линия) / dashed (пунктир)
- border color
Как я перечислил выше, существует три стиля свойства границы. В этом примере мы будем использовать пунктирный стиль:
Чтобы воссоздать приведенные выше результаты, напишите этот код в своем CSS:
Откроем консоль и посмотрим расчеты блочной модели:
Теперь посмотрите на изображение выше — вокруг нашего контента + отступа добавлена граница 10 пикселей.
Свойство Margin
Обычно я использую свойство margin, чтобы добавить отступ между моим контентом и экраном на макете рабочего стола. Посмотрите на эту гифку:
Обратите внимание, что я добавил поля к левому и правому краям веб-сайта выше
Вот еще один пример использования свойства margin:
Как использовать свойство margin в CSS
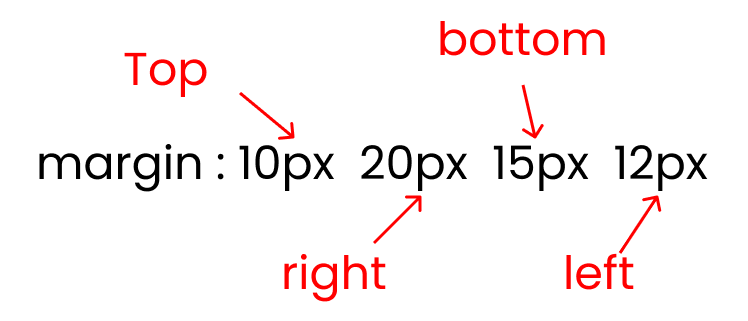
Margin имеет всего четыре свойства поля:
- margin-top
- margin-right
- margin-bottom
- margin-left
И помните, margin — это пространство, добавленное поверх нашего контента + отступы (по padding) + границы:
Давайте добавим отступ к нашему контенту. Весь наш набор смещается из-за margin, как в этом GIF:
Чтобы воссоздать приведенные выше результаты, напишите этот код в своем CSS:
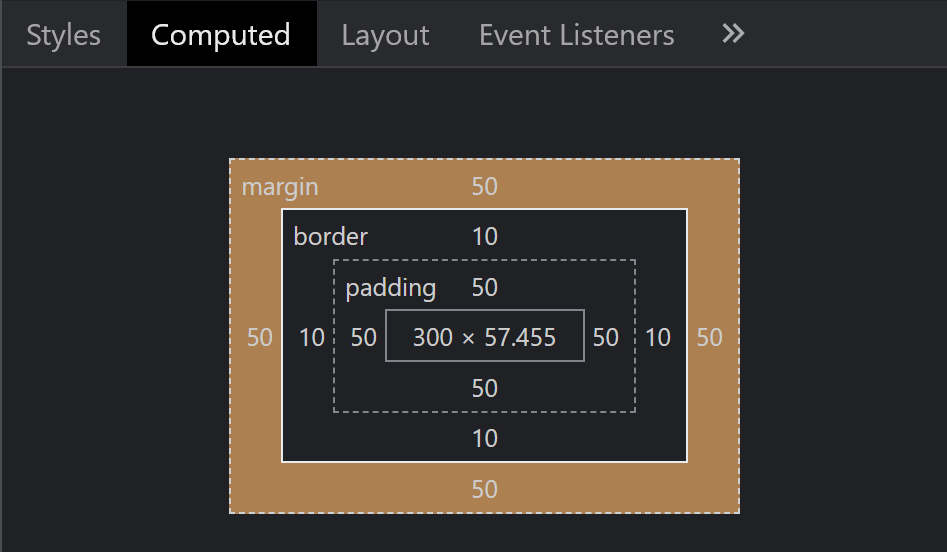
Можем еще раз проверить расчеты:
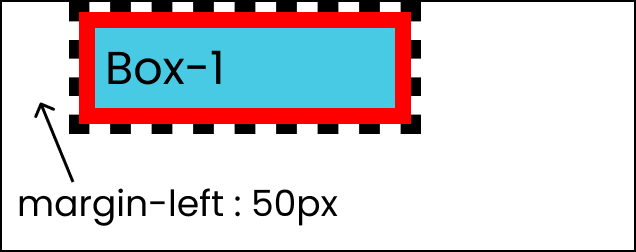
Посмотрите, вокруг нашего контента + отступов + границы было добавлено поле 50 пикселей .
Давайте попробуем добавить поле только к одной стороне нашего контента (только левой стороне):
Чтобы воссоздать результаты выше, напишите этот код в своем CSS
На консоли мы видим, что поле в 50 пикселей применено только к левой стороне
Свойство box-sizing
Это свойство определяет, как будут рассчитываться поля, отступы и границы. Есть три типа вычислений (можно называть их свойствами):
Примечание:
Мы не будем обсуждать padding-box, поскольку его поддерживает только Firefox, и он используется не очень часто.
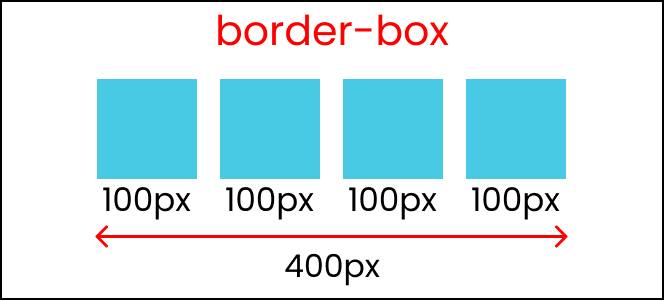
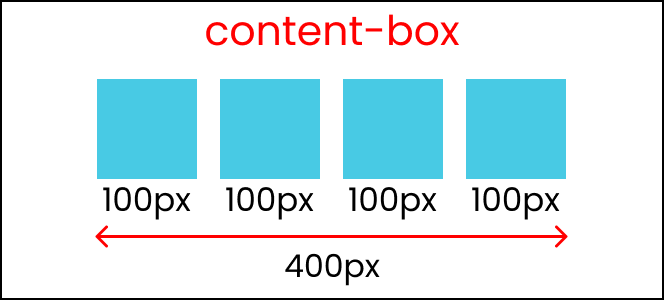
В чем разница между content-box и border-box в CSS?
И border-box, и content-box работают одинаково. Посмотрите на эти изображения:
Итак, в чем здесь главное отличие? Разница заметна, когда мы добавляем поля, границу или отступы к нашим блокам.
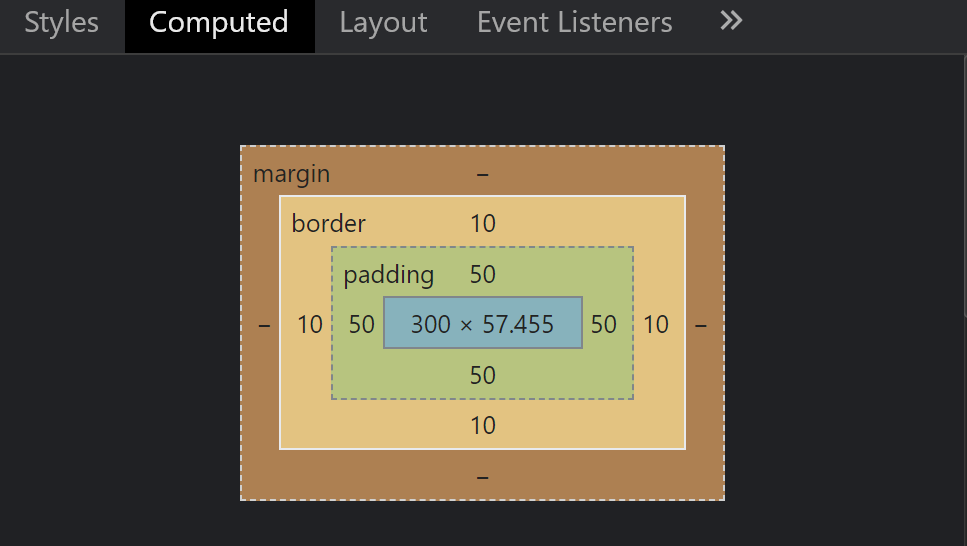
Когда мы используем box-sizing: content-box, который является значением по умолчанию, он добавит поля, отступы и границы за пределами поля, например:
Вы также можете увидеть расчеты здесь:
Это означает, что все может выйти из-под контроля, и вы можете получить неожиданный результат. Это означает, что при таком подходе, будет сложно создавать адаптивные веб-сайты. Вместо этого всегда используйте свойство box-sizing: border-box.
Но когда мы используем свойство box-sizing: border-box, оно добавит поля, отступы и границы вовнутрь блока, например:
В box-sizing: border-box абсолютно точные расчеты HTML — элементов, а это значит, что такой способ является идеальным для создания адаптивных веб-сайтов.
Вы также можете поэкспериментировать со значениями — просто используйте этот код:
Заключение
Вот собственно и всё. Для желающих оставлю ссылку на видео-инструкцию к данному уроку от автора (Джоя Шахеба):